ssts-hospital-web-master项目实战记录十:master-*.vue组件实现
记录时间:2024-02-23
一、Master_Basic.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>主页</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<script type="text/javascript" src="../Inc/js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="../Inc/js/jquery.cookie.js"></script>
<script type="text/javascript" src="../Inc/js/common.js"></script>
<script type="text/javascript" src="../Inc/js/web.common.js"></script>
<script type="text/javascript" src="../Inc/js/web.object.js"></script>
<script type="text/javascript" src="../Inc/js/web.system.js"></script>
<script type="text/javascript" src="../Inc/js/web.master.js"></script>
<script type="text/javascript" src="../Inc/js/jquery.gesture.password.js"></script>
<link href="../Inc/css/adBox.css" rel="stylesheet" />
<!--"../Inc/css/{主题名}/Master.css"-->
<link href="../Inc/css/basic/Master.css" rel="stylesheet" />
<!--"../Inc/css/{主题名}/Master.css"-->
<link href="../Inc/css/basic/MsgBox.css" rel="stylesheet" />
<!-- 对话框核心JS文件和对应的CSS文件-->
<script src="../Inc/js/alerts/jquery.alerts.js" type="text/javascript"></script>
<link href="../Inc/js/alerts/jquery.alerts.css" rel="stylesheet" type="text/css" />
<script src="Master.js" type="text/javascript"></script>
</head>
<body class="body_master" ondragstart='return false' onselectstart="return false"
onbeforecopy="return false">
<!--顶部区域-->
<div class="top" style="display: block;">
<!--默认logo-->
<div class="logo" style="display: block;">
智慧医疗自助服务终端
</div>
<!--设置logo设置:医院logo+分隔竖线+银行logo-->
<div class="logo" style="display: none;">
<img id="logo" alt="" src="../Inc/images/logo/logo.png" />
</div>
<div class="datetime">
<div id="webjx">
</div>
</div>
</div>
<!--广告区域 -->
<div class="ad" style="display: block; opacity: 0.99;">
<!--轮播图-->
<!--src = "Biz_***/Ad/AdImage.html" -->
<iframe id="if_ad" src="Biz_Basic/Ad/AdImage.html" frameborder="0" scrolling="no"></iframe>
<!--视频-->
<!--src = "Biz_***/Ad/AdVideo.html" -->
<!--<iframe id="if_ad" src="Biz_Basic/Ad/AdVideo.html" frameborder="0" scrolling="no"></iframe>-->
</div>
<!--业务区域-->
<div class="main">
<!--src = "Biz_***/BasePage/Init.html"-->
<iframe id="if_main" src="Biz_Basic/BasePage/Init.html" frameborder="0" scrolling="no"></iframe>
</div>
<!--底部区域-->
<div class="bottom" style="display: block;">
<div class="left" style="display: block;">
<!--src="../Inc/images/{主题名}/Master/position.png"-->
<img id="imgposition" src="../Inc/images/basic/Master/position.png" />
<span id='span_TerminalPosition'>Loading...</span>
</div>
<div class="right" style="display: block;">
<span id='span_TerminalNo'>Loading...</span>
<!--src="../Inc/images/{主题名}/Master/position.png"-->
<img id="imgno" src="../Inc/images/basic/Master/no.png" />
</div>
</div>
<!--顶部分割线-->
<div class="topline" style="display: block;"></div>
<!--底部分割线-->
<div class="bottomline" style="display: block;"></div>
<!--手势密码区域-->
<div id="gesturepwd"></div>
<!--客服功能-->
<div id="kefu">
<input type="checkbox" id="showKfList" />
<label for="showKfList" class="topBtn"></label>
<!--可配置功能:退出|重启|关机|开门|-->
<span class="func1">退出</span>
<span class="func2">重启</span>
<span class="func3">关机</span>
</div>
<!--终端Ip地址-->
<div id="ip">
<span id="span_TerminalIp"></span>
</div>
</body>
</html>
将HTML头部内容转换为Vue组件的实现思路涉及将传统HTML页面的头部标签转换为Vue组件中的逻辑,并确保这些组件在Vue应用程序中正确加载和执行。以下是一个基本的实现思路:
- 创建Vue组件:
- 创建一个新的Vue组件,该组件将负责处理原本位于HTML头部的内容。
- 通常,这些头部内容(如
<meta>,<link>,<title>, 和<script>标签)不会被直接放在Vue组件中,因为它们通常属于页面级别的配置,而不是组件级别的。
- 使用Vue的生命周期钩子:
- 在Vue组件的
created或mounted生命周期钩子中,你可以通过Vue实例访问DOM,并可以动态地修改头部内容。 - 例如,你可以修改
<title>标签的内容,或者通过Vue的$emit方法通知父组件或其他组件更改头部内容。
- 在Vue组件的
- 全局样式和脚本:
- 对于全局的样式和脚本文件(如
jquery.js或Master.css),它们通常应该在主HTML文件(如index.html)中加载,而不是在Vue组件中。 - 如果某些样式或脚本需要在特定组件中动态加载,可以考虑使用Vue的动态组件或异步组件功能。
- 对于全局的样式和脚本文件(如
- 组件间的通信:
- 如果头部内容需要根据组件的状态或属性进行更改,可以使用Vue的自定义事件(
$emit和$on)或Vuex(状态管理库)来在不同组件之间通信。
- 如果头部内容需要根据组件的状态或属性进行更改,可以使用Vue的自定义事件(
- 组件封装:
- 将头部内容的逻辑封装在一个单独的Vue组件中,这样可以在需要时轻松地在其他组件或页面中重用。
- 维护性和可读性:
- 在将头部内容转换为Vue组件时,要注意保持代码的可读性和可维护性。
- 使用Vue的组件化和模块化特性,将相关的逻辑和样式放在一起,以便于后续的开发和维护。
