平时问题总结
一个修改密码的需求(具体:一套修改密码的代码逻辑步在另一套服务器上php写的并且是https:172.16.2.6, 要嵌入在oa系统里http:172.16.20.36)
// 在页面写入一个div开始隐藏,在点击忘记密码的时候给这个div里面创建一个iframe,让其显示
function newforgotPassword(){
$('#myDiv').show().width('100%').css('background','rgba(0,0,0,0.2)');
var iframe = document.createElement('iframe');
iframe.scrolling = 'no';
iframe.setAttribute('id','iframe');
iframe.setAttribute('name','iframename');
iframe.style.border = 'none';
iframe.src = "https://172.16.2.6/resetpwd/";
// iframe.style.height = '100%';
// iframe.style.width = '100%';
$('#myDiv').append(iframe);
$('.mask').show();
}


踩坑开始:
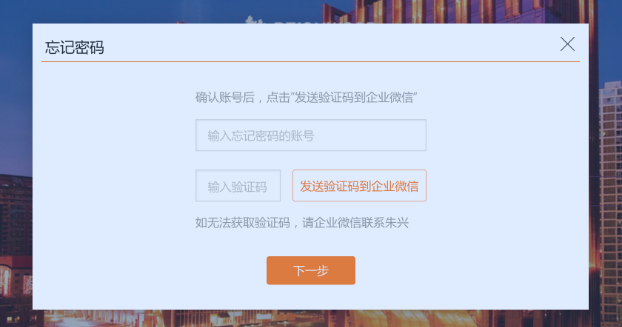
如图所示整个弹框都是内嵌的页面,出现的问题是:iframe内嵌的页面点击关闭以后,父页面不知道,
然后创建的iframe依然存在 就会挡住后面的登陆输入框 没办法再次点击只能重新刷新页面
为了解决这个问题 想到的方案:1 在子页面点击关闭的时候发出来一个事件,然后父页面接收事件
① $(父页面元素选择器, window.parent.document);
② window.parent.$(父页面元素选择器)window.parent.父页面方法;
同事说 试试domain 试过也不行 (这两个域名必须属于同一个基础域名!而且所用的协议,端口都要一致才可以使用domain)
2 父页面为A.com iframe弹框为B.com 再创建一个html 里面只写关闭弹框的方法 再通过iframe的方式嵌入到iframe(B.com)的弹框中
但是他属于A.com 这样关闭方法和父页面就是同域 就可以关闭弹框之后 隐藏iframe以及div 问题解决? 然鹅 并没有
以上两种方法 都不行 都会报错 报跨域的错 可能https http 的错也有
最终解决办法 再父页面写了一个关闭按钮 搁到了iframe关闭按钮那里 这样就可以解决问题了 变通!!!



