HTML扩展(权值问题)
例子: 注:权值(内部样式:1000 id选择器:100 类选择器:10 元素选择器:1)(权值越大越会生效)
(在默认情况下,优先级:行内样式>内部样式>外部样式)
<title>权值问题</title>
</head>
<style type="text/css">
#redp p{
/*权值=100+1=101*/
color: red;
}
#redp p{
/*权值=101+10+1=111*/
color: blue;
}
#redp p{
/*权值=100+1+1+1=103*/
color: yellow;
}
</style>
<body>
<div id="redp">
<p class="red">红色</p>
<span><em>蓝色</em></span>
</div>
</body>
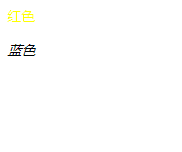
结果图: