20211317李卓桐 Exp8 Web安全 实验报告
Exp8 Web安全 实验报告
实践内容
- (1)Web前端HTML
Web前端HTML - (2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
- (6)选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
实验基础知识
-
WebGoat
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,目前提供的训练课程有很多,包含了XSS、线程安全、SQL注入、访问控制、隐藏字段、Cookie等。 -
SQL注入攻击原理
SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
Web应用对后台数据库查询语句处理存在的安全漏洞。即为:在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查,例如:',--,# 这些特殊字符
后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。 -
XSS攻击
XSS跨站脚本。攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。 -
CSRF攻击
CSRF :跨站请求伪造。即冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器;
主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码防御。
基础问题回答
什么是表单
在HTML中,表单是一种用于向服务器发送数据的方式。它由一组表单元素组成,用户可以在表单中输入信息,并通过点击提交按钮将这些信息发送到服务器进行处理。表单通常包括输入框、下拉框、单选框、复选框等元素,以及一个用于提交数据的按钮。
浏览器可以解析运行什么语言。
浏览器可以解析并执行多种语言,其中最主要的是HTML、CSS和JavaScript。HTML用于定义网页的结构和内容,CSS用于定义网页的样式和布局,而JavaScript则是一种脚本语言,用于为网页添加交互功能和动态效果。
WebServer支持哪些动态语言
Web服务器可以支持多种动态语言,其中一些常见的包括:
- PHP:一种流行的服务器端脚本语言,用于开发动态网页和Web应用程序。
- Python:通过诸如Django、Flask等框架支持动态网页开发。
- Ruby:通过Ruby on Rails框架支持动态网页开发。
- Java:通过Java Servlet、JSP(JavaServer Pages)等技术支持动态网页开发。
- ASP.NET:微软的服务器端Web应用程序框架,支持使用C#或Visual Basic等语言进行动态网页开发。
防范注入攻击的方法有哪些
防范注入攻击的方法包括但不限于:
- 使用参数化查询:使用预编译语句或存储过程等方式,将用户输入作为参数传递给数据库,而不是将其直接拼接到SQL查询中。
- 输入验证和过滤:对用户输入进行严格的验证和过滤,确保输入数据符合预期格式和范围,并过滤掉可能包含恶意代码的字符。
- 最小权限原则:为数据库用户分配最小的权限,限制其对数据库的访问和操作权限,以降低攻击者利用注入漏洞的影响范围。
- 使用ORM框架:使用对象关系映射(ORM)框架来处理数据库操作,这些框架通常会自动处理参数化查询,从而减少注入攻击的风险。
- 定期更新和漏洞修复:及时更新和修补数据库软件和应用程序,以修复已知的安全漏洞和弱点,从而降低注入攻击的风险。
实践总结与体会
实践过程记录
Web前端HTML
kali默认已安装Apache,直接使用sudo service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

在浏览器上127.0.0.1,如果可以打开Apache的默认网页,则开启成功

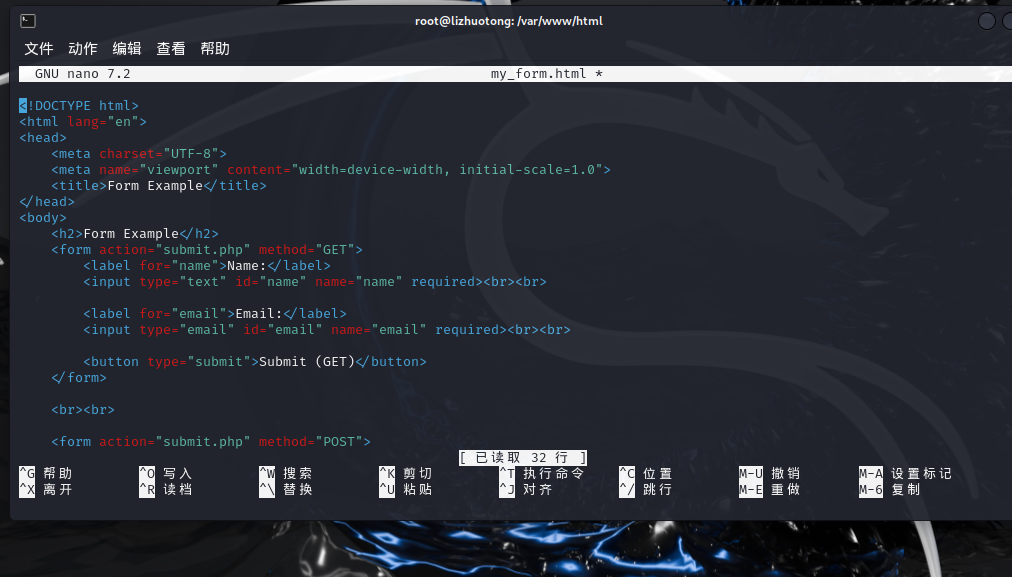
使用sudo su进入root权限模式,用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件myform1.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Example</title>
</head>
<body>
<h2>Form Example</h2>
<form action="submit.php" method="GET">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br>
<button type="submit">Submit (GET)</button>
</form>
<br><br>
<form action="submit.php" method="POST">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br>
<button type="submit">Submit (POST)</button>
</form>
</body>
</html>


