ssts-hospital-web-master项目实战记录十一:父组件main-page*.vue给子组件传值
记录时间:2024-02-23
一、main-page*.vue
main-page1.vue
<script setup lang="ts">
import { defineProps } from 'vue'
import Master from '@/views/master/master-basic.vue'
import DeviceControl from '@/views/device-control/ezware-control.vue'
import DataDict from '@/views/data-dict/data-dict.vue'
import Monitor from '@/views/monitor/monitor.vue'
import Camera1 from '@/views/camera/camera1.vue'
import Camera2 from '@/views/camera/camera2.vue'
const { terminalIp, terminalObject } = defineProps({
terminalIp: {
type: String,
required: true
},
terminalObject: {
type: Object,
required: true
}
})
</script>
<template>
<div>
<title>主页1</title>
<div v-show="false">
<!-- 显示 terminalIp -->
<p>Terminal IP: {{ terminalIp }}</p>
<hr />
<!-- 使用 p元素 和 v-for 遍历 terminalObject 的属性并为每个属性创建一个新的行 -->
<p v-for="(value, key) in terminalObject" :key="key">
{{ key }}: {{ value }}
</p>
</div>
<!-- 渲染组件 -->
<Master v-if="terminalObject" :terminalObject="terminalObject" />
<DeviceControl v-if="terminalObject" :terminalObject="terminalObject" />
<DataDict v-if="terminalObject" :terminalObject="terminalObject" />
<Monitor />
<Camera1 />
<Camera2 />
</div>
</template>
<style scoped></style>
二、master-*.vue
master-basic.vue
<script setup lang="ts">
...
const { terminalObject } = defineProps({
terminalObject: {
type: Object,
required: true
}
})
...
// 显示终端配置
const ShowTerminalConfig = () => {
// console.log('terminalObject', terminalObject)
terminalIp.value = terminalObject.TerminalIp
terminalNo.value = terminalObject.TerminalNo
terminalPosition.value = terminalObject.Position
}
...
onMounted(() => {
ShowTerminalConfig()
})
</script>
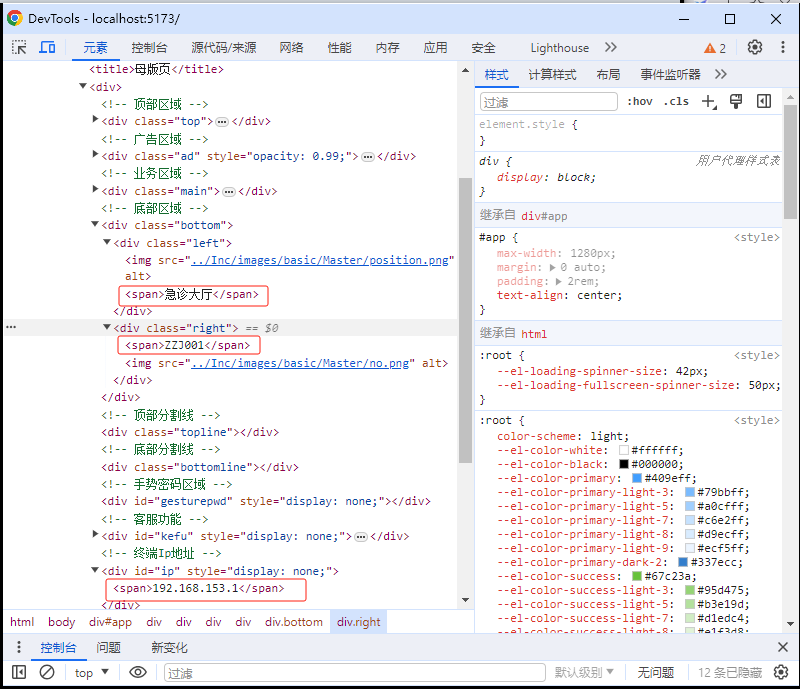
三、运行测试
npm run dev