ASP.NET Core 一步步搭建个人网站(5)_Api模拟和网站分析
前言
经过前面几章,我们的网站已经最基本的功能,接下来就是继续拓展其他的功能,这期一起来实现一个该网站流量分析的工具,统计出这个网站每天用户相关数据,不仅要满足了我们对流量统计数字的基本要求,并且用更简单的图形显示方式,让我们一目了然地获取页面热度、点击率信息等等。有了这个想法以后,那怎么实现呢,跟着笔者一步步来吧。
首先,需要考虑怎么才能获得用户访问网站时的相关数据呢?我们没必要自己去记录这些信息,目前已经有很多成熟的解决方案,提供捕获这些信息的免费接口,我们只用去访问这些接口就可以了。
在众多的方案中,有2款目前是比较流行的,分别是google analytics和百度统计。怎么说呢,google的确实是行业的大牛,不仅很成熟,而且有详尽的技术文档,数据收集过程很顺利,但是数据呈现需要fanqiang(原因你们懂得),这块是硬伤,一个开放的网站没法要求用户都要fanqiang吧,也是由于这个原因,让我忍痛放弃了google analytics。那只有一个选择了:百度统计。想比较而言,百度统计的相关技术文档不忍多说,都是泪,笔者在坑中摸爬滚打很久,才弄明白怎么调用和访问。
方案定下来,因为我们要访问百度统计的开放API,以后会经常调用到外网的各种API,为了磨刀不费砍柴工,我们开发一个API的模拟工具,用来调试。
API模拟工具
- 单独给API模拟工具增加一个菜单项,菜单管理-->新增菜单,增加一个根节点菜单下的一个子菜单:“工具箱”。以后一些常用的开发工具菜单,就放置该目录,然后在“工具箱”菜单下,再新建一个子菜单:“API模拟”。
- 那C#中怎么调用远程API方法呢,一般用HttpClient可以访问,这里我们稍微再封装一下,分为Get请求(传递url参数)和Post请求(传递url和content参数):
1 public static class HttpClientExtensions 2 { 3 /// <summary> 4 /// Get请求API 5 /// </summary> 6 /// <param name="client"></param> 7 /// <param name="url"></param> 8 /// <param name="jsonValue"></param> 9 /// <param name="headers"></param> 10 /// <returns></returns> 11 public static async Task<string> HttpGetAsync(this HttpClient client, string url) 12 { 13 //初始化内容 14 var responseMessage = await client.GetAsync(url); 15 if (responseMessage.IsSuccessStatusCode) 16 { 17 return await responseMessage.Content.ReadAsStringAsync(); 18 } 19 else 20 { 21 return $"访问API地址:{url}出错,错误代码:{responseMessage.StatusCode},错误原因:{responseMessage.ReasonPhrase}"; 22 } 23 } 24 25 26 /// <summary> 27 /// Post请求API 28 /// </summary> 29 /// <param name="client"></param> 30 /// <param name="url"></param> 31 /// <param name="jsonValue"></param> 32 /// <param name="headers"></param> 33 /// <returns></returns> 34 public static async Task<string> HttpPostAsync(this HttpClient client, string url, string jsonValue) 35 { 36 //初始化内容 37 var content = new StringContent(jsonValue, Encoding.UTF8, "application/json"); 38 39 var responseMessage = await client.PostAsync(url, content); 40 if (responseMessage.IsSuccessStatusCode) 41 { 42 return await responseMessage.Content.ReadAsStringAsync(); 43 } 44 else 45 { 46 return $"访问API地址:{url}出错,参数:{jsonValue},错误代码:{responseMessage.StatusCode}
,错误原因:{responseMessage.ReasonPhrase}"; 47 } 48 }
- 参考上一章的内容中,我们将Api的相关配置,比如url地址,url请求类型,参数等等,都配置到json文件中,并定义相应的数据结构MyRequest。后续依赖注入IOptions<MyRequest> myRequest即可访问。
- Areas/Tools/Controllers创建对应的控制器ApiSimulatorController
- InvokApi方法:根据读取的Api请求类型,想远程API服务商发送请求并传递参数,返回json格式给UI端;
- Index方法:根据用户在下拉框中选择的Api,切换显示Api相关信息;
1 [Area("Tools")] 2 public class ApiSimulatorController : AppController 3 { 4 private readonly MyRequest _myRequest; 5 6 public ApiSimulatorController(IOptions<MyRequest> myRequest) 7 { 8 _myRequest = myRequest.Value; 9 } 10 11 /// <summary> 12 /// API模拟主页 13 /// </summary> 14 /// <param name="selectedApiCode"></param> 15 /// <returns></returns> 16 public IActionResult Index(string selectedApiCode = null) 17 { 18 UpdateDropDownList(selectedApiCode); 19 if (selectedApiCode == null) 20 { 21 return View("Index", new ApiRequest()); 22 23 } 24 var selectedApi = _myRequest.ApiRequests.FirstOrDefault(s => s.ApiCode == selectedApiCode); 25 if (selectedApi != null && selectedApi.Methord == "POST") 26 selectedApi.ApiDatas = selectedApi.ApiDatas.ToJsonString(); 27 return View("Index", selectedApi); 28 } 29 30 /// <summary> 31 /// 调用API 32 /// </summary> 33 /// <param name="request"></param> 34 /// <returns></returns> 35 public async Task<IActionResult> InvokApi(ApiRequest request) 36 { 37 var hc = new HttpClient(); 38 39 if (request.Methord == "GET") 40 { 41 var getUrl = request.Url + "?"; 42 foreach (var para in request.ApiParas) 43 { 44 getUrl += "&" + para.ParaName + "=" + para.ParaValue; 45 } 46 47 ViewBag.SendContent = getUrl; 48 ViewBag.ReturnResult = (await hc.HttpGetAsync(getUrl)).ToJsonString(); 49 } 50 else if (request.Methord == "POST") 51 { 52 if (!string.IsNullOrEmpty(request.ApiDatas)) 53 { 54 ViewBag.SendContent = request.Url; 55 ViewBag.ReturnResult = (await hc.HttpPostAsync(request.Url, request.ApiDatas)).ToJsonString(); 56 } 57 else 58 { 59 ModelState.AddModelError(string.Empty, "请输入Json格式请求参数"); 60 } 61 } 62 else 63 { 64 ModelState.AddModelError(string.Empty, "请求方式非法"); 65 } 66 67 UpdateDropDownList(request.ApiCode); 68 return View("Index", request); 69 } 70 71 /// <summary> 72 /// 初始化下拉选择框 73 /// </summary> 74 private void UpdateDropDownList(string selectedApiCode = null) 75 { 76 List<SelectListItem> listApiName = new List<SelectListItem>(); 77 foreach (var request in _myRequest.ApiRequests.Select(s => new { s.ApiName, s.ApiCode })) 78 { 79 listApiName.Add(new SelectListItem 80 { 81 Value = request.ApiCode, 82 Text = request.ApiName, 83 Selected = request.ApiCode == selectedApiCode 84 }); 85 } 86 ViewBag.ApiCodes = listApiName; 87 } 88 }
Areas/Tools/Views创建对应的视图Index
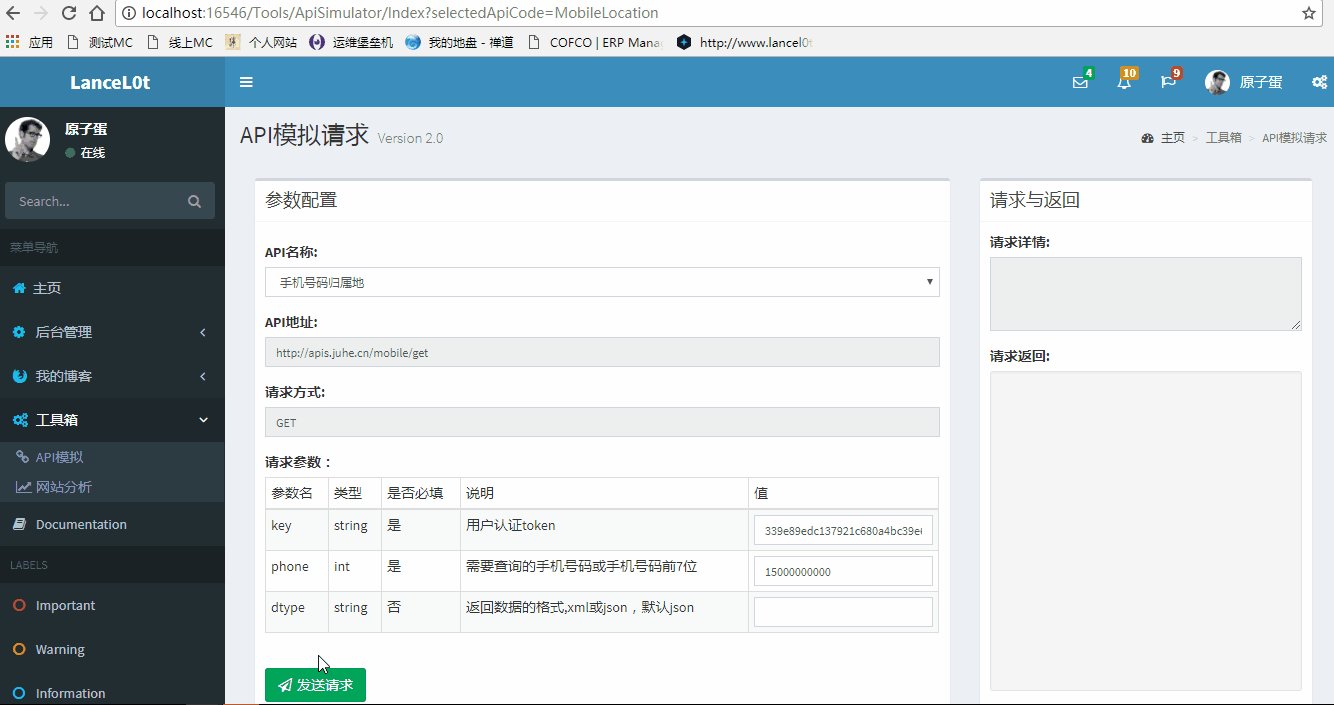
1 <div class="form-group"> 2 <label asp-for="ApiCode">API名称:</label> 3 <select asp-for="ApiCode" class="form-control input-sm select2" asp-items="ViewBag.ApiCodes"> 4 <option value="">-- 请选择 --</option> 5 </select> 6 </div> 7 <div class="form-group"> 8 <label asp-for="Url">API地址:</label> 9 <input asp-for="Url" class="form-control input-sm" readonly> 