uni-app学习备忘录
安装HBuilderX和运行uni-app的哪些坑
资料:uni-app入门学习https://blog.csdn.net/li520_fei/article/details/124028433
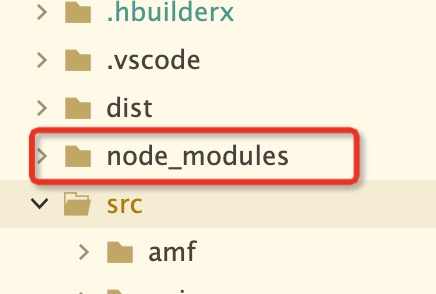
问题:遇到HBuilderX弹窗没有node_modules
先了解npm是什么
npm(node package manager):node.js 的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) ,npm 是随同 node.js 一起安装的包管理工具,能解决 node.js 代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从 npm 服务器下载别人编写的第三方包到本地使用。
- 允许用户从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
npm安装后按提示运行
有node_modules才可以再运行
如果提示 npm install -g @vue/cli 请注意,这是提示全局安装,如果不全局安装执行 npm install @vue/cli

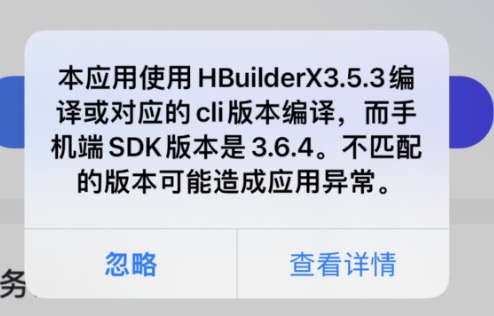
问题:遇到模拟器弹窗

修改依赖为指定版本
-
查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录 (opens new window),版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9,比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001,2.0.0-271420200618 对应的为 2.0.0-27920200618002。
-
批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。
-
对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装。
问题:修改状态,pinia状态管理
https://zhuanlan.zhihu.com/p/533233367
重置state
有时候我们修改了state数据,想要将它还原,这个时候该怎么做呢?就比如用户填写了一部分表单,突然想重置为最初始的状态。
此时,我们直接调用store的$reset()方法即可
问题:刘海屏适配
const { statusBarHeight, safeArea } =
uni.getWindowInfo();
const state = reactive({
navBarHeight: statusBarHeight,
topHeight: statusBarHeight,
scrollTop: 0,
isScroll: false,
timer: null,
});
底部适配:app-plus下加safearea
"app-plus" : {
"safearea" : {
"bottom" : {
"offset" : "none"
}
},
问题:iOS图片不显示
img修改为image
问题:空白内容组件iOS高度0
可以使用vh
height: 53vh;
margin-bottom: 0rpx;
这样就可以紧贴底部
问题:生产和开发环境的区分
.env.dev和.env.prod这里配置


uniapp项目嵌入到iOS原生及交互踩坑指南
http://events.jianshu.io/p/89f698a8e59a
promise.all()使用
Promise.all()该方法用于将多个Promise实例,包装成一个新的Promise实例,接受一个由promise任务组成的数组,可以同时处理多个promise任务,当所有的任务都执行完成时,Promise.all()返回resolve,如果有一个失败(reject),则返回失败的信息,即使其他promise执行成功,也会返回失败。Promise.all()方法可以用于并发请求,从而优化性能
原文链接:https://blog.csdn.net/weixin_42978193/article/details/125272994




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术