2 Django基础
1 django目录文件
1.1 自动生成的文件和文件夹
- __init__.py:告诉 Python 该目录是一个 Python 包
- settings.py:Django全局配置文件
- urls.py:Django路由文件
- wsgi.py:(Python Web Server Gateway Interface)服务器网关接口
- templates:放置HTML文件的地方
- manage.py:启动Django的主要文件
1.2 使用命令新建app
- 首先执行:Tools > Run manage.py Task
- 新建app:startapp message
2 django基础
2.1 静态文件及路由系统
2.1.1 样式与HTML代码分离
1 <link rel="stylesheet" href="/static/css/style.css">
2.1.2 setting文件预配置
- 配置HTML文件路径:'DIRS': [os.path.join(BASE_DIR, 'templates')],
1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [os.path.join(BASE_DIR, 'templates')], 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 ], 13 }, 14 }, 15 ]
- 配置静态文件路径:STATICFILES_DIRS
1 STATIC_URL = '/static/' 2 STATICFILES_DIRS = [ 3 os.path.join(BASE_DIR, 'static'), 4 ]
2.1.3 路由配置
1 html准备
整备一个html文件,暂命名:msg_index.html
2 在views中编写函数,返回msg_index.html
1 def getIndex(request): 2 #return msg_index.html page 3 return render(request, 'msg_index.html')
3 urls文件中进行路由配置
1 urlpatterns = [ 2 url(r'^admin/', admin.site.urls), 3 url(r'^index/', getIndex), 4 ]
2.2 数据库操作
2.2.1 数据库配置
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', 4 'NAME': 'test1', 5 'USER': 'root', 6 'PASSWORD': '111111', 7 'HOST':'127.0.0.1' 8 } 9 }
2.2.2 安装mysql驱动
点击Tools > Run manage.py 提示:Task No module named MySQLdb,表示我们没有安装mysql驱动
- 下载地址:http://www.lfd.uci.edu/~gohlke/pythonlibs/#mysql-python
- 下载文件:MySQL_python-1.2.5-cp27-none-win_amd64.whl
- 离线安装,安装后重新运行 Tools > Run manage.py ,错误提示消失
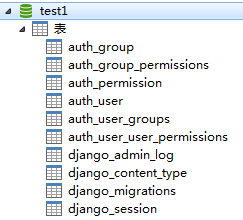
2.2.3 生成数据库表
- 先执行migrations命令:在app下建立 migrations目录,并记录下你所有的关于modes.py的改动
- 再执行migrate命令:这时候才真的把作用到数据库文件,产生对应的表

2.3 app数据库操作
2.3.1 注册app
- 在setting文件中注册message app
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'message', 9 ]
2.3.2 新建models类
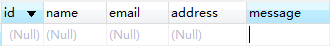
1 from django.db import models 2 3 class UserMessage(models.Model): 4 name = models.CharField(max_lenth=20, verbose_name=u'用户名') 5 email = models.EmailField(verbose_name=u'邮箱') 6 address = models.CharField(max_length=200, verbose_name=u'地址') 7 message = models.CharField(max_length=500, verbose_name=u'留言') 8 9 class Meta: 10 verbose_name = u'用户留言信息'
2.3.3 django数据类型
1 __all__ = [str(x) for x in ( 2 'AutoField', 'BLANK_CHOICE_DASH', 'BigIntegerField', 'BinaryField', 3 'BooleanField', 'CharField', 'CommaSeparatedIntegerField', 'DateField', 4 'DateTimeField', 'DecimalField', 'DurationField', 'EmailField', 'Empty', 5 'Field', 'FieldDoesNotExist', 'FilePathField', 'FloatField', 6 'GenericIPAddressField', 'IPAddressField', 'IntegerField', 'NOT_PROVIDED', 7 'NullBooleanField', 'PositiveIntegerField', 'PositiveSmallIntegerField', 8 'SlugField', 'SmallIntegerField', 'TextField', 'TimeField', 'URLField', 9 'UUIDField', 10 )]
2.3.4 生成app的数据库表
- makemigrations message
- migrate message
 >
> 
- 自动主键:类中没有指定主键,django会自动新建id字段作为主键
- 手动主键:msg_id = models.CharField(max_length=100, default='', primary_key=True, verbose_name=u'编号')
2.3.4 使用数据库
1 新增
- 设置表单的action:<form action="/index/" method="post">
- 设置表单的csrf:{% csrf_token %} </form>
- 确定表单中控件有name属性:name属性在后台views中使用
1 def getIndex(request): 2 #insert 3 if request.method == 'POST': 4 #获取请求值 5 name = request.POST.get('name', '') #需要与form中的控件名相同 6 email = request.POST.get('email', '') 7 address = request.POST.get('address', '') 8 message = request.POST.get('message', '') 9 name = request.POST.get('name', '') 10 #插入数据库 11 user_msg = UserMessage2() 12 user_msg.msg_id = 5 13 user_msg.name = name 14 user_msg.email = email 15 user_msg.message = message 16 user_msg.address = address 17 user_msg.save() 18 return render(request, 'msg_index.html')
2 查询
1 def getMSG(request): 2 # select all 3 all_msg = UserMessage2.objects.all() 4 for msg in all_msg: 5 print msg.name 6 #select filter 7 filte_msg = UserMessage2.objects.filter(name='张', address='北京') 8 for flt in filte_msg: 9 print flt
3 删除
1 def delMSG(request): 2 # delete 3 all_msg = UserMessage2.objects.filter(name='张', address='北京') 4 all_msg.delete() #删除所有 5 for msg in all_msg: 6 msg.delete() #删除某个 7 print msg.name
2.3.5 数据回显
1 views查询数据
1 def getMSG(request): 2 # 数据库取值 3 msg = None 4 all_msg = UserMessage2.objects.filter(name='张') 5 if all_msg: 6 msg = all_msg[0] 7 return render(request, 'msg_index.html', {'msg_data':msg,}) #回显使用数据
2 html页面回显
<input id="email" type="email" value="{{ msg_data.email }}" name="email" placeholder="请输入邮箱ַ"/>
3 url别名
- urls文件中设置别名:url(r'^index/$', getMSG, name='user_msg')
-
html文件中使用别名:<form action="{% url 'user_msg' %}" method="post" class="smart-green">