10 </div> 11 <div class="form-group"> 12 <label asp-for="Methord">请求方式:</label> 13 <input asp-for="Methord" class="form-control input-sm" readonly> 14 </div> 15 <div class="form-group"> 16 <label for="params" class="">请求参数:</label> 17 @if (Model.Methord == "GET") 18 { 19 <div style="overflow-x:auto;"> 20 <table class="table table-bordered table-striped table-condensed" id="params"> 21 <thead> 22 <tr> 23 <td>参数名</td> 24 <td>类型</td> 25 <td>是否必填</td> 26 <td>说明</td> 27 <td>值</td> 28 </tr> 29 </thead> 30 <tbody> 31 @for (var i = 0; i < Model.ApiParas.Count(); i++) 32 { 33 <tr> 34 <td> 35 <span>@Model.ApiParas[i].ParaName</span> 36 @Html.TextBoxFor(a => a.ApiParas[i].ParaName, 37 new { @class = "form-control input-sm", type = "hidden" }) 38 </td> 39 <td> 40 <span> @Model.ApiParas[i].ParaType</span> 41 @Html.TextBoxFor(a => a.ApiParas[i].ParaType, 42 new { @class = "form-control input-sm", type = "hidden" }) 43 </td> 44 <td> 45 <span>@(Model.ApiParas[i].Required ? "是" : "否")</span> 46 @Html.TextBoxFor(a => a.ApiParas[i].Required, 47 new { @class = "form-control input-sm", type = "hidden" }) 48 </td> 49 <td> 50 <span>@Model.ApiParas[i].Description</span> 51 @Html.TextBoxFor(a => a.ApiParas[i].Description, 52 new { @class = "form-control input-sm", type = "hidden" }) 53 </td> 54 <td> 55 @Html.TextBoxFor(a => a.ApiParas[i].ParaValue, 56 new { @class = "form-control input-sm" }) 57 </td> 58 </tr> 59 } 60 </tbody> 61 </table> 62 </div>} 63 else if ((Model.Methord == "POST")) 64 { 65 @Html.TextAreaFor(m => m.ApiDatas, 66 new { @class = "form-control", rows = "8", placeholder = "输入Json格式 ..." }) 67 } 68 </div> 69 <button type="submit" class="btn btn-success"><i class="fa fa-send-o margin-r-5"></i>发送请求</button>
json文件中增加“手机号码归属地”、“百度统计”相关API的配置,我们来测试一下:
流量分析工具
有了上面API模拟工具,现在可以很方便的调试我们百度统计接口了。百度统计是怎么获取这些网站用户访问的相关信息的呢?原理其实很简单,百度针对你的注册服务提供一段js代码,其中包含标识你在百度统计的id。你在网页中添加这段代码后,每当用户访问该网站时,会下载这段js脚本,加载完毕和离开页面的时候,都会发送一次请求和传递参数,百度统计服务中心从而捕获到这些信息,维护在服务器中。调用百度统计API传递你的id,会根据id返回你的网站对应分析数据。
关于流量统计原理,有兴趣详见揭秘百度统计和Google Analytics的工作原理
注册百度统计
知道了原理,那首先第一步我们注册百度统计用户。注册完成后,我们找到 代码管理-->代码获取,将百度统计帮你自动生成好的js脚本复制过来,粘贴到site.js文件中。由于_layout母版页引用了site.js文件,这样的话,网站域名下所有的用户访问,都会被统计。

安装完百度统计的代码,发布网站程序,可以用百度统计中代码检查,看看自己统计代码有没有被正确的安装,如果安装成功,估计20分钟后,就可以在百度统计中查看网站的访问情况了。当然,你也可以添加多个域名的网站。
申请Tongji API数据导出
现在我们很方便的在百度统计中查看各种统计数据了,比如流量分析、来源分析、访问分析、转化分析等等,接下来需要获取这些数据,来移植到我们自己的网站中来。百度提供了Tongji API,我们可以调用API来查询自己网站的分析数据,从而进一步组织增加的分析视图了。
要访问Tongji API,需要提供一个token值,这个需要开通申请,在 百度统计-->管理-->其他设置-->数据导出服务 中,请求开通,开通后百度统计会提供给你一个token字符串,以后用这个token就可以访问Tongji API。Tongji API具体的请求格式说明详见:百度统计开发平台
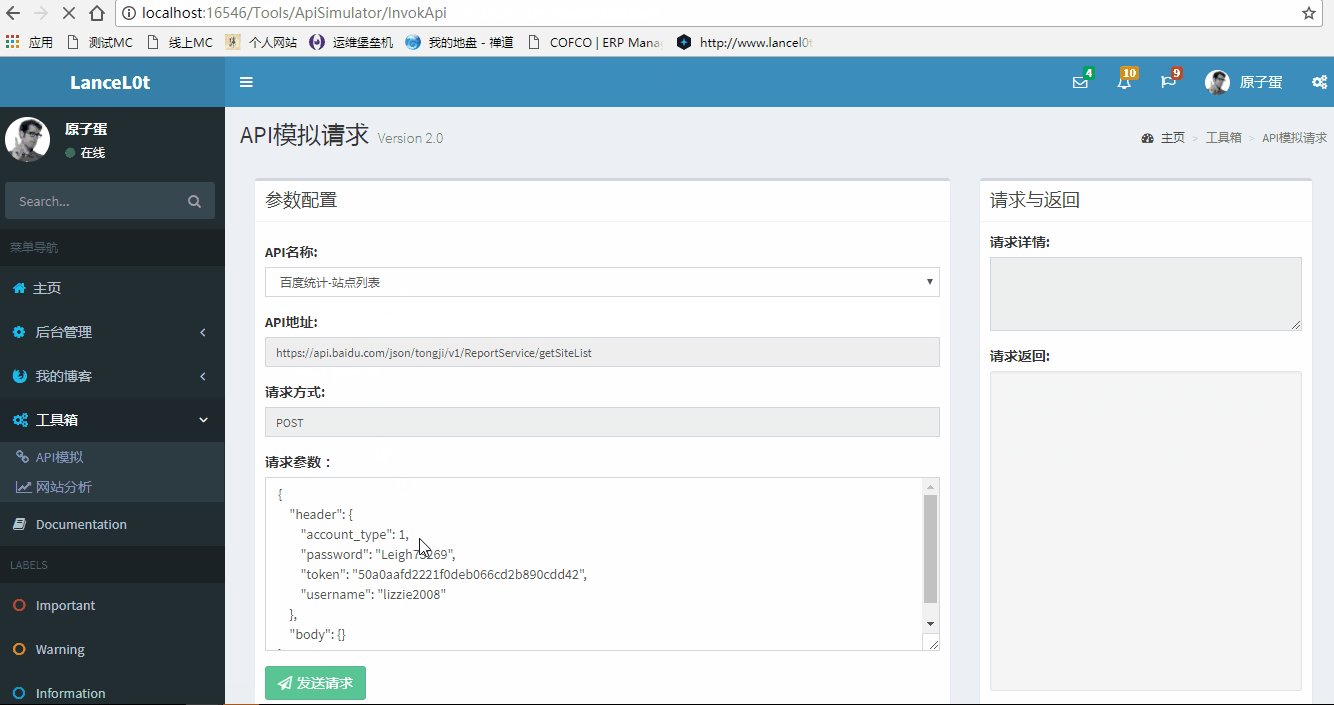
比如我们需要请求站点列表,使用API模拟工具,请求类型POST,url地址:https://api.baidu.com/json/tongji/v1/ReportService/getSiteList,这里注意请求的data参数格式应该如下:
1 { 2 "header": { 3 "account_type": 1, 4 "password": "<密码>", 5 "token": "<token>", 6 "username": "<用户名>" 7 }, 8 "body": {} 9 }
输入百度统计的用户名和密码及访问使用的token,即可正常访问我们的注册的所有站点,这里我们可以拿到站点的site_id(也可以通过百度统计页面查看),后面请求该站点的分析数据会用到。
地域分布数据获取
百度统计提供的数据类型很多,我们选取其中一个来试验下效果。比如我们需要获得访问网站用户的地域信息,不同省份的用户访问情况。
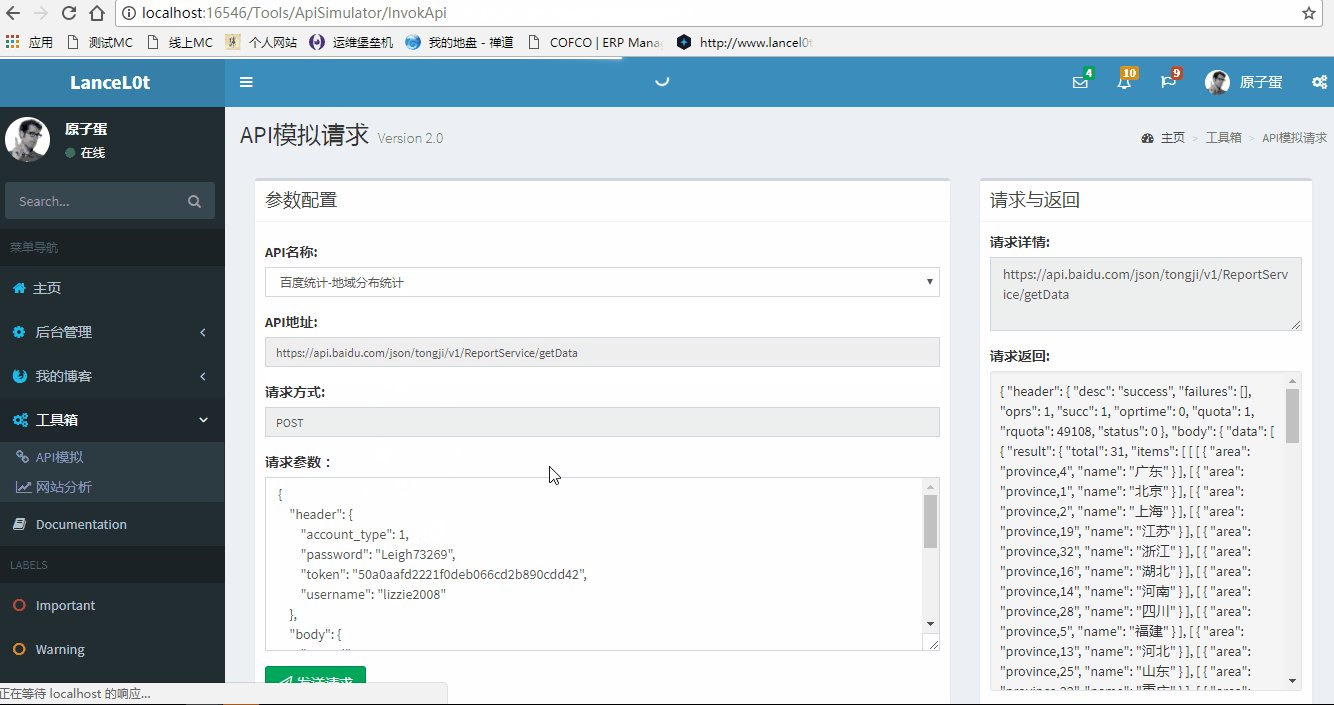
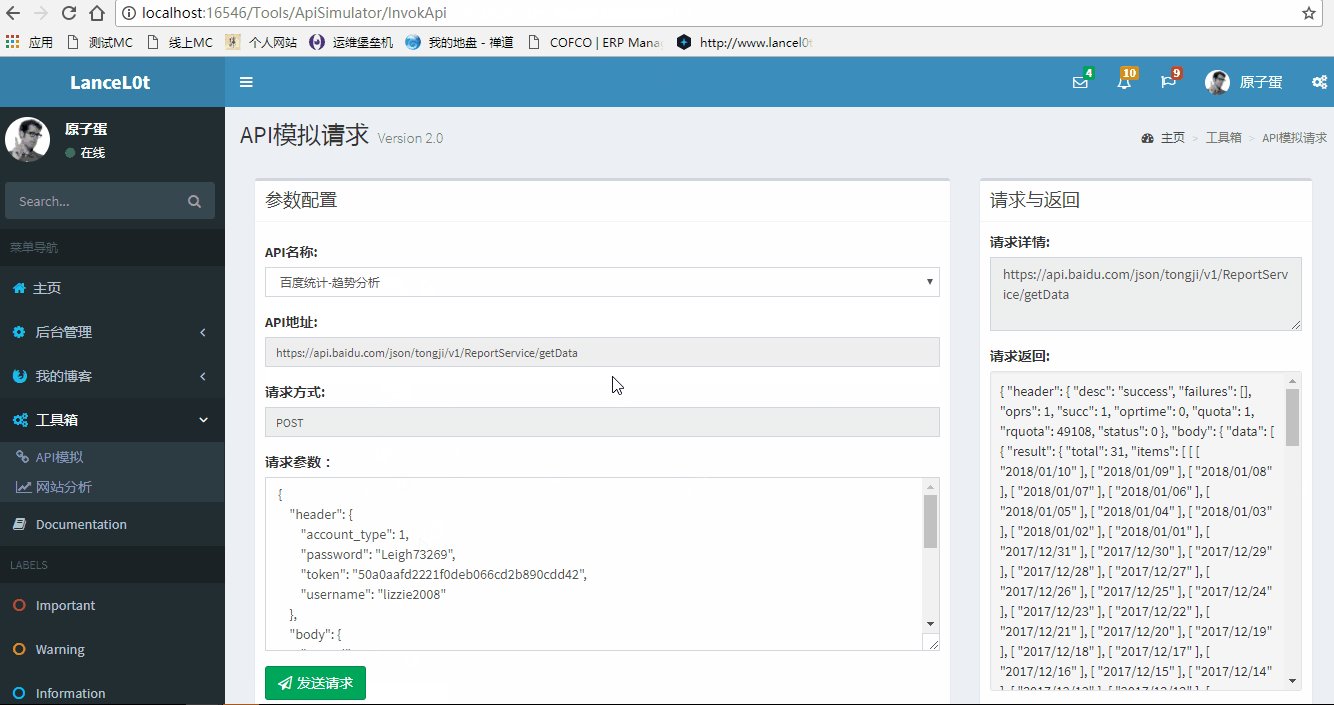
- 使用API模拟工具调试:请求类型POST,url地址:https://api.baidu.com/json/tongji/v1/ReportService/getData,请求的data参数格式如下:
1 { 2 "header": { 3 "account_type": 1, 4 "password": "<密码>", 5 "token": "<token>", 6 "username": "<用户名>" 7 }, 8 "body": { 9 "site_id": <站点id>, 10 "method": "visit/district/a", 11 "start_date": "30daysago", 12 "end_date": "today", 13 "metrics": "pv_count,pv_ratio,visit_count,visitor_count,new_visitor_count,new_visitor_ratio,
ip_count,bounce_ratio,avg_visit_time,avg_visit_pages,trans_count,trans_ratio", 14 "order": "pv_count,desc", 15 "max_results": 0 16 } 17 }
可以看到,正常返回按照不同省份区域的网站统计数据。
实现控制器逻辑:按照上面提供的json格式,配置到json文件中,并定义MyRequest对象,映射我们所有的API请求,MyRequest存放的是所有API请求的配置信息,通过API请求的id,加载不同的API配置信息。Areas/Tools/Controllers创建对应的控制器SiteAnalyticsController,主要实现GetVisitDistrictAnalytics方法,用来根据时间范围,获取相应的区域分析json数据:
1 [Area("Tools")] 2 public class SiteAnalyticsController : AppController 3 { 4 private readonly IList<ApiRequest> _requests; 5 6 public SiteAnalyticsController(IOptions<MyRequest> myRequest) 7 { 8 _requests = myRequest.Value.ApiRequests; 9 } 10 11 public IActionResult Index() 12 { 13 return View(); 14 } 15 16 /// <summary> 17 /// 获取百度访客区域统计数据 18 /// </summary> 19 /// <returns></returns> 20 public async Task<JsonResult> GetVisitDistrictAnalytics(string startDate, string endDate) 21 { 22 var hc = new HttpClient(); 23 var request = _requests.FirstOrDefault(s => s.ApiCode == "BaiduGetVisitDistrict"); 24 var data = request.ApiDatas.Replace("30daysago", startDate).Replace("today", endDate); 25 return Json(await hc.HttpPostAsync(request.Url, data)); 26 } 27 28 /// <summary> 29 /// 获取百度趋势分析数据 30 /// </summary> 31 /// <returns></returns> 32 public async Task<JsonResult> GetTrendAnalytics(string startDate, string endDate) 33 { 34 var hc = new HttpClient(); 35 var request = _requests.FirstOrDefault(s => s.ApiCode == "BaiduGetTrend"); 36 var data = request.ApiDatas.Replace("30daysago", startDate).Replace("today", endDate); 37 return Json(await hc.HttpPostAsync(request.Url, data)); 38 } 39 }
区域分析显示
有了区域分析的数据,接下来考虑要怎么显示。
- 我们设计各个省份的访问量,可以通过地图展现,根据实际访问量的多少,通过颜色的深浅表现;