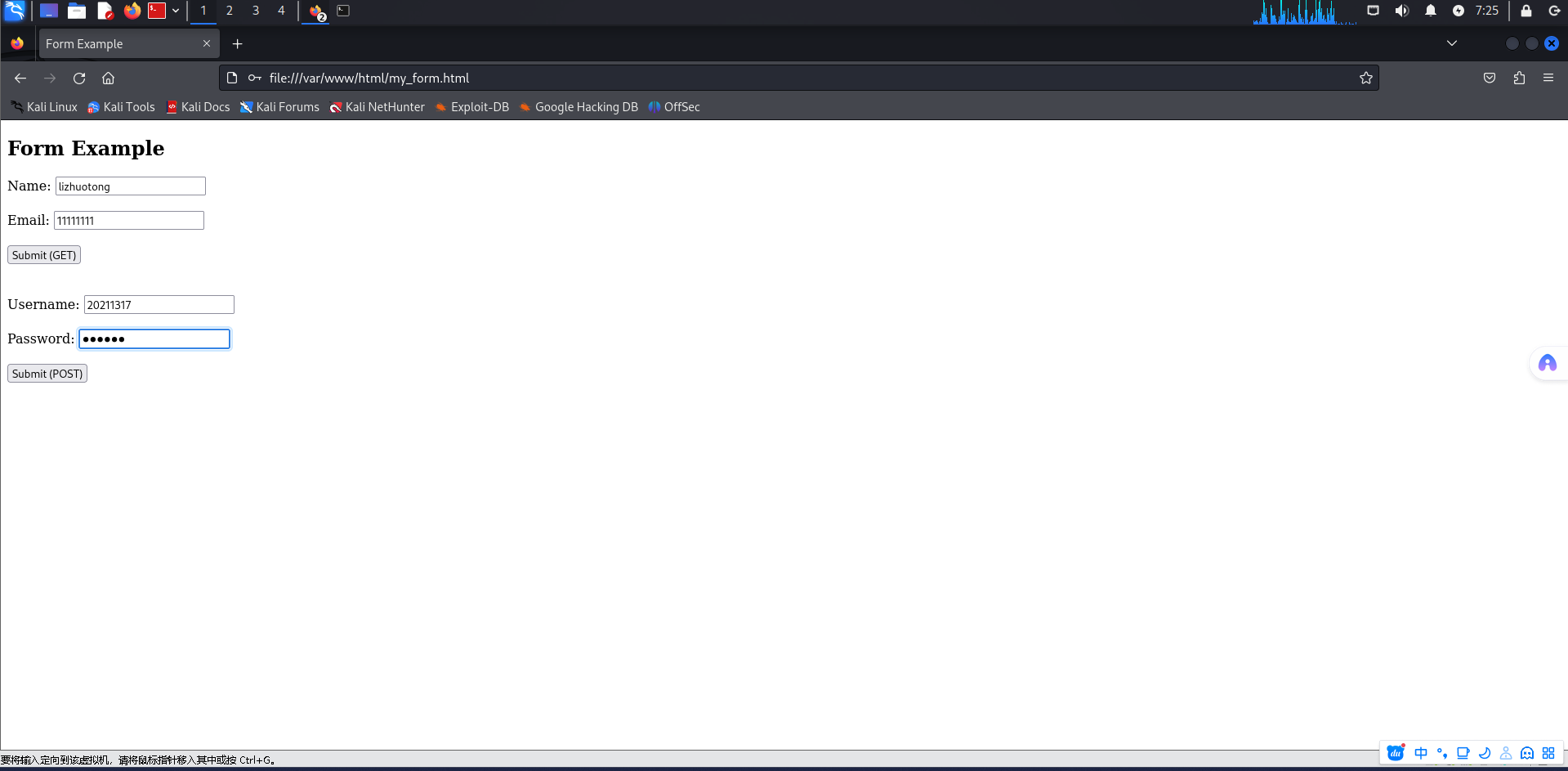
在浏览器上打开该文件

Web前端javascipt 理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
编辑myform1.html,代码如下保存好后退出编辑模式,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
</head>
<body>
<h2>Login Form</h2>
<form id="loginForm" action="submit.php" method="POST">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br>
<button type="button" id="loginButton">Login</button>
</form>
<script>