以下是一个简化的Vue组件示例,该组件演示了如何在Vue中修改页面标题:
| <template> | |
| <!-- 这里可以包含组件的模板内容 --> | |
| </template> | |
| <script> | |
| export default { | |
| name: 'HeadContent', | |
| mounted() { | |
| // 在组件挂载后,动态设置页面标题 | |
| document.title = '新的页面标题'; | |
| } | |
| }; | |
| </script> | |
| <style scoped> | |
| /* 这里可以包含组件的样式 */ | |
| </style> |
在这个例子中,mounted生命周期钩子被用来设置页面的标题。请注意,直接修改document.title是一个特例,通常不推荐在Vue组件中直接操作DOM,除非绝对必要。
最后,请记住,Vue的主要用途是构建单页应用程序(SPA),其中页面的内容主要由Vue组件动态生成。对于传统的HTML头部内容,如<meta>标签和全局样式表,它们通常是在服务器渲染HTML页面时设置的,而不是在Vue组件中动态生成的。
【使用“文心一言”将本文html头部内容转为vue组件】
要将提供的HTML头部内容转换为Vue组件,我们需要考虑几个关键点:
-
Vue组件通常不包含
<head>标签内容,因为<head>标签内容是由HTML页面顶部统一管理的,包括<title>,<meta>,<link>, 和<script>标签。 -
Vue组件主要关注UI和交互逻辑,并且通常放在
<body>标签内部。 -
我们可以通过在Vue组件内部使用
mounted生命周期钩子来添加或修改<head>中的某些内容,例如动态添加CSS或JavaScript文件。 -
如果需要在Vue组件中使用外部JavaScript库(如jQuery),则需要确保这些库在Vue组件加载之前已经加载到页面上。
-
Vue组件通常使用单文件组件(Single File Components, SFCs)格式,包括
<template>,<script>, 和<style>部分。
基于以上考虑,下面是一个简单的Vue组件示例,它包含了在Vue组件中可能会用到的样式和脚本引用,但请注意,它不包括<head>标签的内容,因为这些内容通常不属于Vue组件的范畴。
| <template> | |
| <div class="master-component"> | |
| <!-- 这里是组件的模板部分,包括HTML元素和Vue指令 --> | |
| </div> | |
| </template> | |
| <script> | |
| export default { | |
| name: 'MasterComponent', | |
| mounted() { | |
| // 如果需要在组件加载后动态添加样式或脚本,可以在这里进行 | |
| // 例如,使用原生JavaScript动态添加<link>或<script>标签 | |
| }, | |
| // 其他Vue组件选项... | |
| }; | |
| </script> | |
| <style scoped> | |
| /* 这里是组件的样式部分,使用scoped属性确保样式仅应用于当前组件 */ | |
| .master-component { | |
| /* 组件的样式定义 */ | |
| } | |
| </style> |
在这个Vue组件中,<template>部分定义了组件的HTML结构,<script>部分包含了组件的逻辑,而<style>部分则包含了组件的样式。
要在整个页面中管理<head>部分的内容,你需要在页面的主HTML文件中(通常是index.html)来添加<title>, <meta>, <link>, 和 <script> 标签。在Vue应用中,通常会有一个入口文件(如main.js),它负责创建Vue实例并挂载到DOM上,但不会包含这些<head>标签内容。
对于需要在Vue组件中动态加载的脚本或样式,你可以在mounted生命周期钩子中通过原生JavaScript来添加这些资源。然而,这通常不是推荐的做法,因为它破坏了Vue的静态资源管理和构建工具(如Webpack)的能力。最佳实践通常是在主HTML文件中预先加载所有必要的脚本和样式。
二、master-basic.vue
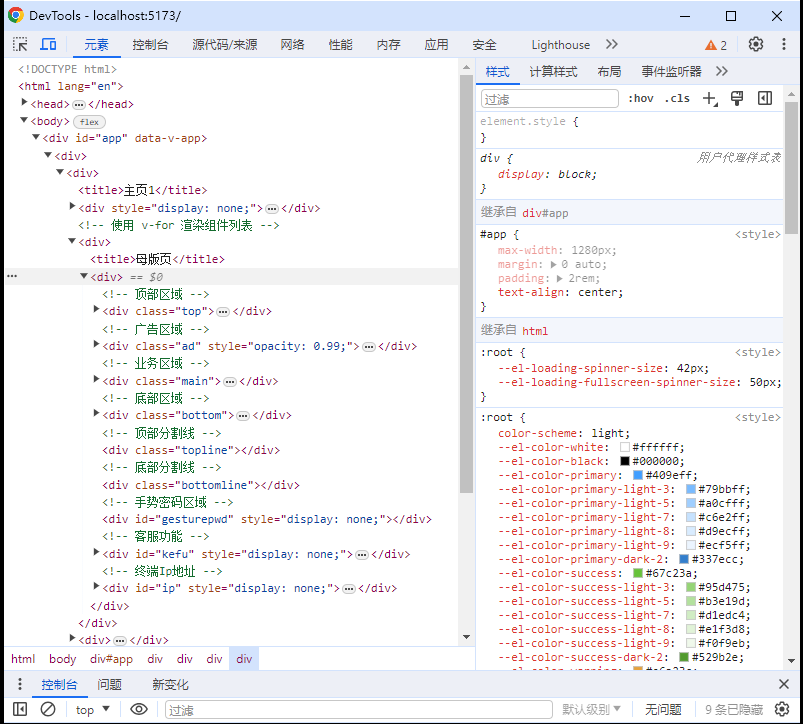
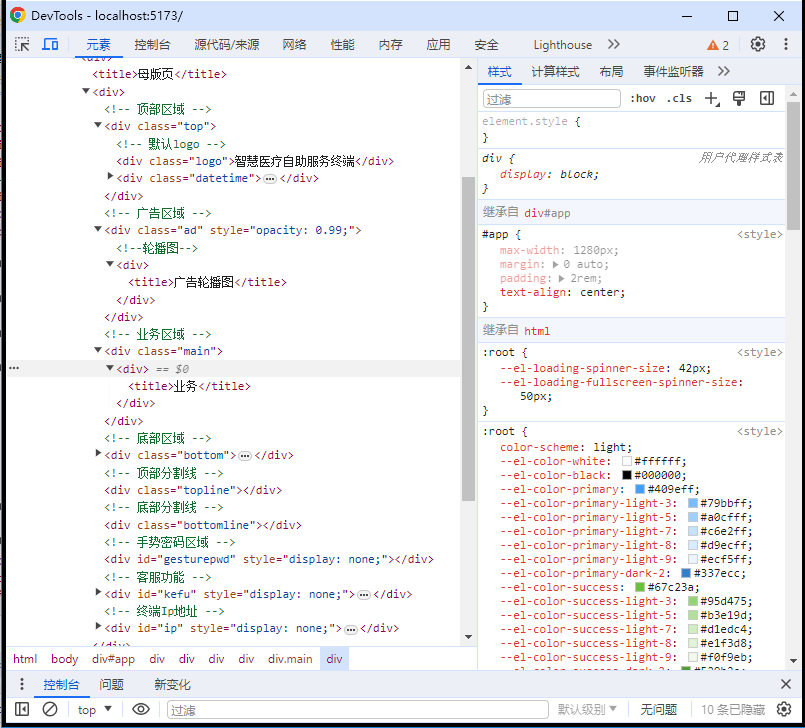
三、运行测试
npm run dev