RN配置
Write by lz:
详细参考官方网址: http://reactnative.cn/docs/0.43/getting-started.html#content
若是无法安装 Chocolatey , 则可以选用下面步骤进行:
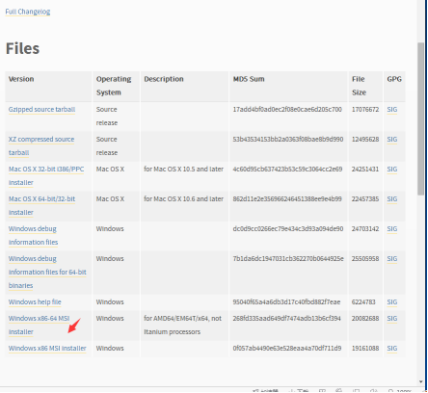
1) 安装 Python2, 可以选用,直接点击进行安装即可
a) 下载网址: https://www.python.org/downloads/
b) 
c) 
d) 安装成功: 
e) 可选: 不一定需要把安装环境配置到Path 环境变量中,也可以直接添加即可
2) 安装 Node.js, 可以选用,直接点击进行安装即可
a) 下载网址: http://nodejs.cn/download/
b) 
c) 安装成功:
d) 测试是否安装成功: node --version
e) 安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)
|
npm config set registry https://registry.npm.taobao.org --global |
|
npm config set disturl https://npm.taobao.org/dist --global |
3) Yarn、React Native的命令行工具(react-native-cli)
参考官方说明:
|
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。 npm install -g yarn react-native-cli 安装完yarn后同理也要设置镜像源: yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global 如果你遇到EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统): sudo npm install -g yarn react-native-cli. |
4) Android Studio 的安装和配置
5) 推荐可选
a) Git
b) Genymotion
c) Visual Studio Emulator for Android
6) 测试安装: 参考官方
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
提示:你可以使用--version参数创建指定版本的项目。例如react-native init MyApp --version 0.39.2。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的文本编辑器打开index.android.js并随便改上几行
- 按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是⌘+M)打开开发者菜单,然后选择 Reload JS 就可以看到你的最新修改。
- 在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。
2017-04-17
Write by lz

