Ajax
1.Ajax全程
Asynchronous(异步的) javascript and xml
技术组成:
CSS + xml +JavaScript +DOM
Ajax核心对象: XMLHttpRequest
应用场景:实现页面的局部刷新
使用原生态ajax发送get请求
1.搭建一个web工程
2.在index.jsp ajax 验证用户名是否重复
步骤1:
根据能力检测创建和核心对象
步骤2:
xhr.open(请求类型,请求地址,是否异异步)
步骤3:
设置回调函数
xhr.onreadystatechange=function(){
if(xhr.readyState==4&&xhr.status==200){
//响应状态已经切换到了4,并且状态码是200
//xhr.responseText;
}
}
步骤4:发送
xhr.send();
jsp页面(Ajax数据校验)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <script type="text/javascript"> //给文本框注册一个失去焦点事件 window.onload=function(){ var dom=document.getElementById("txtName"); dom.onblur=function(){ myajax(); }; }; function myajax(){ //01.定制出 xhr对象 var xhr; //02.能力检测 if(window.XMLHttpRequest){ //非IE浏览器 xhr=new XMLHttpRequest(); }else{ //IE内核 xhr=new ActiveXObject("Microsoft.XMLHttp"); } var dom=document.getElementById("txtName"); var myspan=document.getElementById("msg"); var myval=dom.value; //03.构建请求地址 //xhr.open("请求类型","请求地址","是否异步"); xhr.open("get","<%=path%>/servlet/CheckUserServlet?uname="+myval,true); //04.设置回调函数 响应回来的数据 xhr.onreadystatechange=function(){ //什么 if(xhr.readyState==4&&xhr.status==200){ //获取响应数据 var data=xhr.responseText; if(data=='OK'){ myspan.innerText="用户名已经被注册"; }else{ myspan.innerText="用户名可以注册"; } } }; //05.用send真正的发送请求 xhr.send(null); } </script> </head> <body> <input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/> <input type="password" name="txtPwd"/> </body> </html>
servlet类
public class CheckUserServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //给浏览器会送什么 //txtName String uname = request.getParameter("uname"); if (uname.equals("admin")) { //用户已经被注册了 //回送 信息 response.getWriter().write("OK"); }else { response.getWriter().write("NO"); } } }
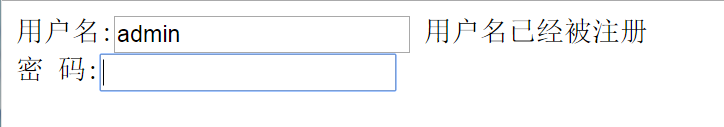
实现效果






 浙公网安备 33010602011771号
浙公网安备 33010602011771号