ssts-hospital-web-master项目实战记录十五:项目迁移-基础模块实现(file-system-object)
记录时间:2024-02-25
一、准备工作
【使用“文心一言”搜索使用ts实现类模块】
在 TypeScript 中,类可以作为模块的一部分被导出,这样其他模块就可以导入并使用这些类。以下是如何使用 TypeScript 实现类模块的基本步骤:
步骤 1:定义类模块
首先,在一个 TypeScript 文件中定义一个或多个类,并使用 export 关键字导出它们。这个文件就是你的类模块。
例如,创建一个名为 user.ts 的文件,其中包含一个 User 类:
| // user.ts | |
| export class User { | |
| private name: string; | |
| private age: number; | |
| constructor(name: string, age: number) { | |
| this.name = name; | |
| this.age = age; | |
| } | |
| greet(): void { | |
| console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`); | |
| } | |
| } |
步骤 2:导入类模块
在另一个 TypeScript 文件中,使用 import 关键字导入你定义的类。
例如,在 main.ts 文件中导入 User 类:
| // main.ts | |
| import { User } from './user'; // 假设 user.ts 在同一目录下 | |
| // 创建一个 User 实例 | |
| const user = new User('Alice', 30); | |
| // 调用 greet 方法 | |
| user.greet(); // 输出:Hello, my name is Alice and I'm 30 years old. |
步骤 3:编译 TypeScript 文件
使用 TypeScript 编译器(tsc)编译你的 TypeScript 文件。如果你已经全局安装了 TypeScript,可以在命令行中运行以下命令来编译 main.ts 文件:
| tsc main.ts |
这将生成一个名为 main.js 的 JavaScript 文件。
步骤 4:运行 JavaScript 文件
如果你使用 Node.js 环境,可以直接运行生成的 main.js 文件:
| node main.js |
如果你在浏览器中运行代码,可以将 main.js 文件包含在一个 HTML 文件中,并使用 <script> 标签引用它。
注意事项
- 确保在导入类时,路径是正确的。如果
user.ts和main.ts不在同一目录下,你需要提供正确的相对路径或绝对路径。 - 如果你在类模块中使用了 ES6 模块语法(即使用
export和import),确保你的 TypeScript 配置文件(tsconfig.json)中的module选项设置为"es6"或"es2015"(或其他符合 ES6 模块语法的选项)。 - TypeScript 编译器会自动处理模块之间的依赖关系,并在编译时生成相应的代码。你不需要手动管理这些依赖关系。
【使用“文心一言”搜索使用ts模拟实现ActiveXObject("Scripting.FileSystemObject"),使用原函数定义,内部调用http接口实现逻辑】
由于ActiveXObject("Scripting.FileSystemObject")是特定于Windows Script Host (WSH) 的对象,它提供了对文件系统的直接访问,这在浏览器中是不可能直接实现的,因为出于安全考虑,浏览器限制了访问本地文件系统的能力。但是,我们可以在Node.js环境中使用TypeScript来模拟这个对象,并通过HTTP接口来执行实际的文件操作。
在Node.js中,我们可以使用fs模块来访问文件系统,并通过axios或node-fetch等库来发送HTTP请求。以下是一个使用TypeScript模拟Scripting.FileSystemObject的示例,内部通过HTTP接口实现文件操作逻辑:
首先,安装必要的依赖:
| npm install axios |
然后,我们可以创建一个TypeScript文件来模拟Scripting.FileSystemObject:
| // fileSystemObject.ts | |
| import axios, { AxiosResponse } from 'axios'; | |
| interface FileSystemObject { | |
| CreateTextFile(filename: string, overwrite?: boolean): TextStream; | |
| // 其他Scripting.FileSystemObject的方法... | |
| } | |
| interface TextStream { | |
| WriteLine(text: string): void; | |
| Close(): void; | |
| // 其他TextStream的方法... | |
| } | |
| class MockFileSystemObject implements FileSystemObject { | |
| private baseUrl: string; | |
| constructor(baseUrl: string) { | |
| this.baseUrl = baseUrl; | |
| } | |
| CreateTextFile(filename: string, overwrite = false): TextStream { | |
| const url = `${this.baseUrl}/files/${filename}`; | |
| const params = overwrite ? { method: 'POST' } : { method: 'PUT' }; | |
| return { | |
| WriteLine: async (text: string) => { | |
| await axios.post(url, text, { | |
| headers: { | |
| 'Content-Type': 'text/plain', | |
| }, | |
| }); | |
| }, | |
| Close: async () => { | |
| // 在这里可以发送一个请求来标记文件写入完成 | |
| // 但如果WriteFileLine是逐个调用的,那么这一步可能不是必要的 | |
| }, | |
| }; | |
| } | |
| // 实现其他Scripting.FileSystemObject的方法... | |
| } | |
| export default MockFileSystemObject; |
在上面的代码中,我们创建了一个MockFileSystemObject类,它实现了FileSystemObject接口。CreateTextFile方法接收一个文件名和一个可选的overwrite参数,并返回一个模拟的TextStream对象。TextStream对象有一个WriteLine方法,它发送一个HTTP POST请求到服务器来写入文本内容。
请注意,这个模拟实现假定服务器已经实现了处理文件上传和创建的逻辑。你需要根据你的后端API来调整URL和请求方法。
要使用这个模拟的FileSystemObject,你可以这样做:
| import MockFileSystemObject from './fileSystemObject'; | |
| const fso = new MockFileSystemObject('http://localhost:3000'); | |
| const textStream = fso.CreateTextFile('example.txt', true); | |
| textStream.WriteLine('Hello, world!'); | |
| textStream.Close(); |
在这个例子中,我们创建了一个MockFileSystemObject实例,并通过它创建了一个TextStream来写入一个文件。WriteLine方法会发送一个HTTP POST请求到http://localhost:3000/files/example.txt,假设你的服务器在这个地址上接收文件内容。
请确保你的服务器能够处理这些请求,并根据需要更新URL和其他参数。
【关于模拟实现ActiveXObject("Scripting.FileSystemObject")相关说明】
调用示例:
var fso = new ActiveXObject("Scripting.FileSystemObject");
if (fso.FolderExists(folder)) {//存在文件夹
if (fso.FileExists(filename)) {//存在文件
var openFile = fso.OpenTextFile(filename, 8, false);
openFile.WriteLine(log);
openFile.Close();
}
else {//不存在文件
var newFileObject = fso.CreateTextFile(filename, true);
newFileObject.WriteLine(log);
newFileObject.Close();
}
}
else {//不存在文件夹
CreateFolder(fso, folder);
//var newFolderName = fso.CreateFolder(folder);
var newFileObject = fso.CreateTextFile(filename, true);
newFileObject.WriteLine(log);
newFileObject.Close();
}
作用:创建指定的文件名, 并返回一个TextStream对象, 该对象可用于对文件进行读取或写入。
二、file-system-object模块实现
framework/file-system-object/index.ts
三、调用示例
test-framework-fso.vue
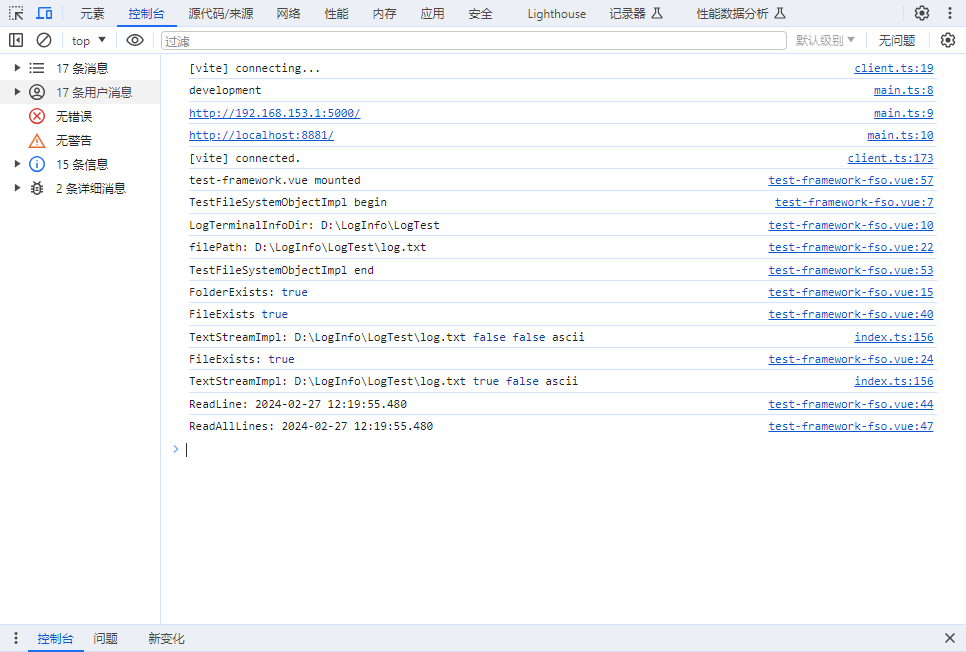
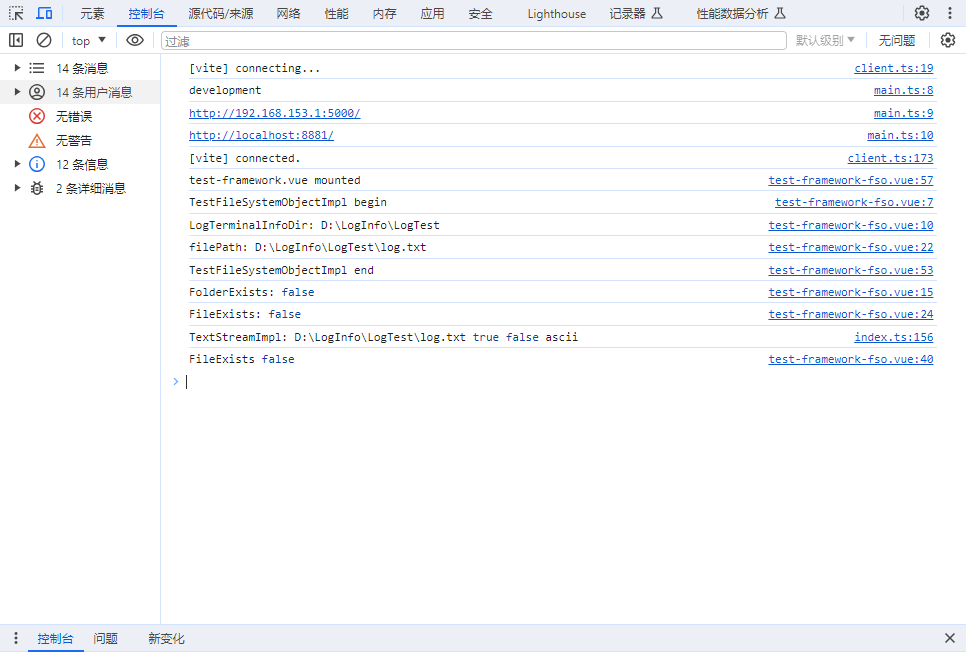
三、运行测试
1.文件夹《D:/LogInfo/LogTest》不存在

2.文件夹《D:/LogInfo/LogTest》已存在