Vue如何新建一个项目
一、npm安装
从https://nodejs.org/en/中下载node.js TLS版本,

安装node.js

打开控制命令行程序(CMD),检查是否正常。输入 npm -v 查看版本号,如果提示找不到npm命令,否需要在系统环境变量中的PATH加上node.js目录。
检查版本

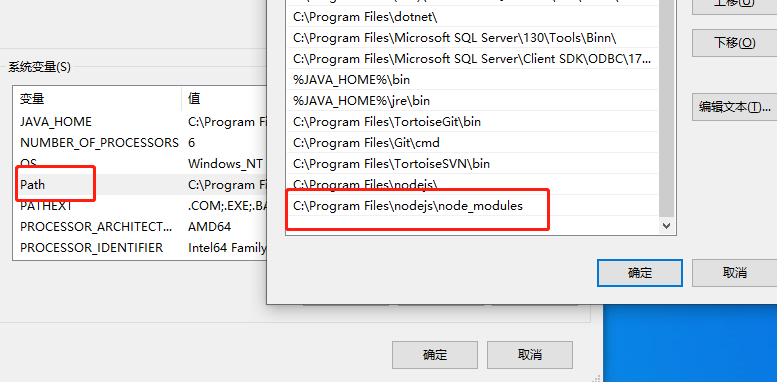
系统环境变量PATH

二、安装CNPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
三、项目初始化
1、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
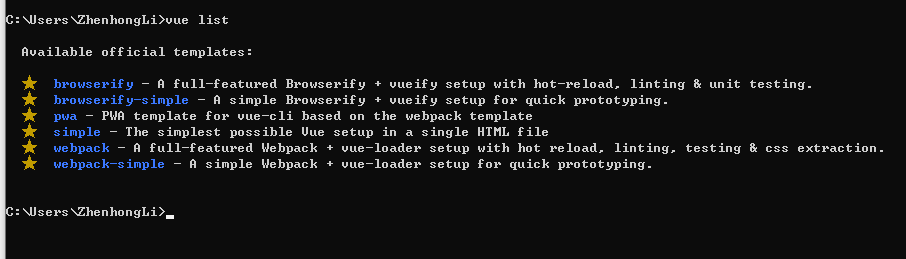
查看vue-cli是否成功,命令提示符(cmd)窗口中输入 vue list

2、新建一个目录如C:\MyVueDome,CD到目录中

3、新建vue项目,项目名称不能包含大写字母
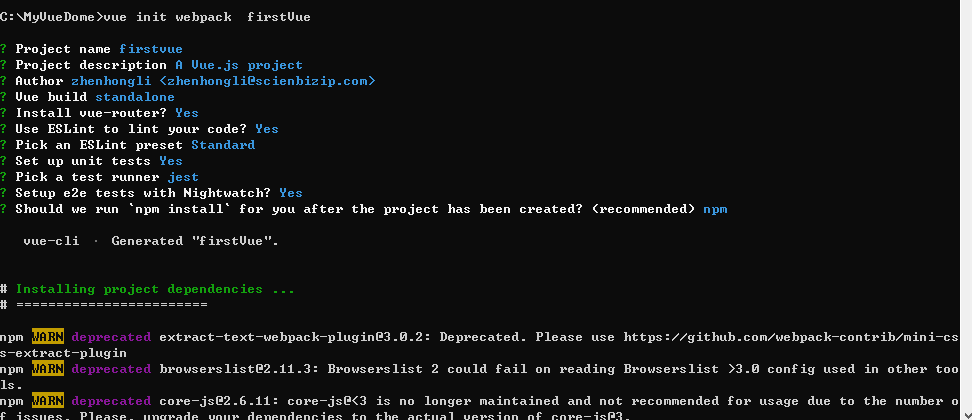
vue init webpack ”项目名称“

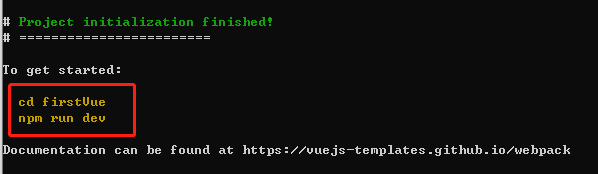
初始化项目完成会提示如下命令

依次输入,即可运行项目

在浏览器中打开http://localhost:8081/

说明:npm run dev (开发)
npm run build (生成)