- 表格的形式,具体显示不同省份的访问量和占比;
- 柱状图的形式,显示最近7天的访问量趋势;
地图展现,采用jvectormap插件,它是矢量地图,且有自己的API,还是非常好用的,具体使用方法,推荐访问官网:http://jvectormap.com/
Areas/Tools/Views创建视图Index:
1 <!-- 分布地图 --> 2 <div class="col-md-6 col-sm-6"> 3 <div class="box-body"> 4 <div id="map-markers" class="text-center" style="height: 420px;"> 5 <div>浏览量地域分布</div> 6 </div> 7 </div> 8 </div> 9 <!-- 分布表格 --> 10 <div class="col-md-4 col-sm-4" style="height: 440px; overflow: auto;"> 11 <table class="table table-bordered" id="districtTable"> 12 <tbody> 13 <tr> 14 <th style="width: 10px">#</th> 15 <th>省份</th> 16 <th>浏览量(PV)</th> 17 <th>占比</th> 18 </tr> 19 </tbody> 20 </table> 21 </div> 22 <!-- 近一周统计 --> 23 <div class="col-md-2 col-sm-2"> 24 <div class="pad box-pane-right bg-green" style="min-height: 280px"> 25 <div class="description-block margin-bottom" id="trend_pv_count"> 26 <div class="sparkbar pad" data-color="#fff"></div> 27 <h5 class="description-header"></h5> 28 <span class="description-text">浏览量(PV)</span> 29 </div> 30 <div class="description-block margin-bottom" id="trend_visitor_count"> 31 <div class="sparkbar pad" data-color="#fff"></div> 32 <h5 class="description-header"></h5> 33 <span class="description-text">访客数(UV)</span> 34 </div> 35 <div class="description-block" id="trend_ip_count"> 36 <div class="sparkbar pad" data-color="#fff"></div> 37 <h5 class="description-header"></h5> 38 <span class="description-text">IP数</span> 39 </div> 40 <div class="description-block" id="trend_avg_visit_time"> 41 <div class="sparkbar pad" data-color="#fff"></div> 42 <h5 class="description-header"></h5> 43 <span class="description-text">平均访问时长</span> 44 </div> 45 </div> 46 </div>
SiteAnalytics.js中,定义jvectormap显示样式,动态获取区域分析数据后, 设置数据集mapObject.series.regions[0].setValues(visitorsData);
1 var options = { 2 map: 'cn_mill', 3 backgroundColor: 'transparent', 4 regionStyle: { 5 initial : { 6 fill : 'rgba(210, 214, 222, 1)', 7 'fill-opacity' : 1, 8 stroke : 'none', 9 'stroke-width' : 0, 10 'stroke-opacity': 1 11 }, 12 hover : { 13 'fill-opacity': 0.7, 14 cursor : 'pointer' 15 }, 16 selected : { 17 fill: 'yellow' 18 }, 19 selectedHover: {} 20 }, 21 series: { 22 markers: [{ 23 attribute: 'fill', 24 scale: ['#C8EEFF', '#0071A4'], 25 normalizeFunction: 'polynomial', 26 values: [408, 512, 550, 781], 27 legend: { 28 vertical: true 29 } 30 }], 31 regions: [ 32 { 33 scale: ['#ebf4f9', '#92c1dc'], 34 normalizeFunction: 'polynomial' 35 } 36 ] 37 }, 38 onRegionLabelShow: function (e, el, code) { 39 var html = ''; 40 html += '<div style="width:120px;">'; 41 html += '<div style="border-bottom:1px solid;padding-bottom:5px;">' + el.html() + '</div>'; 42 html += '<div style="margin-top:5px;"><i class="fa fa-circle text-success margin-r-5"></i>浏览量(PV)<span class="pull-right">'; 43 if (typeof visitorsData[code] != 'undefined') { 44 html += visitorsData[code]; 45 } else { 46 html += 0; 47 } 48 html += '</div>'; 49 html += '<div style="margin-top:5px;"><i class="fa fa-circle text-primary margin-r-5"></i>占比<span class="pull-right">'; 50 if (typeof pecentData[code] != 'undefined') { 51 html += pecentData[code]; 52 } else { 53 html += 0; 54 } 55 html += ' %</div>'; 56 el.html(html); 57 } 58 } 59 60 $('#map-markers').vectorMap(options);
小结
用地图显示区域分析功能至此就已经大体完成,我们加上图表数据的显示,这样内容更丰富些,最后,我们看下效果:

文章作者:原子蛋
文章出处:https://www.cnblogs.com/lizzie-xhu/
个人网站:https://www.lancelot.tech/
微信公众号:原子蛋Live+
扫一扫左侧的二维码(或者长按识别二维码),关注本人微信公共号,获取更多资源。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。