20192406梁健 2021-2022-2 《网络与系统攻防技术》实验八实验报告
20192406梁健 2021-2022-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
(1)Web前端HTML
1.能正常安装、启停Apache。
- 正常安装

- 启停Apache
启动


停止

2.理解HTML,理解表单,理解GET与POST方法
- HTML
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。
HTTP 的工作方式是客户端与服务器之间的请求-应答协议。
web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。
- 表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- GET方法
GET请求会显示请求指定的资源。一般来说GET方法应该只用于数据的读取,而不应当用于会产生副作用的非幂等的操作中。
GET会方法请求指定的页面信息,并返回响应主体,GET被认为是不安全的方法,因为GET方法会被网络蜘蛛等任意的访问。
- POST方法
POST请求会 向指定资源提交数据,请求服务器进行处理,如:表单数据提交、文件上传等,请求数据会被包含在请求体中。POST方法是非幂等的方法,因为这个请求可能会创建新的资源或/和修改现有资源。
3.编写一个含有表单的HTML。
代码如下:
<!DOCTYPE html>
<!--登录代码-->
<html>
<body>
<form name="form1" action="login" method="post">
用户名:<br>
<input type="text" name="username" value="20192406梁健">
<br>
密码:<br>
<input type="password" name="password" value="11111">
<br><br>
<input type="button" value="Submit">
</form>
</body>
</html>

(2)Web前端javascipt
1.理解JavaScript的基本功能,理解DOM。
1、嵌入动态文本于HTML页面
2、对浏览器事件作出响应
3、读写HTML元素
4、在数据被提交到服务器之前验证数据
5、检测访客的浏览器信息
6、控制cookies,包括创建和修改等
- DOM
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
一个web页面是一个文档。这个文档可以在浏览器窗口或作为HTML源码显示出来。但上述两个情况中都是同一份文档。文档对象模型(DOM)提供了对同一份文档的另一种表现,存储和操作的方式。 DOM是web页面的完全的面向对象表述,它能够使用如 JavaScript等脚本语言进行修改。
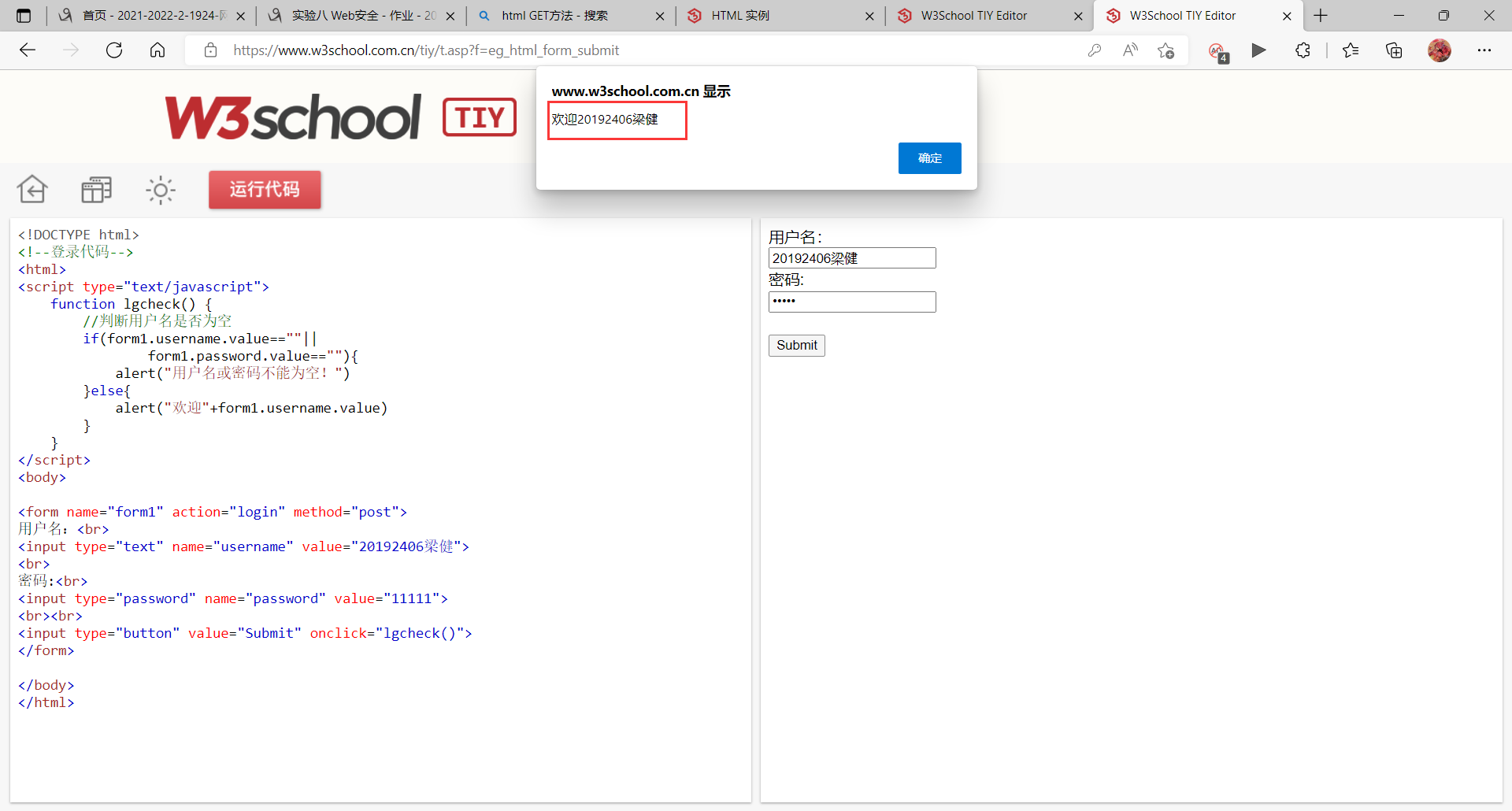
2.在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
代码如下:
<!DOCTYPE html>
<!--登录代码-->
<html>
<script type="text/javascript">
function lgcheck() {
//判断用户名是否为空
if(form1.username.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
document.write("欢迎"+form1.username.value)
}
}
</script>
<body>
<form name="form1" action="login" method="post">
用户名:<br>
<input type="text" name="username" value="20192406梁健">
<br>
密码:<br>
<input type="password" name="password" value="11111">
<br><br>
<input type="button" value="Submit" onclick="lgcheck()">
</form>
</body>
</html>

