java课程设计——坦克大战
一、团队课程设计博客链接:
https://www.cnblogs.com/chenhuilin/p/10275664.html
二、个人负责模块或任务说明:
模块:GUI设计(游戏面板,登录面板,主窗体,显示关卡面板)
三、自己的代码提交记录截图


四、自己负责模块或任务详细说明
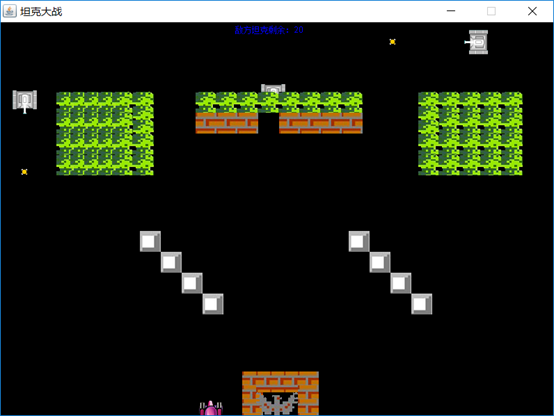
1.游戏面板:绘制游戏界面,将所有游戏元素展现出来


1.初始化组件:将各个元素实例化,如子弹,坦克,墙块。根据单人还是双人决定创建几个玩家坦克。
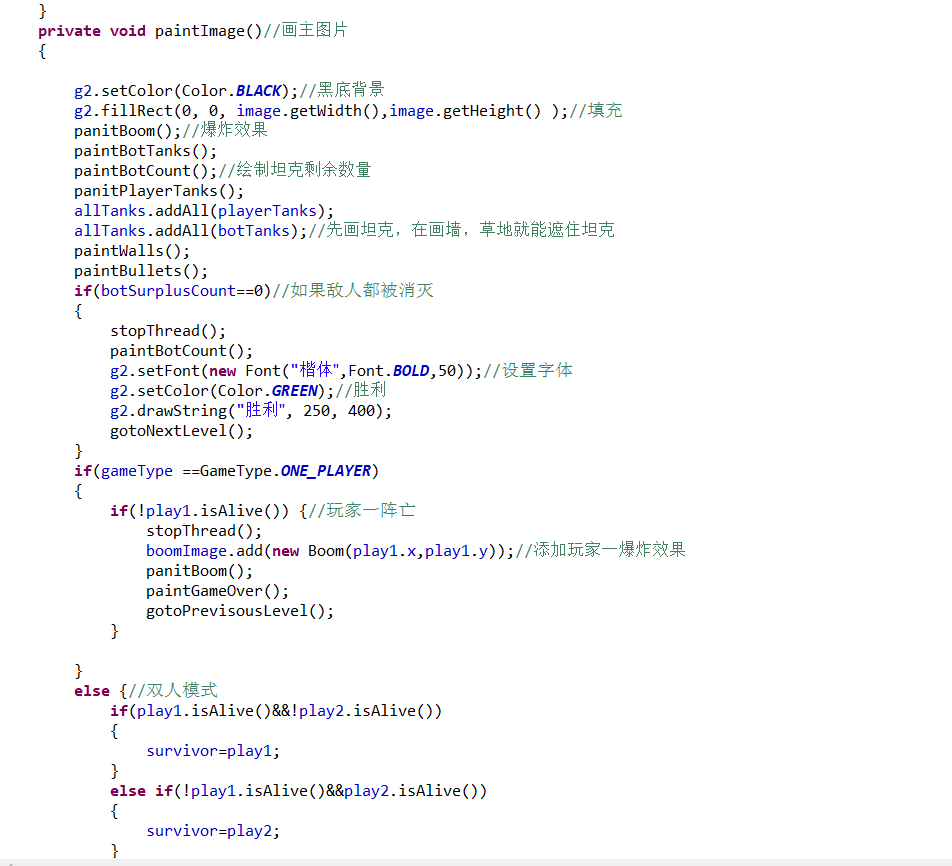
2.使用paint方法绘制画面到面板上,paint方法中还有许多绘制方法。

举例:

绘制子弹,首先循环遍历所有子弹对象,获取子弹对象判断其是否还真实存在,存在则调用相应方法并画出,不存在则删除该对象。(其它绘制方法类似于此)
3.创建游戏刷新帧线程,并开启,通过刷新帧形成动画效果
4.开启键盘监听,来操控坦克的移动,和攻击
5.如果gameover会调用stopThread(),并回到原关卡,如果消灭了当前关卡的敌人坦克,则进入下一级关卡,(关卡转换调用了JumpPageThead线程,)直到最终胜利,出现胜利图样。
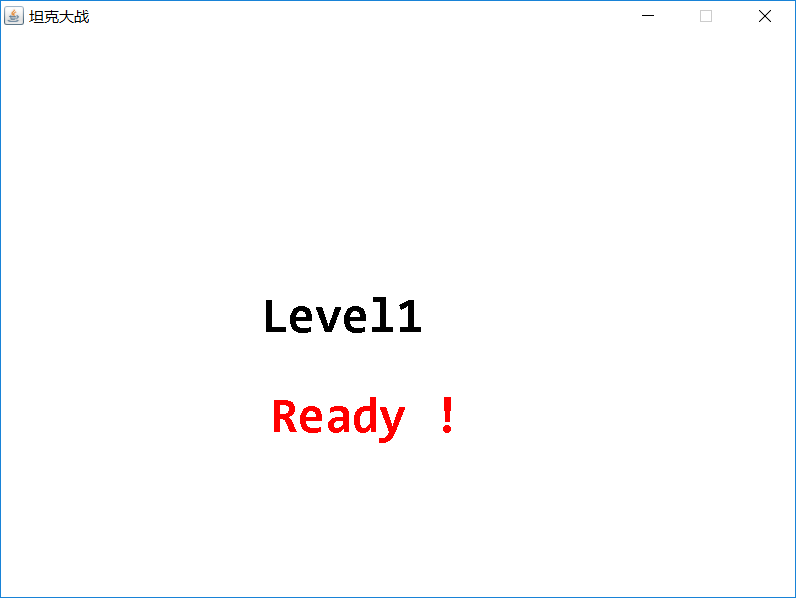
2.显示关卡面板(第几关开始提示):登录面板和游戏面板的过渡界面,只有一个闪烁的动画效果

