ssts-hospital-web-master项目实战记录十七:项目迁移-基础模块实现(log-local)
记录时间:2024-02-25
一、log-local模块实现
framework/config/index.ts
// 终端日志文件配置
const LogTerminalInfoDir = 'D:/LogInfo/LogTerminalInfo/'
// 错误页面快照文件配置
const LogErrorPageSnapshotFileDir = 'D:/LogInfo/LogErrorPageSnapShot/'
export {
LogTerminalInfoDir,
LogErrorPageSnapshotFileDir
}
framework/utils/log-local.ts
import { hydate } from '@/common'
import { AjaxObject } from '../types'
import { FileSystemObjectImpl } from '../file-system-object'
import { LogTerminalInfoDir, LogErrorPageSnapshotFileDir } from '../config'
import { allProps } from './page-info-generator.ts'
//创建多层文件夹(通过服务接口记录日志时,不需要创建文件夹)
function CreateFolder(fso: FileSystemObjectImpl, path: string): void {
path = path.replace(/\\/g, '/')
// 如果文件夹已经存在,则直接返回
fso.FolderExists(path).then(async (exists) => {
if (exists) {
return
} else {
// 创建文件夹
try {
fso.CreateFolder(path)
} catch (error) {
console.error(`Failed to create folder at path: ${path}`, error)
}
}
})
}
//记录日志文件
const LogInfo = function (folder: string, filename: string, log: string) {
const fso = new FileSystemObjectImpl()
if (filename.indexOf(folder) == -1) {
filename = `${folder}\\${filename}`
}
filename = filename.replace(/\\/g, '/')
const openFile = fso.OpenTextFile(filename, 8, true, 'gb2312')
openFile.WriteLine(log)
openFile.Close()
}
//记录自定义日志文件
//forder:文件夹(如:D:\\LogInfo\\LogTerminalInfo\\)
//fileNamePrefix:文件名前缀(如:LogTerminalInfo)
//info:日志信息
//deviceName:设备名称
//symbol:符号(控件页符号、事件符号、对象符号、错误符号)
const LogCustomInfo = function (
forder: string,
fileNamePrefix: string,
info: string,
deviceName?: string | null,
symbol?: string | null
) {
const now = new Date()
const folder = forder + hydate(now).format('YYYY-MM') //月份作为文件夹
const file = `${fileNamePrefix}${hydate(now).format('YYYY-MM-DD')}.txt` //日作为文件名
const filename = `${folder}\\${file}` //完整文件名
let log = info
if (
typeof deviceName != 'undefined' &&
deviceName != null &&
deviceName != ''
) {
log = `[${deviceName}]${info}`
} else if (typeof symbol != 'undefined' && symbol != null && symbol != '') {
log = `[${symbol}]${info}`
}
//左补毫秒级时间
log = `${hydate(now).format('YYYY-MM-DD HH:mm:ss.SSS')} ${log}`
LogInfo(folder, filename, log)
}
//记录终端日志信息
const LogTerminalInfo = function (info: string) {
LogCustomInfo(LogTerminalInfoDir, 'LogTerminalInfo', info)
}
//记录Device页面日志
const LogDevicePageInfo = function (info: string) {
return LogCustomInfo(LogTerminalInfoDir, 'LogTerminalInfo', info, null, '■')
}
//记录错误页面快照文件
//格式:时间-【业务流水号】-页面名-【错误信息:】-【行号:】
const LogErrorPageSnapshotFile = function (
fileName: string,
fileContent: string,
businessTrace: string | null
) {
const now = new Date()
const folder = LogErrorPageSnapshotFileDir + hydate(now).format('YYYY-MM') //月份作为文件夹
const file = `${hydate(now).format('YYYYMMDDHHmmss')}-【${businessTrace}】-${fileName}.txt`
const filename = `${folder}\\${file}` //完整文件名
LogInfo(folder, filename, fileContent)
}
//记录对象日志
const LogObjectInfo = function (
objName: string,
obj: object,
businessTrace: string | null
) {
const objPrpos = allProps(obj)
//Url路径
const href = decodeURIComponent(window.location.href)
const pageInfo = `${businessTrace}】【数据对象】-【${href}】${objName}\r\n`
LogTerminalInfo(pageInfo + objPrpos)
}
//记录Ajax成功事件日志
const LogTerminalAjaxSuccessInfo = function (
thisAjax: AjaxObject,
result: any
) {
const info = `
${thisAjax.url}
${thisAjax.data}
result: ${result}
`
LogCustomInfo(
LogTerminalInfoDir,
'LogTerminalInfo',
info,
null,
'★AjaxSuccess★'
)
}
//记录Ajax错误事件日志
const LogTerminalAjaxErrorInfo = (
thisAjax: {
url: string
data: any
},
XMLHttpRequest: {
readyState: number
responseText: string
status: number
statusText: string
},
textStatus: string,
errorThrown: any
) => {
// 使用模板字符串简化字符串拼接
const info = `
URL: ${thisAjax.url}
Data: ${JSON.stringify(thisAjax.data)}
XMLHttpRequest.readyState: ${XMLHttpRequest.readyState}
XMLHttpRequest.responseText: ${XMLHttpRequest.responseText}
XMLHttpRequest.status: ${XMLHttpRequest.status}
XMLHttpRequest.statusText: ${XMLHttpRequest.statusText}
textStatus: ${textStatus}
errorThrown: ${errorThrown}
`
// 调用 LogCustomInfo 函数记录错误信息
LogCustomInfo(
LogTerminalInfoDir,
'LogTerminalInfo',
info,
null,
'★AjaxError★'
)
}
export {
CreateFolder,
LogInfo,
LogCustomInfo,
LogDevicePageInfo,
LogErrorPageSnapshotFile,
LogObjectInfo,
LogTerminalInfo,
LogTerminalAjaxSuccessInfo,
LogTerminalAjaxErrorInfo
}
二、调用示例
test-framework-log-local.vue
<script setup lang="ts">
import { onMounted } from 'vue'
import { hydate } from '@/common'
import { LogTerminalInfoDir } from '@/framework/config'
import { FileSystemObjectImpl } from '@/framework/file-system-object'
import { CreateSnapshotFileName } from '@/framework/utils/page-info-generator'
import {
CreateFolder,
LogInfo,
LogCustomInfo,
LogDevicePageInfo,
LogErrorPageSnapshotFile,
LogObjectInfo,
LogTerminalInfo
} from '@/framework/utils/log-local'
const TestLogLocal = function () {
console.log('TestLogLocal begin')
const LogTestDir = 'D:\\LogInfo\\LogTest\\2024-02\\'
console.log('LogTestDir:', LogTestDir)
const fso = new FileSystemObjectImpl()
CreateFolder(fso, LogTestDir)
const LogTestFileName = `${LogTestDir}log.txt`
LogInfo(
LogTestDir,
LogTestFileName,
`${hydate(new Date()).format('YYYY-MM-DD HH:mm:ss.SSS')}`
)
console.log(
'LogTerminalInfoDir:',
LogTerminalInfoDir,
'LogTerminalInfoFileNamePrefix:',
'LogTerminalInfo'
)
LogCustomInfo(
LogTerminalInfoDir,
'LogTerminalInfo',
`${hydate(new Date()).format('YYYY-MM-DD HH:mm:ss.SSS')}`,
null,
'Test'
)
LogDevicePageInfo('test')
const businessTrace = null
const info = {
errorMessage: 'test',
lineNumber: 1,
href: `http://localhost:19004/WebAdapter_AdapterTest.html`
}
const snapshotInfoInline = `${info.href}-【${info.errorMessage}】-【行号:${info.lineNumber}】`
const snapshotFileName = CreateSnapshotFileName(snapshotInfoInline)
LogErrorPageSnapshotFile(snapshotFileName, 'test', businessTrace)
const objTest = { TerminalIp: '192.168.1.100', TerminalName: 'test' }
console.log('objTest:', objTest)
LogObjectInfo('objTest', objTest, businessTrace)
LogTerminalInfo('test')
console.log('TestLogLocal end')
}
onMounted(() => {
console.log('test-framework.vue', 'mounted')
TestLogLocal()
})
</script>
<template>
<div>
<title>测试框架</title>
<input id="inputTest" type="text" value="this is a test input." />
<span id="spanTest">this is a test span.</span>
</div>
</template>
<style scoped></style>
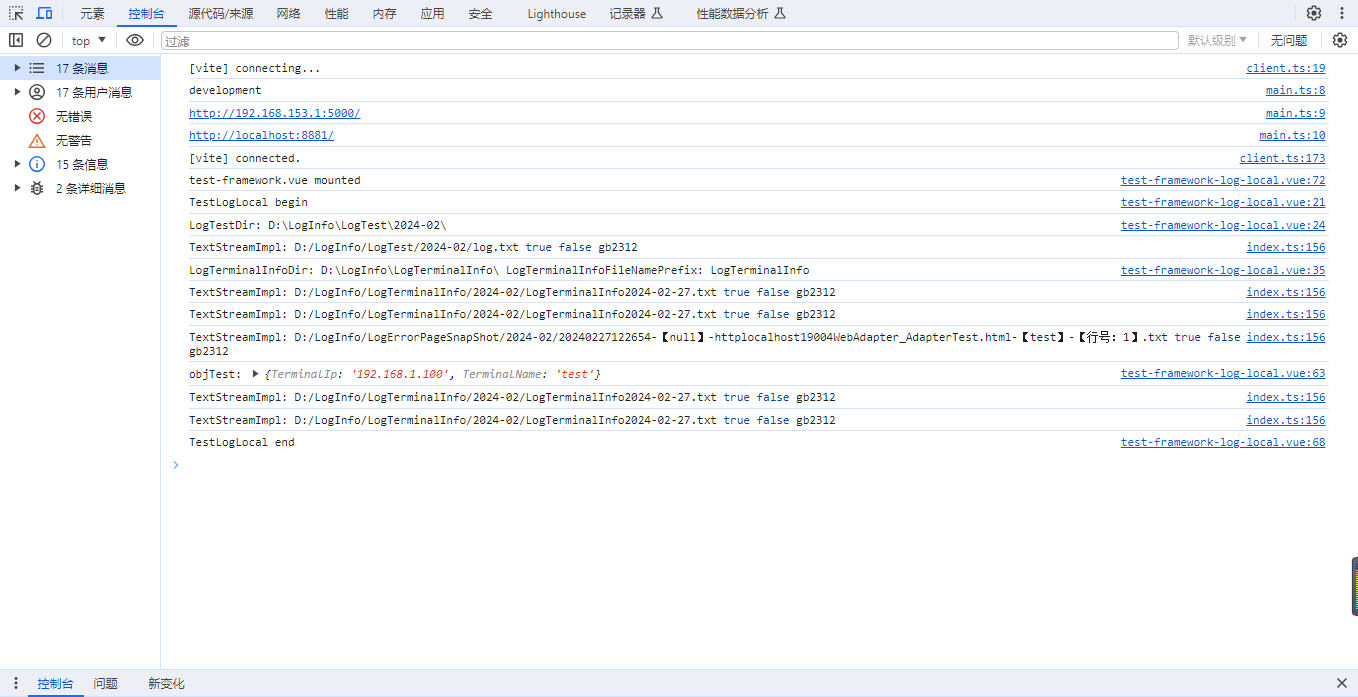
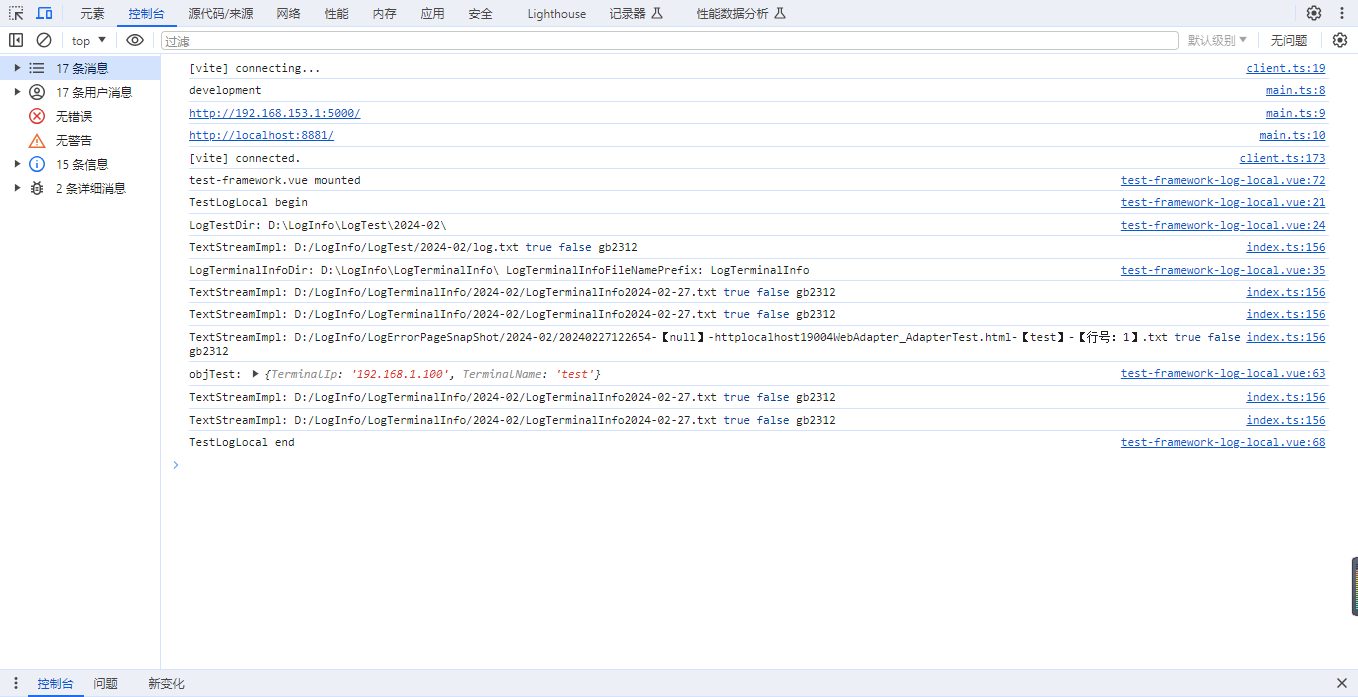
三、运行测试