WPF User Control Library 制作用户控件库(时间控件)并且引用(一)
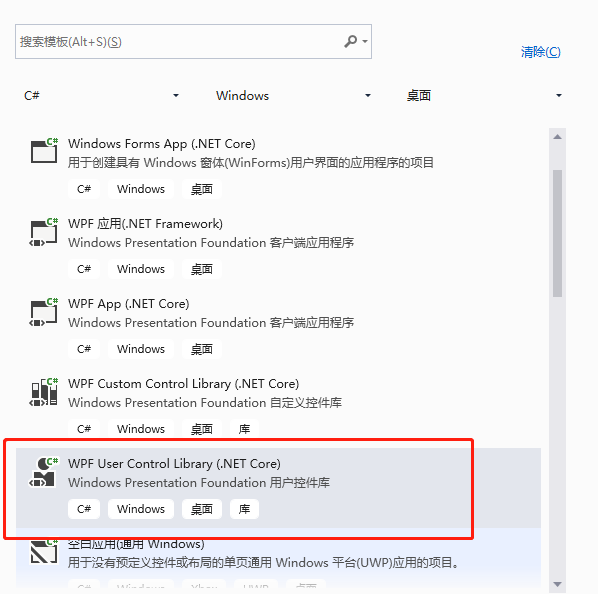
首先创建一个User Control Library工程,工程名为UserTimeEditer

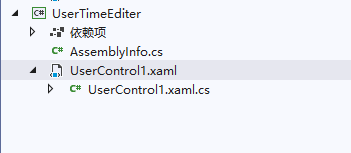
控件库工程程序集如下

UserControl1.xaml 前台文件如下:

<UserControl x:Class="UserTimeEditer.UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" > <Border BorderThickness="1" BorderBrush="#FFABADB3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" > <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" > <TextBox Text="{Binding Hour,StringFormat={}{0:00}}" FontSize="{Binding FontTime}" BorderThickness="0" HorizontalAlignment="Center" VerticalAlignment="Stretch" /> <TextBlock Text=" : " HorizontalAlignment="Center" FontSize="{Binding FontTime}" VerticalAlignment="Center"/> <TextBox Text="{Binding Minute,StringFormat={}{0:00}}" FontSize="{Binding FontTime}" BorderThickness="0" HorizontalAlignment="Center" VerticalAlignment="Center" /> <TextBlock Text=" : " HorizontalAlignment="Center" FontSize="{Binding FontTime}" VerticalAlignment="Center"/> <TextBox Text="{Binding Second,StringFormat={}{0:00}}" FontSize="{Binding FontTime}" BorderThickness="0" HorizontalAlignment="Center" VerticalAlignment="Center" /> </StackPanel> </Border> </UserControl>
UserControl1.xaml.cs 后台代码如下:

using System; using System.ComponentModel; using System.Runtime.CompilerServices; using System.Windows.Controls; namespace UserTimeEditer { /// <summary> /// Interaction logic for UserControl1.xaml /// </summary> public partial class UserControl1 : UserControl , INotifyPropertyChanged { public UserControl1() { InitializeComponent(); DataContext = this; } private int _fontTime = 0; public int FontTime { get { return _fontTime; } set { _fontTime = value; NotifyPropertyChanged(); } } private int _Hour = 0; public int Hour { get { return _Hour; } set { _Hour = value; NotifyPropertyChanged(); } } private int _Minute = 0; public int Minute { get { return _Minute; } set { _Minute = value; NotifyPropertyChanged(); } } private int _Second = 0; public int Second { get { return _Second; } set { _Second = value; NotifyPropertyChanged(); } } public event PropertyChangedEventHandler PropertyChanged; private void NotifyPropertyChanged([CallerMemberName] String propertyName = "") { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } } }
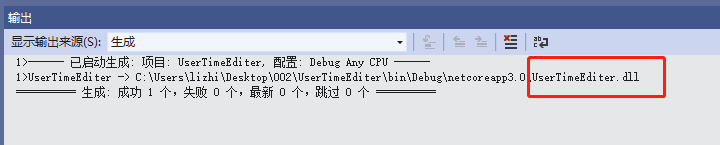
编译该控件库程序集,编译成功生成UserTimeEditer.dll动态链接库

