谷歌新版本跨域错误深度剖析与解决:request client is not a secure context and the resource is in more-private address
原文地址:https://blog.csdn.net/Flywithdawn/article/details/128253604
快速解决:

======================================================
最近在测试http服务时,谷歌浏览器报了以下错误
“The request client is not a secure context and the resource is in
more-private address space ‘local’”.
从报错信息来看,“不安全的请求方请求了更私有的本地资源”
对于该错误,其实已经在几个月前就已经遇到过,当时对于此的解决方式是修改谷歌浏览器的设置以关闭该检查。
如今,这个错误又一次出现,并且当初修改设置的方式已经不再可行,所以需要寻找其他方法。
这篇博文将分析该错误的原因与相关解决方案。
原因:
谷歌浏览器的更新
Chrome安全更新:
从 Chrome 94 开始阻止来自不安全公共网站的私有网络请求。
在 Chrome 98 中。
●Chrome会在私有网络子资源请求之前发送预检请求。
● 预检失败只在DevTools中显示警告,不影响私人网络请求。
● Chrome收集兼容性数据,并向受影响最大的网站伸出援手。
● Google 预计这将与现有网站广泛兼容。 最早在Chrome 101中全面部署
可以看到,从94版本开始,谷歌针对不安全网站访问私有网络进行了更新,阻止这种访问更私有资源的请求。同时,在进行私有网络资源请求前,还会先发送OPTIONS预检请求。
那么谷歌浏览器的这个更新,是基于什么呢?PNA(Private Network Access) 规范。对于不满足PNA的请求,谷歌浏览器会提示跨域错误
专用网络访问
这里发一下专用网络访问草案的网址:
https://wicg.github.io/private-network-access/#intro
读了文档,大致了解到:PNA是对“公网”访问“私网”进行限制,以提高安全性,防止一些攻击。
文档中对于混合内容、Websocket等各个形式下的措施都有说明。
每个 IP 地址都属于一个 IP 地址空间,该空间可以是一个 三个不同的值: 本地:包含本地 仅限主机。换句话说,每个地址的目标都不同
装置。 私有:包含 仅在当前网络中有意义的地址。在其他 单词,其目标因网络位置而异的地址。 公共:包含所有
其他地址。换句话说,目标相同的地址 IP 网络上的全球所有设备。 为方便起见,我们还定义了以下术语: 本地地址是 IP 地址空间为本地的
IP 地址。 专用地址是 IP 地址空间为私有的 IP 地址。 公共地址是 IP 地址空间为公共的 IP 地址。
文档中,对ip分了三个等级:公共的->私有的->本地的
公共性高的在访问低的时,都属于PNA的内容。以下形式都属于访问“更私有”的ip:
公共ip访问私有ip或者本地ip。
私有ip访问本地ip。
从这可以了解到,非安全的公共上下文请求专用地址的资源,会有安全问题。http网站请求本地服务,对浏览器来说就是不安全的公网访问本地的资源,所以会被拦截。
谷歌98版本之后,网站对私有服务发出请求前,浏览器都会自动发出一个“预检请求”,如果服务不认识预检请求,就不会正确返回,浏览器便会拦截所有预检请求不通过的请求。同时报跨域的错误。“preflight fail”。对于预检请求通过的请求,将能正常发送出去。
如果有遇到预检问题的小伙伴,需要服务端来进行支持。
即服务端对OPTION请求进行返回,同时添加“Access-Control-Allow-Private-Network: true”返回头。
解决方案
升级https
最好的解决方式当然是升级“安全的上下文”。同时对于https的升级,还有以下几种情况:
1.http网站访问私有ip服务端,需要客户端和服务端都升级为https协议。
2.http网站访问本地,即http://localhost,服务器可以配置TLS升级https,但是如果是本地服务,难道每个电脑都要单独配置个https服务器吗?并不,这种情况只需要升级网站为https即可。
PNA中,对于https网站发送http请求这种混合内容有单独的描述:

但是需要注意,这里有一个问题:谷歌浏览器的升级,是支持https中请求htttp://localhost这种混合内容的请求的。而对于其他没有使用该政策的浏览器,https中发出http这种混合内容的请求会被禁止发送。所以如果针对谷歌浏览器的这种应用场景进行了升级,那么其他不支持的浏览器在使用时会出现问题。
同时由于该混合内容的支持,其实第一个应用场景也可以是在https网站和私有ip服务端之间增加一个本地服务,通过https请求本地服务,再由本地服务转发到私有ip服务器上来解决,不过这样的话需要在每个使用的机器上都安装一个本地服务。
禁用设置
对于谷歌浏览器版本在94~101之间的,可以通过修改浏览器设置来使得http网站发出的对私有资源的请求可以成功发送。
设置方式:
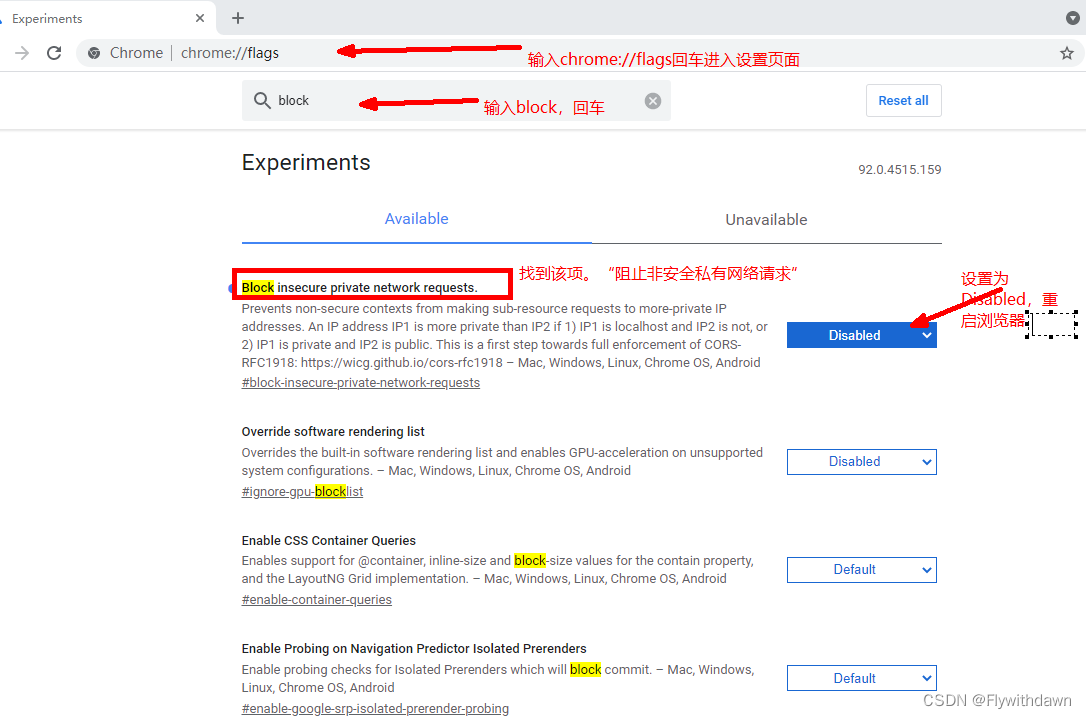
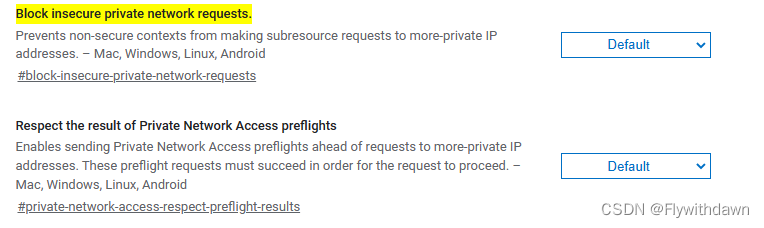
在浏览器输入:chrome://flags/#block-insecure-private-network-requests
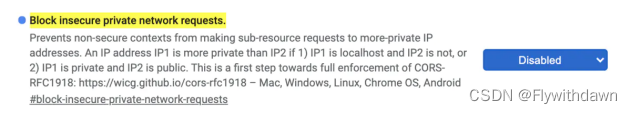
将Block insecure private network requests.项的Default改为Disabled,重启浏览器即可

实际测试中,我将谷歌版本更新到最新版本108.0.5359.95版本,此版本该设置已经弃用

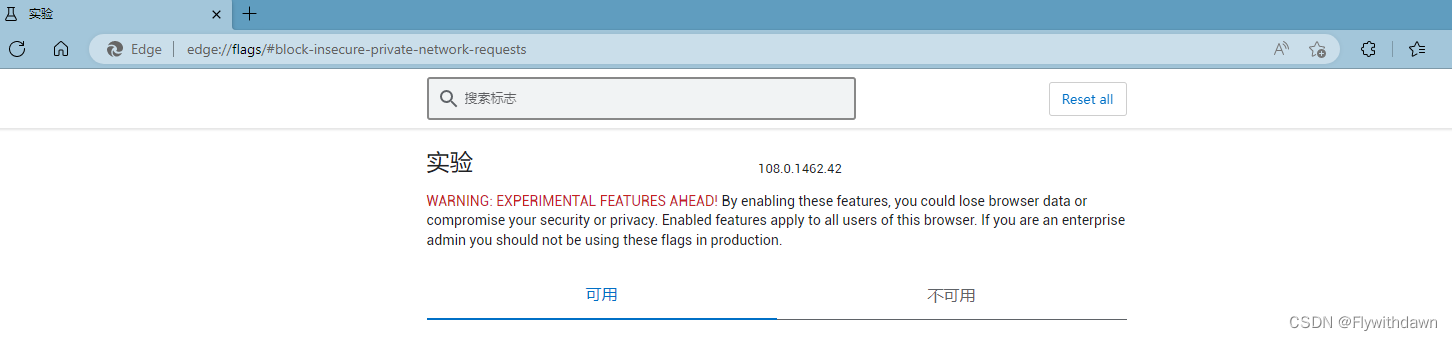
Edge版本为107.0.1418.62 仍然有该设置

更新:
Edge版本108.0.1462.42 此项设置已被关闭
所以可能此项设置直到107版本依然可以使用。
2023.01.11 更新:
突然发现不是该项设置被关闭了,而是有的版本直接输入或者第一次输入chrome://flags/#block-insecure-private-network-requests找不到。
需要先在浏览器地址栏输入:chrome://flags进入flags页面
然后在Search中输入Block insecure private network requests

这样就能设置该选项了
更换浏览器
除了上面的方法,也可以更换非谷歌内核的浏览器,比如IE11、火狐浏览器、QQ浏览器等。
其他方法:
除了以上方法,在Chrome108中还可以如此设置:
修改注册表:计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome
新增一个字符串值,InsecurePrivateNetworkRequestsAllowed 值为1
PS:此项设置也用于禁用preflight预检请求

也有另一个flag可用于设置预检请求是否发送
以及:
设置chrome://flags/#unsafely-treat-insecure-origin-as-secure,改为enable,把不安全来源视为安全。
设置ip,以逗号分隔http://example.com,http://要访问本地的页面,并重启chrome。
PS:此项设置后,不会阻止设置的http页面,但是会照常发送preflight预检请求,所以后端服务需要处理好预检请求的回复。对OPTIONS请求给予允许的回包
20230525 更新
通过设置使自己的http页面为安全源

设置前

设置后