深入浅出Vue.js 笔记
1.vue简介
vue最初的名字Element 后来更名为Seed.js
vue的由来,想起view,但是view不太好,然后就去找各种翻译的view,最后选择了法语的vue。
vue的定位:The Progressive Framework, 渐进式框架。
2.变化侦测

从状态生存DOM,再输出到用户界面显示的一整套流程叫作渲染。
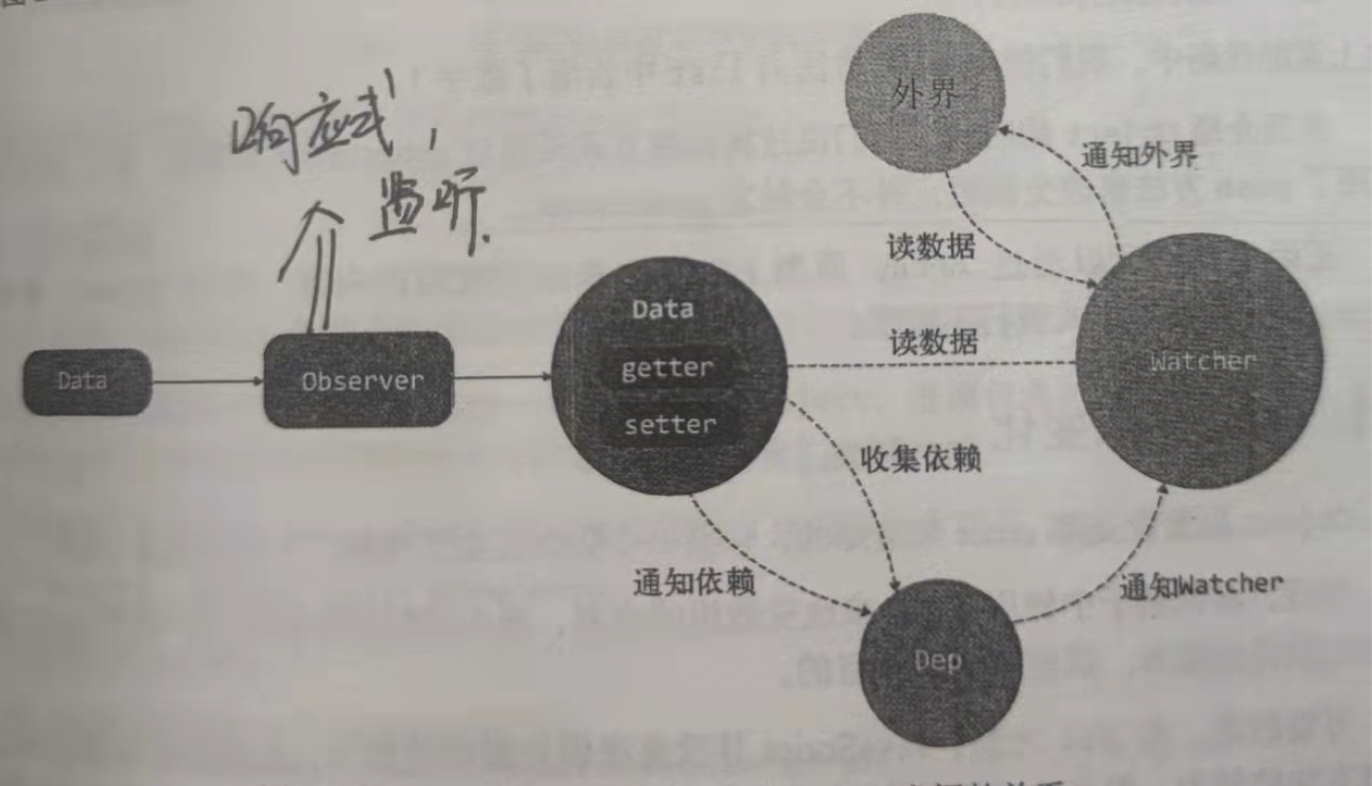
响应式系统赋予框架重新渲染的能力,重要组成部分是变化侦测。
变化侦测分为两种类型:一种是“推”(push),一种是“拉”(pull)。
Angular和React属于pull,当状态发生变化的时候,它不知道哪个变化了,只知道状态可能变化了,然后会发送一个信号告诉框架,框架内部收到信号后,会通过一个暴力对比来找出哪些DOM节点需要重新渲染。Angular中是脏检查,React中是虚拟DOM。
