vue项目在ie浏览器下报语法错误
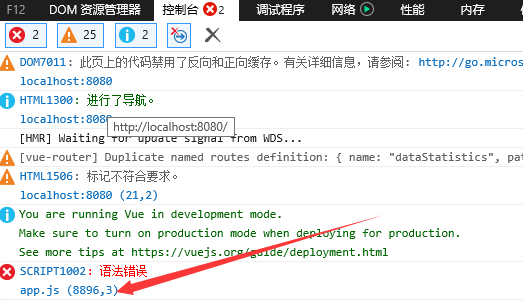
错误如下:

1.用vue 写的项目最多可以兼容到IE9 及以上版本
2.使用babel-polyfill做兼容npm install babel-polyfill --save-dev
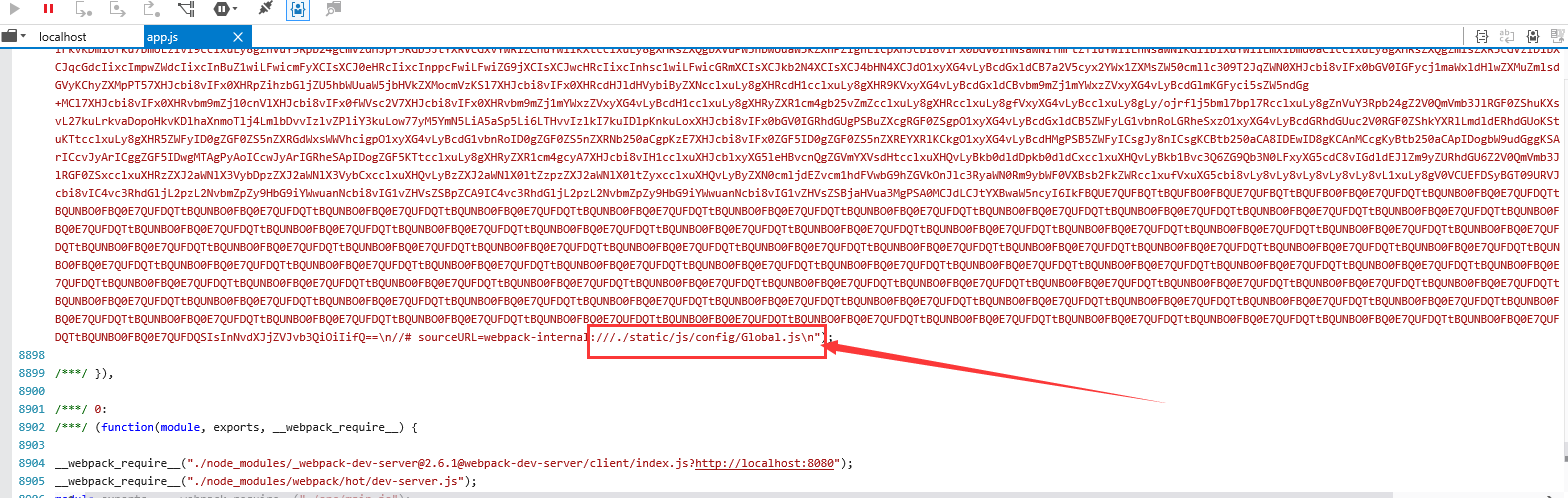
安装之后如果发现还是语法错误:点击app.js查看语法错误位置

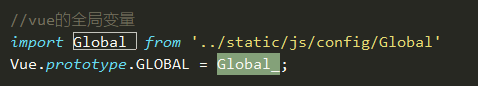
发现上图我在mian.js引入了全局变量Global.js导致的

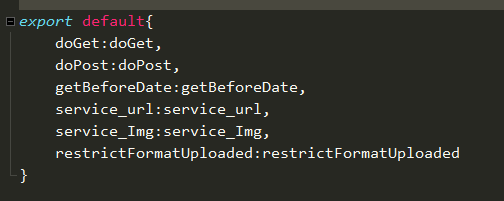
把global.js中所有es6写法转成es5如下

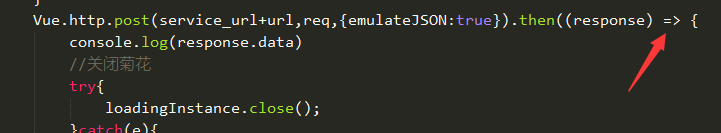
箭头函数也修改掉

在运行成功
终极方案:
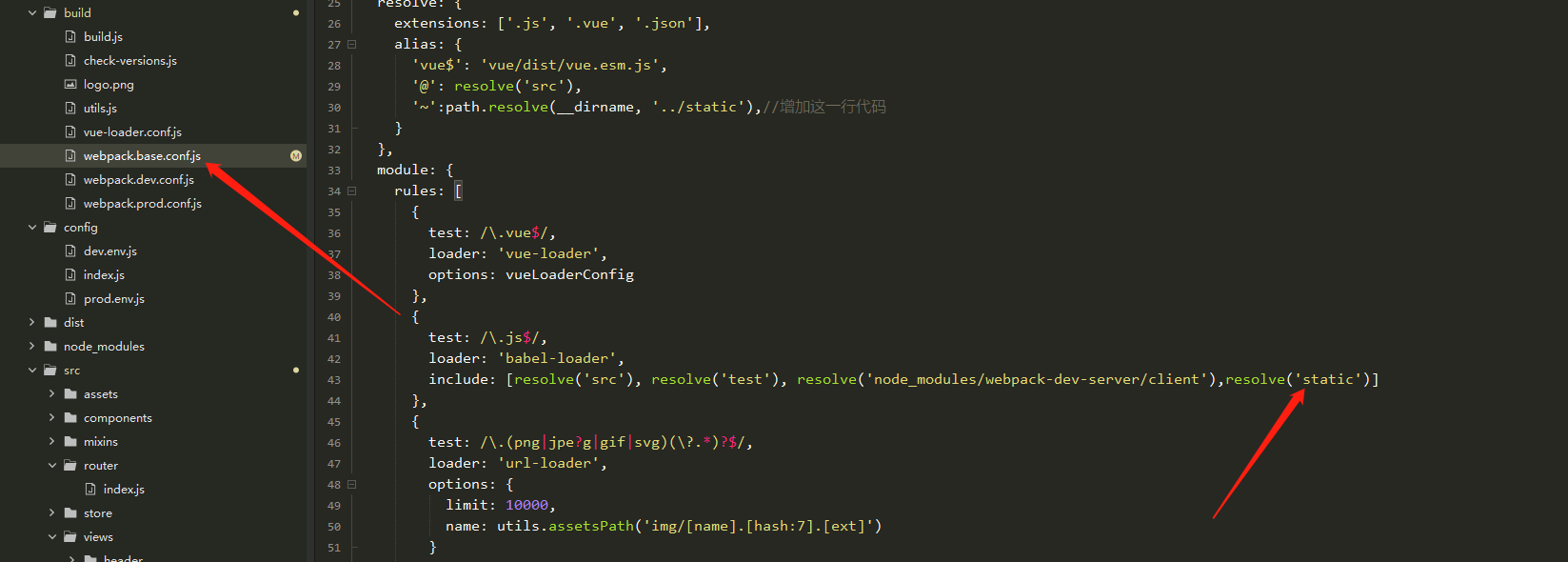
原因: 如果你的代码无法运行是因为使用的第三方模块中用了新特性的语法,那么你必须在webpack.conf.js的新增代码babel-loader中列出,就如上面的问题,是因为static没有添加到babel中
解决: