记录时间:2024-02-21
1.Vue-Router的集成
在Vue.js+TypeScript项目中集成Vue-Router,具体的步骤如下。
第一步:新建页面组件
在src/views目录下分别新建main/main.vue、login/login.vue、not-found/not-found.vue三个页面组件。
main.vue组件代表首页,代码如下所示:
<script setup lang="ts">
</script>
<template>
<div>Main</div>
</template>
<style scoped>
</style>
login.vue组件代表首页,代码如下所示:
<script setup lang="ts">
</script>
<template>
<div>Login</div>
</template>
<style scoped>
</style>
not-found.vue组件代表首页,代码如下所示:
<script setup lang="ts">
</script>
<template>
<div><h2>Not Found Page</h2></div>
</template>
<style scoped>
</style>
第二步:关闭ESLint的vue/multi-word-component-names规则检查。
当新建main.vue和login.vue组件时,由于ESLint中默认要求组件命名必须由多个单子组成。如果不是,就会提示vue/multi-word-component-names的错误。例如:Component name "main" should always be multi-word.
如果想继续使用单个单词来命名组件,那么可以修改.eslintrc文件,关闭该规则。
module.exports = {
rules: {
'vue/multi-word-component-names': ['off', { ignores: [] }]
}
}
第三步:配置路由映射和创建路由对象。
# 使用npm命令安装
npm install vue-router
注:当前最新版本
"vue-router": "^4.2.5",
修改src/router/index.ts的路由配置文件,代码如下所示:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: '/login',
component: () => import('@/views/login/login.vue')
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/login.vue')
},
{
path: '/main',
name: 'main',
component: () => import('@/views/main/main.vue')
},
{
path: '/:pathMatch(.*)*',
name: 'notFound',
component: () => import('@/views/not-found/not-found.vue')
}
]
const router = createRouter({
history: createWebHistory( import.meta.env.BASE_URL),
routes
})
export default router
可以看到,在routes数组中注册(配置)了main.vue、login.vue、not-found.vue三个页面组件,它们都用了路由懒加载技术;还注册了一个默认路由(/),当访问默认路径时,会重定向到登录页面。
2.Vuex的集成
# 使用npm命令安装
npm install vuex@next
注:当前最新版本
"vuex": "^4.0.2"
新建文件src/router/index.ts,代码如下所示:
import { createStore } from 'vuex'
export default createStore({
state: {
count: 0
},
getters: {
getCount(state) {
return state.count
}
},
mutations: {
increment(state) {
state.count++
}
},
actions: {
increment(context) {
context.commit('increment')
}
},
modules: {}
})
