如何单页面不引用移动端的适配 (postcss)
由于pc端移动端同时开发所以同时有vant跟elementui,我的pc端登录界面直接引用之前项目做的
因为postcss全局引用,全局的px会自动转换自适应,然后页面的布局就呈现了放大的趋势,
查阅资料后发现解决的办法也并不难,将所有的px改为Px即可
后面发现了更大的问题,不仅仅是页面放大,所有的element-ui的组件也跟着同步放大了。
想了半天找不到答案,最后在群里问大佬得知
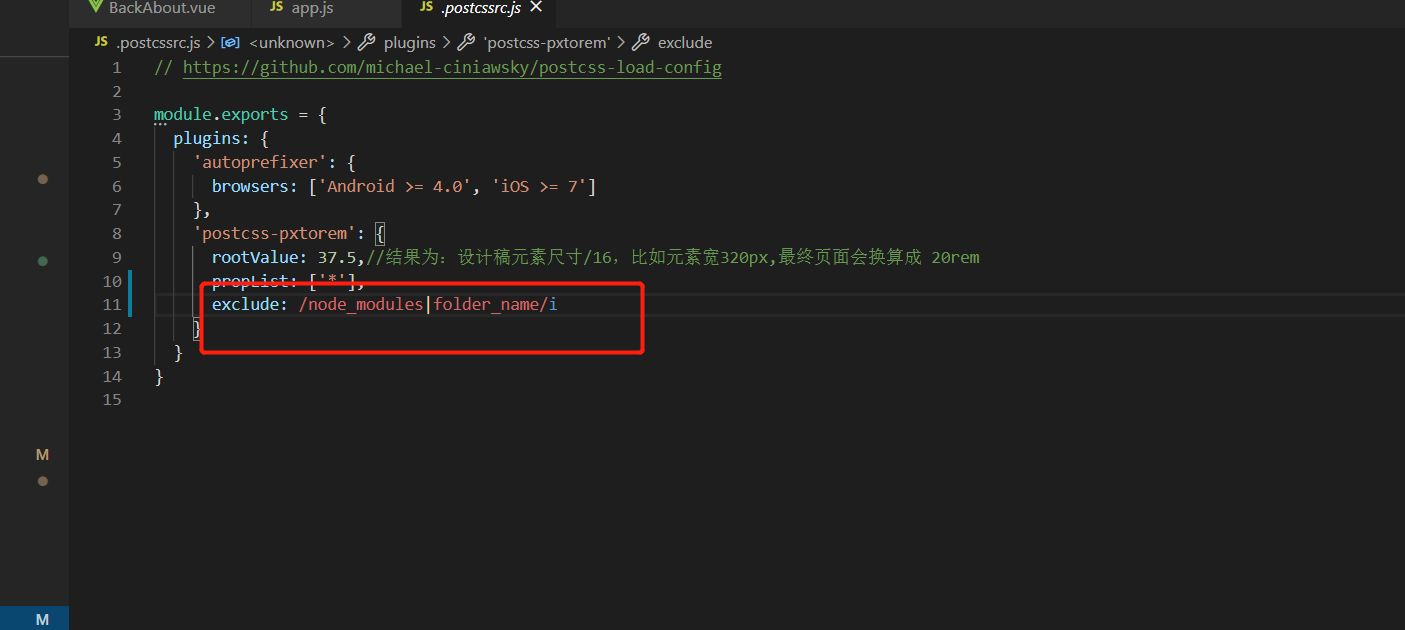
安装了一个postcss-px2rem-exclude
配置不改变node_module里面的文件即可






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix