ssts-hospital-web-master项目实战记录三:项目开发规范
记录时间:2024-02-21
参考书籍《Vue.js 3+TypeScript完全指南》17.3 项目开发规范
在企业项目开发中,通常由多人一起协作完成开发任务,每个人编写的代码风格可能不统一。为了避免出现问题,一般会制定一些规范来约束整个项目的编码风格,包括编辑器规范、代码格式规范、编写代码规范、Git提交规范、命名规范等。这些规范可以帮助团队保持一致的代码风格,提高代码的可读性和可维护性。
1.统一IDE编码格式
使用不同的IDE编辑器编写代码时,由于各编辑器的默认配置不同,可能会导致同一项目的代码风格不一致。为了解决这个问题,可以使用EditorConfig工具来统一项目的代码格式,具体的使用步骤如下。
(1)在项目的根目录下新建.editorconfig文件,代码如下所示:
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
(2)VS Code 需要安装一个插件:EditConfig for VS Code。
(3)在任意文件中添加后,查看是否始终在文件末尾插入新行,如果是,则代表统一了 IDE 编码风格。
2.Prettier格式化代码
Prettier是一款强大的代码格式化工具,支持大部分前端开发中用到的文件格式,包括JavaScript、TypeScript、CSS、Scss、Less、JSX、JSON、Angular、Vue.js和React等。
Prettier能够自动识别代码的格式,并将其转换为一致的风格。目前,Prettier是前端领域最受欢迎的代码格式工具之一。以下是在项目中集成Prettier工具的步骤。
第一步:安装Prettier。
npm install prettier @2.7.1 -D #本书安装的版本是2.7.1
npm install prettier @lastest -D #安装最新版本
注:当前最新版本
第二步,配置.prettierrc文件。
在项目的根目录下新建.prettierrc文件,代码如下所示:
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
该配置文件中各个选项的作用如下。