1.调用关卡面板的动画线程,并开始线程,最终绘制如上图的图片,经三秒。
2.使用主窗体的setPanel方法跳转到游戏面板
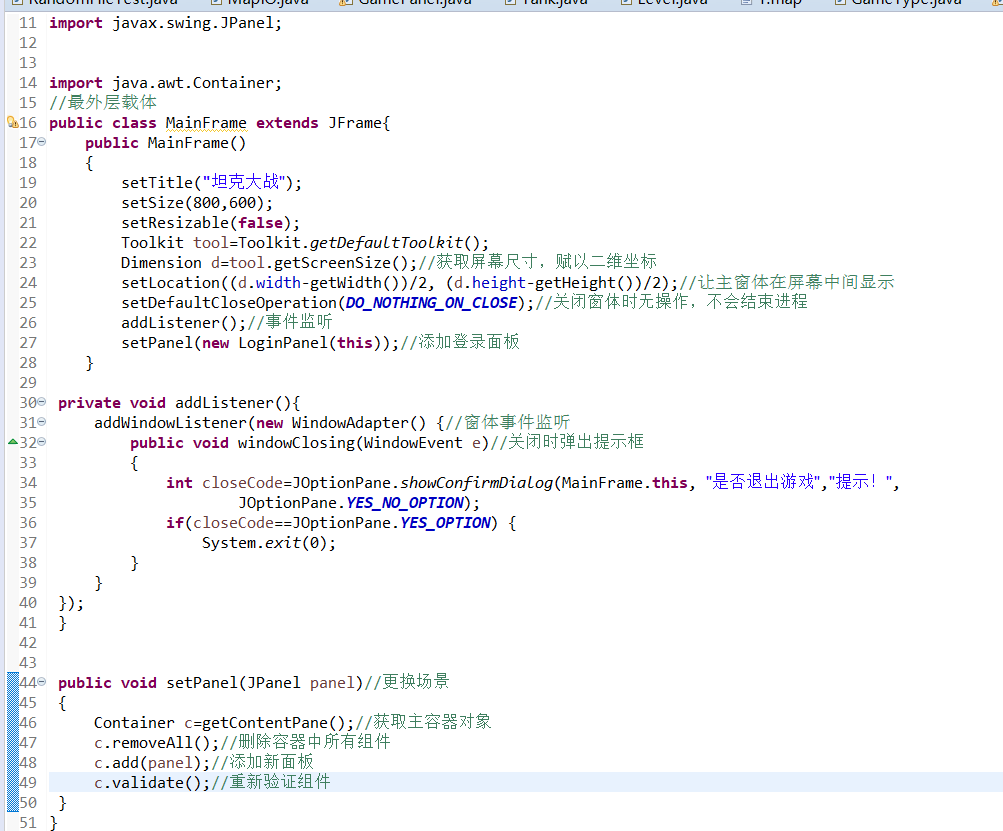
3.主窗体:整个面板最外层载体,一个800*600的窗体

1.调整屏幕尺寸及位置
2.建立窗口事件监听,使得在关闭窗口时会提示我们是否就此退出游戏。
3.添加登录面板。
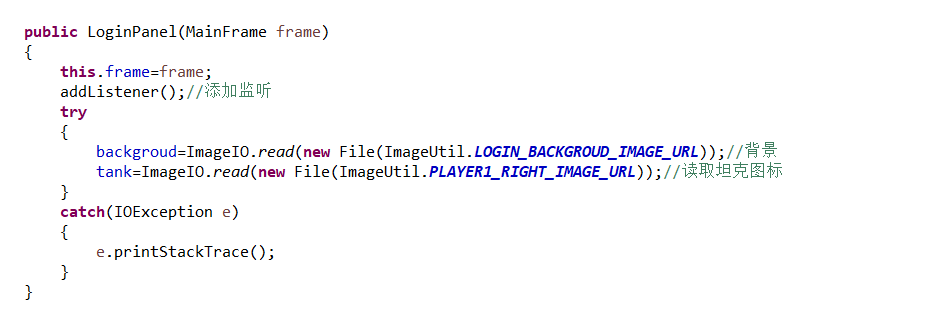
4.登录面板:选择游戏模式是单人还是双人


1.建立键盘事件监听,控制坦克图标上下移动,或进入游戏。
2.重写paint方法,将背景及图形元素绘制在面板上。
3.使用异常,使整个程序更加健壮。
五、课程设计感想
1.对Java的面向对象思想的理解更加透彻。
2.对GUI界面的设计更得心应手。
3.团队的力量是强大的,在整个的团队的共同努力下我们才能圆满的完成这次课设。




