npm, webpack, vue-cli, vue-x, axios
1,什么是node.js,以及npm
简单的来说Node.js就是运行在服务端的JavaScript,是基于Chrome V8引擎的.npm是Node.js包的管理工具.
2,npm的安装和更新
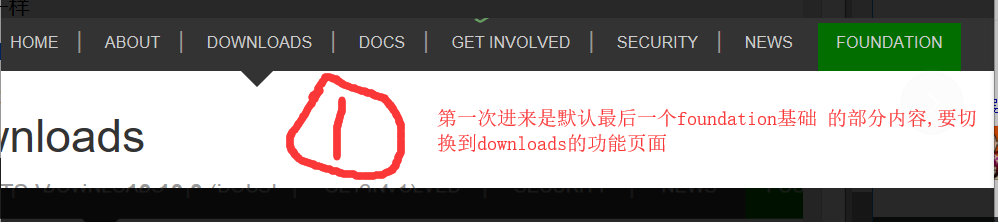
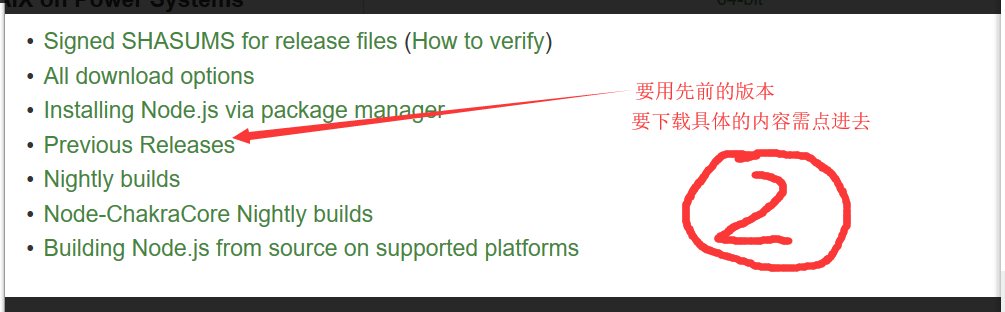
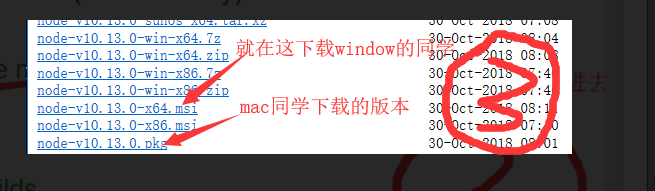
Node.js下载安装Node.js官网下载安装.npm自带的包管理工具.
- node - v 查看Node.js版本信息;
- npm - v 查看npm版本信息
更新到npm指定版本:
- npm install npm@5.3.0 - g
- npm install npm@latest - g更新最新的稳定版本
npm常用操作
之前我们用jQuery或者Bootstrap用cdn或者直接手动下载并放入项目,而且要管理版本.有了npm,我们管理自己的依赖包以及版本更加简单
到自己项目下,进行下列命令:
- npm init -y 输入-y使用默认配置项生成package.json文件.
- npm i jquery@0.0.0 简写install为 i 下载依赖 不写@默认最新版本
- npm uninstall jquery 卸载依赖包
- npm update jquery 更新依赖包
- npm list 列出已安装的依赖
- npm install webpack--D保存为开发环境依赖
- 老版本需要--save参数 现在不需要来了
我们的项目目录下会生成一个node_modules目录,我们用npm下的包会在这个目录下.
我们所有的依赖信息放在package.json文件中,包括我们所有的依赖以及版本
如果我们删掉node_modules目录,可以使用npm i 来下载所有依赖.
