ssts-hospital-web-master项目实战记录二十八:项目迁移-核心模块实现(useAdapter)
记录时间:2024-03-10
一、useAdapter模块实现
types/adapter.ts
// 定义 AdapterParam 类型
interface AdapterParam {
to: string
from: string
mode: string
value: string
type: string
description: string
}
// 定义 AdapterCallBackType 类型
interface AdapterCallBackType {
(
resultCodeMsg: string,
businessTrace: string,
adapterTrace: string,
returnType: any,
ret: any
): void
}
// 定义 AdapterCallErrorType 类型
interface AdapterCallErrorType {
(
resultCodeMsg: string,
businessTrace: string,
adapterTrace: string,
error: string
): void
}
// 定义 FnCall 类型
interface FnCall {
(
// 适配器对象名称(his|bank|yb等)
adapterObjName: string,
// 适配器函数名
fnName: string,
// 是否异步,true-异步(默认),false-同步。默认调用完成时回调函数:CallBack = function (resultCodeMsg, businessTrace, adapterTrace, returnType, ret);默认调用出错时回调函数:CallError = function (resultCodeMsg, businessTrace, adapterTrace, error) 。
isAsync: boolean,
// 如果isAsync=true时,可以传回调函数,格式:callback = function(resultCodeMsg:string, ret:any)
callback: FnSuccessCallback
): Promise<string | object>
}
// 定义 FnSuccessCallback 类型
interface FnSuccessCallback {
(resultCodeMsg: string, ret: any): void
}
// 定义 FnErrorCallback 类型
interface FnErrorCallback {
(resultCodeMsg: string, ret: any): void
}
// 定义 CustomErrorCallback 类型
interface CustomErrorCallback {
(resultCodeMsg: string, ret: any): void
}
// 定义 SubAdapterServiceType 类型
interface SubAdapterServiceType {
// 子对象名称
objName: string
// 对应适配器名称
name: string
// 接口列表
fnList: string[]
// 调用接口
call(
fnName: string,
isAsync?: boolean,
callback?: FnSuccessCallback
): Promise<string | object>
}
// 定义 AdapterServiceType 类型
interface AdapterServiceType {
// 回调返回
adapterCallBack: AdapterCallBackType | undefined
// 回调错误
adapterCallError: AdapterCallErrorType | undefined
// 设置回调函数
SetCallBack(
adapterCallBack?: AdapterCallBackType,
adapterCallError?: AdapterCallErrorType
): void
// 公共函数调用方法
fnCall: FnCall
// 成功回调函数
fnSuccess: (
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
data: any
) => void
// 错误回调函数
fnError: (
callback: FnErrorCallback,
businessTrace: string,
adapterTrace: string,
xhr: XMLHttpRequest,
textStatus: string,
errorThrown: string
) => void
// 自定义错误回调函数
customError: (
callback: CustomErrorCallback,
businessTrace: string,
adapterTrace: string,
errorInfo: string
) => void
// 适配器-HIS
his: SubAdapterServiceType
// 适配器-BANK
bank: SubAdapterServiceType
// 适配器-YB
yb: SubAdapterServiceType
}
// 定义 AjaxCall 类型
interface AjaxCall {
(
// 服务类型
service: 'webapi' | 'webservice',
// 参数
params: object,
// 是否异步,true-异步(默认),false-同步。默认调用完成时回调函数:CallBack = function (resultCodeMsg, businessTrace, adapterTrace, returnType, ret);默认调用出错时回调函数:CallError = function (resultCodeMsg, businessTrace, adapterTrace, error) 。
isAsync: boolean,
// 如果isAsync=true时,可以传回调函数,格式:callback = function(resultCodeMsg:string, ret:any)
callback: FnSuccessCallback
): Promise<string | any>
}
// 定义 AdapterAjaxType 类型
interface AdapterAjaxType {
// 回调返回
adapterCallBack: AdapterCallBackType | undefined
// 回调错误
adapterCallError: AdapterCallErrorType | undefined
// 设置回调函数
SetCallBack(
callBcak?: AdapterCallBackType,
callError?: AdapterCallErrorType
): void
// ajax函数调用方法
ajaxCall: AjaxCall
// 成功回调函数
ajaxSuccess: (
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
data: any
) => void
// 错误回调函数
ajaxError: (
callback: FnErrorCallback,
businessTrace: string,
adapterTrace: string,
xhr: XMLHttpRequest,
textStatus: string,
errorThrown: string
) => void
}
export type {
AdapterParam,
AdapterCallBackType,
AdapterCallErrorType,
FnSuccessCallback,
FnErrorCallback,
CustomErrorCallback,
AdapterServiceType,
AdapterAjaxType
}
service/adapter/ajax-adapter-service.ts
import * as config from '@/config'
import {
SystemDict,
FnSuccessCallback,
FnErrorCallback,
CustomErrorCallback,
AdapterParam
} from '@/types'
import { adapterWebApi } from '@/common'
import { useSystemService } from '@/service/system'
const systemService = useSystemService()
const ajaxAdapterService = async function (
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
terminalIp: string,
pageName: string,
adapterName: string,
fnName: string,
dict: SystemDict,
fnSuccess: (
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
data: any
) => void,
fnError: (
callback: FnErrorCallback,
businessTrace: string,
adapterTrace: string,
xhr: XMLHttpRequest,
textStatus: string,
errorThrown: string
) => void,
customError: (
callback: CustomErrorCallback,
businessTrace: string,
adapterTrace: string,
errorInfo: string
) => void
): Promise<any> {
const className = adapterName
const methodName = fnName
const result = await adapterWebApi(
`/api/AdapterService/GetAdapterInterfaceModeXmlFilePath`,
{
adapterName: adapterName,
methodName: methodName
}
)
// 检查result是否为数组且长度足够
if (Array.isArray(result) && result.length === 4) {
const adapterXmlPath = result[2]
const adapterXmlStr = result[3]
const parser = new DOMParser()
const xmlDoc = parser.parseFromString(adapterXmlStr, 'text/xml')
const args = getAdapterParameterNames(xmlDoc, methodName)
const r = getAdapterReturn(xmlDoc, methodName)
if (r && typeof r === 'object' && Object.keys(r).length > 0) {
const returnType = r['type']
// 错误参数提示
const errorParamsTips = {}
// 目标数据集
const targetData = {}
// 使用Object.keys遍历对象的键
Object.keys(dict).forEach((mode) => {
if (isValidMode(mode)) {
targetData[mode] = {} // 初始化子集
}
})
// 遍历参数
for (let i = 0; i < args.length; i++) {
const param = args[i]
const from = param['from']
const mode = param['mode']
if (typeof dict[mode][from] !== 'undefined') {
targetData[mode][from] = dict[mode][from]
} else {
if (mode === 'static' || mode === 'config') {
continue // 对于'static'和'config'模式,如果找不到则跳过
}
const tips = createErrorTips(dict, from, mode)
errorParamsTips[from] = tips
}
}
// 参数xml
const paramsXml = createParamsXml(targetData)
//参数校验成功
if (JSON.stringify(errorParamsTips) == '{}') {
const tradeDetailId = await logAdapterParams(
dict,
pageName,
className,
methodName,
paramsXml
)
const ret = await adapterWebApi(
'/api/AdapterService/ExecuteServerService',
{
businessTrace: businessTrace,
adapterTrace: adapterTrace,
terminalIp: terminalIp,
pageName: pageName,
className: className,
methodName: methodName,
parameters: paramsXml,
returnType: returnType
}
)
.then(async (data) => {
const result = parseAdapterResult(methodName, data)
logAdapterResult(tradeDetailId, methodName, result)
fnSuccess(callback, businessTrace, adapterTrace, data) // 回调成功
})
.catch((error) => {
const xhr = new XMLHttpRequest()
const textStatus = ''
const errorThrown = error
fnError(
callback,
businessTrace,
adapterTrace,
xhr,
textStatus,
errorThrown
) // 回调错误
})
return ret
} else {
//自定义返回异常
const errorInfo = `【${methodName}】参数配置有误,请检查!${config.Newline}${JSON.stringify(errorParamsTips)}`
customError(callback, businessTrace, adapterTrace, errorInfo)
return null
}
} else {
//自定义返回异常
const errorInfo = `文件【${adapterXmlPath}】未找到函数【${methodName}】的配置,请检查!`
customError(callback, businessTrace, adapterTrace, errorInfo)
return null
}
} else {
//自定义返回异常
const errorInfo = `【${methodName}】GetAdapterInterfaceModeXmlFilePath失败,请检查!`
customError(callback, businessTrace, adapterTrace, errorInfo)
return null
}
}
// 判断有效Mode
function isValidMode(mode: string): boolean {
return ['terminal', 'device', 'system', 'static', 'config'].includes(mode)
}
// 组织错误提示
function createErrorTips(data: any, from: string, mode: string) {
let tips = ''
for (const m in data) {
if (m !== mode) {
const obj = data[m]
for (const p in obj) {
if (
p.toLowerCase() === from.toLowerCase() ||
p.toLowerCase().includes(from.toLowerCase()) ||
from.toLowerCase().includes(p.toLowerCase())
) {
tips += `${m}.${p}? `
break
}
}
}
}
return tips || '未找到任何相似项'
}
// 组织参数Xml
const createParamsXml = function (targetData: { [key: string]: any }): string {
const paramsXmlArray: string[] = []
for (const mode in targetData) {
if (isValidMode(mode)) {
const obj = targetData[mode]
if (typeof obj === 'object' && obj !== null) {
const innerXmlArray: string[] = []
for (const key in obj) {
if (typeof obj[key] === 'string') {
innerXmlArray.push(`<${key}>${obj[key]}</${key}>`)
}
}
const innerXml = innerXmlArray.join('')
const outerXml = `<${mode}>${innerXml}</${mode}>`
paramsXmlArray.push(outerXml)
}
}
}
const paramsXml = paramsXmlArray.join('')
return paramsXml ? `<params>${paramsXml}</params>` : ''
}
// 获取适配器参数
const getAdapterParameterNames = function (
xmlDoc: Document,
methodName: string
): AdapterParam[] {
const args: AdapterParam[] = []
const rootElement = xmlDoc.querySelector('root')
if (rootElement) {
const methodElement = rootElement.querySelector(
`method[name="${methodName}"]`
)
if (methodElement) {
const paramsElement = methodElement.querySelector('params')
if (paramsElement) {
let paramElement = paramsElement.firstChild as Element | null
while (paramElement) {
if (paramElement.nodeName.toLowerCase() === 'param') {
args.push({
to: paramElement.getAttribute('to') || '',
from: paramElement.getAttribute('from') || '',
mode: paramElement.getAttribute('mode') || '',
value: paramElement.getAttribute('value') || '',
type: paramElement.getAttribute('type') || '',
description: paramElement.getAttribute('description') || ''
})
}
paramElement = paramElement.nextSibling as Element | null
}
}
}
}
return args
}
// 获取函数返回值类型
const getAdapterReturn = function (xmlDoc: Document, methodName: string) {
let ret = null
const rootElement = xmlDoc.querySelector('root')
if (rootElement) {
const methodElement = rootElement.querySelector(
`method[name="${methodName}"]`
)
if (methodElement) {
const returnElement = methodElement.querySelector('return')
if (returnElement) {
ret = {
type: returnElement.getAttribute('type'),
description: returnElement.getAttribute('description')
}
}
}
}
return ret
}
// 解析适配器结果
const parseAdapterResult = function (methodName: string, data: any[]): string {
let result = ''
let resultCodeMsg = ''
let retData = ''
// 检查result是否为数组且长度足够
if (Array.isArray(result) && result.length === 6) {
const ret = data[5]
try {
resultCodeMsg = data[0]
retData = JSON.stringify(ret)
} catch (err) {
console.error('Error parsing JSON:', err)
}
if (
methodName.startsWith('Get') &&
!config.OnlyLogResultCodeMsgMethodList.includes(methodName)
) {
result = resultCodeMsg
} else {
result = `${resultCodeMsg}${config.Newline}${retData}`
}
}
return result
}
// 记录适配器参数
const logAdapterParams = async function (
dict: SystemDict,
pageName: string,
className: string,
methodName: string,
paramsXml: string
) {
const tradeId = dict.tradeId
const trace = dict.system['trace'] || ''
const cardBalance = dict.system['cardBalance'] || '0.00'
const tradeAmt = dict.system['tradeAmt'] || '0.00'
const tradeDetailId = await systemService.addTradeDetail(
className, //InterfaceTypeID
methodName, //InterfaceNameID
trace, //TraceNo
dict.terminal.TerminalNo, //TerminalNo
'', //TradeState
pageName, //pageName
cardBalance, //CurrentMoney
tradeAmt, //TradeMoney
tradeId, //TradeID
'', //ApiState
'' //ProcessIdDetails
)
// 检查返回的tradeDetailId是否有效
if (!tradeDetailId || tradeDetailId <= 0) {
throw new Error('Failed to add trade detail')
}
systemService.addLogTrade(
tradeDetailId, //TradeDetailID
'', //TradeCode
methodName, //TradeName
paramsXml, //TradeMsg
'0', //MsgType
'0' //LogType
)
return tradeDetailId
}
// 记录适配器结果
const logAdapterResult = function (
tradeDetailId: number,
methodName: string,
result: string
) {
let tradeState = ''
if (result.startsWith('S#')) {
tradeState = '0301'
} else {
tradeState = '0302'
}
systemService.updateTradeDetail(
tradeDetailId, //TradeDetailID
tradeState //TradeState
)
systemService.addLogTrade(
tradeDetailId, //TradeDetailID
'', //TradeCode
methodName, //TradeName
result, //TradeMsg
'1', //MsgType
'0' //LogType
)
}
export { ajaxAdapterService }
service/adapter/adapter-service.ts
import {
AdapterServiceType,
FnSuccessCallback,
FnErrorCallback,
CustomErrorCallback
} from '@/types'
import { hydate } from '@/common'
import { useSystemStore } from '@/store'
import { ajaxAdapterService } from './ajax-adapter-service'
const AdapterService: AdapterServiceType = {
adapterCallBack: undefined,
adapterCallError: undefined,
SetCallBack(adapterCallBack, adapterCallError) {
this.adapterCallBack = adapterCallBack
this.adapterCallError = adapterCallError
},
async fnCall(
adapterObjName: string,
fnName: string,
isAsync: boolean,
callback: FnSuccessCallback
) {
const systemStore = useSystemStore()
// 同步字典数据
const dict = systemStore.dict
// 参数赋值
const terminalIp = dict.terminal.TerminalIp
const terminalNo = dict.terminal.TerminalNo
const businessTrace = dict.businessTrace
const adapterTrace = `${terminalNo}${hydate(new Date()).format('YYYYMMDDHHmmssSSS')}` // 适配器流水号
const pageName = window.location.href
const adapterName = this[adapterObjName].name
// 调用 ajaxAdapterService 函数
const result = await ajaxAdapterService(
callback,
businessTrace,
adapterTrace,
terminalIp,
pageName,
adapterName,
fnName,
dict,
this.fnSuccess,
this.fnError,
this.customError
)
// 判断是否异步
if (isAsync) {
return adapterTrace
} else {
// 初始化变量为null
let resultCodeMsg: string | null = null
let infoMsg: string | null = null
let backBusinessTrace: any | null = null
let backAdapterTrace: any | null = null
let returnType: string | null = null
let ret: any | null = null
// 检查result是否为数组且长度足够
if (Array.isArray(result) && result.length === 6) {
// 直接通过索引赋值
resultCodeMsg = result[0] as string | null
infoMsg = result[1] as string | null
backBusinessTrace = result[2]
backAdapterTrace = result[3]
returnType = result[4] as string | null
ret = result[5]
}
// 返回包含所有值的对象
return {
resultCodeMsg,
infoMsg,
backBusinessTrace,
backAdapterTrace,
returnType,
ret
}
}
},
fnSuccess(
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
data: any
) {
let resultCodeMsg = null
//data格式[返回码,返回值]
if (Array.isArray(data) && data.length === 6) {
resultCodeMsg = data[0]
const infoMsg = data[1]
const backBusinessTrace = data[2]
const backAdapterTrace = data[3]
const returnType = data[4]
const ret = data[5]
// 日志信息
const logMsg = `${hydate(new Date()).format('YYYY-MM-DD HH:mm:ss.SSS')}${infoMsg}`
console.log(logMsg)
if (
businessTrace == backBusinessTrace &&
adapterTrace == backAdapterTrace
) {
if (typeof callback != 'undefined') {
callback(resultCodeMsg, ret)
} else {
if (this.adapterCallBack) {
this.adapterCallBack(
resultCodeMsg,
businessTrace,
adapterTrace,
returnType,
ret
)
}
}
} else {
//校验流水号出错
const traceError = `【businessTrace=${businessTrace},backBusinessTrace=${backBusinessTrace}】,【adapterTrace=${adapterTrace},backAdapterTrace=${backAdapterTrace}】`
resultCodeMsg = `O#校验流水号出错!\r\n${traceError}`
if (typeof callback != 'undefined') {
callback(resultCodeMsg, null)
} else {
if (this.adapterCallBack) {
this.adapterCallBack(
resultCodeMsg,
businessTrace,
adapterTrace,
null,
null
)
}
}
}
} else {
//返回值解析错误
resultCodeMsg = `0#返回值解析错误!`
if (typeof callback != 'undefined') {
callback(resultCodeMsg, null)
} else {
if (this.adapterCallBack) {
this.adapterCallBack(
resultCodeMsg,
businessTrace,
adapterTrace,
null,
null
)
}
}
}
},
fnError(
callback: FnErrorCallback,
businessTrace: string,
adapterTrace: string,
xhr: XMLHttpRequest,
textStatus: string,
errorThrown: string
) {
let errorInfo = ''
errorInfo += `xhr.status:${xhr.status}\r\n`
errorInfo += `xhr.readyState:${xhr.readyState}\r\n` // 当前状态,0-未初始化,1-正在载入,2-已经载入,3-数据进行交互,4-完成。
errorInfo += `xhr.statusText:${xhr.statusText}\r\n`
errorInfo += `xhr.responseText:${xhr.responseText}\r\n` // 详细的信息
errorInfo += `textStatus:${textStatus}\r\n`
errorInfo += `errorThrown:${errorThrown}\r\n`
const resultCodeMsg = `E#fnError#${errorInfo}`
if (typeof callback != 'undefined') {
callback(resultCodeMsg, null)
} else {
if (this.adapterCallError) {
this.adapterCallError(
resultCodeMsg,
businessTrace,
adapterTrace,
errorInfo
)
}
}
},
customError(
callback: CustomErrorCallback,
businessTrace: string,
adapterTrace: string,
errorInfo: string
) {
let info = ''
info += `businessTrace:${businessTrace}\r\n`
info += `adapterTrace:${adapterTrace}\r\n`
info += `errorInfo:${errorInfo}\r\n`
console.log('customError', info)
const resultCodeMsg = `E#customError#${errorInfo}`
if (typeof callback != 'undefined') {
callback(resultCodeMsg, null)
} else {
if (this.adapterCallError) {
this.adapterCallError(
resultCodeMsg,
businessTrace,
adapterTrace,
errorInfo
)
}
}
},
his: {
objName: 'his',
name: 'AdapterHis',
fnList: [],
call(
fnName: string,
isAsync: boolean,
callback: (resultCodeMsg: string, ret: any) => void
) {
return AdapterService.fnCall(this.objName, fnName, isAsync, callback)
}
},
bank: {
objName: 'bank',
name: 'AdapterBank',
fnList: [],
call(
fnName: string,
isAsync: boolean,
callback: (resultCodeMsg: string, ret: any) => void
) {
return AdapterService.fnCall(this.objName, fnName, isAsync, callback)
}
},
yb: {
objName: 'yb',
name: 'AdapterYB',
fnList: [],
call(
fnName: string,
isAsync: boolean,
callback: (resultCodeMsg: string, ret: any) => void
) {
return AdapterService.fnCall(this.objName, fnName, isAsync, callback)
}
}
}
export { AdapterService }
service/adapter/adapter-ajax.ts
import { AdapterAjaxType, FnSuccessCallback, FnErrorCallback } from '@/types'
import { adapterWebApi, hydate } from '@/common'
import { useSystemStore } from '@/store'
const AdapterAjax: AdapterAjaxType = {
adapterCallBack: undefined,
adapterCallError: undefined,
SetCallBack(adapterCallBack, adapterCallError) {
this.adapterCallBack = adapterCallBack
this.adapterCallError = adapterCallError
},
async ajaxCall(
service: 'webapi' | 'webservice',
params: object,
isAsync: boolean,
callback: (resultCodeMsg: string, ret: any) => void
) {
const systemStore = useSystemStore()
// 同步字典数据
const dict = systemStore.dict
// 参数赋值
const terminalNo = dict.terminal.TerminalNo
const businessTrace = dict.businessTrace
const adapterTrace = `${terminalNo}${hydate(new Date()).format('YYYYMMDDHHmmssSSS')}` // 适配器流水号
// 调用 adapterWebApi 函数
const result = await adapterWebApi(`/api/${service}/Call`, params)
.then(async (data) => {
AdapterAjax.ajaxSuccess(callback, businessTrace, adapterTrace, data) // 回调成功
})
.catch((error) => {
const xhr = new XMLHttpRequest()
const textStatus = ''
const errorThrown = error
AdapterAjax.ajaxError(
callback,
businessTrace,
adapterTrace,
xhr,
textStatus,
errorThrown
) // 回调错误
})
// 判断是否异步
if (isAsync) {
return adapterTrace
} else {
return result
}
},
ajaxSuccess(
callback: FnSuccessCallback,
businessTrace: string,
adapterTrace: string,
data: any
) {
const ret = data
const returnType = typeof data
const resultCodeMsg = data != undefined ? 'S#0#' : 'F#-1#'
if (typeof callback != 'undefined') {
callback(resultCodeMsg, ret)
} else {
if (this.adapterCallBack) {
this.adapterCallBack(
resultCodeMsg,
businessTrace,
adapterTrace,
returnType,
ret
)
}
}
},
ajaxError(
callback: FnErrorCallback,
businessTrace: string,
adapterTrace: string,
xhr: XMLHttpRequest,
textStatus: string,
errorThrown: string
) {
let errorInfo = ''
errorInfo += `xhr.status:${xhr.status}\r\n`
errorInfo += `xhr.readyState:${xhr.readyState}\r\n` // 当前状态,0-未初始化,1-正在载入,2-已经载入,3-数据进行交互,4-完成。
errorInfo += `xhr.statusText:${xhr.statusText}\r\n`
errorInfo += `xhr.responseText:${xhr.responseText}\r\n` // 详细的信息
errorInfo += `textStatus:${textStatus}\r\n`
errorInfo += `errorThrown:${errorThrown}\r\n`
const resultCodeMsg = `E#fnError#${errorInfo}`
if (typeof callback != 'undefined') {
callback(resultCodeMsg, null)
} else {
if (this.adapterCallError) {
this.adapterCallError(
resultCodeMsg,
businessTrace,
adapterTrace,
errorInfo
)
}
}
}
}
export { AdapterAjax }
二、调用示例
test-hook-use-adapter.vue
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import { AdapterCallBackType, AdapterCallErrorType } from '@/types'
import { hydate } from '@/common'
import { useSystemStore } from '@/store'
import { useAdapter } from '@/service/adapter'
const CallBack: AdapterCallBackType = function (
resultCodeMsg,
businessTrace,
adapterTrace,
returnType,
ret
) {
console.log(
'CallBack',
resultCodeMsg,
businessTrace,
adapterTrace,
returnType,
ret
)
}
const CallError: AdapterCallErrorType = function (
resultCodeMsg,
businessTrace,
adapterTrace,
error
) {
console.log('CallError', resultCodeMsg, businessTrace, adapterTrace, error)
}
const isAsync = ref(true)
const systemStore = useSystemStore()
const adapter = useAdapter(CallBack, CallError)
const test_his_call = async () => {
const time = hydate(new Date()).format('YYYY-MM-DD HH:mm:ss')
systemStore.syncDictSystem('time', time)
if (isAsync.value) {
const adapterTrace = await adapter.his.call(
'AdapterHisTest',
isAsync.value,
function (resultCodeMsg: string, ret: any) {
console.log(
'test_his_call',
'isAsync:',
isAsync.value,
resultCodeMsg,
ret
)
}
)
console.log('adapterTrace: ', adapterTrace)
} else {
adapter.his
.call(
'AdapterHisTest',
isAsync.value,
function (resultCodeMsg: string, ret: any) {
console.log(resultCodeMsg, ret)
}
)
.then((result) => {
console.log('test_his_call', 'isAsync:', isAsync.value, result)
})
}
}
const test_fnAjax = async () => {
const params = {
clientIp: '127.0.0.1',
serviceUrl: 'http://localhost:7080/api/WebApi/Test',
modeName: 'HttpWebRequest',
encodingName: 'utf-8',
methodName: 'POST',
contentType: 'application/json',
data: ''
}
if (isAsync.value) {
const adapterTrace = await adapter.ajaxCall(
'webapi',
params,
isAsync.value,
function (resultCodeMsg: string, ret: any) {
console.log(
'test_fnAjax',
'isAsync:',
isAsync.value,
resultCodeMsg,
ret
)
}
)
console.log('adapterTrace: ', adapterTrace)
} else {
adapter
.ajaxCall(
'webapi',
params,
isAsync.value,
function (resultCodeMsg: string, ret: any) {
console.log(resultCodeMsg, ret)
}
)
.then((result) => {
console.log('test_fnAjax', 'isAsync:', isAsync.value, result)
})
}
}
onMounted(async () => {
console.log('onMounted')
})
</script>
<template>
<div>
<p><input type="checkbox" v-model="isAsync" />异步</p>
<p><button @click="test_his_call">test_his_call</button></p>
<p><button @click="test_fnAjax">test_fnAjax</button></p>
</div>
</template>
<style scoped></style>
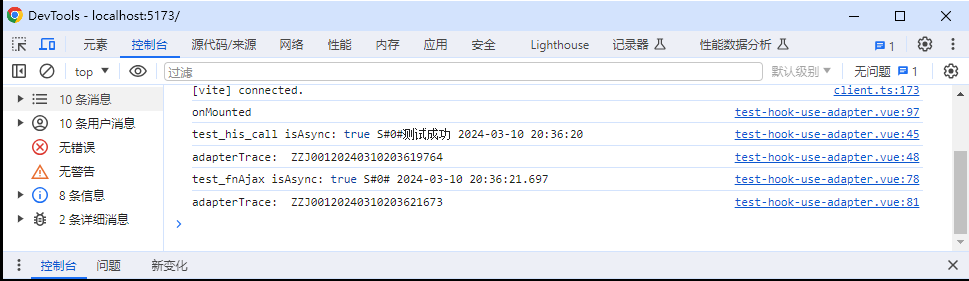
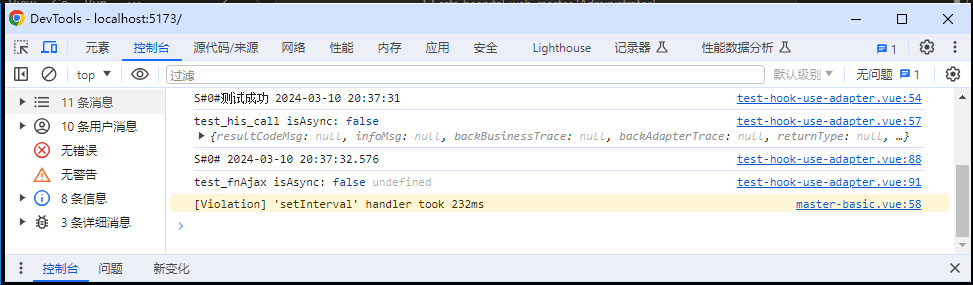
三、运行测试
1.异步


2.同步





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律