ssts-hospital-web-master项目实战记录三十六:项目迁移-核心模块实现(useDeviceDriver-刷卡器)
记录时间:2024-03-16
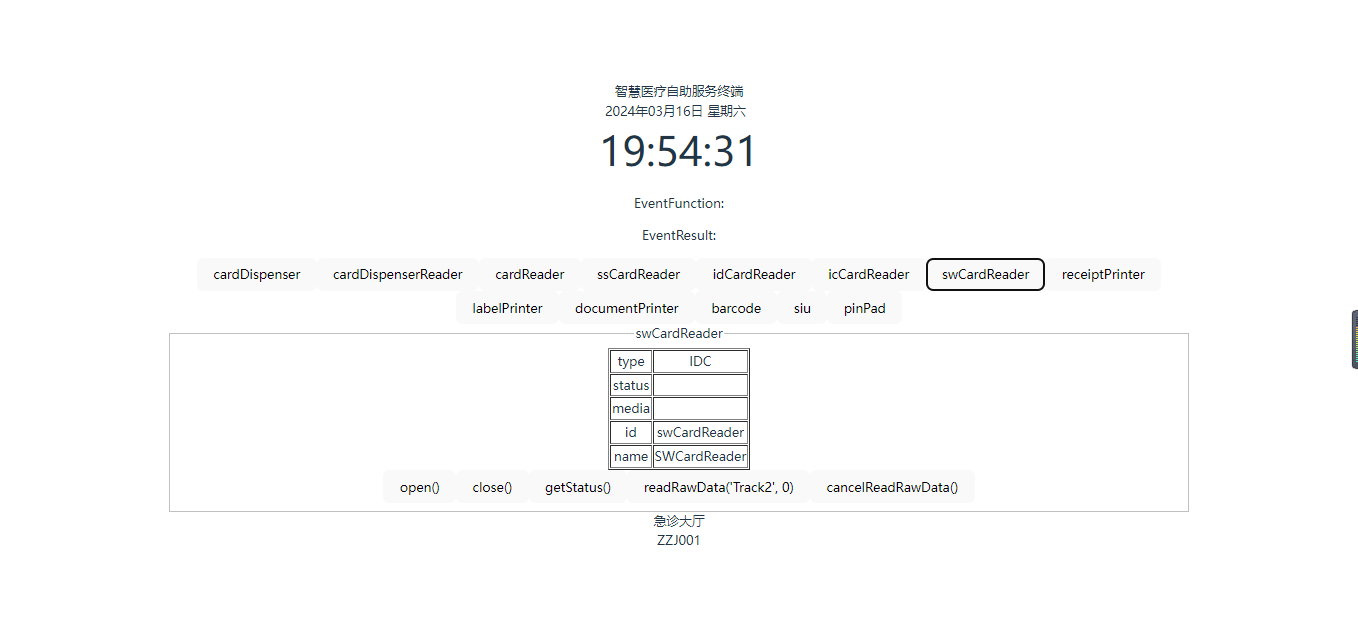
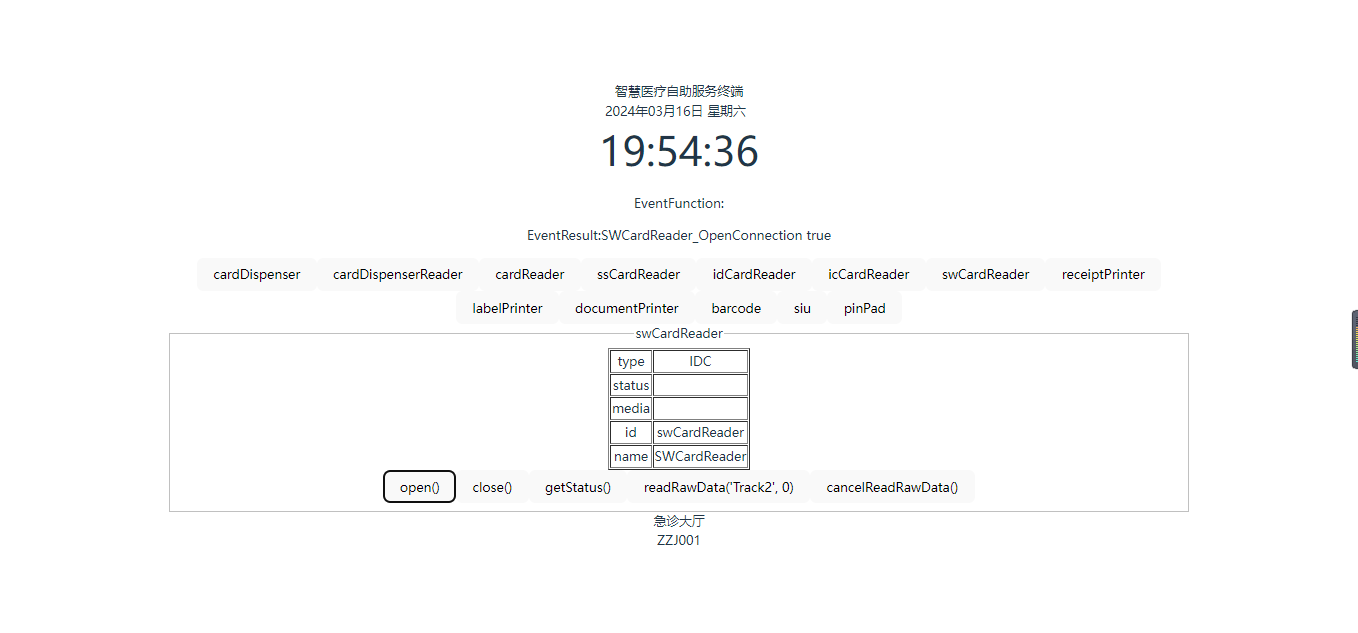
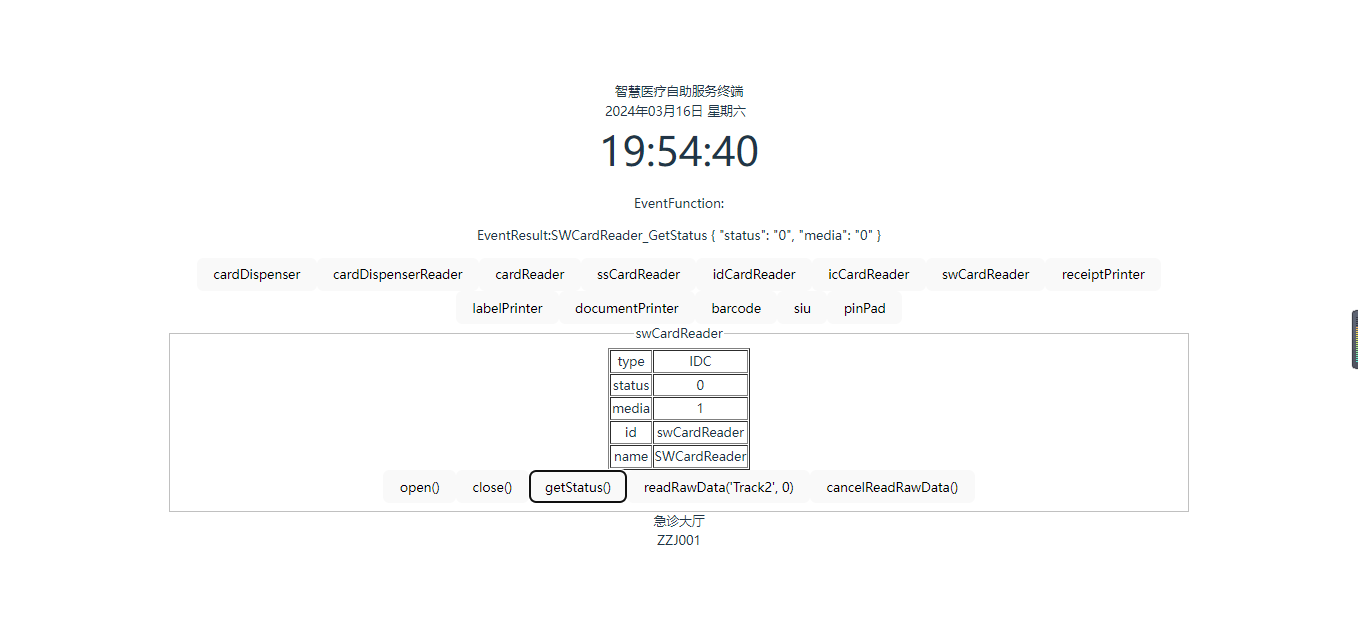
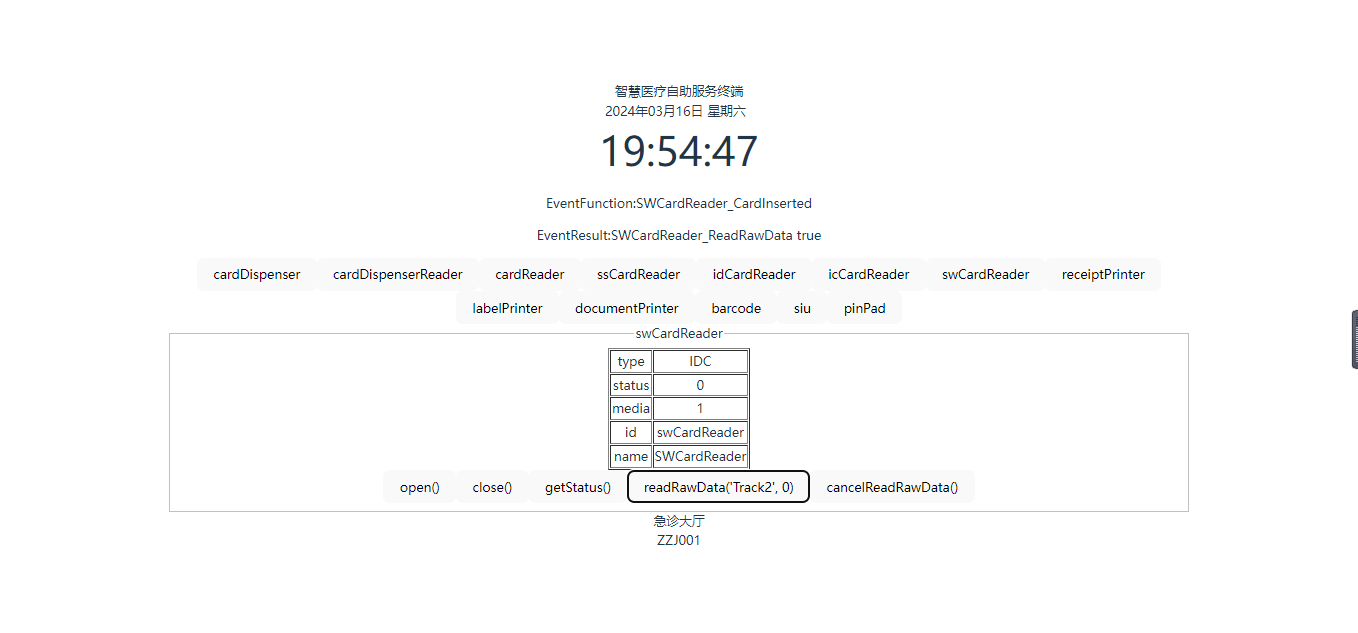
一、设备驱动模块实现
service/device-driver/ezware/function-ws/idc-swipe-device.ts
import { EventFunctionType, EventResultType } from '@/types'
import { EZMessageType, EZWebSocket } from './ez-web-socket'
class IdcSwipe {
client: EZWebSocket
ObjName: string = 'SWCardReader'
LogicalName: string = 'aCardReader2' // 测试无效的逻辑服务名:aSwipe
Device: string = 'IdcMotor' // 需要使用中间件支持的组件名,不可随意修改
EventFunction: EventFunctionType
EventResult: EventResultType
constructor(
ezWebSocket: EZWebSocket,
globalEventFunction: EventFunctionType,
globalEventResult: EventResultType
) {
this.client = ezWebSocket
this.EventFunction = globalEventFunction
this.EventResult = globalEventResult
}
async setParams(name?: string, logicalName?: string) {
if (name) {
this.ObjName = name
}
if (logicalName) {
this.LogicalName = logicalName
}
await this.SetAttribute('LogicalName', this.LogicalName)
}
invokeMethod(method: string, paras: any[]) {
return this.client.send({
LogicalName: this.LogicalName,
Device: this.Device,
Method: method,
type: EZMessageType.method,
Params: paras
})
}
// 方法
OpenConnection() {
return this.invokeMethod('OpenConnection', [])
}
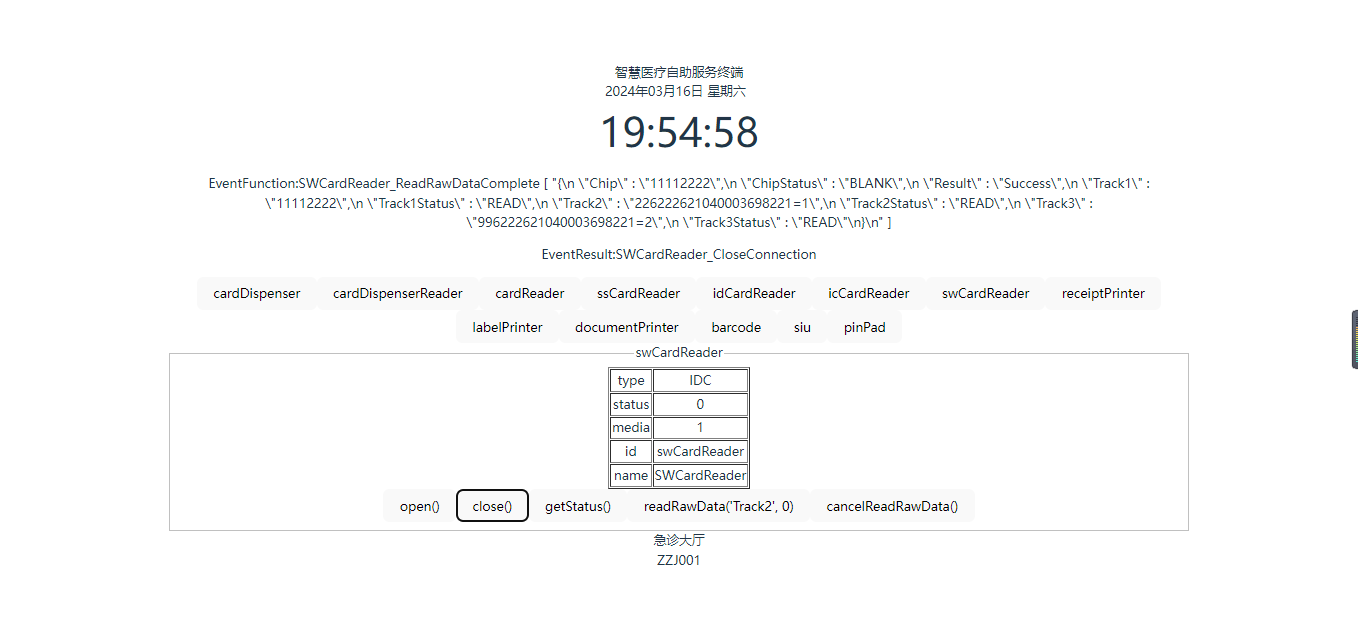
CloseConnection() {
return this.invokeMethod('CloseConnection', [])
}
SetAttribute(key: string, value: any) {
this[key] = value