3,npm常用配置
当我们用npm init的时候用了参数-y, 如果不用-y我们可以进行一些配置,在我们的package.json文件中有很多配置项
- name 项目名字 中间不能有空格只能用小写
- version 项目版本
- description 项目描述信息
- main 项目的入口文件
- scripts指定命令的快捷方式 npm run test test是scripts里的键名 值为具体命令
- auther 作者
- license 许可证
- dependencies 生成环境依赖的包及版本信息
- devDependencies 开发环境的依赖
4,webpack3
webpack:是一个模块打包器,他将根据模块的依赖关系静态分析,然后将这些模块按照指定的规则生产成静态资源,
4.1,安装和配置
webpack是跑在Node.js环境下的,所以确定有node环境
安装方式:
- npm install webpack- g 全局安装
- webpack<要打包文件><打包后文件>全局这种方式进行打包
- npm install webpack 在自己的项目下npm init后再下载webpack这就是局部安装
- node_modules/.bin/webpack<要打包文件><打包后文件>项目里要打包文件是入口文件
- 路径太长 太烦 可以自定义命令 在package.json中文件的scripts下面定义
4.2,entry和output
entry是入口文件,output是出口文件,我们可以把命令写在webpack.config.js中
module.export = {
// 所有的入口文件
entry: {
home: './main.js',
login: './login.js',
},
// 出口文件
output: {
filename: '[name].bundle.js',
path: __dirname + '/dist',
}
}
// backage.json 下的scripts
scripts: {
"pack": "node_moudles/.bin/webpack --watch"
}
// 运行命令
npm run pack
5,webpack4
webpack的新特性
5.1,webpack不在单独使用,需要webpack-cli
- 全局安装 npm install webpack webpack-cli-g-D
- 局部安装 npm install webpack webpack-cli- D
5.2,增加区分模式(development, production)
- webpack mode development/production进行模式切换
- development开发者模式,打包默认不压缩代码
- production 生产者模式 上线时使用,压缩代码,默认是这个模式
5.3,固定入口目录为src,与入口默认文件index.js,打包后文件在新增的dist目录下
当只有一个入口文件也就是src/index.js时,无需增加webpack.config.js
6,Vue-cli
Vue-cli是官方提供的快速构建这个单页面应用的脚手架
- 前提是已经安装了node.js否则npm都用不了
- 1,使用npm全局安装vue-cli,
- npm install-g vue-cli
- 2,安装完成后在自己的工作空间里
- vue init webpack vue-demo 输入命令后进入安装阶段,需要用户输入一些信息
- 3,切换到我们的目录下
- cd vue-demo
- npm run dev
6.1,目录结构
- build里面是一些操作文件,使用npm run *时其实执行的就是这里的文件
- config配置文件,执行文件需要的配置信息
- src资源文件,所有的组件以及所有的图片都在这个文件夹下
- node_modules 项目依赖包
- static静态文件
- package.json依赖包的json文件
7,Vue-cli配置jquery,bootstrap
7.1,下载安装
- npm install jquery
- npm install bootstrap
7.2,修改build/webpackage.base.conf.js


const webpack = require('webpack')
// 在module.exports里添加插件
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery",
// Popper: ['popper.js', 'default']
})
],
// *******下面是如果手动下载bootstrap用的*******
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
// 如果是手动下载的bootstrap需要添加这个配置
// 'assets': path.resolve(__dirname, '../src/assets'),
// 'jquery': 'jquery/src/jquery'
}
},
7.3,修改主程序的就是文件
import $ from 'jquery' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js'
8,vue-cli 3.0
8.1,下载安装
- npm install-g@vue/cli
- 报错 npm error 可运行下面命令
- npm cache clean--force && npm cache verify
8.2,创建项目
- vue create 项目名
- 之后会出现很多选项,根据自己的偏爱去选择
8.3,目录结构及其配置文件
- vue-cli3目录更加简单
- 我们手动在项目下创建vue.config.js的配置信
8.4,vue-cli3配置jquery.bootstrap
据说和vue-cli2一样
总之:在运行vue-cli和webpack都要运行node.js
1,先下载node.js这是一个步骤如下图



一,在命令行输入命令:
node.js/npm
npm
管理工作目录 ---> npm init -y
下载包 ------>npm i xxxx@0.0.0
卸载 ------->npm uninstall xxxx
更新 ------->npm update xxxx
webpack
下载 -------->npm i webpack webpack-cli
打包默认的入口文件 ------->src目录下的index.js
出口文件 ------->dist目录的main.js
vue-cli 帮助开发人员快速搭建项目的脚手架工具
下载 --------->npm i vue-cli
用vue-cli帮助我们创建项目 ------->vue init webpack xxxx
启动项目 -------->npm run dev
9,vuex
- vuex是专门Vue.js设计的集中状态管理架构,我们把它理解为在data中需要共享给其他组件使用额度部分,Vuex和单纯的全局对象有以下不同:
- Vuex的状态存储是响应式的,当Vue组件从store中读取状态的时候,若store中的状态发生了变化,那么响应的组件也会相应的得到高效更新(一荣俱荣,一损俱损,所以说Vuex的存储是响应式的)
- 不能直接改变store中的状态,改变store中的状态唯一途径就是显示的提交(commit)mutation,这样使得我们可以方便的跟踪每一个状态的变化,从而让我们能够实现一些工具来帮助我们了解我们的应用
- vuex的安装和使用
命令行:npm i vuex
// 第一步导入vuex
import vuex from "vuex"
// 第二步vue使用vuex
vue.use(vuex)
// 第三步实例化仓库
new vuex.Store({
state: {},
getter: {},
mutations:{}
})
// 第四步实例化一个Vue对象
// 注册仓库
new Vue({
el:"#app".