// 添加点击事件监听器
document.getElementById("loginButton").addEventListener("click", function() {
// 获取用户名和密码
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
// 验证用户名和密码(示例中仅简单验证)
if (username === "20211317" && password === "123456") {
// 显示欢迎消息
alert("欢迎 " + username);
} else {
// 验证失败,显示错误消息
alert("用户名或密码错误");
}
});
</script>
</body>
</html>
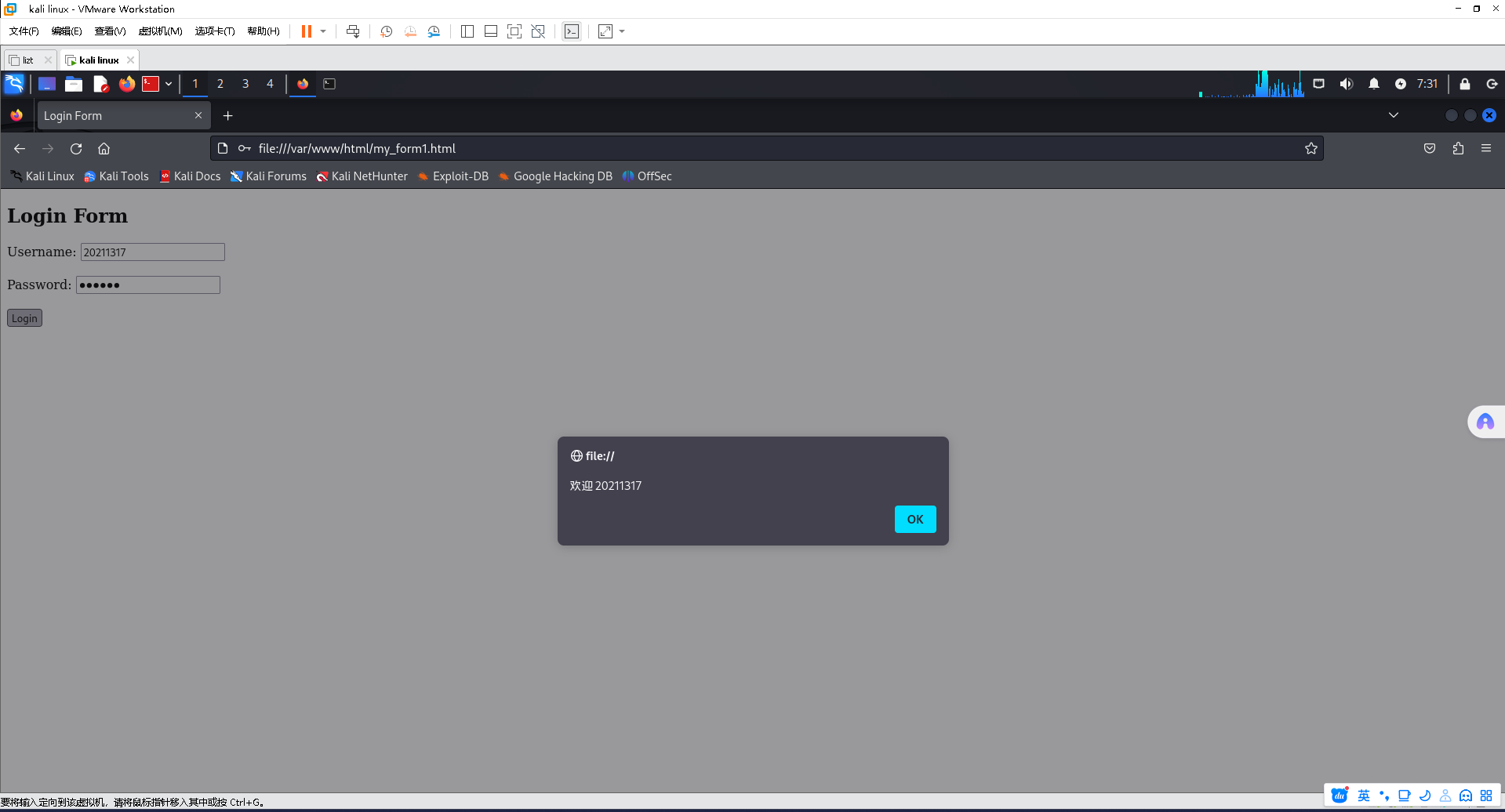
然后使用浏览器打开制作的网页,输入用户名、密码后,点击“提交”,页面便跳转欢迎界面,截图如下:

Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
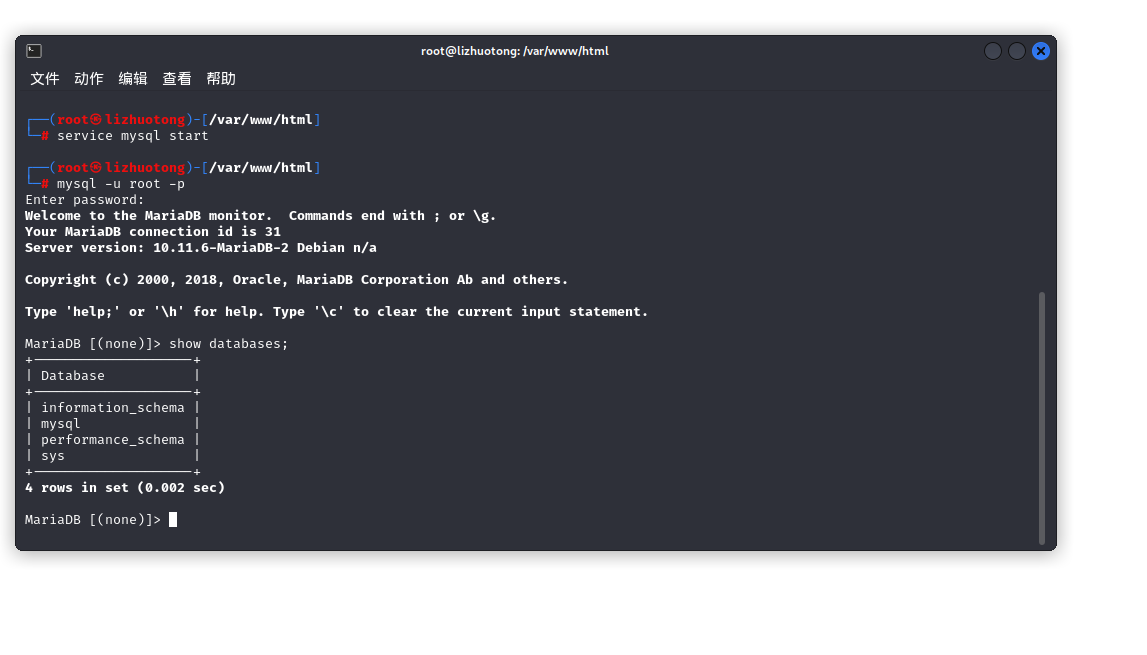
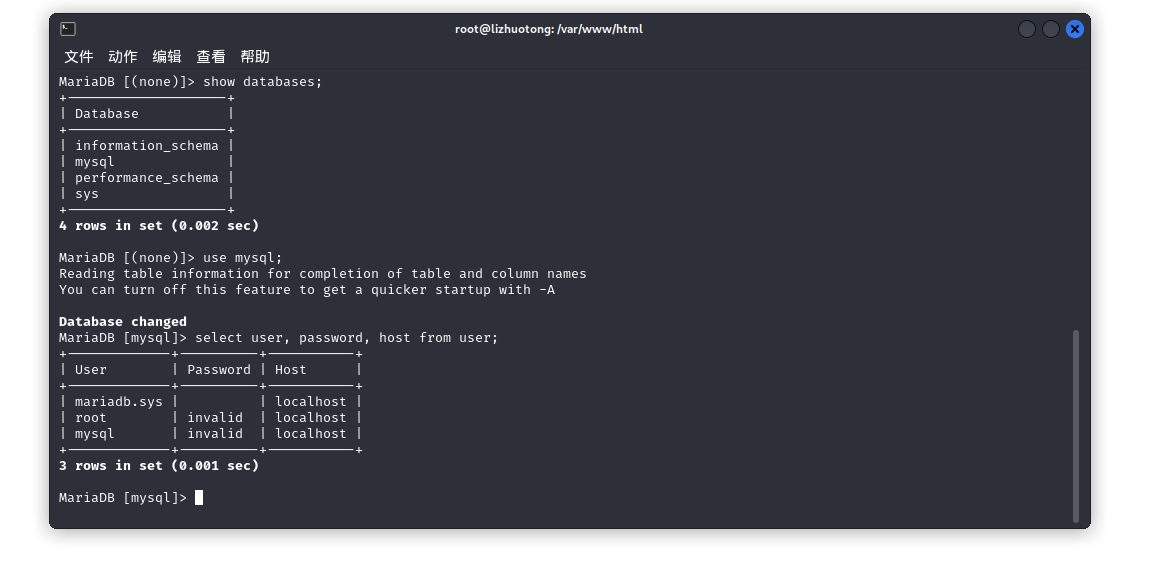
较为简单,打开数据库,正常输入相关SQL命令即可,截图如下




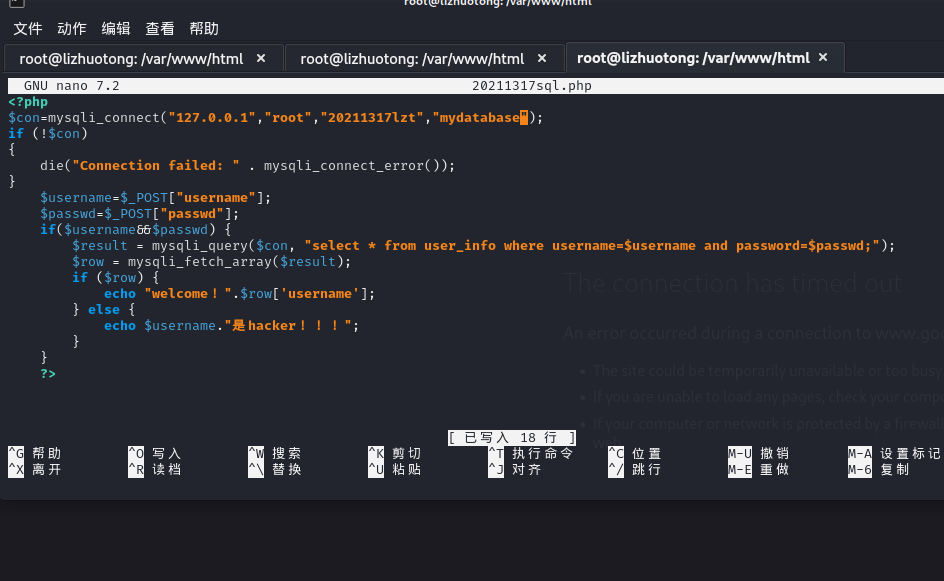
Web后端:编写PHP网页,连接数据库,进行用户认证 编写php文件,代码如下
c<?php
include '20211317sql.php'; // 引入数据库连接
// 检查是否有登录数据提交
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST['username'];
$password = md5($_POST['password']); // MD5加密用户提交的密码
$sql = "SELECT id FROM users WHERE username = '$username' AND password = '$password'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 登录成功
echo "登录成功";
// 这里可以设置session或者跳转到其他页面
} else {
// 登录失败
echo "用户名或密码错误";
echo "<br>执行的SQL: " . htmlspecialchars($sql); // 使用htmlspecialchars防止XSS攻击
echo "<br>错误信息: " . $conn->error;
}
}
?>
<!-- HTML登录表单 -->
<form method="post" action="login.php">
用户名: <input type="text" name="username"><br>
密码: <input type="password" name="password"><br>
<input type="submit" value="登录">
</form>
<?php
$servername = "localhost";
$username = "root";
$password = "20211317lzt";
$dbname = "mydatabase";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
} else {
echo "Connected successfully"; // 显示连接成功的消息
}
?>