if (key === 'LogicalName') {
this.client.initPool[this.LogicalName] = this
}
return this.invokeMethod('SetAttribute', [key, value])
}
GetAttribute(key: string): any {
return this[key]
}
OpenConnectionAsync() {
return this.invokeMethod('OpenConnectionAsync', [])
}
CloseConnectionAsync() {
return this.invokeMethod('CloseConnectionAsync', [])
}
GetStatus() {
return this.invokeMethod('GetStatus', [])
}
GetCapabilities() {
return this.invokeMethod('GetCapabilities', [])
}
Reset(action: string) {
return this.invokeMethod('Reset', [action])
}
ResetAsync(action: string) {
return this.invokeMethod('ResetAsync', [action])
}
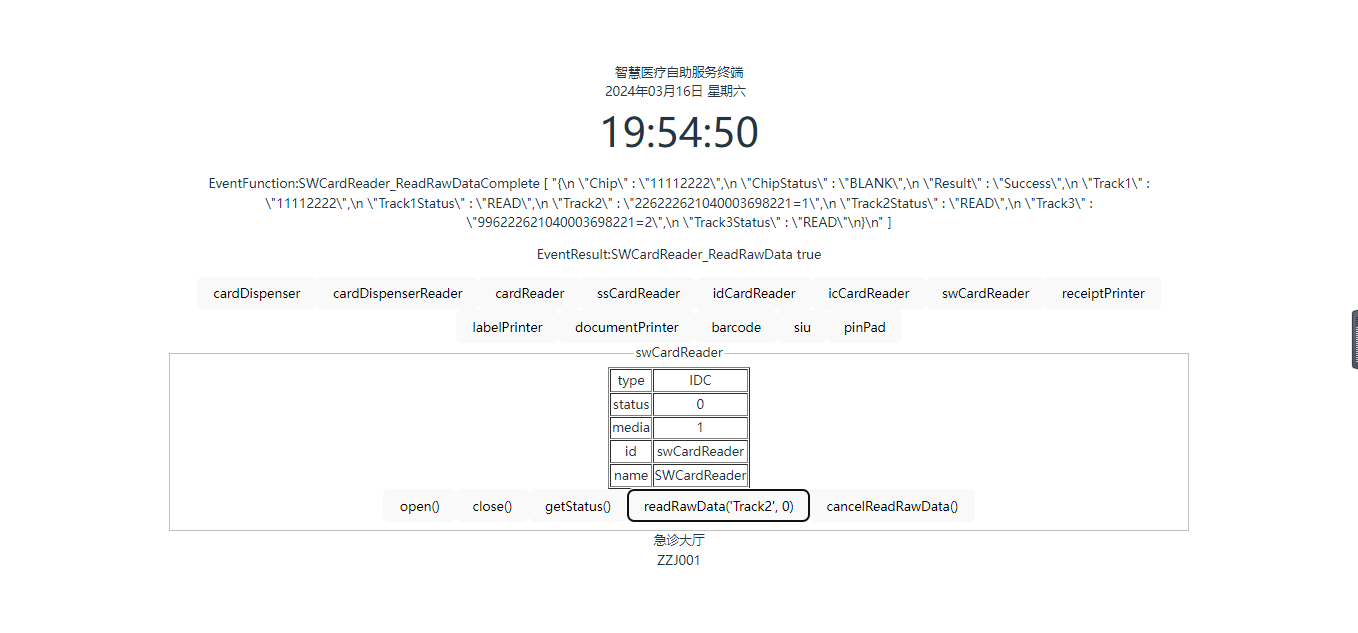
ReadRawData(track: string, timeout: number) {
return this.invokeMethod('ReadRawData', [track, timeout])