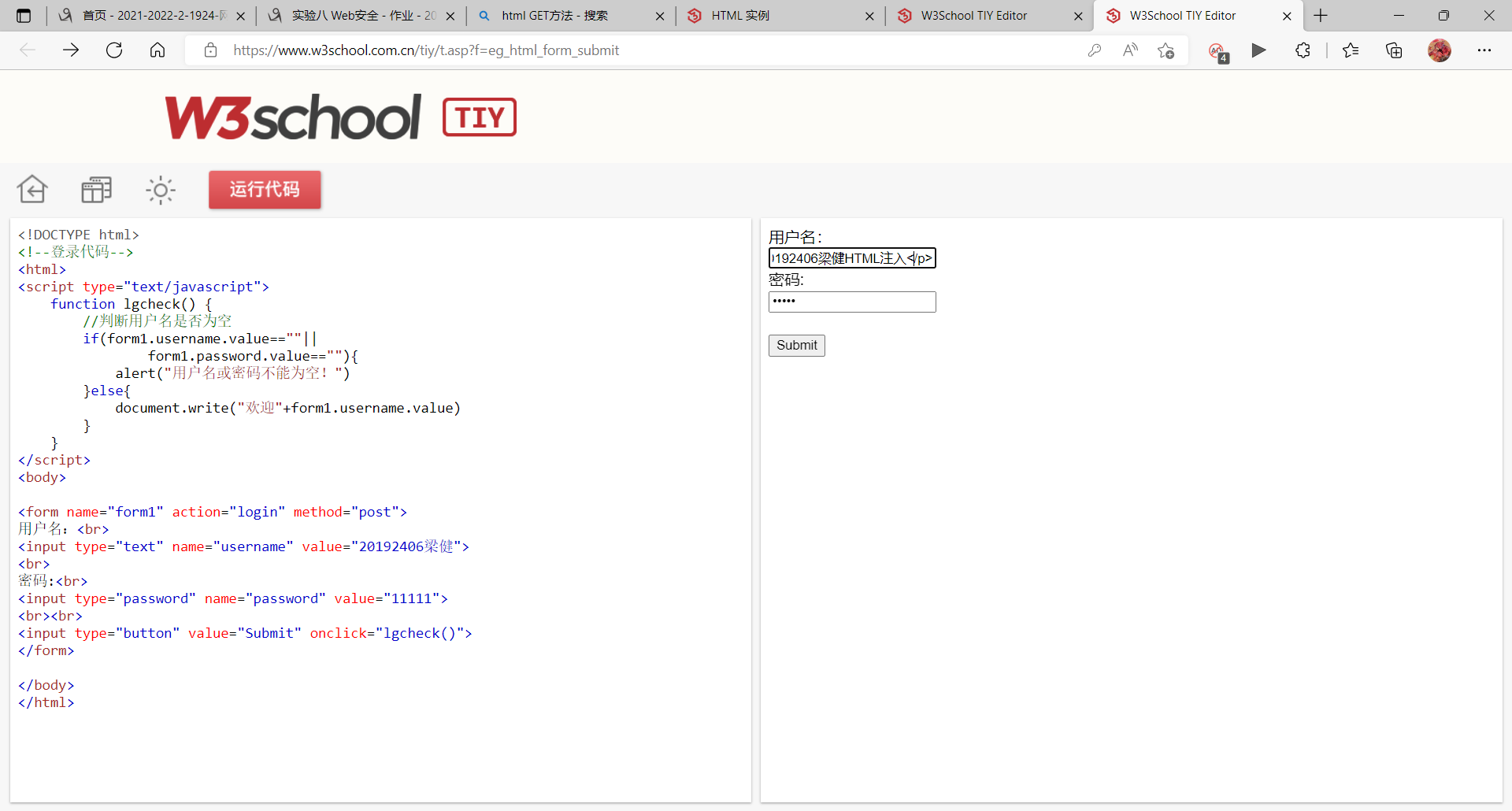
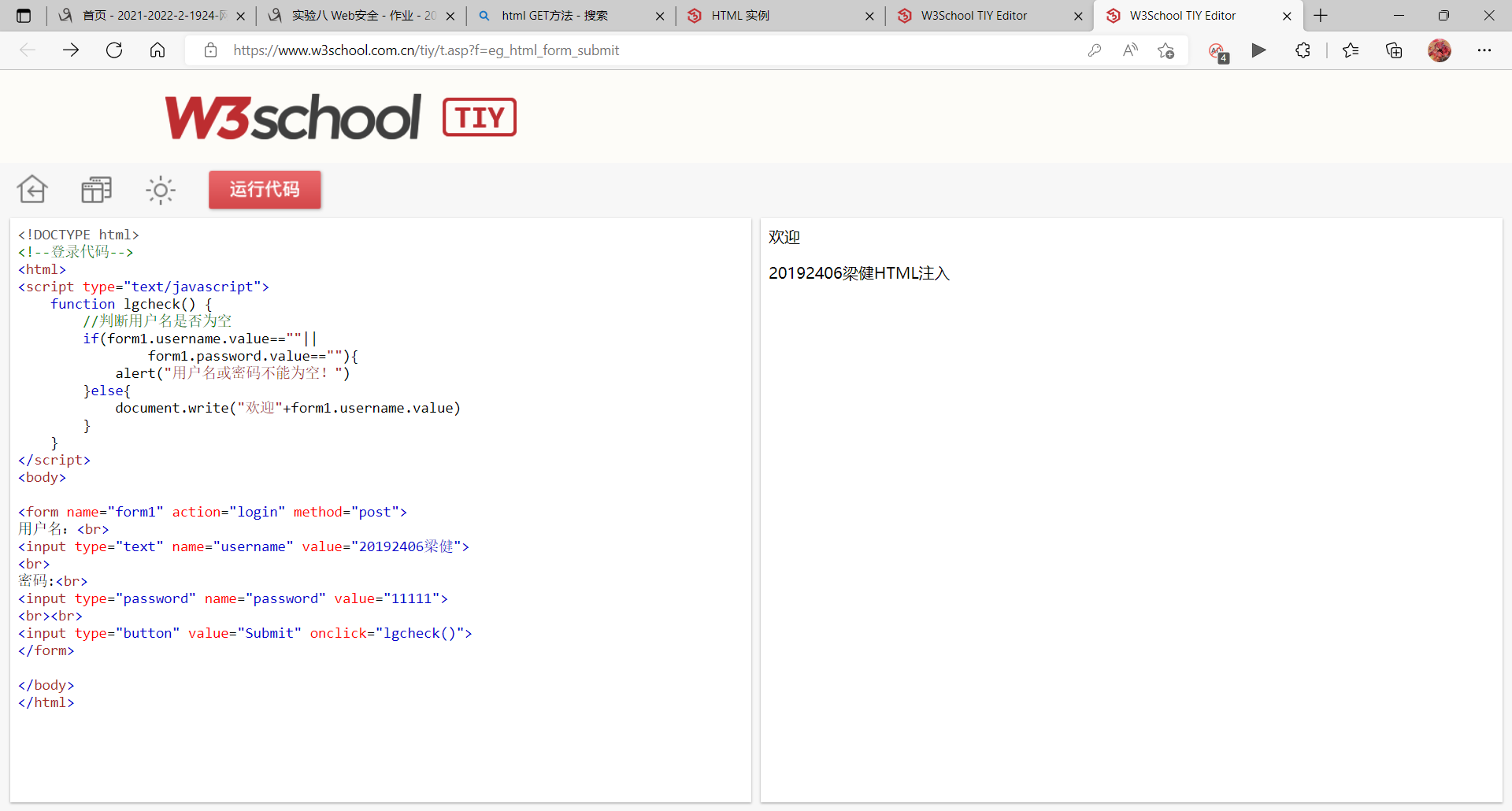
3.尝试注入攻击:利用回显用户名注入HTML及JavaScript。
- 注入HTML
注入的代码如下:
<p>20192406梁健HTML注入</p>


