ssts-hospital-web-master项目实战记录七:项目迁移-主页及其组成
记录时间:2024-02-22
1.主页及其组成
(1)index.html -> App.vue
(2)MainPage*.html -> views/main-page/main-page*.vue
MainPage1.html -> views/main-page/main-page1.vue
MainPage2.html -> views/main-page/main-page2.vue
MainPage3.html -> views/main-page/main-page3.vue
...
(3)MasterFrame
Master_Basic.html -> views/master/master-basic.vue
Master_GYSRMYY.html -> views/master/master-gysrmyy.vue
...
(4)DeviceControl
EzwareControl.html -> views/device-control/ezware-control.vue
...
(5)DataDict
DataDict.html -> views/data-dict/data-dict.vue
(6)Monitor
Monitor.html -> views/monitor/monitor.vue
(7)Camera
Camera1.html -> views/camera/camera1.vue
Camera2.html -> views/camera/camera2.vue
...
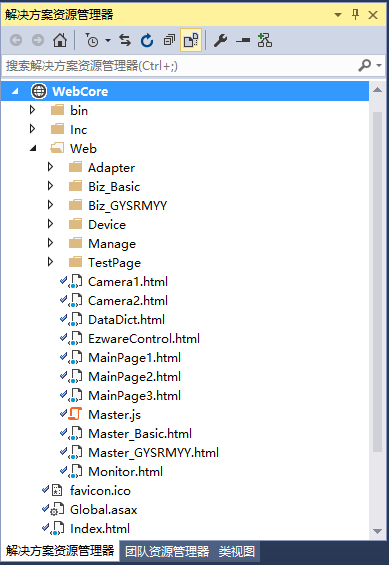
一、html文件目录结构(VS2015)

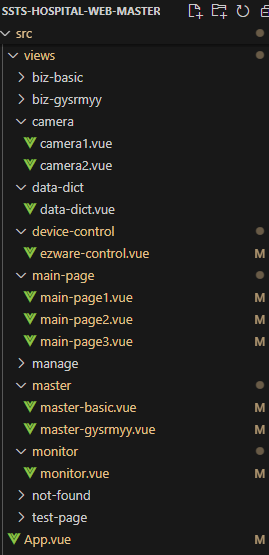
二、vue文件目录结构(VS Code)

三、vue文件初始代码
App.vue
<script setup lang="ts">
import { defineComponent, ref, computed } from 'vue'
import MainPage1 from '@/views/main-page/main-page1.vue'
import MainPage2 from '@/views/main-page/main-page2.vue'
import MainPage3 from '@/views/main-page/main-page3.vue'
const mainpage = ref('MainPage1.html')
const currentComponent = computed(() => {
switch (mainpage.value) {
case 'MainPage1.html':
return MainPage1
case 'MainPage2.html':
return MainPage2
case 'MainPage3.html':
return MainPage3
default:
return MainPage1
}
})
defineComponent({
name: 'App',
components: {
MainPage1,
MainPage2,
MainPage3
}
})
</script>
<template>
<div>
<component :is="currentComponent" />
</div>
</template>
<style scoped></style>
