form input简介
form表单提交数据
action:提交后台处理类
input表单数据
type 属性 <input type="value">
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 规定通过文件上传来提交的文件的类型。 |
| align |
|
不赞成使用。规定图像输入的对齐方式。 |
| alt | text | 定义图像输入的替代文本。 |
| autocomplete |
|
规定是否使用输入字段的自动完成功能。 |
| autofocus | autofocus |
规定输入字段在页面加载时是否获得焦点。 (不适用于 type="hidden") |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| disabled | disabled | 当 input 元素加载时禁用此元素。 |
| form | formname | 规定输入字段所属的一个或多个表单。 |
| formaction | URL |
覆盖表单的 action 属性。 (适用于 type="submit" 和 type="image") |
| formenctype | 见注释 |
覆盖表单的 enctype 属性。 (适用于 type="submit" 和 type="image") |
| formmethod |
|
覆盖表单的 method 属性。 (适用于 type="submit" 和 type="image") |
| formnovalidate | formnovalidate |
覆盖表单的 novalidate 属性。 如果使用该属性,则提交表单时不进行验证。 |
| formtarget |
|
覆盖表单的 target 属性。 (适用于 type="submit" 和 type="image") |
| height |
|
定义 input 字段的高度。(适用于 type="image") |
| list | datalist-id | 引用包含输入字段的预定义选项的 datalist 。 |
| max |
|
规定输入字段的最大值。 请与 "min" 属性配合使用,来创建合法值的范围。 |
| maxlength | number | 规定输入字段中的字符的最大长度。 |
| min |
|
规定输入字段的最小值。 请与 "max" 属性配合使用,来创建合法值的范围。 |
| multiple | multiple | 如果使用该属性,则允许一个以上的值。 |
| name | field_name | 定义 input 元素的名称。 |
| pattern | regexp_pattern |
规定输入字段的值的模式或格式。 例如 pattern="[0-9]" 表示输入值必须是 0 与 9 之间的数字。 |
| placeholder | text | 规定帮助用户填写输入字段的提示。 |
| readonly | readonly | 规定输入字段为只读。 |
| required | required | 指示输入字段的值是必需的。 |
| size | number_of_char | 定义输入字段的宽度。 |
| src | URL | 定义以提交按钮形式显示的图像的 URL。 |
| step | number | 规定输入字的的合法数字间隔。 |
| type |
|
规定 input 元素的类型。 |
| value | value | 规定 input 元素的值。 |
| width |
|
定义 input 字段的宽度。(适用于 type="image") |
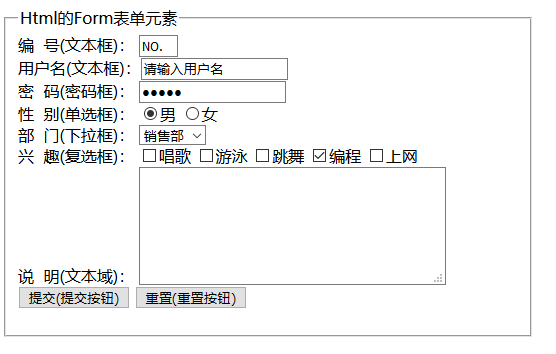
<%-- Created by IntelliJ IDEA. User: Nxin Date: 2018/12/19 Time: 17:45 To change this template use File | Settings | File Templates. --%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Html的Form表单元素</title> </head> <fieldset style="width:500px;"> <legend>Html的Form表单元素</legend> <!--form表单的action属性规定当提交表单时,向何处发送表单数据,method属性指明表单的提交方式,分为get和post,默认为get--> <form action="${pageContext.request.contextPath}/servlet/RequestDemo03" method="post"> <!--输入文本框,SIZE表示显示长度,maxlength表示最多输入长度--> 编 号(文本框): <input type="text" name="userid" value="NO." size="2" maxlength="2"><br> <!--输入文本框,通过value指定其显示的默认值--> 用户名(文本框):<input type="text" name="username" value="请输入用户名"><br> <!--密码框,其中所有输入的内容都以密文的形式显示--> 密 码(密码框): <!-- 表示的是一个空格--> <input type="password" name="userpass" value="请输入密码"><br> <!--单选按钮,通过checked指定默认选中,名称必须一样,其中value为真正需要的内容--> 性 别(单选框): <input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女<br> <!--下拉列表框,通过<option>元素指定下拉的选项--> 部 门(下拉框): <select name="dept"> <option value="技术部">技术部</option> <option value="销售部" SELECTED>销售部</option> <option value="财务部">财务部</option> </select><br> <!