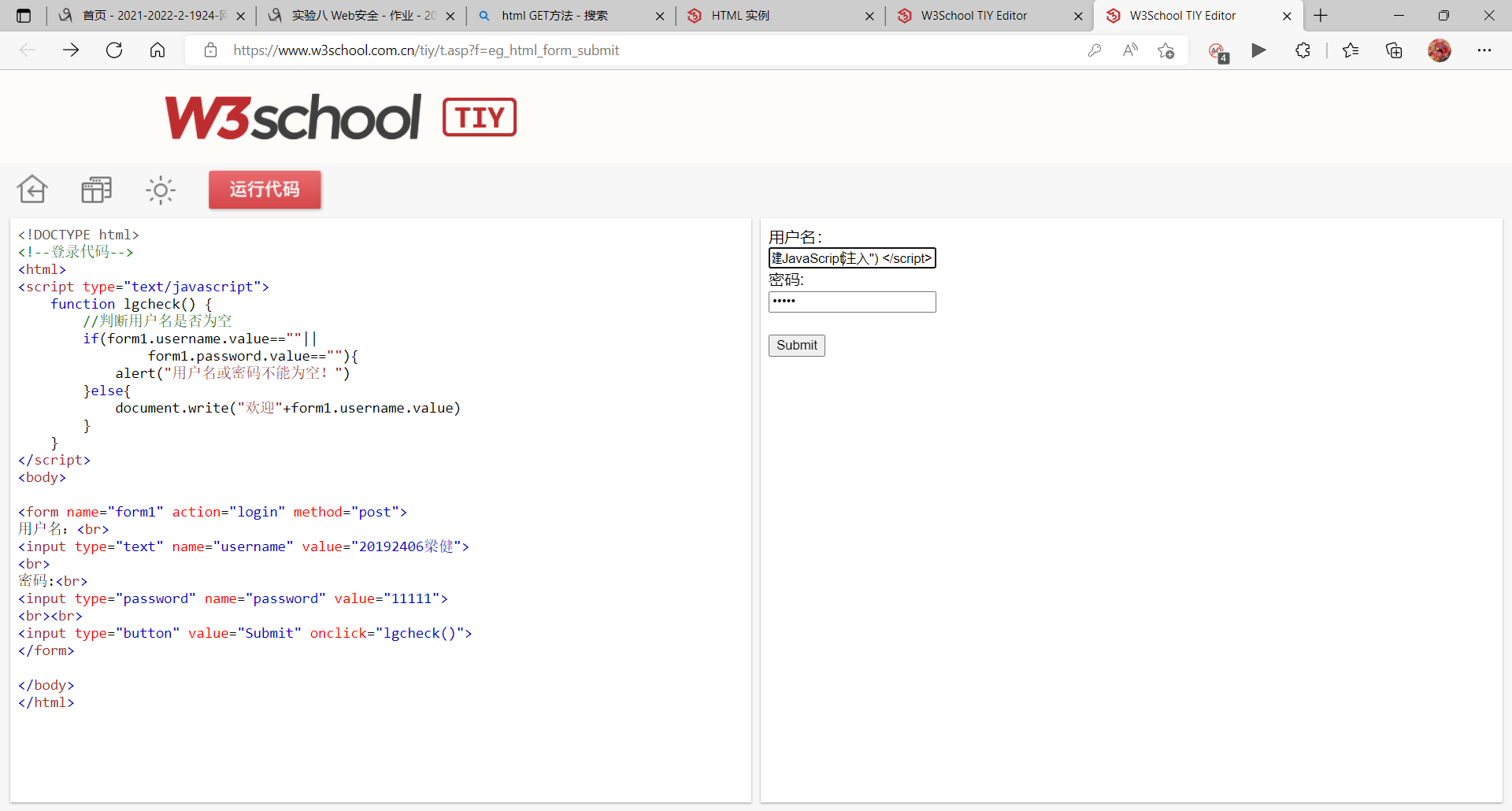
- 注入JavaScript
注入的代码如下:
<script type="text/javascript"> alert("20192406梁健JavaScript注入") </script>