● useTabs:是否使用Tab缩进,选择false表示使用空格缩进。
● tabWidth:当使用空格缩进时,一个Tab占几个空格,选择2。
● printWidth:一行字符的最大长度,推荐设置为80,也有人习惯设置为100或者120。
● singleQuote:使用单引号还是双引号,选择true,表示使用单引号。
● trailingComma:是否添加多行输入的尾逗号。
● semi:语句末尾是否加分号,默认为true,表示添加。
第三步:创建.prettierignore文件
在项目根目录下新建.prettierignore文件,用于指定哪些文件无需用Prettier进行格式化,代码如下所示:
ESLint 是一款 JavaScript 代码检査工具,可以帮助开发者避免编写低质量代码,制定适合自己团队的规范,并能检测代码中的潜在错误和不安全的写法。
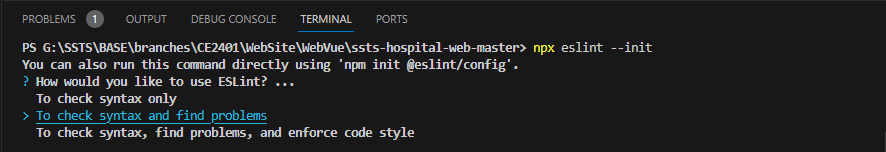
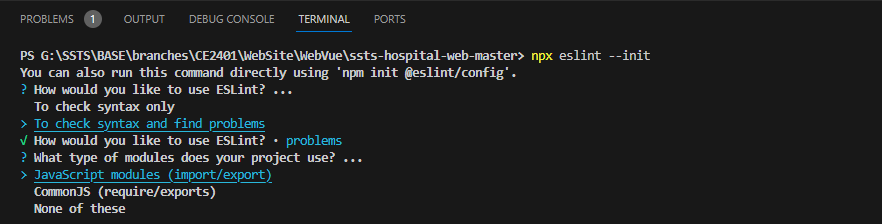
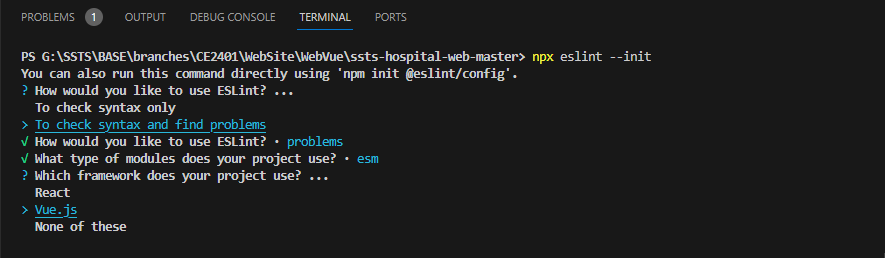
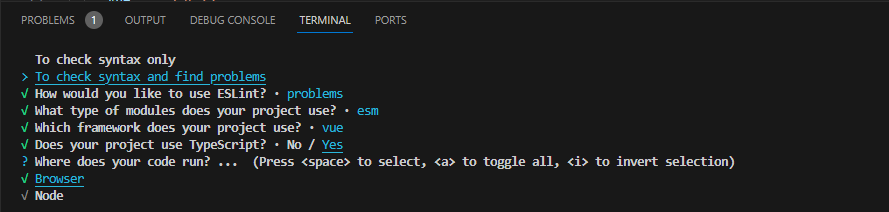
以下是在项目中集成 ESLint 工具的步骤。在创建项目时选择 ESLint, 这样 Vue CLI会默认配置好 ESLint 环境。
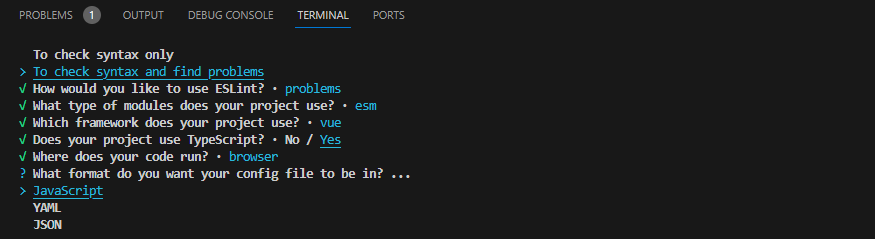
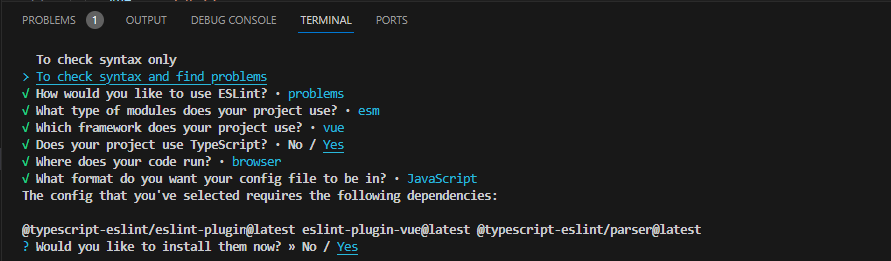
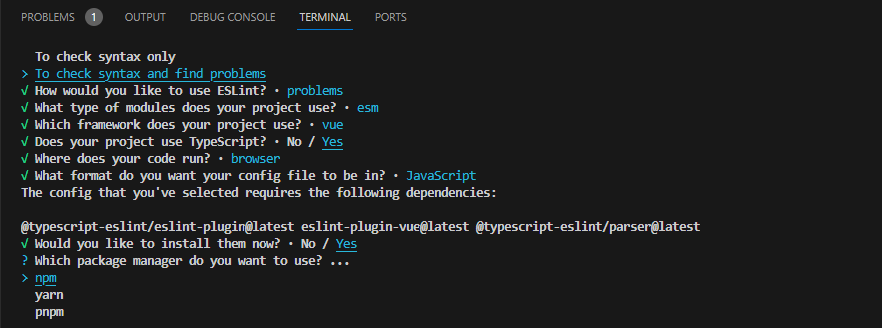
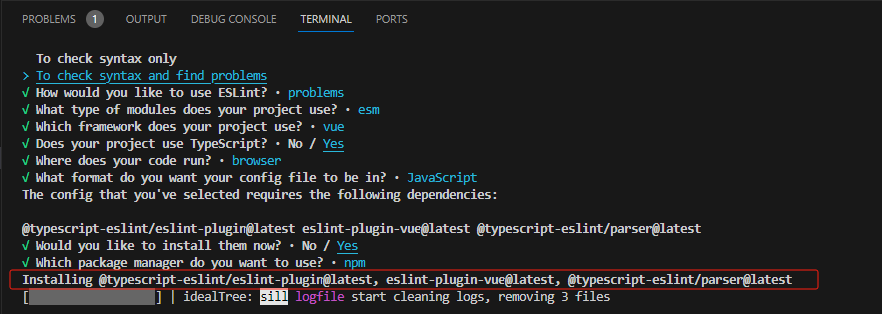
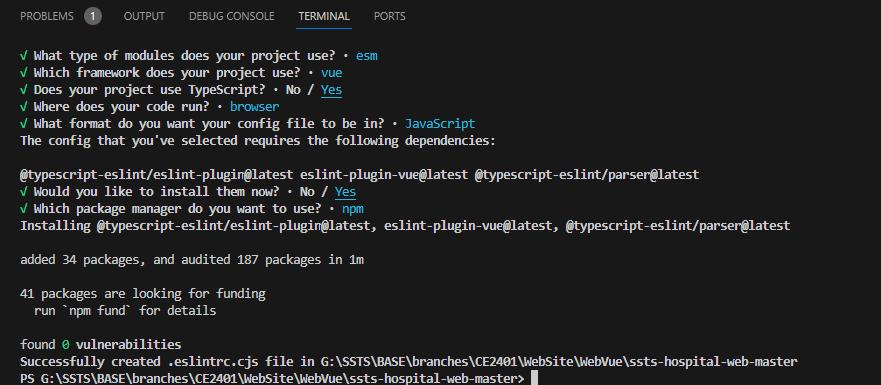
(1)配置 ESLint 环境。
注:当前最新版本
"@typescript-eslint/eslint-plugin": "^7.0.2",
"@typescript-eslint/parser": "^7.0.2",
"eslint": "^8.56.0",
"eslint-plugin-vue": "^9.21.1",










(2)VS Code 需要安装 ESLint 插件。
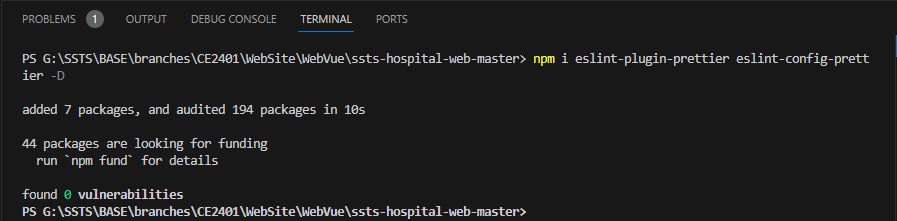
(3)解决 Eslint 和 Prettier 冲突的问题,需要安装两个插件。其实,在创建项目时,我们已选择了 Prettier,因此下面这两个插件会自动安装好。
npm i eslint-plugin-prettier@4.0.0 eslint-config-prettier@8.3.0 -D #已默认安装
npm i eslint-plugin-prettier eslint-config-prettier -D #安装最新版本

(4)在项目根目录的.eslintrc 文件的 extends 属性中添加 Prettier 插件,代码如下所示:
extends: [
'plugin:prettier/recommended' # 该插件解决 ESLint 和 Prettier 的冲突,如默认有,则无须添加
]
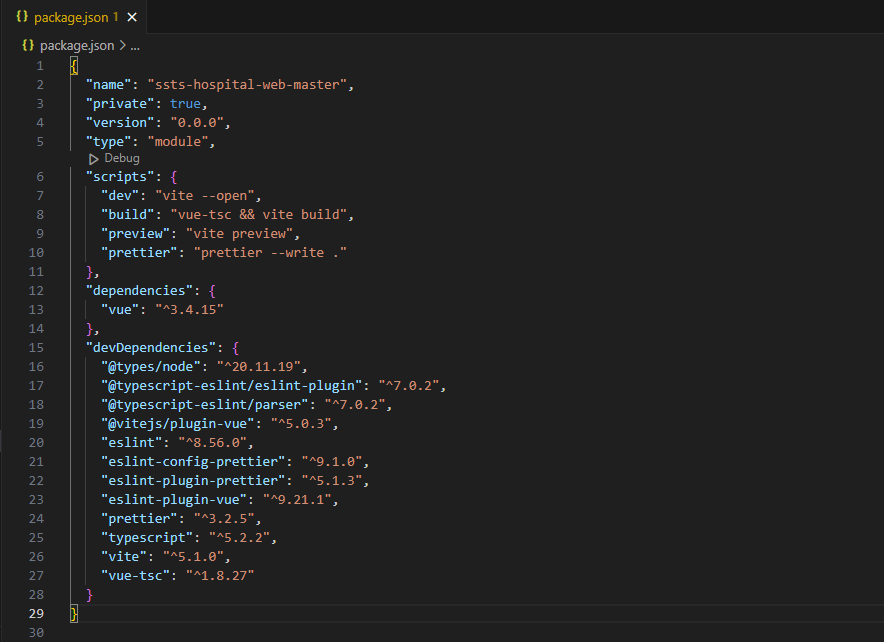
附package.json文件:

4.项目编码规范
(1)文件夹命名的规范
● 文件夹:统一为小写,多个单词使用短横线(-)分割。
● 文件(.ts .vue .json .d.ts):统一为小写,多个单词使用短横线分割。
(2)Vue.js组件编写规范
● 组件的文件:统一为小写,多个单词使用短横线分割。
● 组件的目录结构:例如,button组件目录button/src/index.vue,统一由button/index.ts导出。
● 组件导包顺序:依次为 Vue.js 技术栈、第三方工具函数、本地组件、本地工具函数。
● 组件的名称:统一以大写开头,即驼峰命名。
● 组件属性顺序:name→components→props→emits →setup 等。
● template 标签:统一为小写,多个单词使用短横线分隔,例如<case-panel>。
● template 标签属性顺序:v-if-v-for→ref→class→ style→…→事件。
● 组件的 props:以小写开头,即驼峰命名。必须编写类型与默认值。
● 组件的样式:添加作用域scoped,类名统一为小写,多个单词使用短横线分割。


