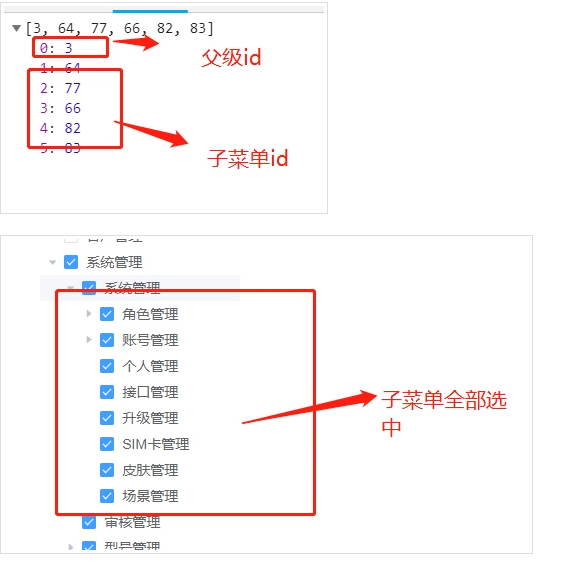
element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)

1:问题原因:我们可能使用
this.$refs.tree.setCheckedKeys(this.defalutArr);
或者使用
:default-expanded-keys="treeDataSelect" :default-checked-keys="treeDataSelect"
来进行回显的
2.解决方法//默认选中的树的数据 setTimeout(function () { res.data.selected.forEach((value)=>{ //1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false)如果全部选中setCheckedKeys that.$refs.treeObj.setChecked(value,true,false) }) },500);