(3)Web后端:MySQL基础
1.正常安装

2.启动MySQL
- 启动服务指令:
net start mysql

- 登录指令:
mysql -u root -p

3.建库
指令:create database lj;

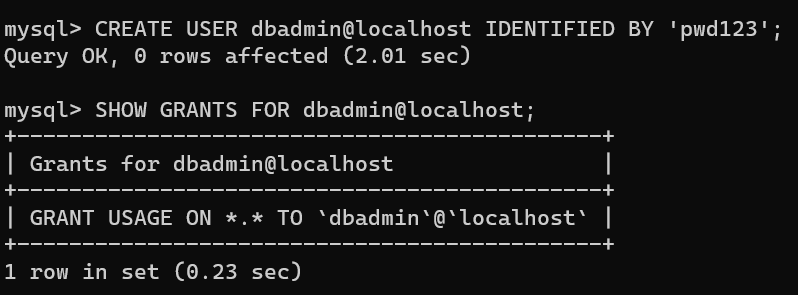
4.创建用户
指令:CREATE USER dbadmin@localhost IDENTIFIED BY 'pwd123';

5.修改密码
指令:ALTER user 'dbadmin'@'localhost' IDENTIFIED BY '20192406';

6.建表
指令:CREATE TABLE IF NOT EXISTS tasks ( task_id INT(11) NOT NULL AUTO_INCREMENT, subject VARCHAR(45) DEFAULT NULL, start_date DATE DEFAULT NULL, end_date DATE DEFAULT NULL, description VARCHAR(200) DEFAULT NULL, PRIMARY KEY (task_id) ) ENGINE=InnoDB;

(4)Web后端
1.编写PHP网页
修改的前端代码:
<!DOCTYPE html>
<!--登录代码-->
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function lgcheck() {
//判断用户名是否为空
if(form1.username.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
alert("欢迎"+form1.username.value)
form1.submit();
}
}
</script>
</head>
<body>
<center>
<form name="form1" action="login.php" method="post">
用户名:<br>
<input type="text" name="username" value="20192406梁健">
<br>
密码:<br>
<input type="password" name="password" value="11111">
<br><br>
<input type="button" value="Submit" onclick="lgcheck()">
</form>
</center>
</body>
</html>
后端代码:
<?php
//支持中文
header("Content-type:text/html;charset=utf-8");
$loginTel=$_POST["username"];
$loginPwd=$_POST["password"];
//测试用例
// $loginId="20192406梁健";
// $loginPwd="11111";
$conn=mysqli_connect("localhost","root","root");
mysqli_select_db($conn, "lj");
$result1=mysqli_query($conn,"select * from user where uname='$loginTel' and passwd='$loginPwd'");
$result2=mysqli_query($conn, "select * from user where uname='$loginTel'");
//1表示用户名存在密码正确,2表示用户名存在密码错误,0表示用户名不存在
if(mysqli_num_rows($result1)==1){
echo "用户名密码正确,登陆成功";
echo "欢迎 ";
echo $loginTel;
}else if(mysqli_num_rows($result2)==1){
echo "用户名正确,密码错误";
}else if(mysqli_num_rows($result2)==0){
echo "用户名不存在";
}
mysqli_close($conn);
?>
2.连接数据库
PHP中连接数据库的代码如下:
$conn=mysqli_connect("localhost","root","root");
mysqli_select_db($conn, "lj");
....
mysqli_close($conn);
3.进行用户认证
PHP中用户认证的代码如下:
$result1=mysqli_query($conn,"select * from user where uname='$loginTel' and passwd='$loginPwd'");
$result2=mysqli_query($conn, "select * from user where uname='$loginTel'");
//1表示用户名存在密码正确,2表示用户名存在密码错误,0表示用户名不存在
if(mysqli_num_rows($result1)==1){
echo "用户名密码正确,登陆成功";
echo "欢迎 ";
echo $loginTel;
}else if(mysqli_num_rows($result2)==1){
echo "用户名正确,密码错误";
}else if(mysqli_num_rows($result2)==0){
echo "用户名不存在";
}
4.网页效果
数据库中的信息如下:
| uname | passwd |
| 20192406梁健 | 11111 |
| admin | admin |
- 输入正确用户名和密码