Vue属于push,状态改变时,vue立刻就知道了,而且在一定程度上知道哪些状态变了。
侦测变化的方式:Object.defineProperty(vue2) 和 ES6的 Proxy (vue3)
在getter中收集依赖,setter中触发依赖。触发getter,会添加一个依赖到Dep,每当值修改时,就会让依赖列表中所有的依赖循环触发update。
因为是通过将对象的key转换成getter/setter的形式来追踪变化,但是getter/setter只能追踪一个数据是否被修改,无法追踪新增属性和删除属性,所以提供了vm.$set, vm.$delete。
Array的变化侦测:
使用拦截器拦截原型来监听变化。因为是拦截原型,所以有些操作拦截不到,比如 this.list[0] = 2 , this.list.length = 0
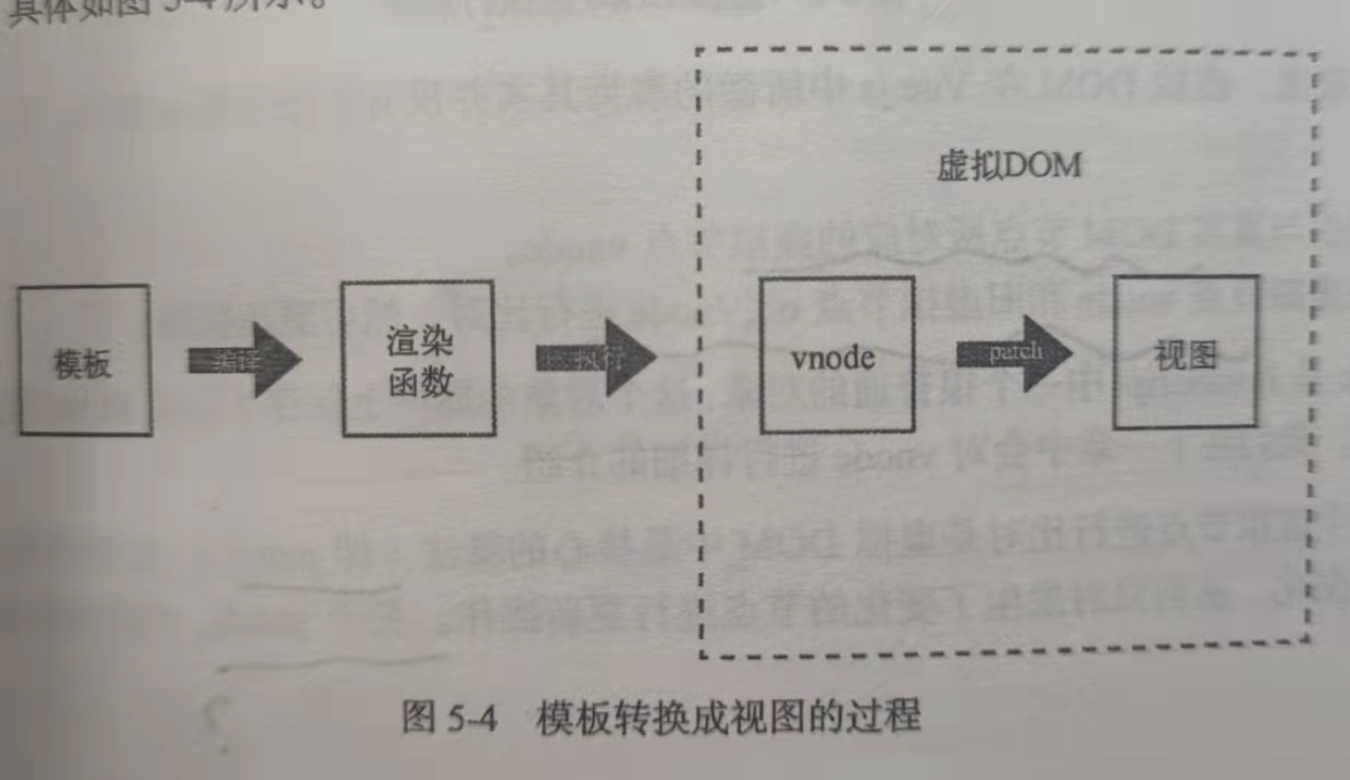
3.虚拟DOM

虚拟DOM的终极目标是将虚拟节点(vnode)渲染到视图上。但是如果直接覆盖掉的话,会有很多不必要的DOM操作。
DOM操作比较慢,所以这些DOM操作在性能上会有一定的浪费,避免这些DOM操作会提升很大一部分性能。
虚拟DOM在Vue中主要做的事情:
1.提供与真实DOM节点所对应的虚拟节点vnode
2.将虚拟节点vnode和旧虚拟节点oldVnode进行对比,然后更新视图。
vnode,可以理解成js对象版本的DOM元素。
虚拟DOM的核心部分是patch,它可以将vnode渲染成真实的DOM。
主要做三件事:
1.创建新增的节点
2.删除已经废弃的节点
3.修改需要更新的节点
4.模版编译原理
模版编译成渲染函数可以分为两个步骤,先将模版解析成AST(Abstract Syntax Tree,抽象语法树),然后再使用AST生成渲染函数。
模版编译大体分为三部分:
将模版解析为AST,遍历AST标记静态节点,使用AST生成渲染函数
5.整体流程。
熟悉所使用功能的内部实现,当业务出现bug的时候,可以快速,精准定位问题,知道是vue的特性导致,还是代码逻辑有问题。可以清楚的知道vue能提供
的能力边界在哪里,最大限度发挥价值。
vue的整体结构,可以分为三个部分:核心代码,跨平台相关和公用工具函数。

实例方法:
数据相关:vm.$watch, vm.$set, vm.$delete
事件相关:vm.$on, vm.$once, vm.$off, vm.$emit
生命周期相关:vm.$mount, vm.$forceUpdate, vm.$nextTick, vm.$destory
事件循环:js单线程非阻塞脚本语言,非阻塞是指当代码需要处理异步任务时,主线程会挂起这个任务,当异步任务处理完成后,主线程再根据一定规则去执行相应回调。
执行站中所有任务执行完毕后,就会去检查微任务队列中是否有事件存在,如果存在,则会依次执行微任务队列中对应的回调,直到为空。然后去宏任务队列中取出一个事件,
把对应回调加入当前执行栈,无限重复。
微任务:promise.then、 mutaitionObserver、object.observer、process.nextTick
宏任务:setTimeout、setInterval、setImmediate、requestAnimationFrame
函数劫持:新方法中调用原始的方法。可以在原始功能上新增一些其他的功能。
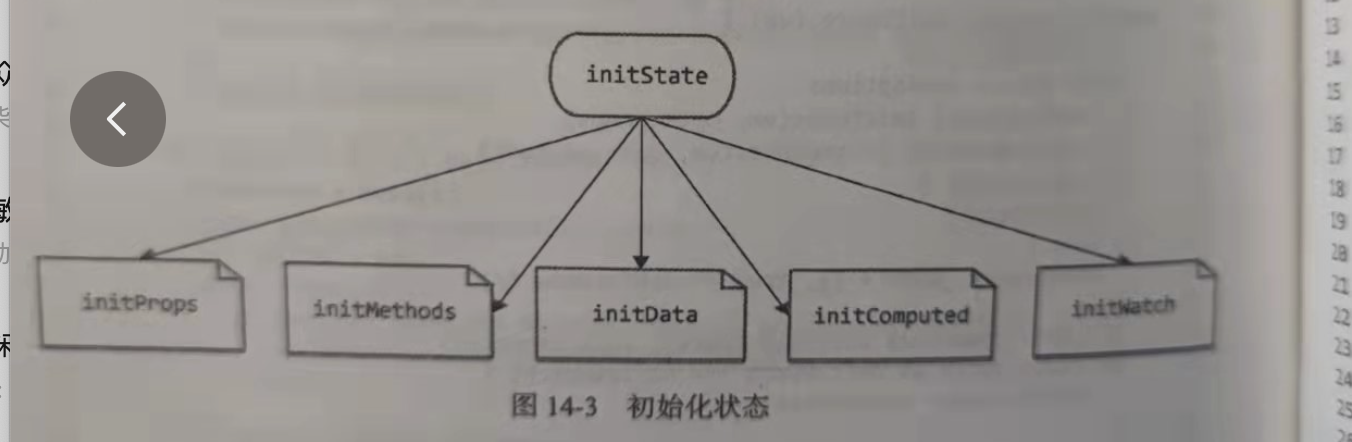
生命周期


vue初始化的顺序也是精心安排的,先初始化props,后初始化data,所以data中可以使用props的数据。watch中既可以观察props,也可以观察data

源码中经常使用到遍历跟正则表达式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix