Vite+Vue3+TS创建前端页面,收费教程都没有这么详细
原文地址:https://mp.weixin.qq.com/s/HqLgf2TCVqnndSxJw_1RTQ
一、准备工作
在学习之前,需要安装两个工具,一个是IDE,一个是Node.js:
Vs Code: https://code.visualstudio.com/Download
Node.js: http://nodejs.cn/download/
安装过程略,安装好之后,为了在vscode中能智能提示和运行,还需安装以下几个插件:
Vue Language Features (Volar)
TypeScript Vue Plugin (Volar)
Element Plus Snippets
HTML CSS Support
Auto Rename Tag
二、新建vue3项目
标题虽然写Vite+Vue3+TS,其实只需照做,简单几步就完成安装:
1、新建一个study文件夹:

2、安装vite:
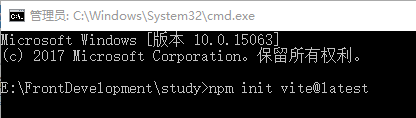
cmd进入这个目录,npm init vite@latest即可完成安装,具体步骤和参数如下:
1)先输入 npm init vite@latest

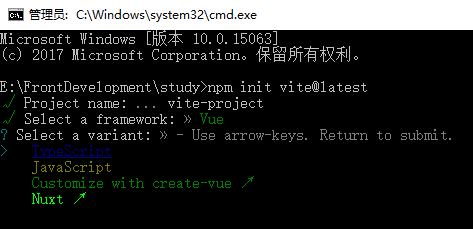
2)回车之后,要求我们输入项目名称,如果不输入,则默认是vite-project:

3)回车之后,让我们选择vite支持的框架,按上下键选vue:

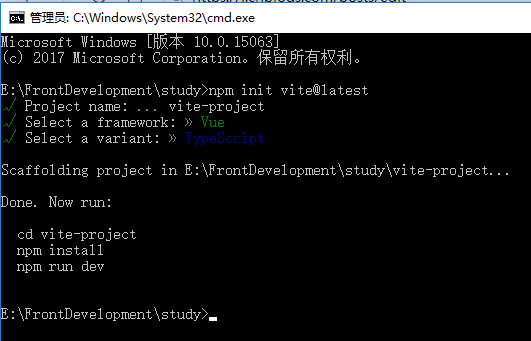
4)再回车,选择ts:

5)安装完成,提示我们用三行命令进行接下来的操作,我们记住即可,所有的操作搬到vscode进行:
cd vite-project
npm install
npm run dev

三、vscode打开项目:
1、文件→打开文件夹,对应的英文为File→Open Folder:

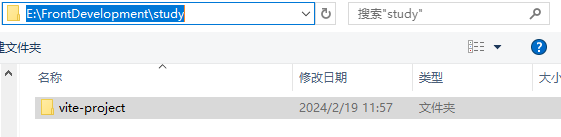
2、找到刚才新建好的vite-project文件夹:

3、打开效果如下:

四、vscode运行项目:
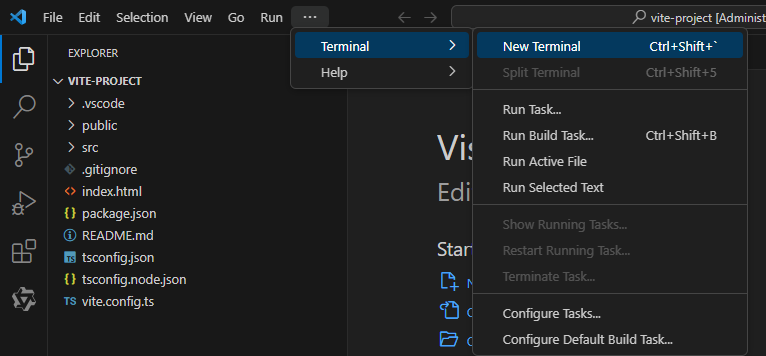
1、打开终端:
Terminal→New Terminal:

2、安装依赖包:
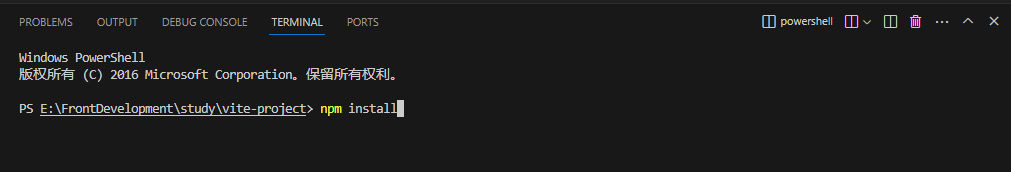
1)输入刚刚记录的命令npm install安装依赖包:

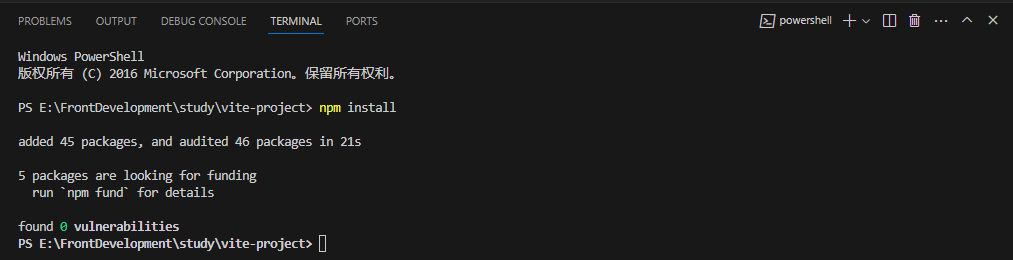
2)安装过程持续几分钟,安装完成如下:

3、运行:
1)输入刚刚记录的命令npm run dev:

2)打开预览:
按住ctrl点击鼠标,会在默认浏览器打开预览:

搞定,就是这么简单!!!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)