[WPF]数据绑定Demo
目录
1、View模型代码
3、数据模型
4、样例演示
5、一些知识点
这里简单实现一个listbox绑定的功能,符合MVVM模型。
View模型代码(View视图以及窗体类的后台代码)
<Grid>
<ListBox Name="ListBox">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Path=Name, Mode=TwoWay}" />
<TextBox Text="{Binding Path=Password}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ViewModel model=new ViewModel(this);
this.ListBox.ItemsSource = model.users;
Task.Run(() =>
{
for (int i = 0; i < 100; i++)
{
model.users[0].Name = i.ToString();
Console.WriteLine(i);
Thread.Sleep(1000);
}
});
}
}ViewModel模型代码
/// <summary>
/// 视图模型
/// </summary>
public class ViewModel
{
public List<User> users { get; set; }
public ViewModel(MainWindow window)
{
users = new List<User>();
for (int i = 0; i < 5; i++)
{
var user = new User()
{
Name = "testname",
Password = "123456"
};
users.Add(user);
}
}
}
数据模型
/// <summary>
/// 数据模型
/// </summary>
public class User:INotifyPropertyChanged
{
private string _name;
public string Name
{
get => _name;
set
{
_name = value;
//这里通知说明数据发生改变了,调用OnPropertyChanged方法
OnPropertyChanged(nameof(Name));
}
}
private string _password;
public string Password
{
get => _password;
set
{
_password = value;
OnPropertyChanged(nameof(Password));
}
}
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// 这里事件派发
/// </summary>
/// <param name="propertyName"></param>
[NotifyPropertyChangedInvocator]
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
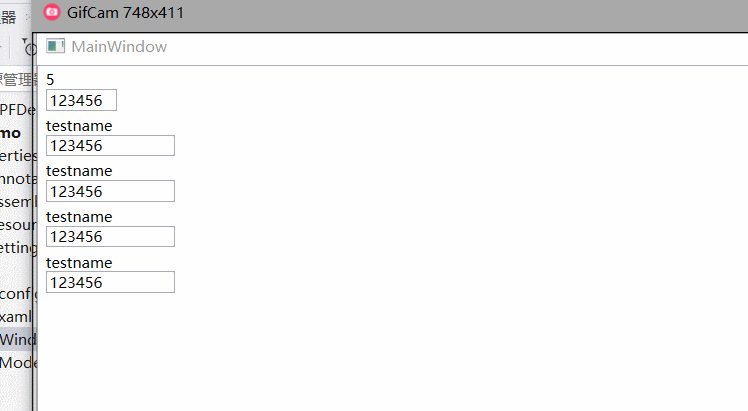
样例演示
一些知识点
Text="{Binding Path=Name, Mode=TwoWay}" 可以直接写成:
Text="{Binding Name}" 因为默认就是双向绑定,也可以不加Path,效果一样。
关于数据绑定这一块的详细说明和底层实现可以看这几个博客,我这里就不照抄了:
作者:lizhenghao126
出处:https://www.cnblogs.com/lizhenghao126/p/11053603.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
https://github.com/li-zheng-hao
分类:
WPF




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)