Windows安装Nodejs、Gitbook、GitBook Editor-2023年版
提示:
1、不少安装文档存在各种各样的问题,请务必按照下文所述,一步安装成功
2、换电脑备忘:Gitbook是电子书工具,Gitbook Editor是离线客户端、nodejs是Gitbook的底层语言依赖
3、通过本步骤,可一步步完成离线Gitbook环境的搭建
1、安装nodejs
1、点击进入node.js下载链接,下载node-v6.14.4-x64.msi(64位系统),注意一定要选这个版本

2、运行msi安装程序,点击next。

3、勾选协议,next。

4、更换安装路径,非C盘原则。

5、不需要选择或更换,默认安装,直接next,它会自动添加系统变量。

6、直接next,无需勾选

7、点击install

8、Finish。

9、cmd进入命令行界面,输入node -v 显示node版本,输入npm -v显示npm版本,如果都能显示则安装成功。

2、安装Gitbook
1、在cmd输入下面的命令来安装 GitBook
npm install gitbook-cli -g

2、查看版本检验是否安装成功
gitbook -V
首次,查看版本号会进行GitBook的安装操作; 安装完成后,再查看版本号即可;

3、第二次查看版本号

Gitbook安装完成,此时可以通过Gitbook命令发布并查看电子书,我们先继续安装Gitbook Editor,后面再发布
3、安装gitbook editor windows版
备用下载链接:https://pan.baidu.com/s/1nX6FRtyzvdNXj8ijaVIfng 提取码:3b7w
1、直接运行.exe文件,如图:
下载完成以后双击直接安装,过一会就自动安装完成了,此时桌面就有“GitBook Editor”的图标了,点击以后就弹出登录的界面。如果是本地编辑的话可以选择不登录。

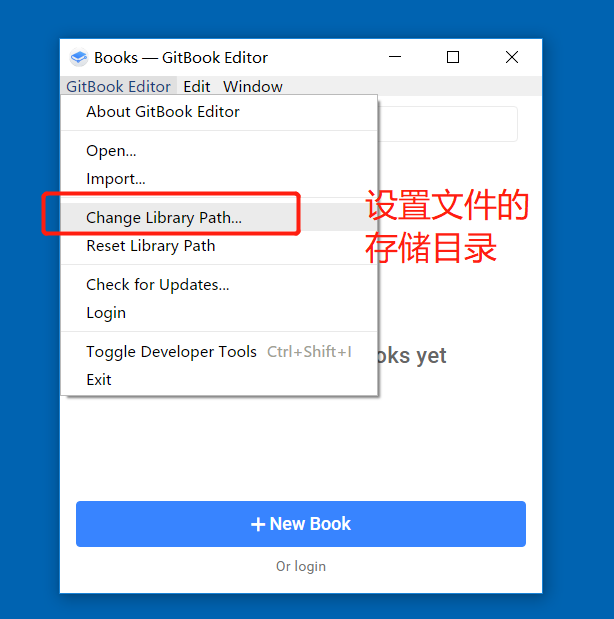
选择不登录以后就可以使用了,在创建电子书前先设置下文件的存储的目录,见下图。

设置好目录以后就可以开始创建电子书了,点击蓝色的大按钮“+ New Book”。
然后输入电子书的名称,输入好以后点击下面的“Confirm”的按钮。
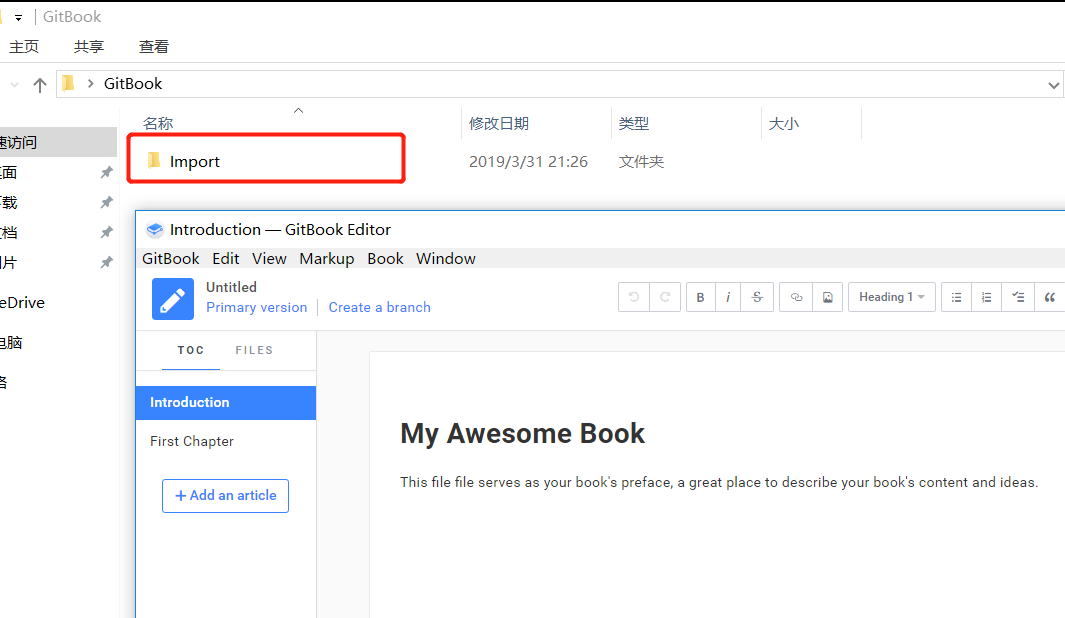
创建好电子书以后就能开始编辑电子书了,同时在开始设置的目录下面也能看到相关文件(下图)。

到这里就可以正常的编辑电子书了,下面是我做的一个简单的测试效果。

4、发布并查看编辑好的电子书
1、先在cmd里进入到点电子书的目录,命令:cd /d C:\Users\admin\Desktop\GitBook\Import\test 其中的目录地址替换成自己的。
2、初始化一本书;
gitbook init
在使用 gitbook init 之后本地会生成两个文件 README.md 和 SUMMARY.md ,这两个文件都是必须的,一个为介绍,一个为目录结构。
3、发布电子书
gitbook build
gitbook build ./{book_name} --output=./{outputFolde}
gitbook build ./ --log=debug --debug当电子书内容制作好之后,可以使用如下命令来生成 HTML 静态网页版电子书。该命令会在当前文件夹中生成 _book 文件夹,这个文件夹中的内容就是静态网页版电子书。
使用 --log=debug --debug 可以用来调试,会打印出 stack trace。
4、本地预览发布好的电子书
gitbook serve
gitbook serve ./{book_name}
当电子书内容制作好之后,可以使用如下命令来生成 HTML 静态网页版电子书。该命令会在当前文件夹中生成 _book 文件夹,这个文件夹中的内容就是静态网页版电子书。
使用 --log=debug --debug 可以用来调试,会打印出 stack trace。
5、查看运行结果
然后在浏览器中输入“http://localhost:4000”即可预览电子书内容,预览完毕后按 Ctrl + C 结束。

6、后续若书籍内容有更新,
通过cmd进入书籍目录命令:cd /d C:\Users\admin\Desktop\GitBook\Import\test 其中的目录地址替换成自己的。
然后依次执行2-6即可发布并预览效果
参考:
4、windows 安装gitbook并使用gitbook editor可视化工具





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2015-10-07 awk解决实际问题例子