当你看到错误消息 "Could not find a declaration file for module 'vuex'." 时,这通常意味着 TypeScript 编译器在尝试编译你的 Vuex 模块时找不到对应的类型声明文件(.d.ts 文件)。这可能是因为你没有安装 Vuex 的 TypeScript 类型声明文件,或者 TypeScript 编译器没有正确地配置来查找这些文件。
配置 TypeScript 编译器:
确保你的 tsconfig.json 文件中的配置是正确的。特别是,"moduleResolution" 应该设置为 "node",以便 TypeScript 能够根据 node_modules 中的包来解析模块。
{
"compilerOptions": {
"moduleResolution": "node"
}
3.Element Plus的按需导入
按需导入Element Plus组件库的具体步骤如下。
第一步:安装Element Plus组件库。
npm install element-plus@2.2.9 --save # 本书安装的版本是 element-plus 2.2.9
npm install element-plus --save # 安装最新版本
注:当前最新版本
"element-plus": "^2.5.6",
第二步:安装插件和编写配置
(1)安装按需导入所需的组件。
npm install -D unplugin-vue-components@0.9.2 unplugin-auto-import@0.21.1 # 安装本书使用的版本
npm install -D unplugin-vue-components unplugin-auto-import # 安装最新版本
注:当前最新版本
"unplugin-auto-import": "^0.17.5",
"unplugin-vue-components": "^0.26.0",
注意:安装完该插件后,项目根目录下会自动生成component.d.ts和auto-imports.d.ts两个声明文件。
(2)将插件配置到vite.config.js文件,代码如下所示:
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})
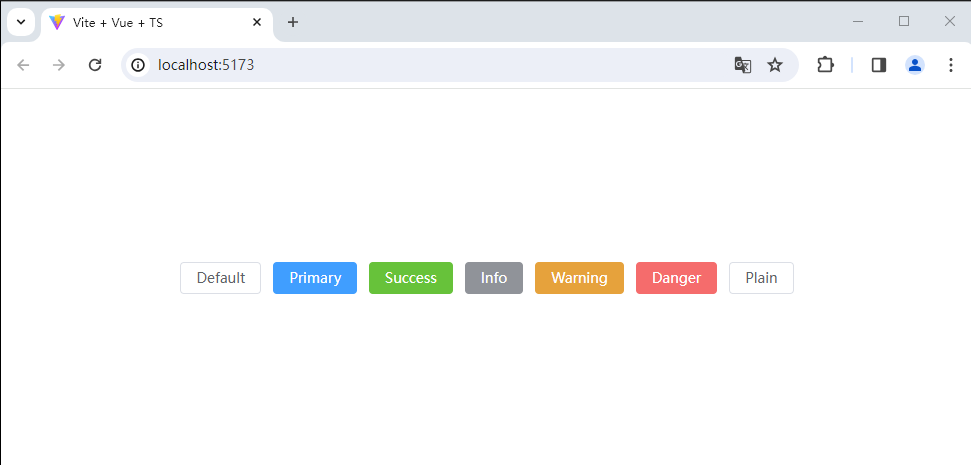
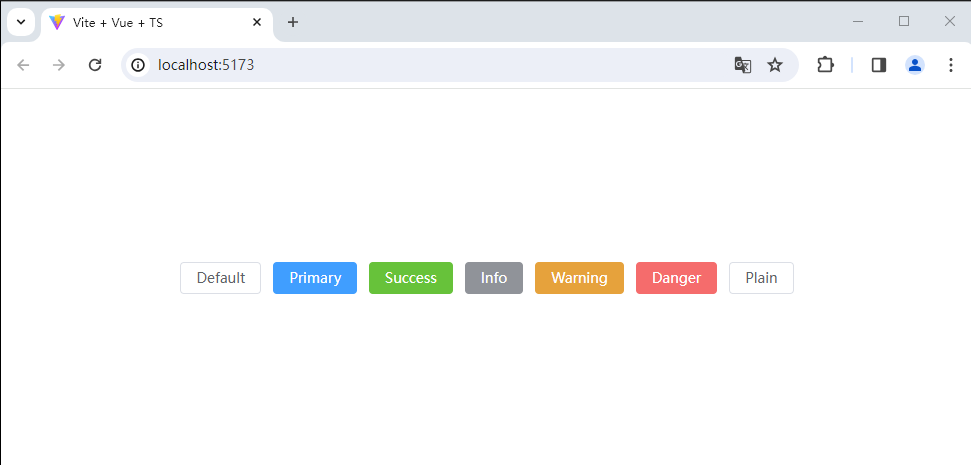
第三步:验证Element Plus是否成功导入。
在App.vue中添加以下组件,代码如下所示:
<template>
<nav>
<!-- Element Plus -->
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button plain>Plain</el-button>
</nav>
</template>
第四步:重新运行项目,在浏览器中的效果如图所示:

4.axios 的集成与封装
以下是集成 axios 的具体步骤,
第一步:安装 axios。
npm install axios@0.27.2 --save #安装本书使用的版本
npm install axios --save # 安装最新版本
注:当前最新版本
"axios": "^1.6.7",
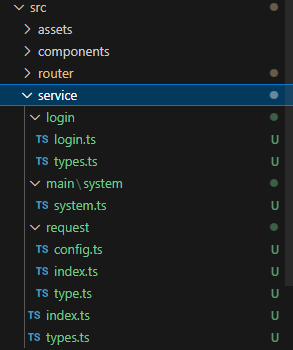
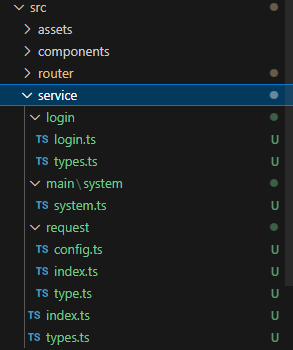
第二步:封装axios请求库。
新建文件夹service,目录结构如图所示:

注意:上述代码在使用类型声明时,有些默认类型用到了any类型。由于ESLint默认不推荐使用 any,所以只要在代码中出现了 any 关键字,就会出现警告 warning。可以在.eslintrc.js文件的 rules 中添加 "@typescript-eslint/no-explicit-any": "off" 规则来关闭该警告。
最后,可以在src/main.ts文件中引入hyRequest进行测试,代码如下所示:
import hyRequest from './service'
//测试hyRequest的功能
hyRequest.request({
baseURL: import.meta.env.VITE_APP_TERMINALSERVICE_URL,
url: '/api/HelloWorld/Get',
method: 'get',
showLoading: false
})
注:hy开头命名,hy作为Hyper的缩写,表示“超级”的意思。