}
ReadRawDataAsync(track: string, timeout: number) {
return this.invokeMethod('ReadRawDataAsync', [track, timeout])
}
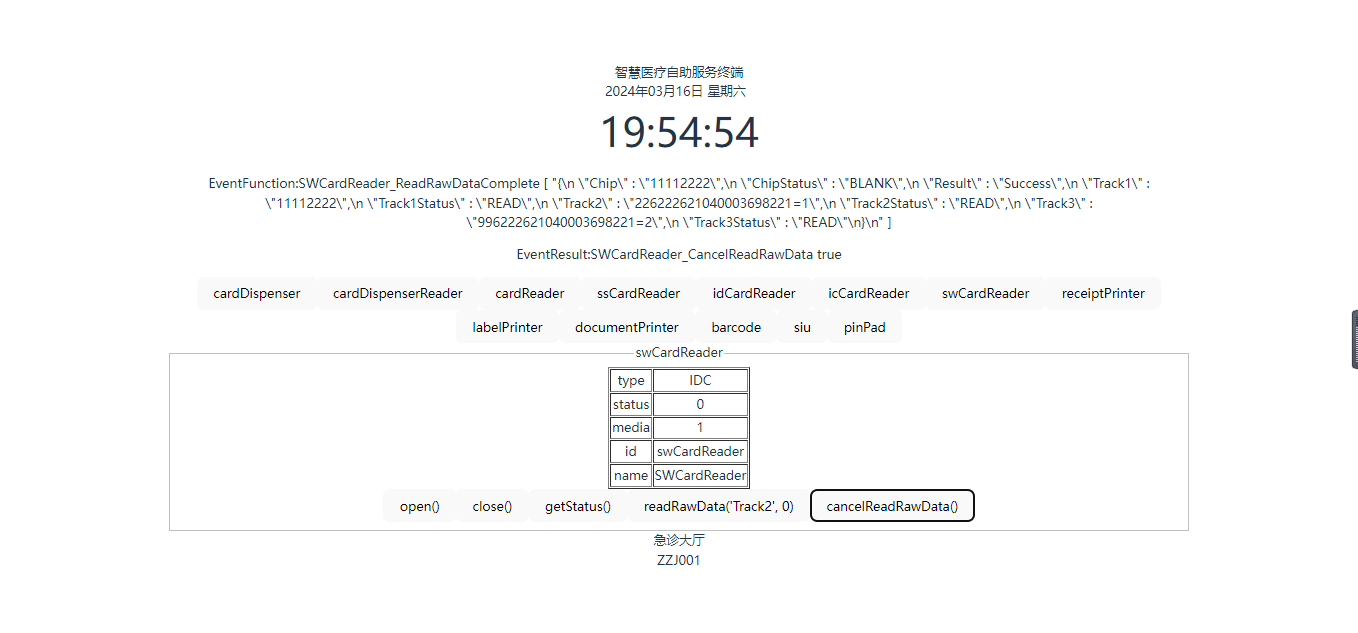
CancelReadRawData() {
return this.invokeMethod('CancelReadRawData', [])
}
GetLastXfsErr() {
return this.invokeMethod('GetLastXfsErr', [])
}
EjectCard() {
return this.invokeMethod('EjectCard', [])
}
EjectCardAsync() {
return this.invokeMethod('EjectCardAsync', [])
}
RetainCard() {
return this.invokeMethod('RetainCard', [])
}
RetainCardAsync() {
return this.invokeMethod('RetainCardAsync', [])
}
ResetCount() {
return this.invokeMethod('ResetCount', [])
}
WriteRawData(trackinfo: string) {
return this.invokeMethod('WriteRawData', [trackinfo])
}
WriteRawDataAsync(trackinfo: string, timeout: null) {
