[cocos2d-x]从源码角度思考convertToWorldSpace()与convertToWorldSpaceAR()坐标系的转换
convertToWorldSpace()
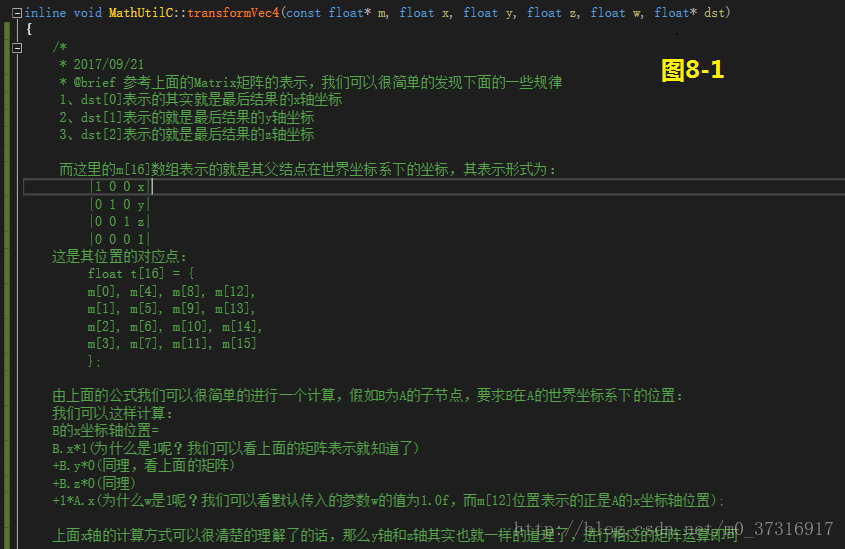
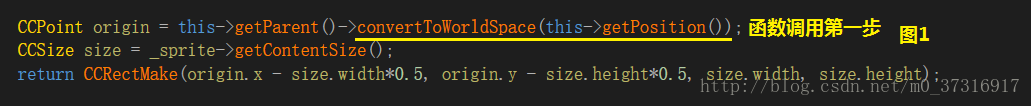
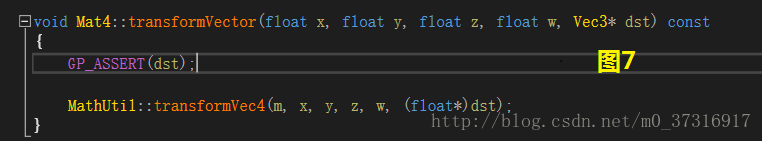
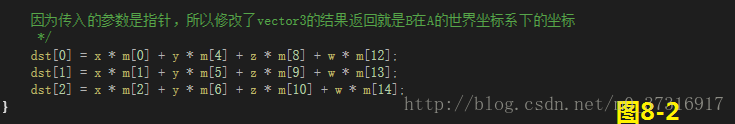
话不多说,先上源码,之后再慢慢讲解:




(5和6图截图的时候重复了,这里就不弄出来了)




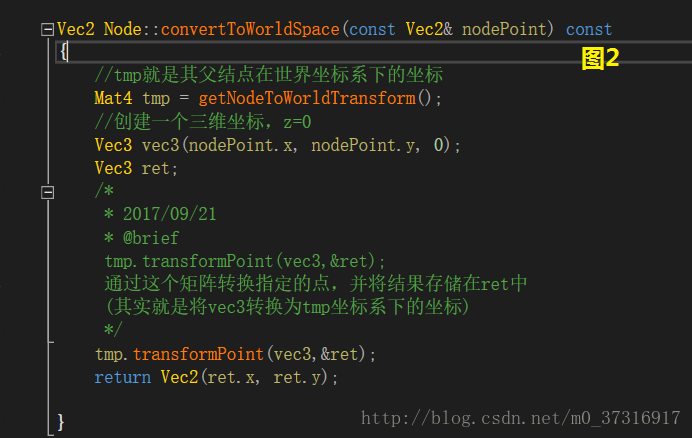
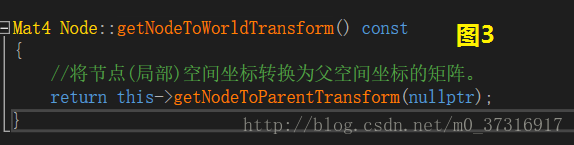
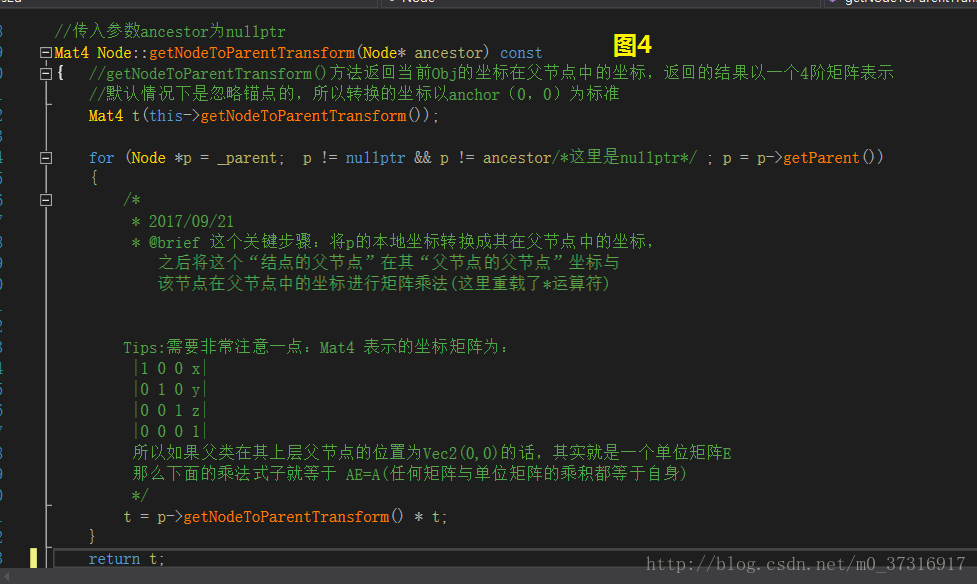
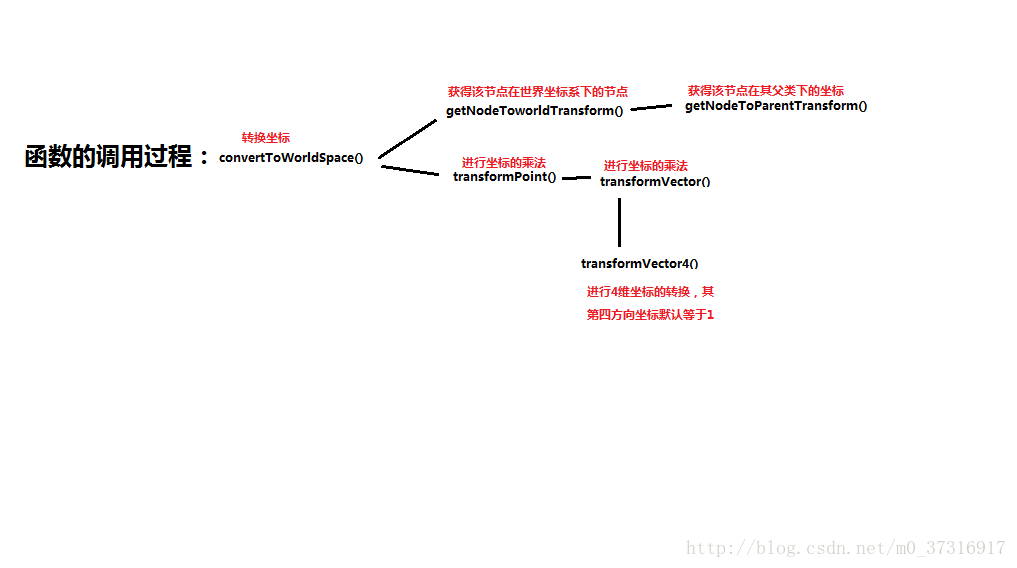
只要通过图1到图8中我写的注释进行分析(不懂的地方可以自己去翻一下cocos2dx的源码,这样可能更直接)
所以结论就很明显:最后的结果=子节点在父节点中的坐标+父节点在世界坐标系下的坐标
convertToWorldSpaceAR()
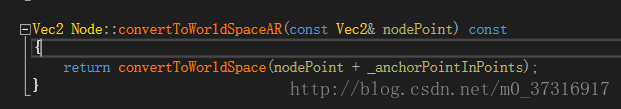
当然,我们由此也可以来看下convertToWorldSpaceAR()的实现:


从图中的源码,我们其实很好理解,就是将子节点在父节点中的坐标加上父节点的锚点(以像素为单位的锚点)
最后的结论就是:最后的坐标=子节点在父节点中的坐标+父节点在世界坐标系下的坐标+父节点的锚点(以像素为单位,也就是anchorPoint*ContentSize())
一个简单的例子来验证
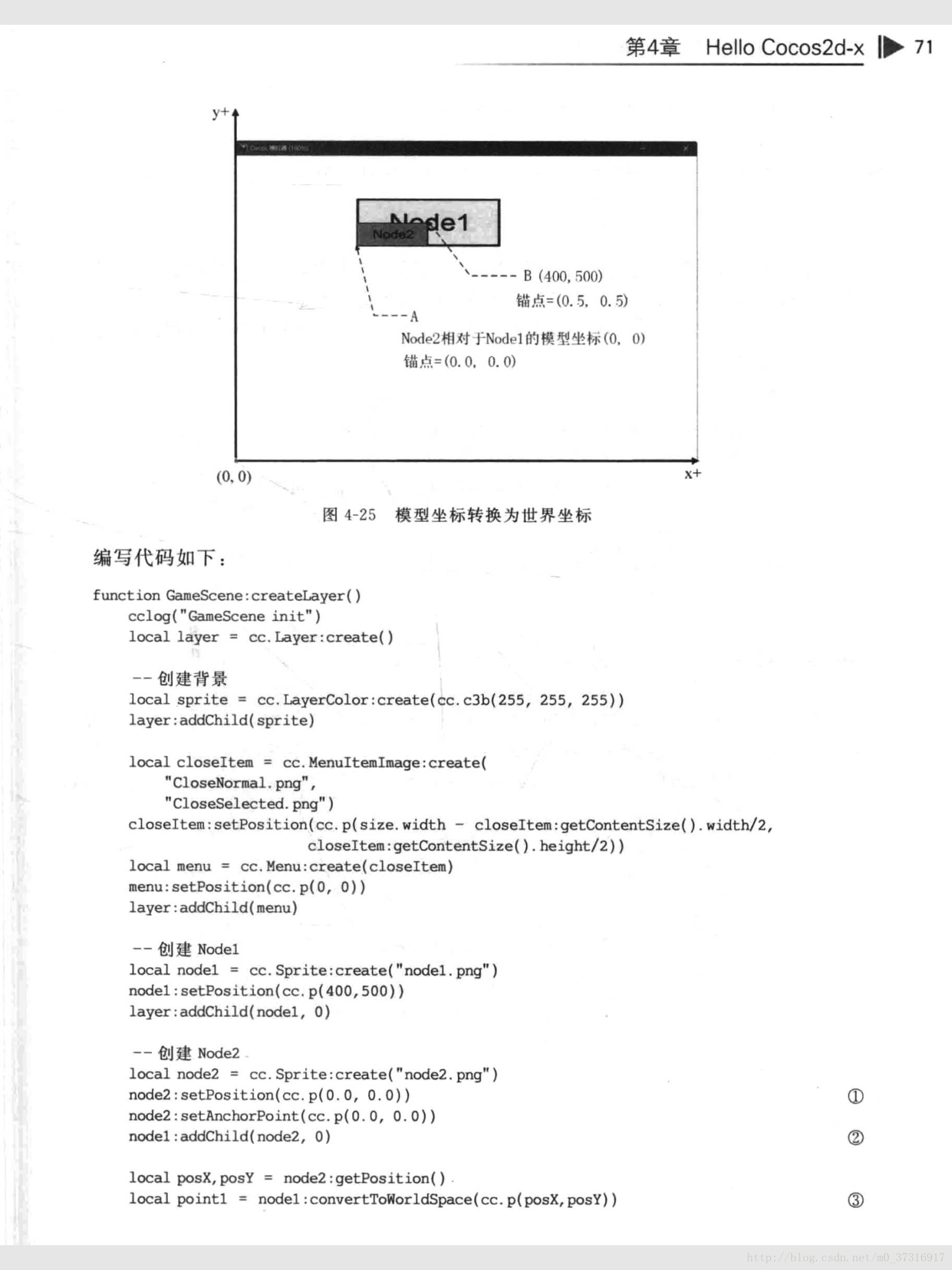
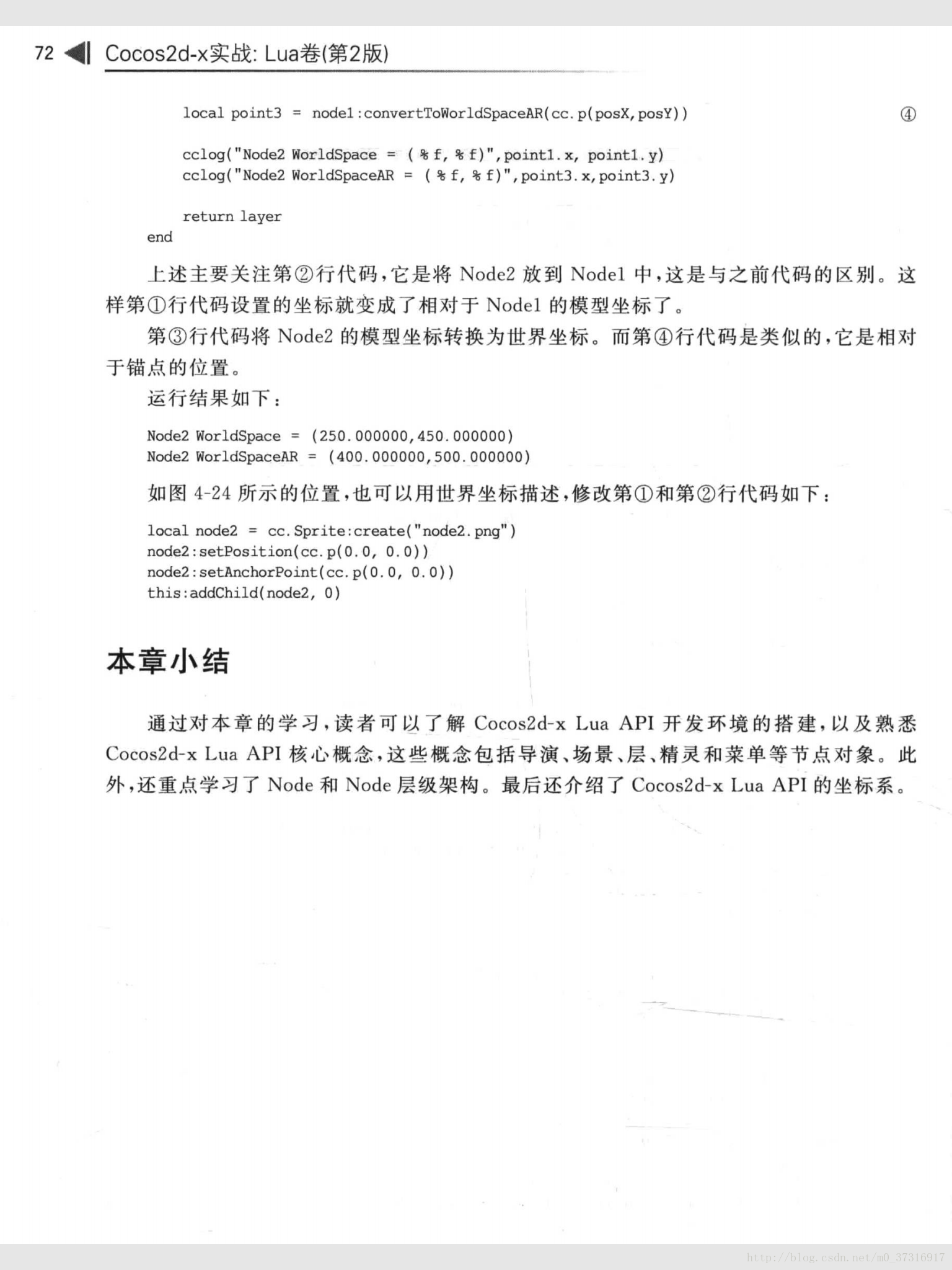
这个例子是我从cocos2dx-lua实战书中看到的,从图中的结果我们可以看到转换后的坐标的计算方式:
convertToWorldSpace():
最后坐标(250,450)=(0,0)+(250,450)
convertToWorldSpace():
最后坐标(400,500)=(0,0)+(250,450)+(0.5,0.5)×(300,100)
最后下个总结
convertToWorldSpace():最后的结果=子节点在父节点中的坐标+父节点在世界坐标系下的坐标
convertToWorldSpace():最后的坐标=子节点在父节点中的坐标+父节点在世界坐标系下的坐标+父节点的锚点(以像素为单位,也就是anchorPoint*ContentSize())
总结中的总结:
虽然convertToNodeSpace()和convertToNodeSpaceAR()没有分析,但是我想实现的过程应该是差不多相反的过程,下次有时间再去看一下源码。
好吧,其实通过分析这个源码,我还是没有从底层的原理上透彻理解坐标保存在矩阵中所进行的矩阵运算的原理,比如下面几个问题都还困扰着我:
为什么要将其坐标轴保存在其对应的位置并且还要加上一个单位矩阵?
四维向量中第四个向量代表的是什么意思?
父节点和子节点之间的坐标矩阵乘法的原理是什么,为什么要这样乘呢?
and so on….
这些答案可能还需要以后进一步的学习才理解,共勉!