- 输入正确用户名和错误密码


- 输入错误用户名


(5)最简单的SQL注入,XSS攻击测试
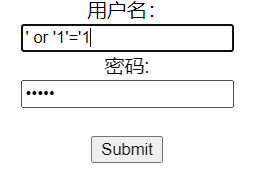
1.最简单的SQL注入测试
测试输入内容如下:
' or '1'='1


2.XSS攻击测试
测试输入内容如下:
<script type="text/javascript">alert('XSS攻击')</script>


(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
本实验使用WebGoat平台完成一下实验内容。
1.SQL注入
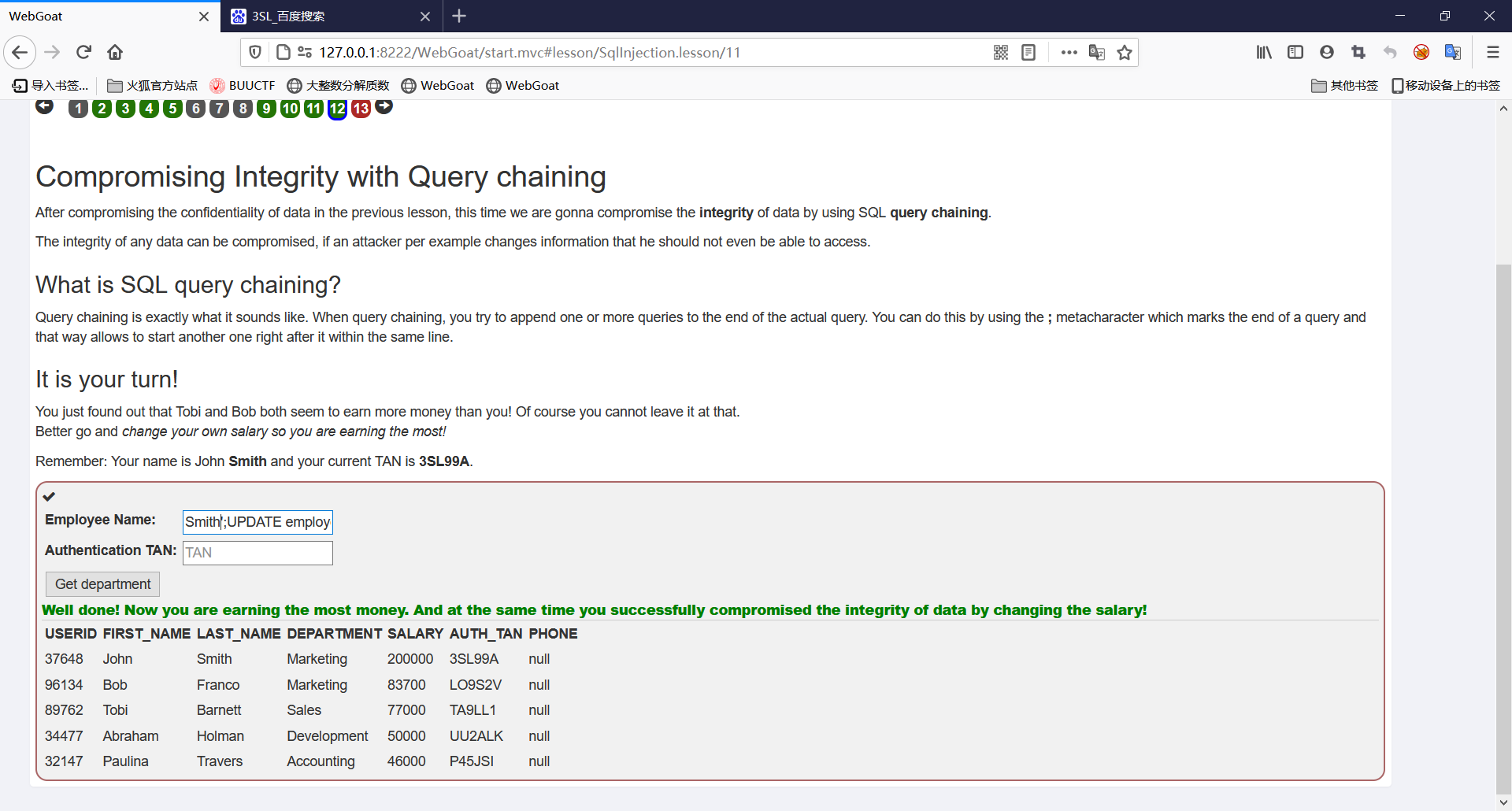
题目:SQL Injection (intro)->12页

这关利用查询链(分号;)破坏数据完整性,也就是修改非授权数据。两个框都可以是注入点,因此有两种解法:
Name框:Smith
TAN框:3SL99A';UPDATE employees SET salary=200000 WHERE last_name='Smith
或者
Name框:Smith';UPDATE employees SET salary=200000 WHERE last_name='Smith';-- ss
TAN框不填

2.XSS攻击
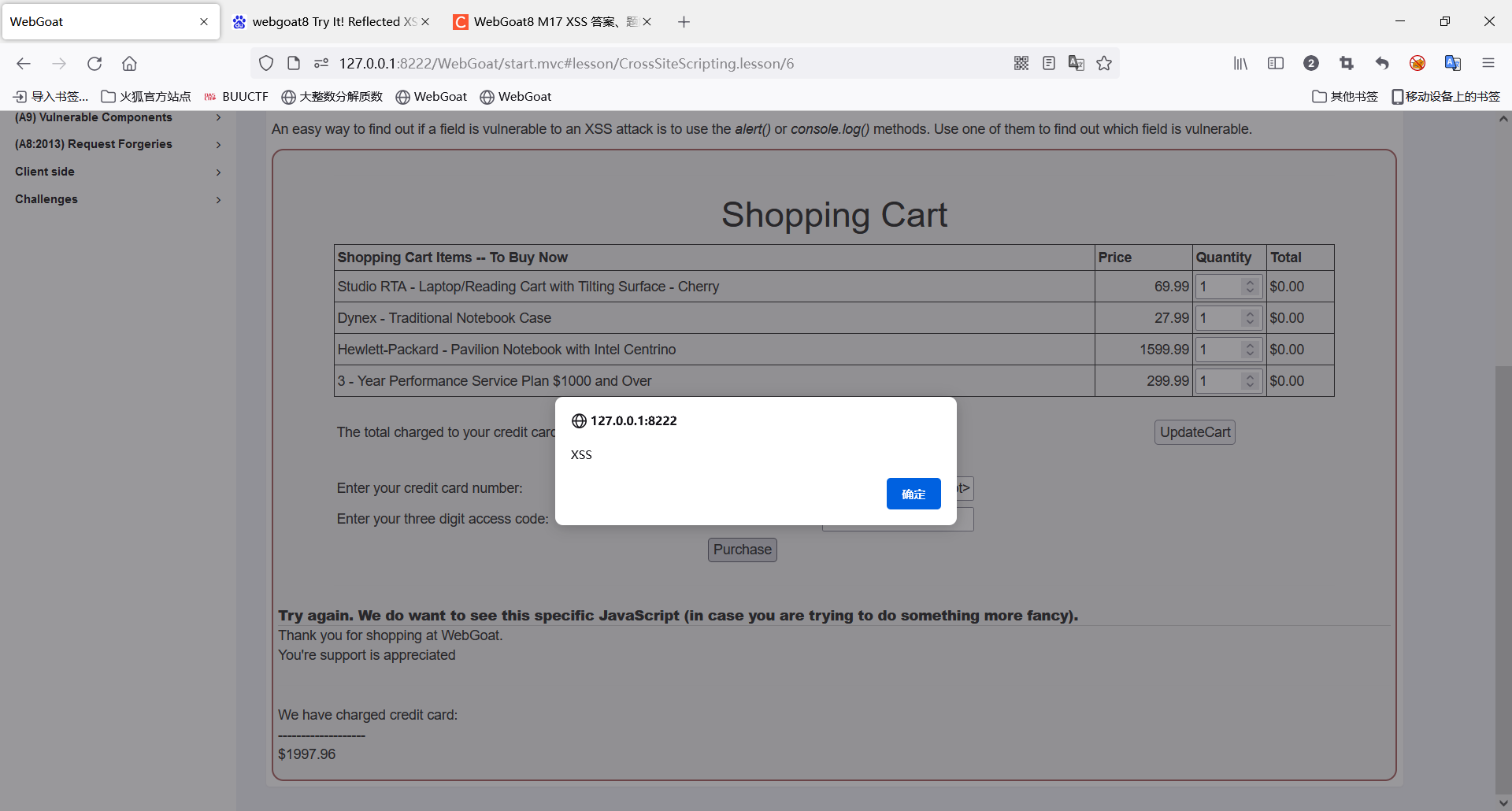
题目:Cross Site Scripting->7页

点击一下UpdateCart,会发现下方将credit cart number显示出来了,那么credit cart number的输入框应该是一个攻击点。
<script type="text/javascript">alert('XSS')</script>


3.CSRF攻击
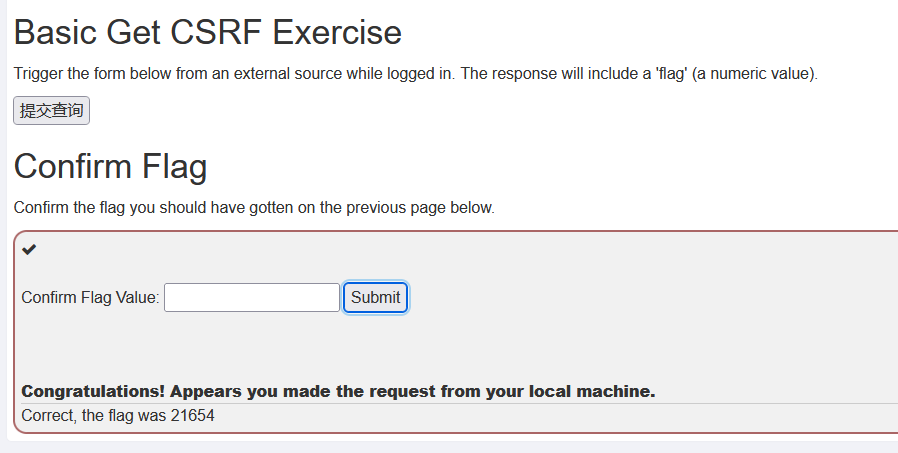
题目:Cross-Site Request Forgeries->3页

使用Burpsuite拦截并修改内容重发


3.问题及解决方案
- 问题1:在执行PHP的Web后端代码时,发现无法执行。
- 问题1解决方案:原因是,代码的函数调用和PHP版本不符合,解决方法是修改调用函数的名称和参数,这样就可以执行PHP的后端代码。
- 问题2:在进行mysql使用时,我的mysql版本为8,所以在使用修改密码指令时出错。
- 问题2解决方案:解决方法是查找正确的指令写法,并执行。最后成功了。
4.学习感悟、思考等
通过本次实验,我学习了很多Web安全的内容,主要学习了很多Web攻击方式,并在不同的平台进行实践,在实践过程中我遇到了一些问题,在问题的查找和解决过程中,发现了很多的不足,在学习代码的时候也发现自己之前学习的内容过了一段时间,也容易忘记,总是出错。所以应该时常复习,并且要熟练运用搜索工具,也应该收集和整理一些常见问题,并把解决方案记录下来。总的来说,网络空间的安全是脆弱的,我们要努力学习网络安全技术,只有掌握了更多的内容才能更加清晰的认知,对不同的网络攻击都有所了解才能在遇到问题时,可以做到不慌不忙,尽量解决问题。


