ssts-hospital-web-master项目实战记录十六:项目迁移-基础模块实现(page-info-generator)
记录时间:2024-02-25
二、page-info模块实现
framework/utils/page-info-generator.ts
//javascript用来遍历指定对象所有的属性名称和值
//obj 需要遍历的对象
const allProps = function (obj: any, props: string = ''): string {
// 使用 Object.keys() 获取对象自身的所有属性键
const keys = Object.keys(obj)
// 遍历这些属性键
for (const key of keys) {
const value = obj[key]
// 如果是函数,则调用它
if (typeof value === 'function') {
value()
} else {
// 如果是对象,则递归调用
if (typeof value === 'object' && value !== null) {
props = allProps(value, props)
} else {
// 添加属性名和值到 props 字符串
props += `${key}=${value}\r\n`
}
}
}
// 返回包含所有属性名和值的字符串
return props
}
//生成快照文件名
/*文件命名规则
1.允许文件或者文件夹名称不得超过255个字符。
2.文件名除了开头之外任何地方都可以使用空格。
3.文件名中不能有下列符号:\/:*?"<>|。
4.Windows 98文件名不区分大小写,但在显示时可以保留大小写格式。
5.文件名中可以包含多个间隔符,如“我的文件。我的图片。001”。
*/
const CreateSnapshotFileName = function (s: string) {
const pattern = new RegExp('[/:*?"<>|]')
let rs = ''
for (let i = 0; i < s.length; i++) {
rs = rs + s.substring(i, i + 1).replace(pattern, '')
}
return rs
}
//获取页面信息
const GetPageInfo = function (
state: string,
businessTrace: string | null
): string {
console.log('GetPageInfo:', state)
// 获取Url路径并解码
const href = decodeURIComponent(window.location.href)
// 构建页面信息
let pageInfo = `【${businessTrace}】${state}-【${href}】\r\n`
// 获取控件信息并追加到页面信息中
pageInfo += GetControlsInfo()
return pageInfo
}
//获取控件
//格式:[text]-id=(value)
const GetControlsInfo = function () {
let ret = ''
const div = document.getElementById('business')
// 获取ID为"business"的div里的所有input元素
const inputs = div ? div.getElementsByTagName('input') : []
// 遍历 input 元素
for (const input of inputs) {
// 只处理 type 为 'text' 且 id 不为空的 input 元素
if (input.type === 'text' && input.id) {
ret += `[${input.type}]-${input.id}-(${input.value})\r\n`
}
}
// 获取ID为"business"的div里的所有span元素
const spans = div ? div.getElementsByTagName('span') : []
// 遍历 span 元素
for (const span of spans) {
// 只处理 id 不为空的 span 元素
if (span.id) {
ret += `[span]-${span.id}-(${span.innerText})\r\n`
}
}
return ret
}
export { allProps, CreateSnapshotFileName, GetPageInfo, GetControlsInfo }
二、调用示例
test-framework-page-info-generator.vue
<script setup lang="ts">
import { onMounted } from 'vue'
import {
allProps,
CreateSnapshotFileName,
GetPageInfo,
GetControlsInfo
} from '@/framework/utils/page-info-generator'
const PageInfoGenerator = function () {
console.log('PageInfoGenerator begin')
const objTest = { TerminalIp: '192.168.1.100', TerminalName: 'test' }
console.log('objTest:', objTest)
const strProps = allProps(objTest)
console.log('strProps:', strProps)
const businessTrace = null
const info = {
errorMessage: 'test',
lineNumber: 1,
href: `http://localhost:19004/WebAdapter_AdapterTest.html`
}
const snapshotInfoInline = `${info.href}-【${info.errorMessage}】-【行号:${info.lineNumber}】`
console.log('snapshotInfoInline:', snapshotInfoInline)
const snapshotFileName = CreateSnapshotFileName(snapshotInfoInline)
console.log('snapshotFileName:', snapshotFileName)
const pageInfo = GetPageInfo('【错误】', businessTrace)
console.log('pageInfo:', pageInfo)
const controlsInfo = GetControlsInfo()
console.log('controlsInfo:', controlsInfo)
console.log('PageInfoGenerator end')
}
onMounted(() => {
console.log('test-framework.vue', 'mounted')
PageInfoGenerator()
})
</script>
<template>
<div>
<title>测试框架</title>
<input id="inputTest" type="text" value="this is a test input." />
<span id="spanTest">this is a test span.</span>
</div>
</template>
<style scoped></style>
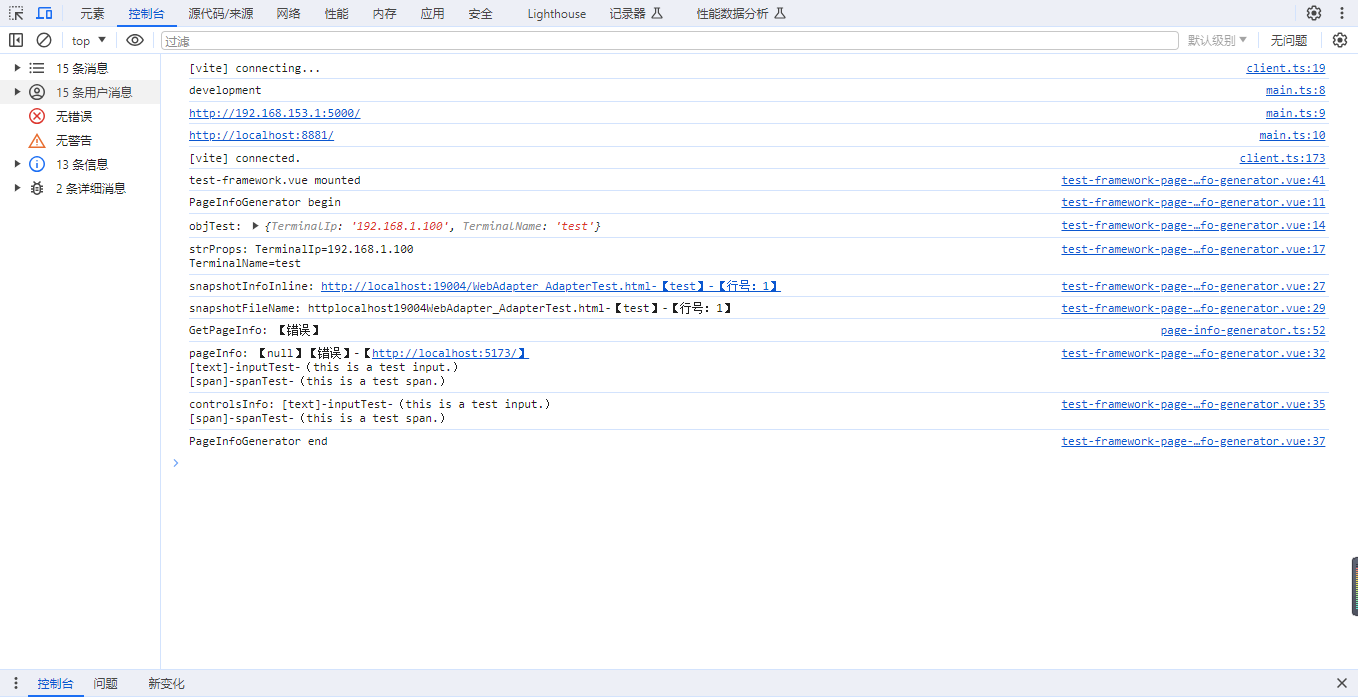
三、运行测试