









<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
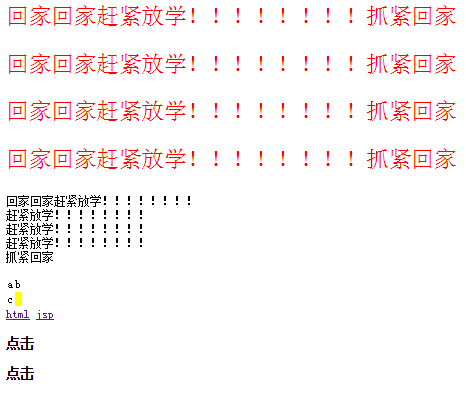
[class^="cl"]{
font-size: 30px;
color: red;
}
[class^="cl"]{
font-size: 30px;
color: red;
}
[class$="cl"]{
font-size: 30px;
color: red;
}
[class*="cl"]{
font-size: 30px;
color: red;
}
p:before{
content:"回家回家";
}
p:after{
content:"抓紧回家";
}
:root{background-color: blud;}
:empty{background-color: yellow;}
:target h3{color: red;}
</style>
</head>
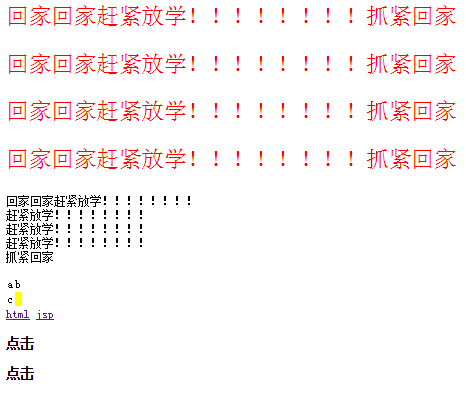
<p class="cl11">赶紧放学!!!!!!!!</p>
<p class="cl22">赶紧放学!!!!!!!!</p>
<p class="11cl">赶紧放学!!!!!!!!</p>
<p class="22cl">赶紧放学!!!!!!!!</p>
<p>赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
赶紧放学!!!!!!!!<br/>
</p>
<table>
<tr><td>a</td><td>b</td></tr>
<tr><td>c</td><td></td></tr>
</table>
<a href="#html">html</a>
<a href="#jsp">jsp</a>
<div id="html">
<h3>点击</h3>
</div>
<div id="jsp">
<h3>点击</h3>
</div>
<body>
</body>
</html>