可以看到正常显示

代码修改如下,连接到本地数据库

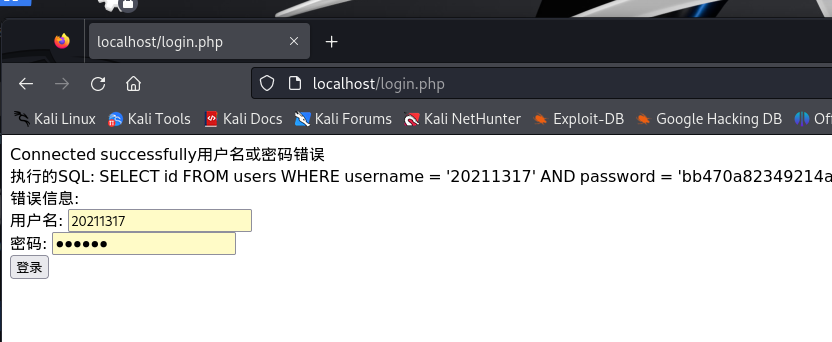
打开页面,输入错误密码后显示如下

输入正确密码后显示如下

最简单的SQL注入,XSS攻击测试
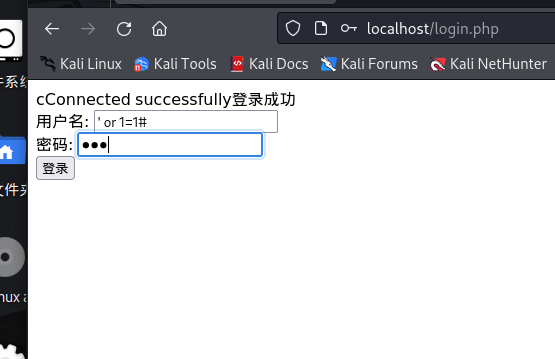
sql注入攻击

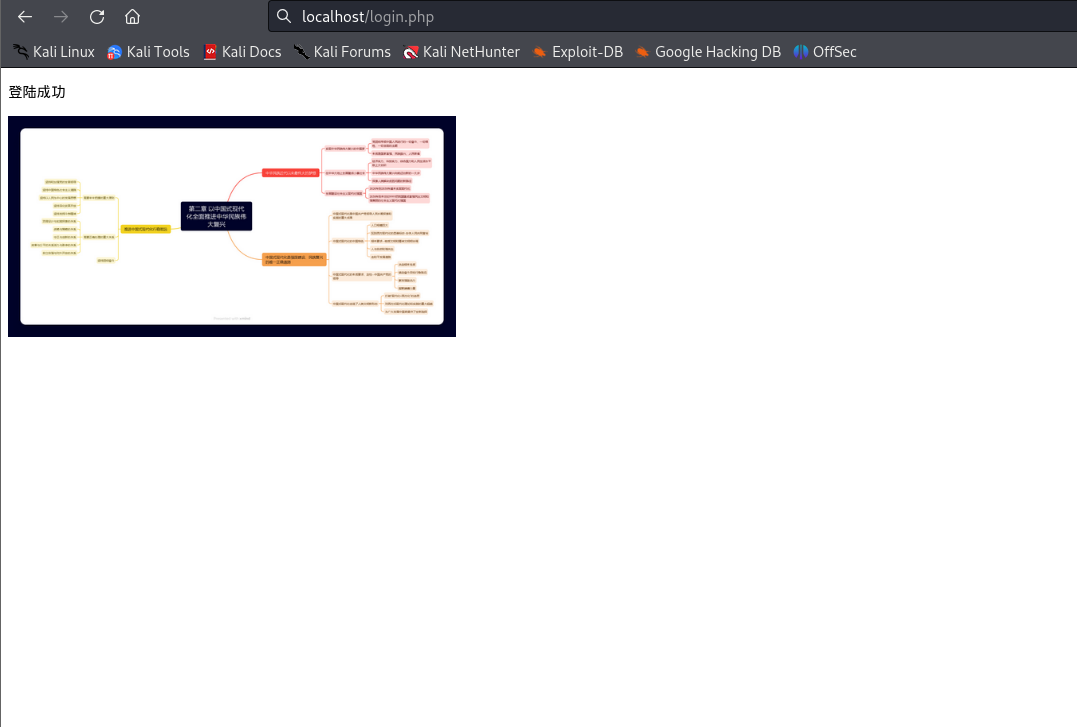
xss攻击
在用户名输入  ,成功
,成功

实验心得体会
本次实验我认为是最简单的一次,由于之前学过web和数据库,所以轻轻松松,如果在我主机上做更简单,因为学过,但是我怕把电脑搞崩,就还是在虚拟机上做。