store
})
- 获取仓库数据
- this.$store.state.xxx
- this.$store.getters.xxx
- 改变仓库中的数据
- 组件向仓库提交修改数据
- this.$store.commit("事件名称", data)
- 在仓库的mutations中
- mutations: {"事件名称":function(state, data){修改state中的数据}}
- 注意计算属性
- 仓库中的数据建议都放在计算属性中
- 组件向仓库提交修改数据
- 参数说明State
-
- state是保存我们data中需要共享的数据,由于Vuex的存储是响应式的,从store实例中读取状态的最简单方式,就是在计算属性中返回某个状态.this.$store.state.count
// 创建一个组件
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count(){
return this.$store.state.count
}
}
};
- Getter参数的说明
- 有时候我们需要从store中的state中派生出一些状态,例如对数据进行简单的计算,并且很多组件都需要用到此方法,要么复制这个函数,要么抽取到一个公共函数,多出导入,但是vuex提供了更加方便的方法 ,getter,就像计算属性一样,getter的返回值会根据它的依赖被缓存起来,只有它的依赖发生改变时,才会重新计算,
- Getter会接收state作为第一个参数
import Vue from 'vue'
import Vue_x from "vuex"
Vue.use(Vue_x);
export default new Vue_x.Store({
state: {
count: 20,
},
// 通过 this.$store.getters.my_func
getters: {
my_func: function (state) {
return state.count * 2
}
},
});
- Getters也可以接收getters为第二个参数
import Vue from 'vue'
import Vue_x from "vuex"
Vue.use(Vue_x);
export default new Vue_x.Store({
state: {
count: 20,
},
// 通过 this.$store.getters.my_func
getters: {
my_func: function (state) {
return state.count * 2
},
// 通过 this.$store.getters.my_func_count
my_func_count: function (state, getters) {
return getters.my_func.length
}
},
});
- Mutation
- 更改vuex中的store中的状态的唯一方法是提交mutation.
- 每个mutation都有一个字符串的事件类型(type),和一个回调函数handler
- 也就是说我们要触发mutation中定义的方法(type),然后才会执行这个方法(handler)
- 这个方法就是我们要更改状态的地方, 它会接收state为第一个参数,后面接收其他参数
import Vue from 'vue'
import Vue_x from "vuex"
Vue.use(Vue_x);
export default new Vue_x.Store({
state: {
count: 20,
},
// 需要通过 this.$store.commit('increment', 10)
mutations: {
increment (state, n) {
// 变更状态
state.count += n
}
}
});
- Mutation需要遵循Vue的响应规则
- 既然Vuex中的store中的状态是响应式的, name当我们状态变更时, 监视状态的vue组件也会更新.这就意味着vuex中的mutation也需要与使用vue一样注意一些注意事项 :
- 最好提前在你的 store中初始化好所有需要的属性
- 当对象需要添加属性时,你应该使用:
- Vue.set(obj, 'newProp', 123)
- 以新对象代替老对象 state.obj={...state.obj, newProp:123}
10,axios的简单使用
- 基于Promise的HTTP请求客户端, 可以同时在浏览器额 node.js中使用
- 使用npm安装axios: npm install axios -D
- 基本的配置
-

 View Code
View Code// main.js import axios from "axios" Vue.prototype.$axios = axios // 组件中 methods: { init () { this.$axios({ method: "get", url: "/user" }) }, }; - 基本的使用
- get请求
test(){
this.$axios.get(this.$store.state.apiList.course,{
params: {
id: 123,
}
}).then(function (response) {
// 请求成功回调函数
}).catch(function (response) {
// 请求失败的回调函数
})
}
-
- post请求
test(){
this.$axios.post(this.$store.state.apiList.course,{
course_title: "Python",
course_price: "19.88"
}).then(function (response) {
// 请求成功回调函数
}).catch(function (response) {
// 请求失败的回调函数
})
}
-
- 发送多个并发请求
function getCourse(){
return this.$axios.get('/course/12')
}
function getCourse_all() {
return this.$axios.get('/course')
}
this.$axios.all([getCourse_all(),getCourse()])
.then().catch()
-
- axios.request那个人喜欢的
methods: {
init(){
var that = this
this.$axios.request({
url: that.$store.state.apiList.course,
method: 'get'
}).then(function (data) {
if (data.status === 200){
that.courseList = data.data
}
}).catch(function (reason) {
console.log(reason)
})
}
},
- axios是实现ajax技术的工具
- 下载: npm i axios
- 导入: import axios from "axios"
- 在vue的原型链中加入方法:Vue.prototype.$axios = axios
- 发送请求:this.$axios.request({url, method}).then(function(){}).catc(function(){})


