springboot静态文件的相对路径问题
spring boot规定静态文件,例如图片、jquery这些静态文件都放到resources文件夹下的static文件夹下。
当在html页面中引入静态文件,例如图片、jQuery时。填写的相对路径是相对static文件夹的,而不是当前html的页面。下面做几个测试来验证这个结论:
前提:测验的前提是不知道上面的结论,还是以为相对路径是相对当前的页面来说的,在这里是相对url2页面的相对路径
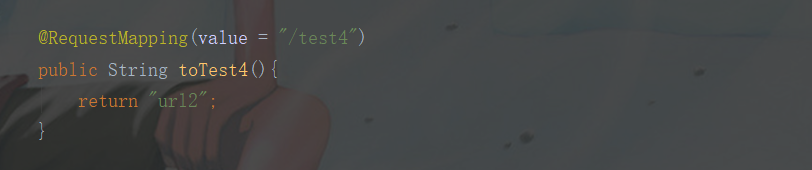
首先在controller中创建了如下图所示的方法,该方法返回的是一个名为:url2的html页面

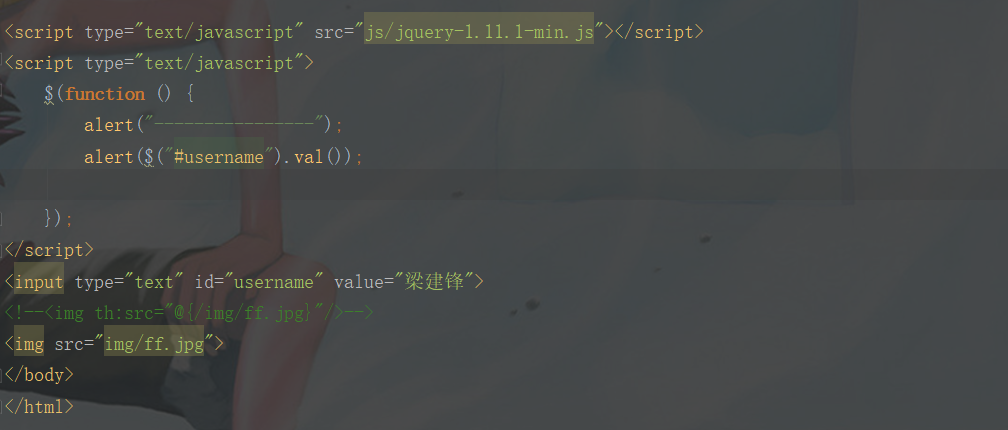
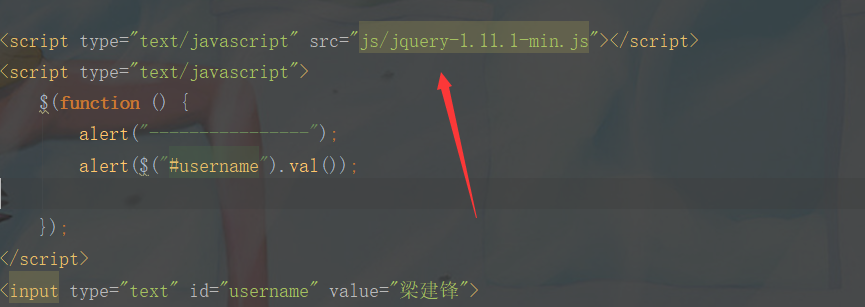
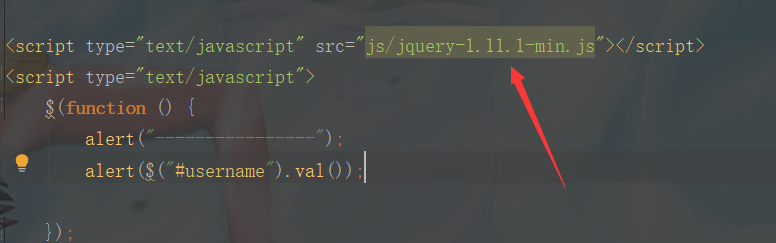
url2页面的内容如下图所示,这个页面首先引入了一个jQuery文件,src中填写的是相对的路径:js/jquery-1.11.1-min.js,在页面加载完毕后会输出两个信息,再下面是一个input框以及一张图片,图片的路径也是填写的相对路径。

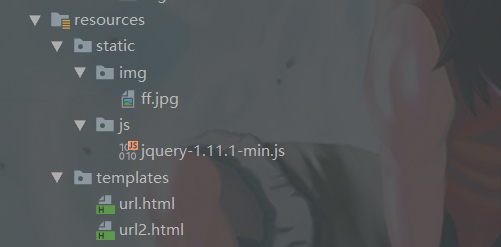
url2页面以及静态文件所在的目录结构如下图所示:

