[WebGL入门]六,顶点和多边形
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,假设翻译有误。欢迎大家指正。
能够在三维空间中描画的东西
要说在WebGL的世界里能够描画什么,事实上不论什么东西都能够描画。而描画的最主要的东西就是以下几种。
・点
・线段
・三角形
尽管在OpenGL中提供了矩形的绘制,可是WebGL中基本上仅仅能绘制上面的三种类型。和二维世界不同,比方像HTML中的img标签那样。简单的在画面上绘制一个矩形图像是不能的。
先不说点和线。基本上,WebGL就是使用三角形在画面上绘制一些东西。
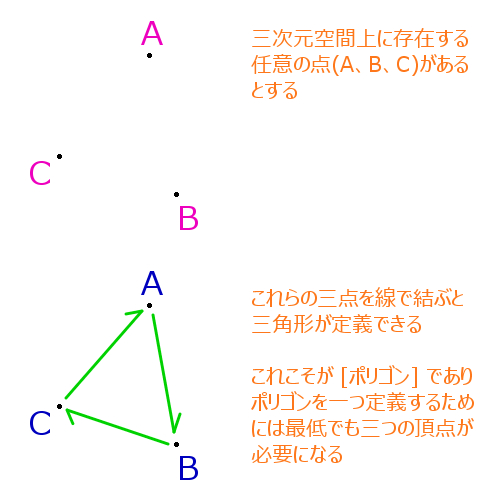
这个三角形就是一个多边形。一个多边形至少是将三个顶点连接画出来的三角形,所以一个绘制一个多边形,最少须要三个顶点。

顶点。就是三维空间上存在的一个点。当然,这个点须要有坐标位置。
顶点的横坐标是x,纵坐标是y,深度是z。将包括这些信息的点连接起来就形成了一个多边形。
近年来,很逼真的3D游戏,或者迪斯尼,组织活动等制作的3D动画。事实上就是做了相同的事情。用了你想像不到的大量的三角形,制作出了无比精美的人物和场景。
想要绘制复杂构造的模型的话,须要准备大量的很小的多边形。用的多边形越少,绘制的模型的棱角就越明显(就像Virtua Fighter第一代那样)。想要绘制精美的模型,就须要很多其它的多边形,当然。这些多边形的数量添加的话,定点数量也会成倍成倍的添加,坐标计算的负荷就越大。
3D渲染世界的难点就在于,究竟顶点数,多边形数添加到多少比較合适。
太多的顶点和多边形。处理速度可能跟不上。太少的话。视觉效果又会降低。
假设是抽象的设计的话,顶点数量和多边形数量会大幅度降低。可是要说到设计,也是比較难的。真烦人呢。
顶点的连接顺序和遮挡剔除
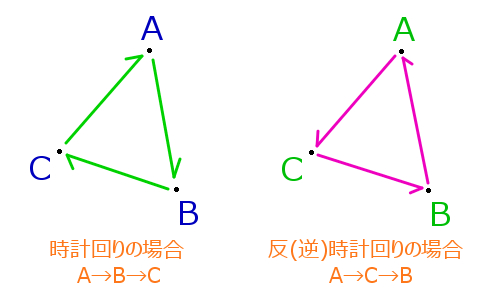
使用顶点和线连接起来绘制多边形。是有连接顺序的。顺时针连接或是逆时针顺序连接,实际上这个顺序很重要。

要说这是为什么。比方要绘制一个球体,球体的话,不管你从什么位置摄影。肯定都是一个球。并且,肯定是仅仅能看到一半。
月亮看不到后半面也是相同的道理。球体的前半面以外的部分都被隐藏了。
隐藏的部分是不须要绘制的,假设这部分进行了坐标计算,那么都是无效的计算。
球体内側相关的处理假设不运行的话。处理的量就会降低一半,所以3D渲染的世界里,看不到的东西不绘制的是减轻负担的最普通的方法。
里面的东西不绘制的机制,叫做遮挡剔除。OpenGL和WebGL当然都是能够设定遮挡剔除的。假设设定了遮挡剔除。就仅仅会绘制外側看得见的多边形,内側的全部多边形就都不再进行绘制了。
可是,试着想一想,多边形在内側还是外側的推断,要怎样进行呢?
实际上,就是通过刚才说的顶点的连接顺序为推断基准的。顺时针连接顶点的多边形是在外側,而逆时针连接的多边形在内側。
所以,在定义顶点情报的时候。要特别注意。假设设定了遮挡剔除,本来应该在某个位置有个多边形,可是根本就不会进行绘制。
总结
顶点就是至少包括了坐标情报的三维空间上的随意的一个点,三个点用线连接起来。表现为一个三角形的多边形。而多边形依据顶点的连接顺序不同。分为内側和外側,依据这个能够进行遮挡剔除。
接下来,实际进行渲染的时候,会从顶点的情报的定义開始。这时候,顶点的顺序,遮挡剔除等设定就变得很重要了。所以一定要把这次的内容彻底理解。
下次。開始准备一下实际进行渲染的环境。


