ssts-hospital-web-master项目实战记录四十四:项目迁移-五大核心回顾与优化
记录时间:2024-03-18
一、系统架构五大核心
(1)store:集中式数据状态管理
(2)system:系统级工具与服务
(3)adapter:统一化接口适配器
(4)device-driver:模块化设备驱动器
(5)flow-page:配置化流程与页面
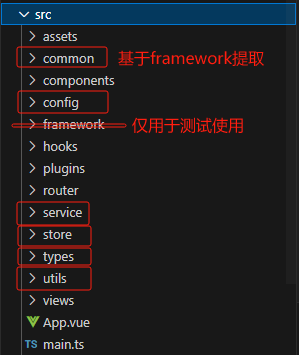
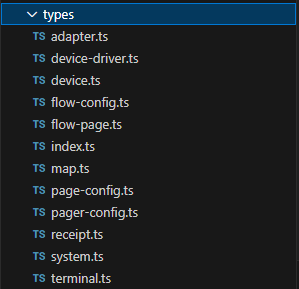
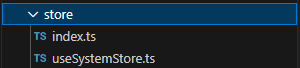
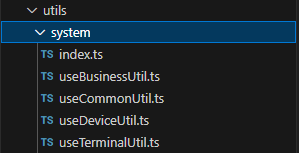
二、核心模块文件结构





三、系统架构详细说明
一、项目概述
本项目是一个基于Vue框架的前端应用,采用了系统架构的五大核心设计原则:store(集中式数据状态管理)、system(系统级工具与服务)、adapter(统一化接口适配器)、device-driver(模块化设备驱动器)以及flow-page(配置化流程与页面)。通过这五大核心组件的协同工作,实现了前端应用的高效、稳定与可维护性。
二、核心组件说明
- Store:集中式数据状态管理
Store组件负责整个应用的数据状态管理,采用了pinia作为状态管理库。通过定义全局的状态变量,以及相应的actions和getters,实现了数据的集中存储、更新和访问。这种方式避免了组件间的直接数据传递,提高了数据的一致性和可维护性。
- System:系统级工具与服务
System组件提供了一系列系统级的工具和服务,包括日志记录、异常处理、权限控制等。这些工具和服务为应用提供了基础的支持,确保应用的稳定运行和安全性。
- Adapter:统一化接口适配器
Adapter组件负责与应用后端或其他外部服务的接口对接。通过封装HTTP请求、处理响应数据以及提供统一的接口调用方式,简化了前端与后端的交互过程,提高了开发效率和代码的可读性。
- Device-Driver:模块化设备驱动器
Device-Driver组件负责处理与设备相关的操作,如读卡器、打印机、扫码器等。通过模块化的设计,可以方便地添加或移除设备支持,提高了应用的灵活性和可扩展性。
- Flow-Page:配置化流程与页面
Flow-Page组件负责实现应用的流程和页面配置。通过定义流程配置和页面模板,可以动态地生成和渲染页面,实现了应用的灵活定制和快速开发。
三、技术实现
本项目采用了Vue.js作为前端框架,结合Vue Router实现页面路由管理,Pinai实现数据状态管理。同时,使用了ES6语法、Vite构建工具以及Vue Devtools调试工具,提高了开发效率和代码质量。
在数据存储方面,使用了localStorage或IndexedDB等本地存储技术,实现了数据的持久化保存。在接口对接方面,采用了axios库进行HTTP请求的处理,通过Promise和async/await实现了异步操作的优雅处理。
在模块化方面,采用了单文件组件(.vue文件)的方式进行组件的开发和管理,提高了代码的可维护性和复用性。同时,通过Vue提供的props、emit等机制实现了组件间的通信和协作。
四、总结
本项目通过采用系统架构的五大核心设计原则,实现了前端应用的高效、稳定与可维护性。同时,结合Vue.js等前端技术,实现了应用的快速开发和灵活定制。未来,我们将继续优化和完善项目架构和技术实现,为用户提供更好的体验和服务。