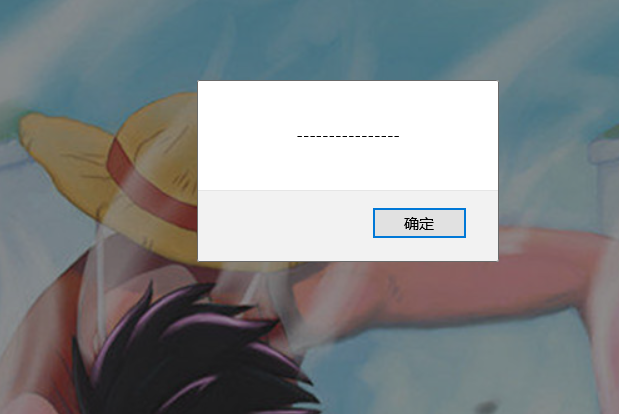
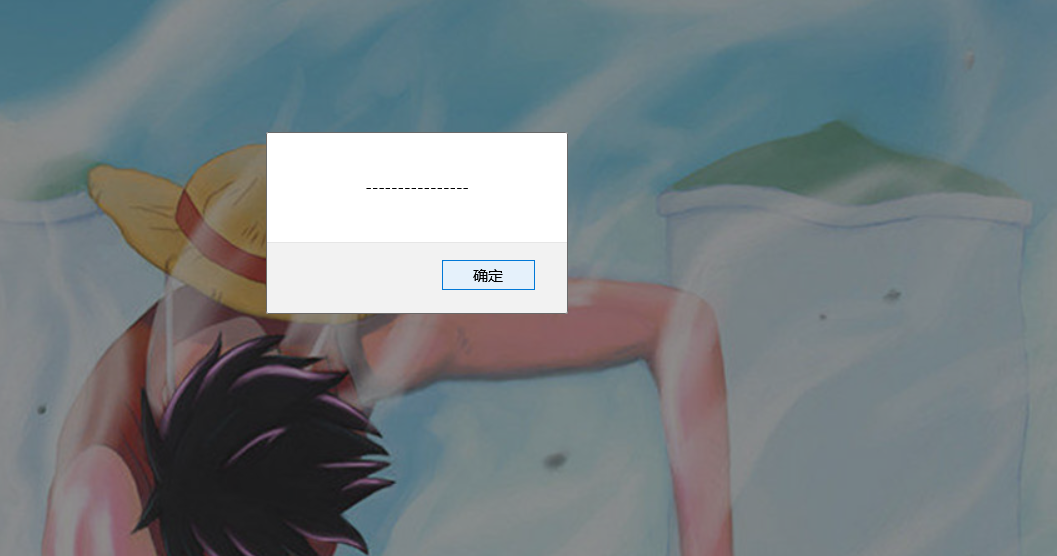
可能看到这个路径后,有人有点疑惑,如果按照这个相对路径,url2页面的src的相对路径应该是:../js/jquery-1.11.1-min.js 才对啊,本来想着按照图片上的相对路径访问url2页面肯定不会有输出语句,因为jQuery的相对路径不对嘛,就会找不到jQuery,就解析不了嘛,但是经过测试,竟然能成功输出语句,也就是能找到jQuery文件,如下图所示:

上面能够输出语句,这也就说明了src的相对路径不是以当前的html文件所在的路径为相对路径的参考的。但是上面的测试还是不够说服力,下面继续测试:
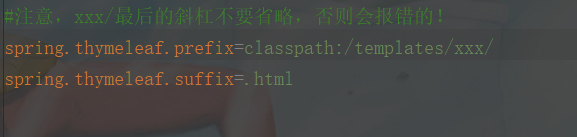
在templates文件夹下新建一个名为xxx的文件夹,将url2页面放入其中,然后在application.properties文件中,设置一下html的文件路径,如下图所示:


设置完毕后,src的相对路径依然没变,依然是下图的这个:

假设如果src的相对路径真的是按html页面所在的路径作为参照的,那么src的相对路径就应该改为: ../../js/jquery-1.11.1-min.js 才对的,但是测试竟然通过了,如下图所示:

上面的测试结果已经很好的说明了,src的相对路径不是以上面页面的路径为参考的。为了更好的有说服力,在上面测试的基础上,再加一个测试,在static文件夹下新建一个名为xxx的文件夹,然后将js文件夹拖入该文件夹中,如下图所示:

src还是保持原来的不变,如下图所示:

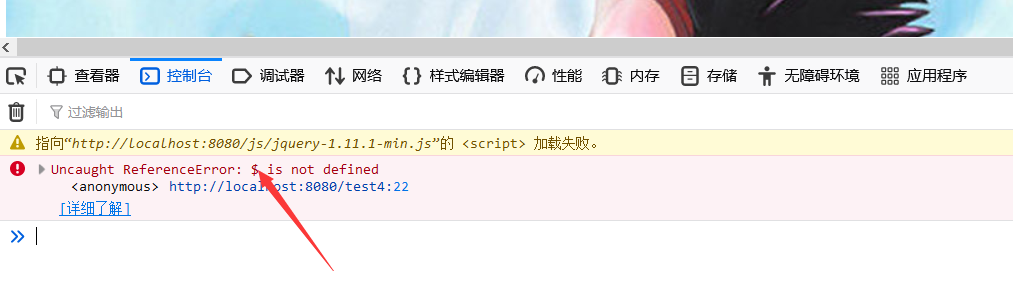
然后重新启动springboot,进行测试,注意每一次测试的时候都需要清除掉浏览器的缓存,不然会影响测试的结果的(浏览器清除缓存的快捷键:ctrl+shift+delete)。测试的结果很明显,没有弹出框,也就是jQuery语句没有得到解析,如下图是浏览器控制台报的错:

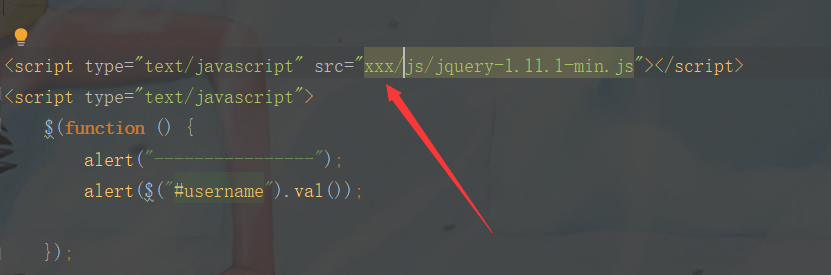
这说明src的路径有问题了,需要在原有路径之前加上一个xxx/如下图所示:

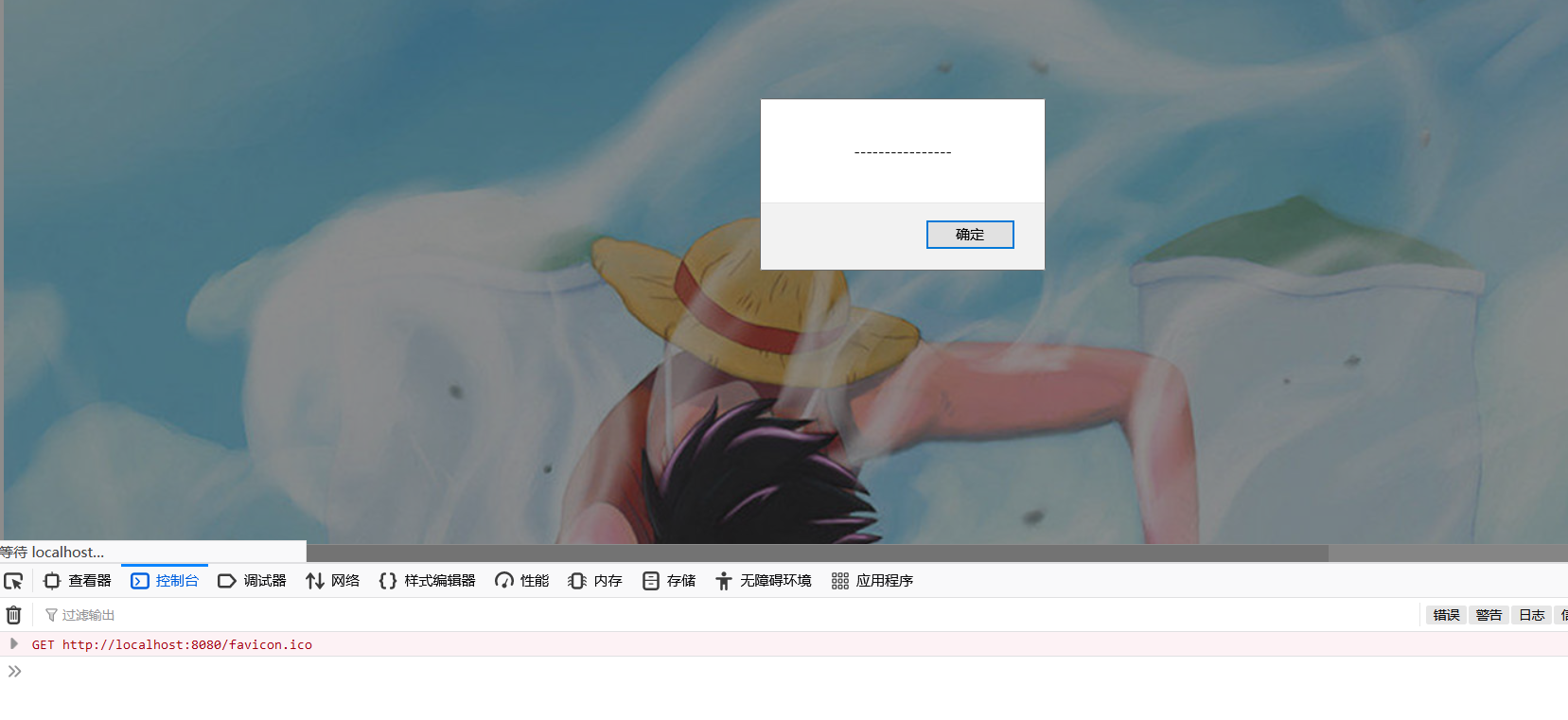
然后重新刷新当前页面,果然弹出了输出框,浏览器控制台也没有了报错的消息。如下图所示:

综合以上的三次测试,验证了本文开头的结论:当在html页面中引入静态文件,例如图片、jQuery时。填写的相对路径是相对static文件夹的,而不是当前html的页面.