return this.invokeMethod('WriteRawDataAsync', [trackinfo, timeout])
}
ChipIO(jsonChipIO: string) {
return this.invokeMethod('ChipIO', [jsonChipIO])
}
ChipIOAsync(jsonChipIO: string) {
return this.invokeMethod('ChipIOAsync', [jsonChipIO])
}
ChipPower(powerType: string) {
return this.invokeMethod('ChipPower', [powerType])
}
ChipPowerAsync(powerType: string) {
return this.invokeMethod('ChipPowerAsync', [powerType])
}
// 事件
OpenConnectionComplete() {
this.EventFunction(this.ObjName + '_' + 'OpenConnectionComplete', null)
}
CloseConnectionComplete() {
this.EventFunction(this.ObjName + '_' + 'CloseConnectionComplete', null)
}
HWError(para: string) {
this.EventFunction(this.ObjName + '_' + 'HWError', para)
}
FatalError() {
this.EventFunction(this.ObjName + '_' + 'FatalError', null)
}
ReadRawDataComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'ReadRawDataComplete', para)
}
WriteRawDataComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'WriteRawDataComplete', para)
}
RetainCardComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'RetainCardComplete', para)
}
EjectCardComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'EjectCardComplete', para)
}
ChipPowerComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'ChipPowerComplete', para)
}
CardInserted() {
this.EventFunction(this.ObjName + '_' + 'CardInserted', null)
}
CardTaken() {
this.EventFunction(this.ObjName + '_' + 'CardTaken', null)
}
ResetComplete(para: string) {
this.EventFunction(this.ObjName + '_' + 'ResetComplete', para)
}
}
export default IdcSwipe