main-page1.vue
<script setup lang="ts">
import { defineComponent } from 'vue'
import Master from '@/views/master/master-basic.vue'
import DeviceControl from '@/views/device-control/ezware-control.vue'
import DataDict from '@/views/data-dict/data-dict.vue'
import Monitor from '@/views/monitor/monitor.vue'
import Camera1 from '@/views/camera/camera1.vue'
import Camera2 from '@/views/camera/camera2.vue'
const components = [Master, DeviceControl, DataDict, Monitor, Camera1, Camera2]
defineComponent({
name: 'MainPage1',
registedComponents: {
...components
}
})
</script>
<template>
<div>
<title>主页1</title>
<component
v-for="(component, index) in components"
:key="index"
:is="component"
/>
</div>
</template>
<style scoped></style>
master-basic.vue
<script setup lang="ts"></script>
<template>
<div>
<title>母版页</title>
</div>
</template>
<style scoped></style>
ezware-control.vue
<script setup lang="ts"></script>
<template>
<div>
<title>设备驱动</title>
</div>
</template>
<style scoped></style>
data-dict.vue
<script setup lang="ts"></script>
<template>
<div>
<title>数据字典</title>
</div>
</template>
<style scoped></style>
monitor.vue
<script setup lang="ts"></script>
<template>
<div>
<title>网络监控</title>
</div>
</template>
<style scoped></style>
camera1.vue
<script setup lang="ts"></script>
<template>
<div>
<title>监控摄像头1</title>
</div>
</template>
<style scoped></style>
camera2.vue
<script setup lang="ts"></script>
<template>
<div>
<title>监控摄像头1</title>
</div>
</template>
<style scoped></style>
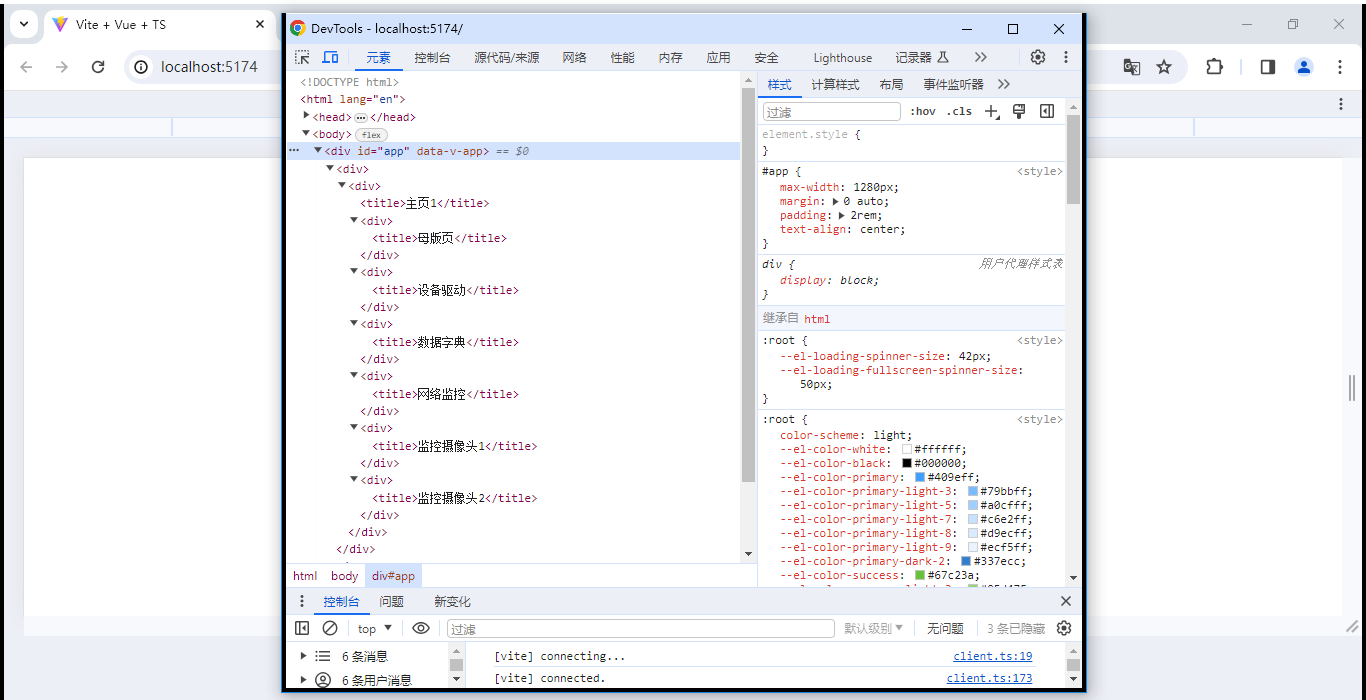
四、运行测试
npm run dev