拯救php性能的神器webman-初入门
无意间发现的这个神器webman,真是秋名山上的腾源拓海!
该框架是workerman下的一个web开发的生态,我们可以先看看这里workerman的官方网站。

workerman早有耳闻,知道它蛮厉害的,跟swoole也不相上下,这次主要是说webman,可以看这里
话不多说,赶紧上手。
1. 安装
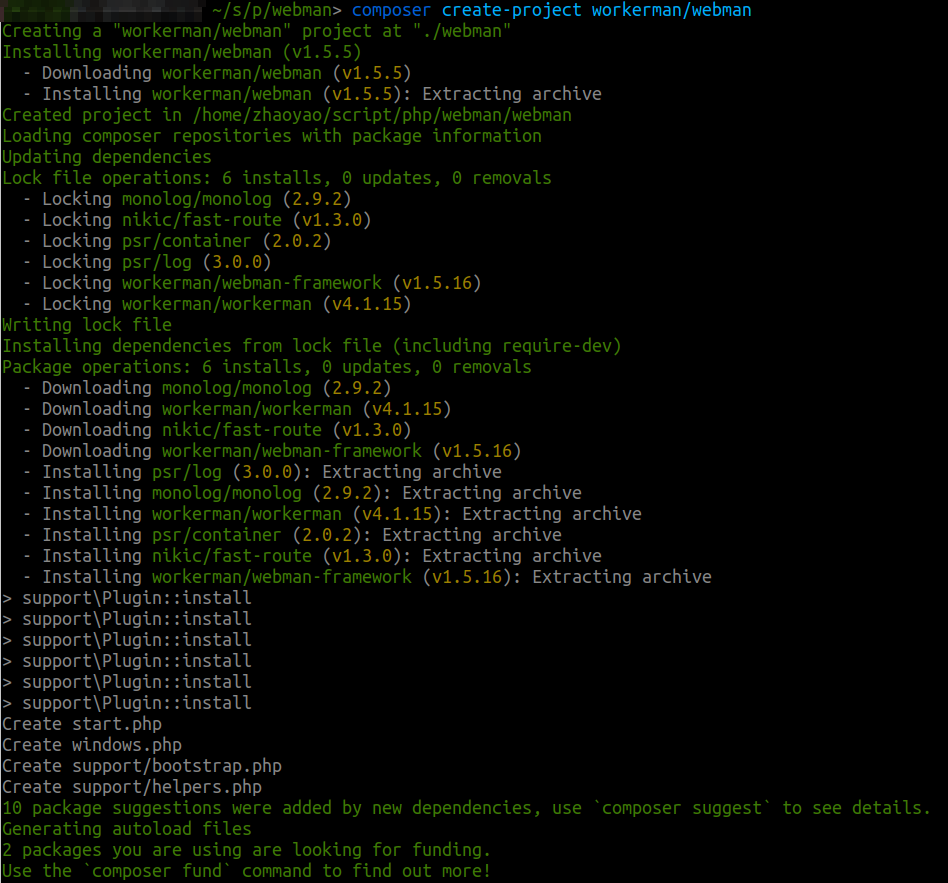
这个安装真的很简单,就一句话 composer create-project workerman/webman 就是它要求你的PHP版本和composer版本
- PHP >= 7.2
- Composer >= 2.0
很好,我们直接就跑起来

2. 修改服务端口配置
然后就进去 cd webman ,vscode打开这个文件夹, code .
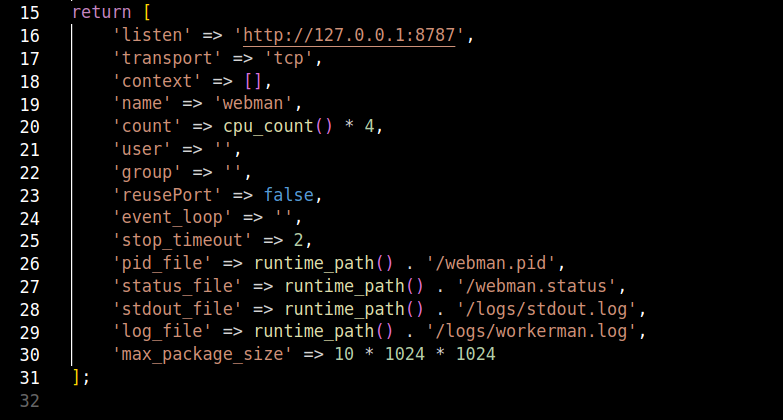
找到 config/server.php 改一下默认的IP:端口。这里我就把原来的 0.0.0.0 改为了 127.0.0.1 端口继续用 8787

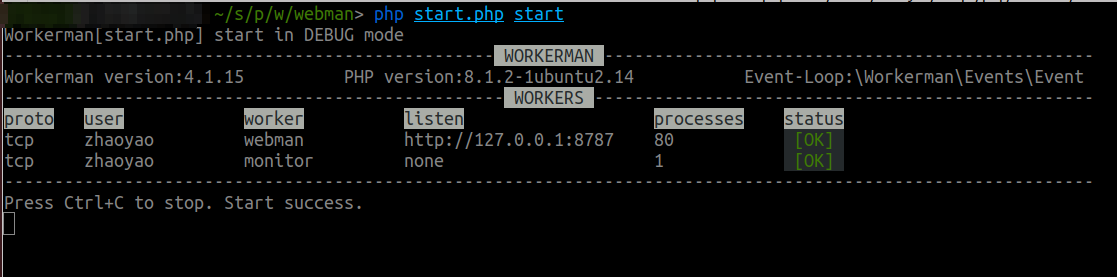
然后就在命令行上面执行 php start.php start 把服务运行起来

好了,服务已经起来了。现在实际上就是 php在监听 127.0.0.1 的 8787 端口
3. 分析入口代码
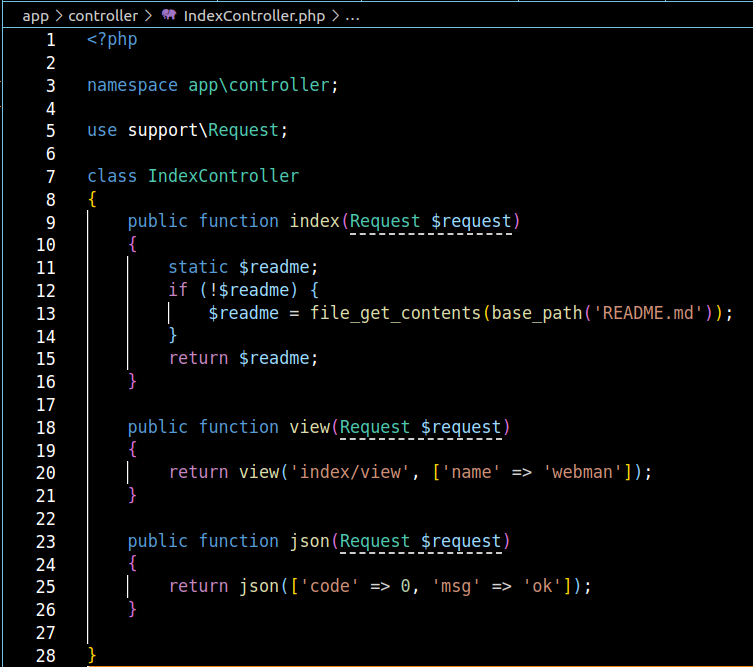
我们看一下代码

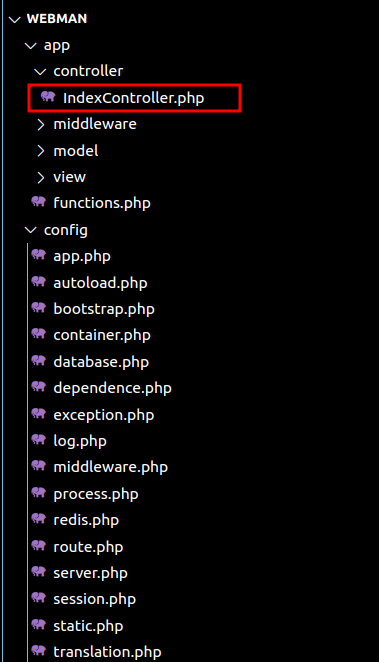
显然这里的controller是app下面的这个默认的 IndexController.php 文件控制器,好,我们打开这个文件可以看到默认方法

就是说首页实际上是读取了 README.md 文件来的,这样,我们去访问一下首页的 http://127.0.0.1:8787/ 看一下结果,我们得到了这个

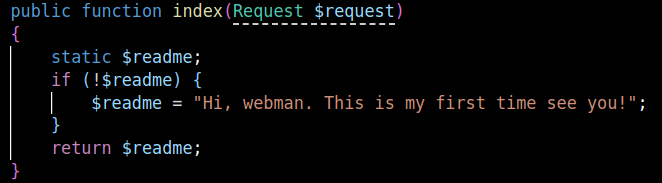
好的,然后我们尝试着直接改一下这个文件看看。
我们改为这个样子看看

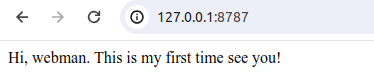
然后再刷新首页

我们可以看到,这里结果直接就变化了,这说明我们的代码是立即生效的。这个和swoole还是稍微有点不同的,那个要重新启动一下服务(不过我记得应该也有插件还是什么来着能够让代码立即更新的,但是要另外设置一下)
这里我们可以将这个更新称为热更新,就是服务还在运行,但是服务提供的代码变了。
4. 分析静态变量作缓存
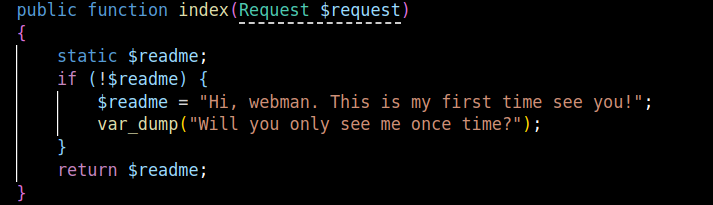
这里我注意到有个 static 关键字,感觉这个东西不得了啊,我就大胆的按照我预想的去尝试了一下。
我将if判断里面加一个小小的调试。

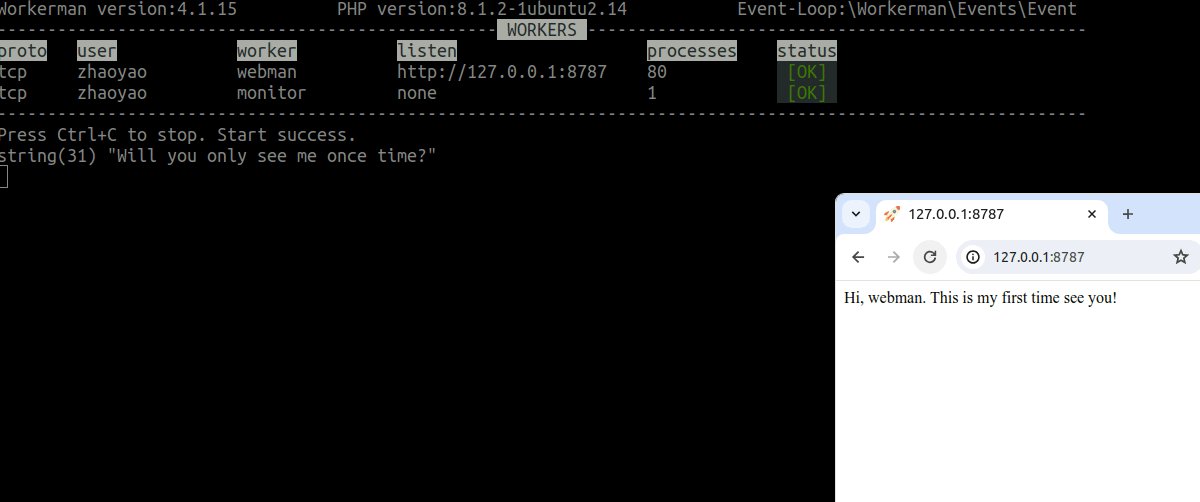
好了代码改好了,我们Ctrl+C把服务停掉,再执行一下把服务开起来 。

就像上图我的操作一样,我第一次点击刷新进行访问,命令行输出了这句话 Will you only see me once time?
但是我后面的刷新访问,再也没有这样的话输出了,这说明了什么?
这说明这个变量是在命令行里面的静态变量,就意味着,他只会在if里面赋值一次,那也就是说,如果某些数据是从库里面拿到的而且不经常变化,我们完全可以拿这个静态变量进行存储,当作内存缓存在用,它比 file_get_contents 这样的文件缓存还快。
因为在以往php以 fastcgi或者FPM模式运行的场景下,请求与请求之间是独立的,总是有服务器进行转发或者解析的,那么这个时候两个请求之间是不能共用变量的,除非是那种 $_SERVER $_SESSION 等变量,但是这种东西显然不合适用来存储缓存数据的。所以我们一般会用 file 文件缓存serialize或者json_encode好数据,然后读取的时候读文件再反序列化来给后面的请求用,又或者我们觉得文件读写太慢更高级的 memcache redis缓存,但是即便是用这种内存服务器缓存,它也有开销需要连接内存服务器,更激进一些我们用本地的Apc Yac缓存,可是这种东西我之前测试发现它有一个容量上面的限制,不是很方便给这种很大变量的缓存用。而这个时候我们能看到这个webman直接将静态变量就能复用给不同的请求,实在是太快太方便了,等于后面的请求在index方法里面就走了两行代码就直接return了,真的牛!
先别高兴太早,仔细思考了一下,我觉得这样也是有点风险的,如果开发人员塞进来一个大数组或大的变量,或者说开始写代码的时候数据量少,从数据库读出来就这样赋值了,后来随着数据量的猛增,这个内容越来越大,这样命令行这里占用的内存也将越来越大,我猜测这里的变量是不释放的,直接是给下一个请求在用,我不知道这个框架它有没有那种自动回收变量内存的机制,如果没有,那这里还真可能是个安全隐患。
所以,这对于我们开发而言,就必须要更谨慎小心的使用这个功能,虽然它真的很快很好用。
好了关于这里的静态变量缓存我们先探讨到这里,然后我们看看另外两个方法。
5. 首页另外两个方法
这里看看另外两个方法,一个是 view , 一个是 json
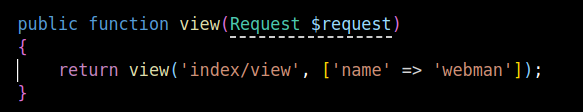
view的就很简单,代码如下

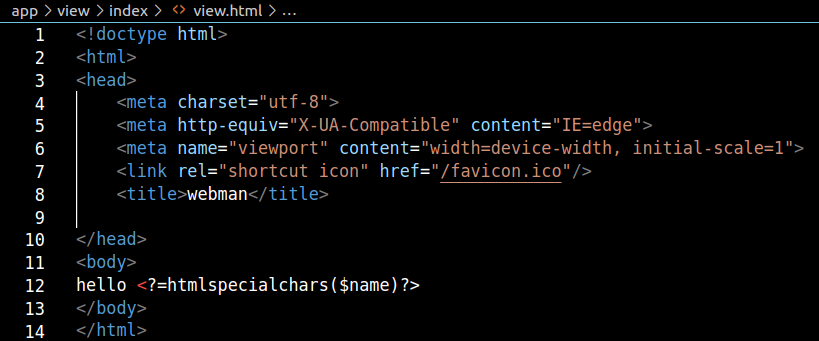
就是渲染了模板,然后赋值name变量,简单猜测一下 肯定是在什么 view 文件夹里面的 index 文件夹 里面的 view.html 之类的
然后去看了看果然

好了,这里很简单,就是把 name 变量输出来,看看访问效果

咦?怎么会这样,这里不通?又想了想,哦,原来是 1234678,年轻人不讲5的(武德) 啊!
重新按照这个访问 http://127.0.0.1:8787/index/view

好了,有了。
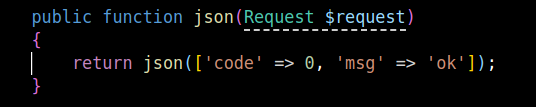
然后再看看另外一个 json 的,代码如下:

吸取教训,这样访问 http://127.0.0.1:8787/index/json

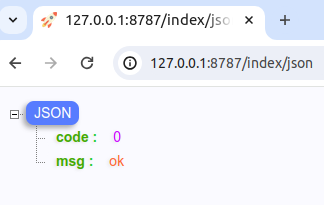
得到了序列化json,可能你会奇怪为什么你的浏览器访问的效果不是这样的,你可能得到的是这样的

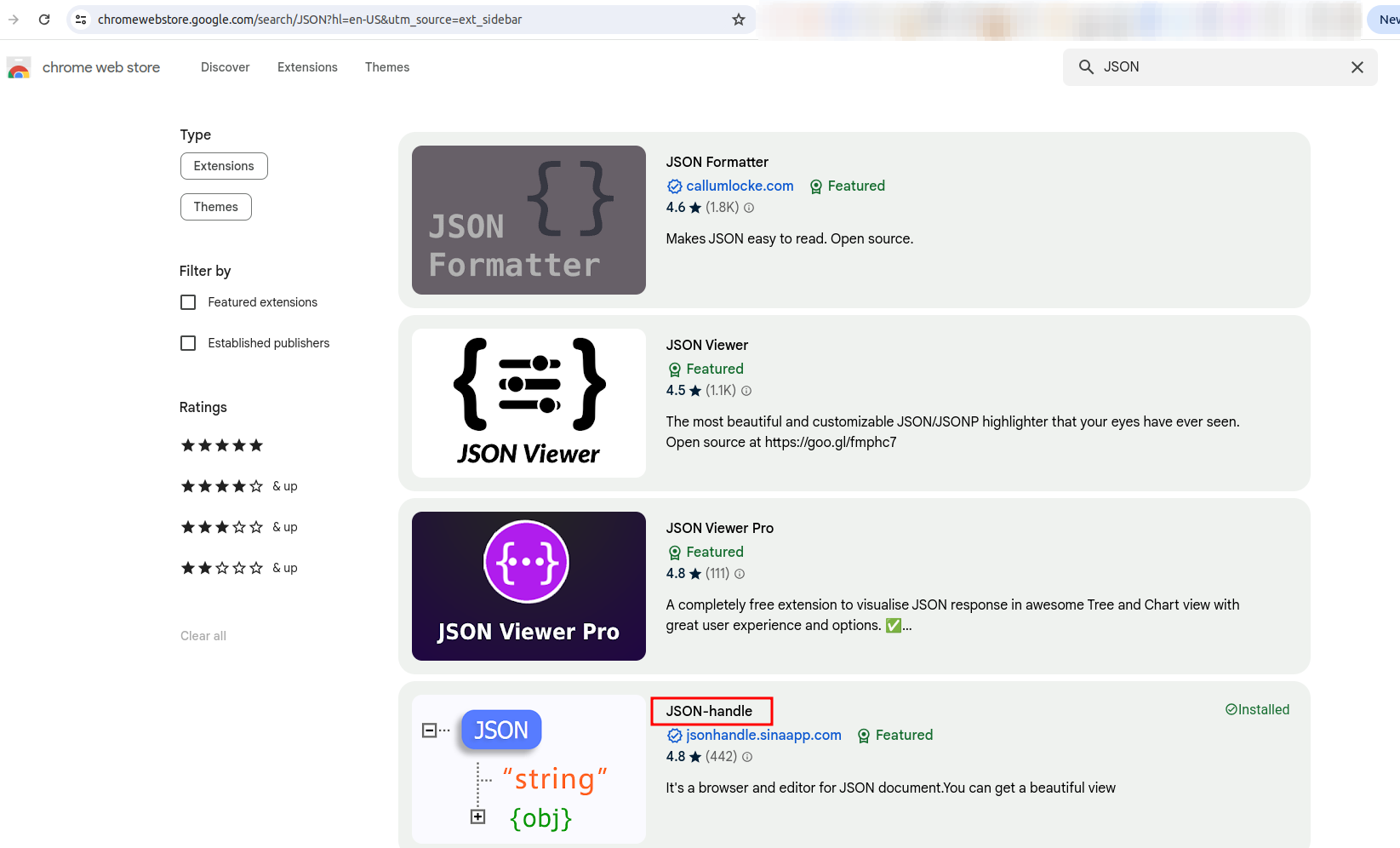
哈哈,那是因为我给我的chrome浏览器安装了一个插件,叫 JSON-handle
你可以在 chrome 的插件市场里面搜索JSON找到它

当然了,很有可能你都打不开这个网站。(你看看这站点域名就知道了)
6. 请求压力测试
好了,现在该给它上点强度了。我下载了一个软件叫 ddosify 。你可以这样安装它 sudo apt install ddosify
然后在命令行里面 对刚刚的这个站点来测试一下。
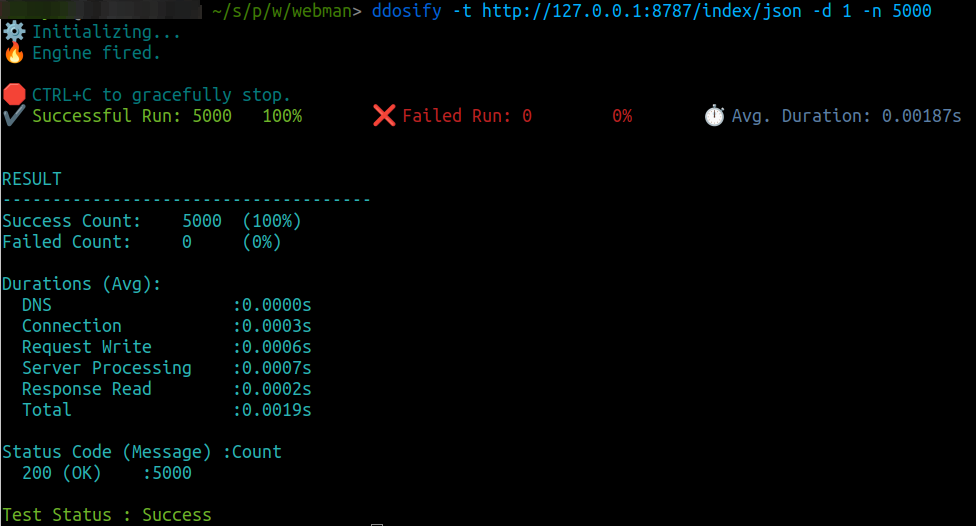
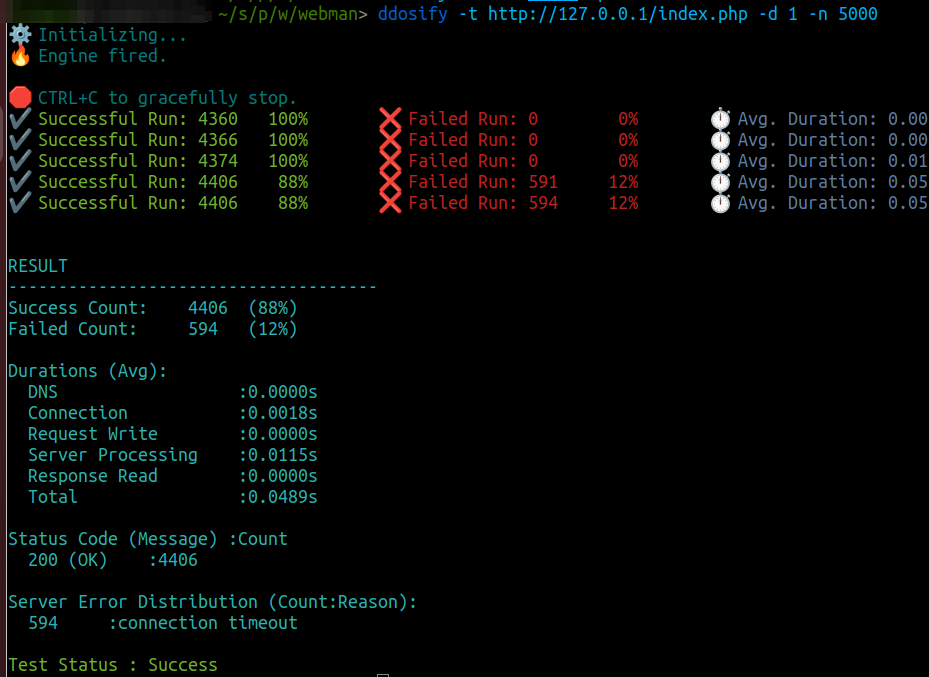
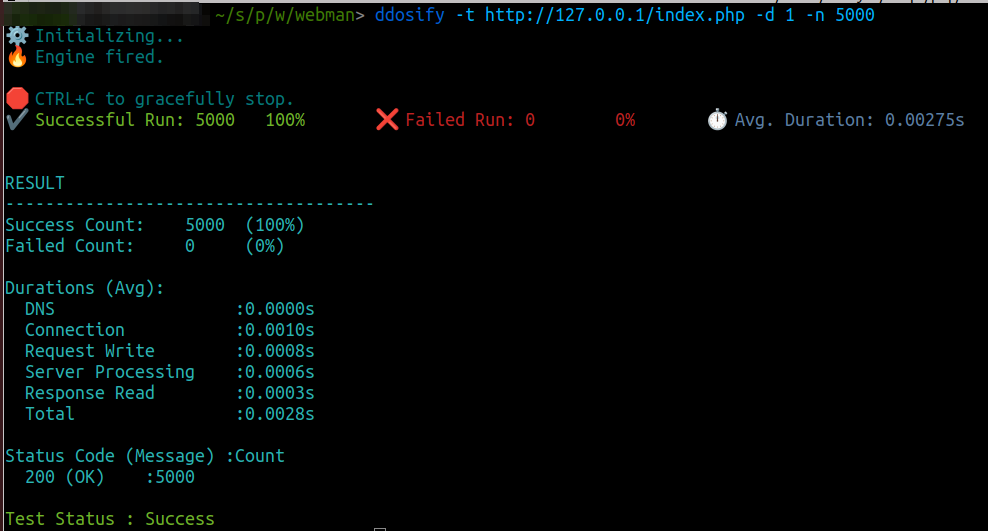
先执行这个,给它来个 5000 个请求
ddosify -t http://127.0.0.1:8787/index/json -d 1 -n 5000
用 ddosify 给这个URL http://127.0.0.1:8787/index/json 进行请求(-t参数设置),持续1秒(-d参数设置),发起请求 5000次(-n参数设置)

看样子感觉良好嘛,平均时间是 0.00187s 也就是 1.87 毫秒,不过毕竟这代码啥也没干就返回了json。
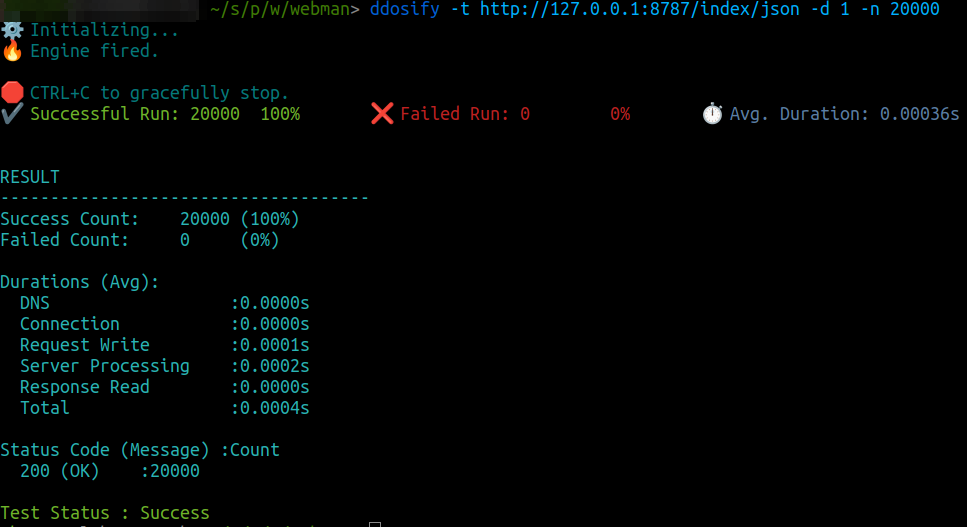
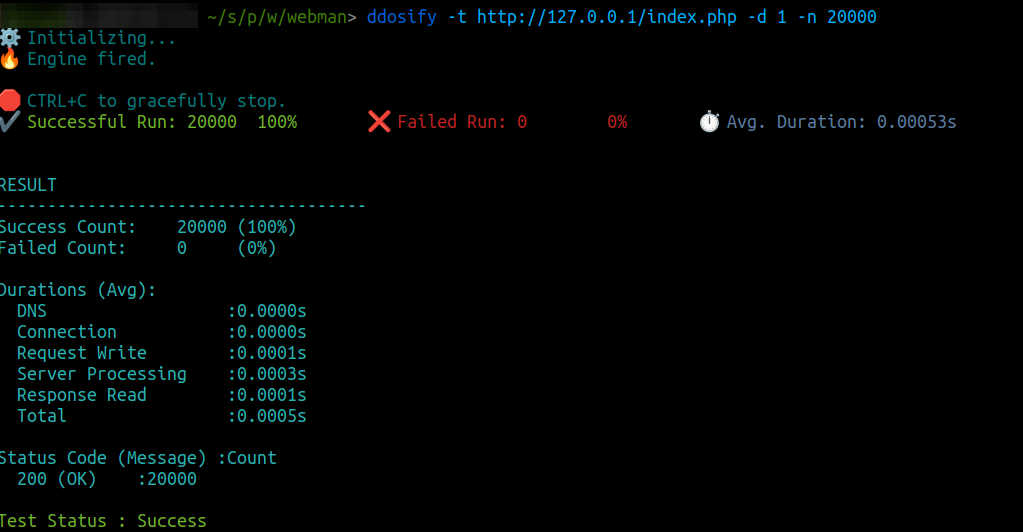
再加大强度!上2万个请求!

好家伙,真是人才啊!这都顶住了,成功率百分百,而且花费时间反而短了,只用了 0.36 毫秒,都不知道说啥好了。
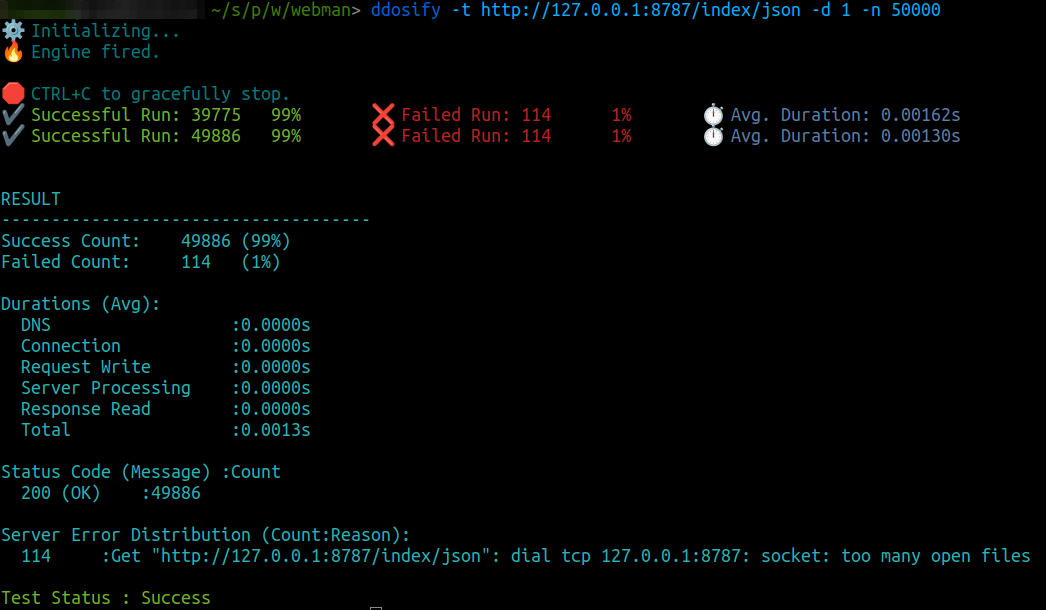
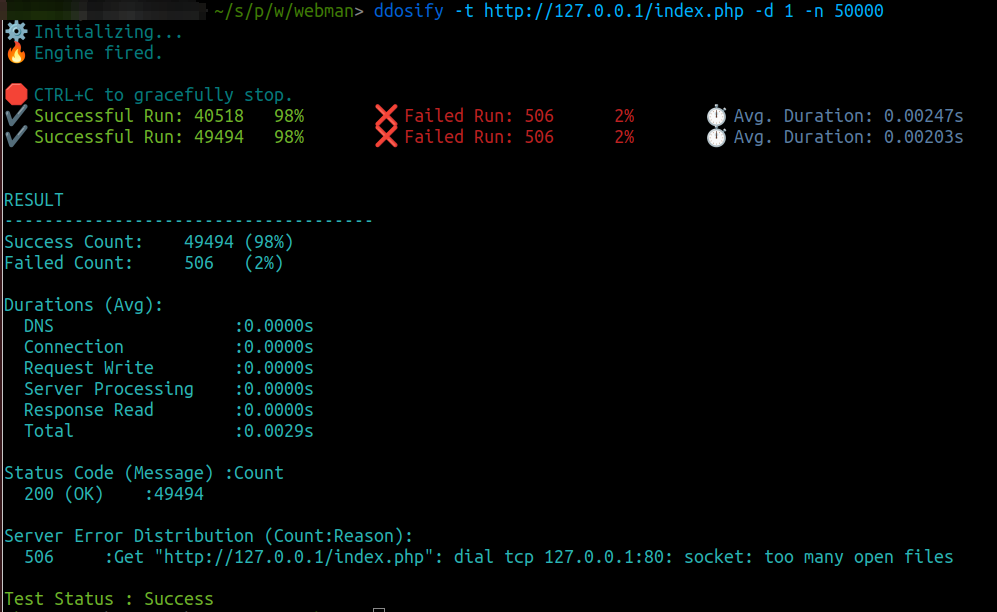
再加大力度! 上5万个请求!

总算出现失败了吧。看样子还是慢厉害的,都顶住了这么多请求,这在原来nginx或者apache的那种场景下,不知道会怎么样。
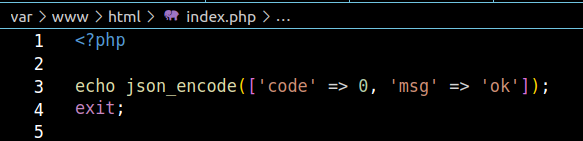
没有数据是没法说话的,我们试试看。现将代码修改成一样。

先看看apache2 启动! sudo systemctl start apache2 再次测试
果然5000就顶不住了

后续我又测试了一下,2000也没顶住啊,不过也有可能是我的apache2没有调优导致的。
好,再看看 nginx。
好样的 nginx! 顶住了第一波 5000 个请求

再上点强度!2万个请求试试看。

再加大强度!5万个请求试试看。

看来大家都是在5万个请求这里顶不住了。好的,你们已经尽力了,辛苦同志们了!
从单纯的返回json数据的请求测试结果来看,这个框架还是厉害的,也能和nginx有一定程度上的媲美,我也感觉到了webman真是秋名山上的AE86啊!
感觉有了这个框架,就像给拓海的AE86换上了4A-GEU发动机,让他不再受制于马力的大小限制,真正狂飙起来!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
2022-03-01 php open_basedir的使用
2017-03-01 工作中php处理HTTP请求的缺陷总结