--复选框,可以同时选择多个选项,名称必须一样,其中value为真正需要的内容--> 兴 趣(复选框): <input type="checkbox" name="inst" value="唱歌">唱歌 <input type="checkbox" name="inst" value="游泳">游泳 <input type="checkbox" name="inst" value="跳舞">跳舞 <input type="checkbox" name="inst" value="编程" checked>编程 <input type="checkbox" name="inst" value="上网">上网 <br> <!--大文本输入框,宽度为34列,高度为5行--> 说 明(文本域): <textarea name="note" cols="34" rows="5"> </textarea> <br> <!--隐藏域,在页面上无法看到,专门用来传递参数或者保存参数--> <input type="hidden" name="hiddenField" value="hiddenvalue"/> <!--提交表单按钮,当点击提交后,所有填写的表单内容都会被传输到服务器端--> <input type="submit" value="提交(提交按钮)"> <!--重置表单按钮,当点击重置后,所有表单恢复原始显示内容--> <input type="reset" value="重置(重置按钮)"> </form> <!--表单结束--> </fieldset> </body> <!--完结标记--> </html> <!--完结标记--> </body> </html>
package gacl.request.study; import java.io.IOException; import java.text.MessageFormat; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * @author gacl * 获取客户端通过Form表单提交上来的参数 */ public class RequestDemo03 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //客户端是以UTF-8编码提交表单数据的,所以需要设置服务器端以UTF-8的编码进行接收,否则对于中文数据就会产生乱码 request.setCharacterEncoding("UTF-8"); /** * 编 号(文本框): <input type="text" name="userid" value="NO." size="2" maxlength="2"> */ String userid = request.getParameter("userid");//获取填写的编号,userid是文本框的名字,<input type="text" name="userid"> /** * 用户名(文本框):<input type="text" name="username" value="请输入用户名"> */ String username = request.getParameter("username");//获取填写的用户名 /** * 密 码(密码框):<input type="password" name="userpass" value="请输入密码"> */ String userpass = request.getParameter("userpass");//获取填写的密码 String sex = request.getParameter("sex");//获取选中的性别 String dept = request.getParameter("dept");//获取选中的部门 //获取选中的兴趣,因为可以选中多个值,所以获取到的值是一个字符串数组,因此需要使用getParameterValues方法来获取 String[] insts = request.getParameterValues("inst"); String note = request.getParameter("note");//获取填写的说明信息 String hiddenField = request.getParameter("hiddenField");//获取隐藏域的内容 String instStr=""; /** * 获取数组数据的技巧,可以避免insts数组为null时引发的空指针异常错误! */ for (int i = 0; insts!=null && i < insts.length; i++) { if (i == insts.length-1) { instStr+=insts[i]; }else { instStr+=insts[i]+","; } } String htmlStr = "<table>" + "<tr><td>填写的编号:</td><td>{0}</td></tr>" + "<tr><td>填写的用户名:</td><td>{1}</td></tr>" + "<tr><td>填写的密码:</td><td>{2}</td></tr>" + "<tr><td>选中的性别:</td><td>{3}</td></tr>" + "<tr><td>选中的部门:</td><td>{4}</td></tr>" + "<tr><td>选中的兴趣:</td><td>{5}</td></tr>" + "<tr><td>填写的说明:</td><td>{6}</td></tr>" + "<tr><td>隐藏域的内容:</td><td>{7}</td></tr>" + "</table>"; htmlStr = MessageFormat.format(htmlStr, userid,username,userpass,sex,dept,instStr,note,hiddenField); response.setCharacterEncoding("UTF-8");//设置服务器端以UTF-8编码输出数据到客户端 response.setContentType("text/html;charset=UTF-8");//设置客户端浏览器以UTF-8编码解析数据 response.getWriter().write(htmlStr);//输出htmlStr里面的内容到客户端浏览器显示 } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号