再创建一个WPF App工程来测试一下,工程名为:TestUserTimeEditer
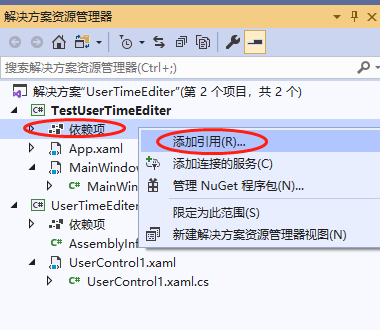
整体项目如下:

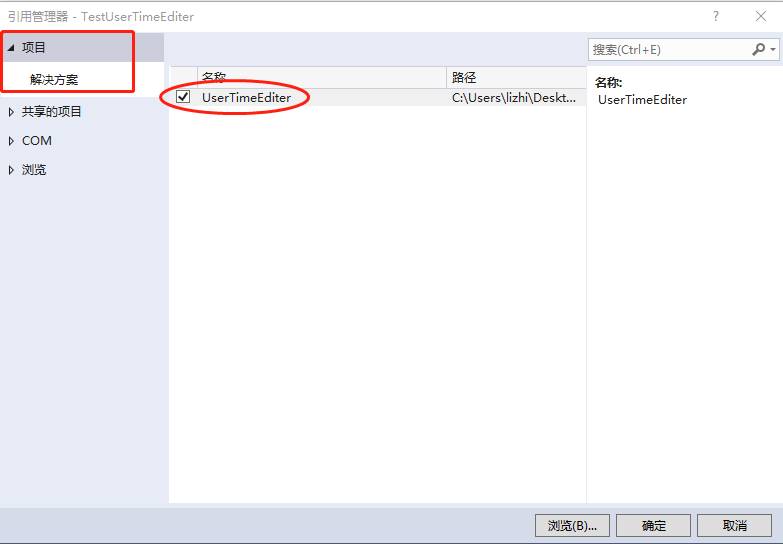
右击App程序集的依赖项,点击添加引用

在项目->解决方案下找到刚才生成的UserTimeEditer.dll动态链接库,点击确定添加进来

在工具箱内就能找到刚才生成的时间控件,此时就能把该控件拖进MainWindow.xaml布局器中

MainWindow.xaml前台文件如下:

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestUserTimeEditer" xmlns:UserTimeEditer="clr-namespace:UserTimeEditer;assembly=UserTimeEditer" x:Class="TestUserTimeEditer.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <StackPanel> <UserTimeEditer:UserControl1 x:Name="TimeEditer" FontTime="30"> </UserTimeEditer:UserControl1> <Button Content="读时间" Click="btnClickReadTime"/> </StackPanel> </Window>
MainWindow.xam.cs后台代码如下:

using System.Windows; namespace TestUserTimeEditer { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void btnClickReadTime(object sender, RoutedEventArgs e) { MessageBox.Show("时间为: " + TimeEditer.Hour.ToString("00") + " : " + TimeEditer.Minute.ToString("00") + " : " + TimeEditer.Second.ToString("00")); } } }
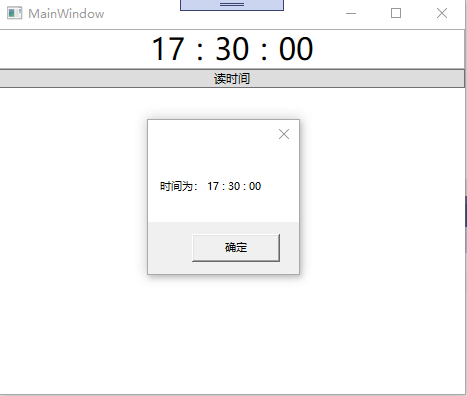
运行结果如下:

下一篇博客进一步的使用该控件:https://www.cnblogs.com/lizhiqiang0204/p/13530633.html




