vue脚手架安装步骤vue-cli2与vue-cli3
1.环境搭建 安装node.js:
从node.js官网下载并安装node,安装过程很简单。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
$ npm -v
2.3.0
#升级 npm
cnpm install npm -g
2.安装vue-cli脚手架构建工具
先看下你的电脑有没有安装vue
没有就安装 如下
$ vue
//回车,若出现vue信息说明表示成功
$ npm install -g vue-cli
//回车,等待安装...
3.用vue-cli构建项目
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
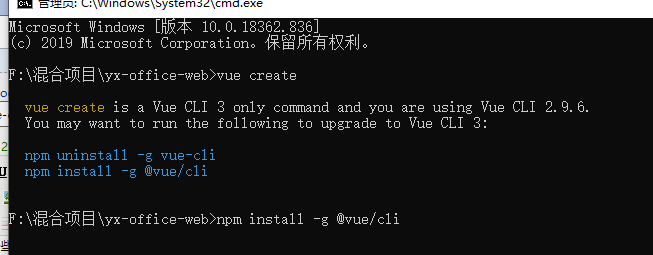
vue-cli3.0的安装:vue create 3.0project;
vue-cli2.0的安装:vue init webpack
如果版本为>3.0npm 会提示,如果你想运行请升级到3.0,还等啥升级呗。

4.安装依赖
先进入你的项目里面
1).输入:cd my-project(项目名),回车,进入到具体项目文件夹
2).输入:npm install,回车,等待一小会儿
5.启动
3.0启动npm run serve 2.0启动npm run dev
顺便安装一下vue-resource
//npm install vue-resource --save-dev
import VueResource from 'vue-resource'



