javascript基础练习
本练习根据w3cschool:https://www.w3cschool.cn/javascript/javascript-conventions.html
1.javascript 简介
1.1 JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
1.2 JavaScript:直接写入 HTML 输出流
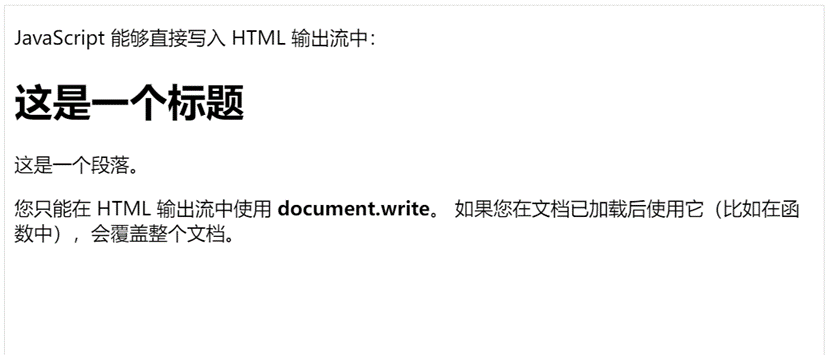
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>JavaScript 能够直接写入 HTML 输出流中:</p> <script> document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>"); </script> <p> 您只能在 HTML 输出流中使用 <strong>document.write</strong>。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。 </p> </body> </html>
结果

您只能在 HTML 输出中使用 document.write。如果您在文档加载完成后使用该方法,会覆盖整个文档。
1.3 JavaScript:对事件的反应
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 JavaScript</h1> <p> JavaScript 能够对事件作出反应。比如对按钮的点击: </p> <button type="button" onclick="alert('欢迎!')">点我!</button> </body> </html>
结果


alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。
1.4 JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一段 JavaScript</h1> <p id="demo"> JavaScript 能改变 HTML 元素的内容。 </p> <script> function myFunction() { x=document.getElementById("demo"); // 找到元素 x.innerHTML="Hello JavaScript!"; // 改变内容 } </script> <button type="button" onclick="myFunction()">点击这里</button> </body> </html>
结果

点击之后变成

您会经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
您将在本教程的多个章节中学到有关 HTML DOM 的知识。
1.5 JavaScript:改变 HTML 图像
本例会动态地改变 HTML 图像的来源(src):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/statics/images/course/pic_bulboff.gif"; } else { element.src="/statics/images/course/pic_bulbon.gif"; } } </script> <img id="myimage" onclick="changeImage()" src="/statics/images/course/pic_bulboff.gif" width="100" height="180"> <p>点击灯泡就可以打开或关闭这盏灯</p> </body> </html>
结果

“点亮灯泡”实现代码详解:
<script> function changeImage(){ //通过查看src中是否有bulbon这个单词来判断当前状态并切换到另外一种状态 element=document.getElementById('myimage'); if (element.src.match("bulbon")){ //如果src属性中有bulbon这个单词,则将其改为下面这个src element.src="https://www.w3cschool.cn/statics/images/course/pic_bulboff.gif"; } else{ //如果src属性中没有bulbon这个单词,则将其改为这个src element.src="https://www.w3cschool.cn/statics/images/course/pic_bulbon.gif"; } } </script> <img id="myimage" onclick="changeImage()" src="https://www.w3cschool.cn/statics/images/course/pic_bulboff.gif" width="100" height="180">
以上实例中代码 element.src.match("bulbon") 的作用意思是:检索 <img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180"> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
1.6 JavaScript:改变 HTML 样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一段 JavaScript</h1> <p id="demo"> JavaScript 能改变 HTML 元素的样式。 </p> <script> function myFunction() { x=document.getElementById("demo") // 找到元素 x.style.color="#ff0000"; // 改变样式 } </script> <button type="button" onclick="myFunction()">点击这里</button> </body> </html>
结果

点击之后

1.7 JavaScript:验证输入
JavaScript 常用于验证用户的输入。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一段 JavaScript</h1> <p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p> <input id="demo" type="text"> <script> function myFunction() { var x=document.getElementById("demo").value; if(x==""||isNaN(x)) { alert("不是数字"); } } </script> <button type="button" onclick="myFunction()">点击这里</button> </body> </html>
结果

点击之后

以上实例只是普通的验证,如果要在生产环境中使用,需要严格判断,如果输入的空格,或者连续空格 isNaN 是判别不出来的。
1.8 javaScript和ECMAScript的关系
ECMAScript是欧洲计算机制造商协会通过ECMA-262标准化的脚本程序设计语言。
JavaScript 已经由 ECMA 通过 ECMAScript 实现语言的标准化。
1.9 ECMAScript 版本
JavaScript 已经由 ECMA(欧洲电脑制造商协会)通过 ECMAScript 实现语言的标准化。

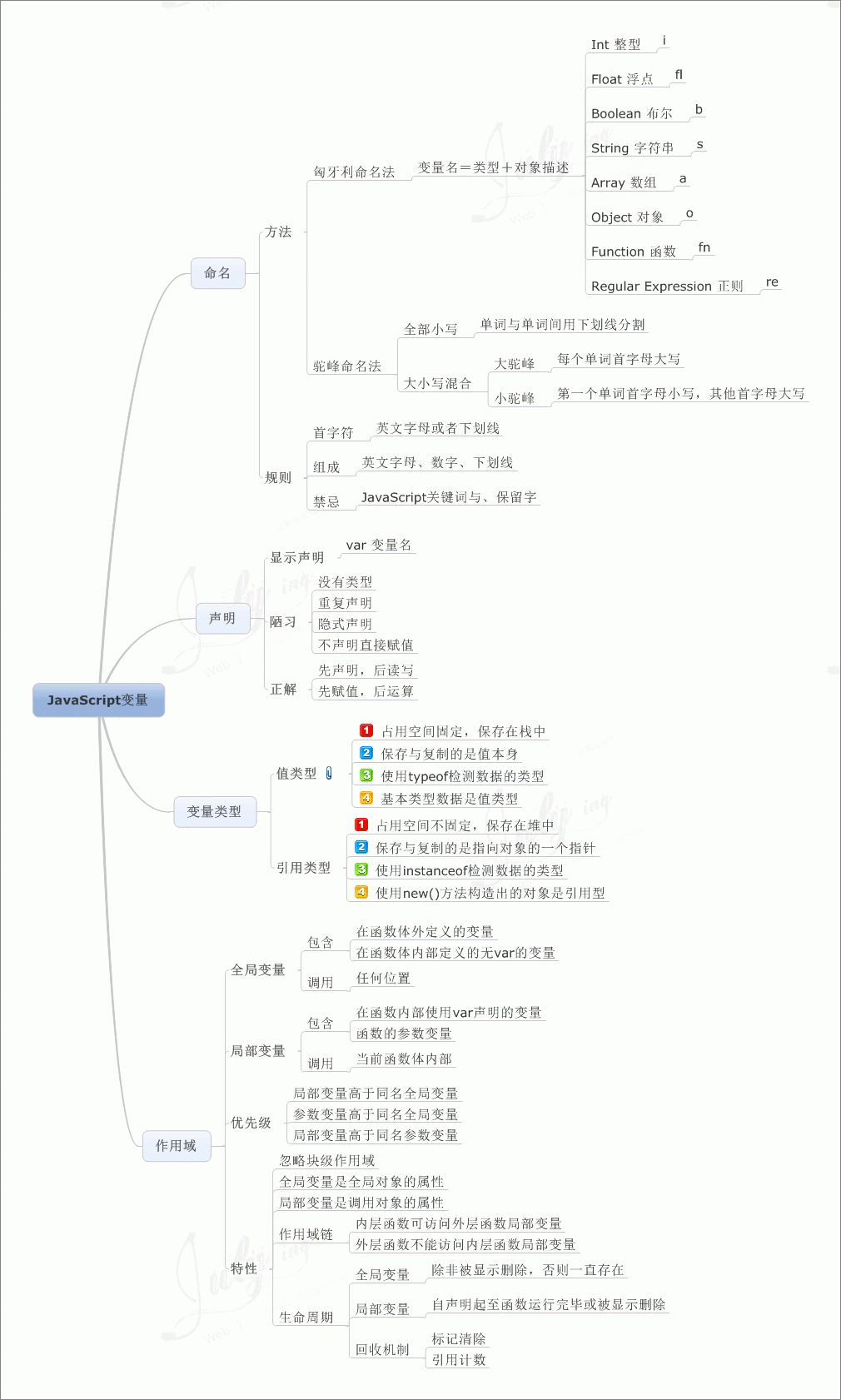
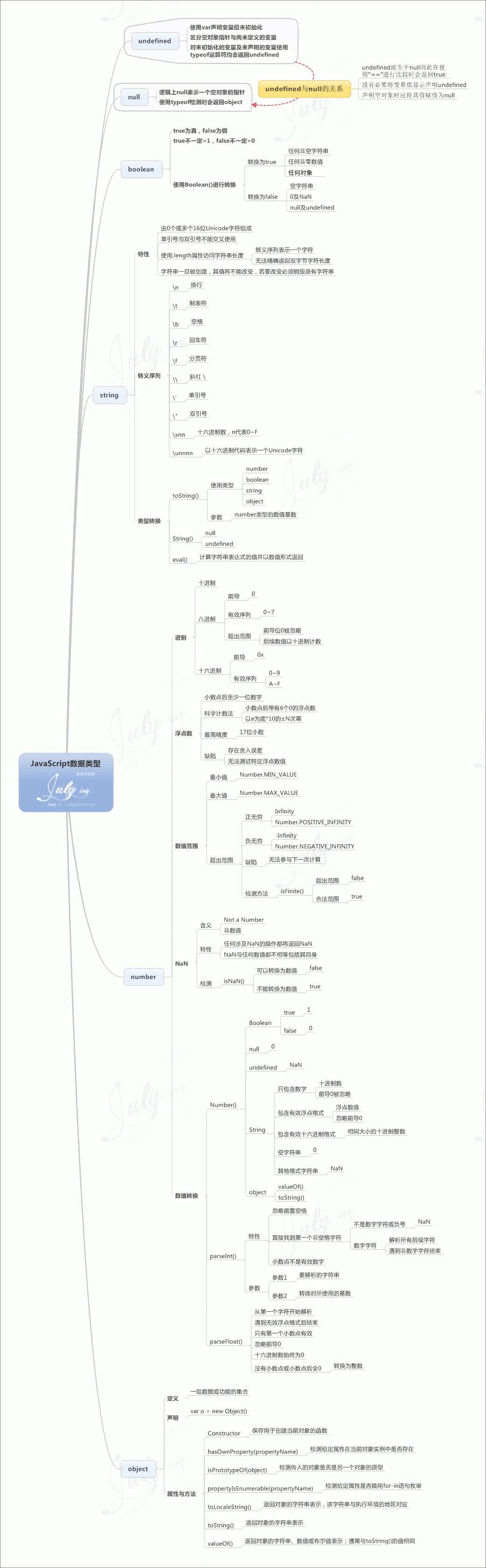
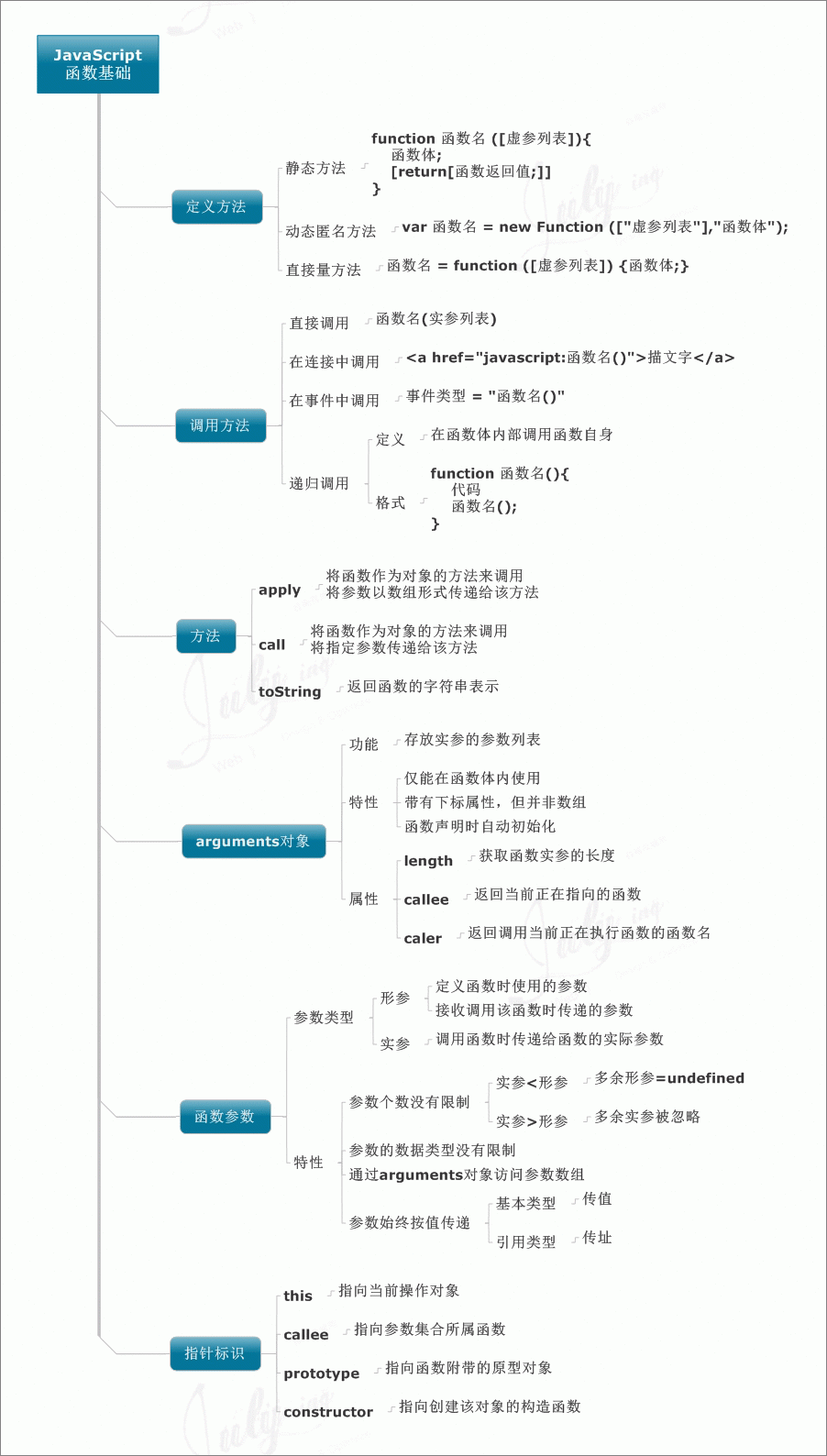
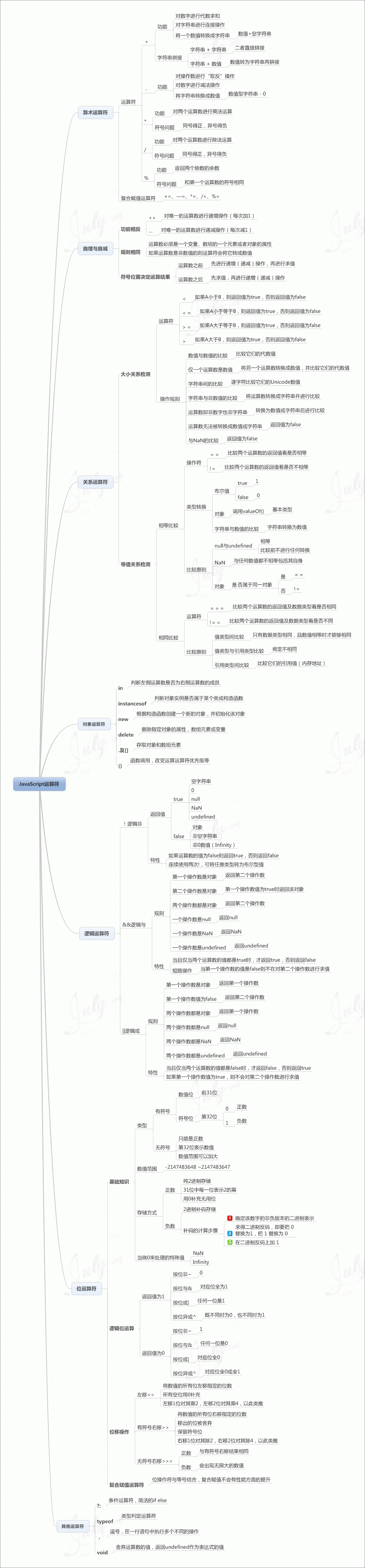
2.JavaScript 知识图谱
以下学习脑图在各个学习章节里面也有,具体学到相应章节可以仔细研读,本篇只是做个规整 。

3.JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
3.1 <script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script> alert("我的第一个 JavaScript"); </script>
您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
3.2 <body> 中的 JavaScript
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>JavaScript 能够直接写入 HTML 输出流中:</p> <script> document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>"); </script> <p> 您只能在 HTML 输出流中使用 <strong>document.write</strong>。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。 </p> </body> </html>
结果

3.3 JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
您将在稍后的章节学到更多有关 JavaScript 函数和事件的知识。
3.4 在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
3.5 <head> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script> function myFunction() { document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数"; } </script> </head> <body> <h1>我的 Web 页面</h1> <p id="demo">一个段落。</p> <button type="button" onclick="myFunction()">点击这里</button> </body> </html>
结果

点击之后

3.6 <body> 中的 JavaScript 函数
在本例中,我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p id="demo">一个段落。</p> <button type="button" onclick="myFunction()">点击这里</button> <script> function myFunction() { document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数"; } </script> </body> </html>
结果

点击之后

提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 <p> 元素创建之后再执行脚本。建议还是放到body里面,不然有一些js脚本执行了,元素没有加载出来,网页就会报错。
3.7 外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的 Web 页面</h1> <p id="demo">一个段落。</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myscript.js" 的外部文件中。</p> <script src="/statics/demosource/myscript.js"></script> </body> </html>
结果

点击之后

你可以将脚本放置于 <head> 或者 <body>中 实际运行效果与您在 <script> 标签中编写脚本完全一致。
myScript.js 文件代码如下:
function myFunction() {
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
外部脚本不能包含 <script> 标签。
4.JavaScript 输出
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
严格来说,JavaScript 没有任何打印或者输出的函数,以上几种方式都只不过是一种数据展示的方法,最接近输出的方法应该是console,但这种方法只是一种调试辅助工具。
4.1 使用 window.alert()
你可以弹出警告框来显示数据:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
结果

4.2 操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p id="demo">我的第一个段落。</p> <script> document.getElementById("demo").innerHTML="段落已修改。"; </script> </body> </html>
结果

以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。该方法是 HTML DOM 中定义的。
innerHTML = "Paragraph changed." 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
4.3 在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
下面的例子直接把 id="demo" 的 <p> 元素写到 HTML 文档输出中:
4.4 写到 HTML 文档
使用 document.write() 方法将内容写到 HTML 文档中。此功能可用于写入文本和HTML。
出于测试目的,您可以将JavaScript直接写在HTML 文档中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>
结果

请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <button onclick="myFunction()">点我</button> <script> function myFunction() { document.write(Date()); } </script> </body> </html>
结果

点击之后

4.5 写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p> 浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。 </p> <script> a = 5; b = 6; c = a + b; console.log(c); alert(c) </script> </body> </html>
这里的console.log的结果就不演示了。
提示:console.log() 方法能够让你看到你在页面中的输出内容,让你更容易调试javascript;与alert相比,console不会打断你页面的操作,console里面的内容非常丰富,你可以在控制台输入 console。
5.JavaScript 语法
5.1 JavaScript 字面量
在编程语言中,一个字面量是一个常量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = 123e5; </script> </body> </html>
结果

字符串(String)字面量 可以使用单引号或双引号 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = 'John Doe'; </script> </body> </html>
结果

表达式字面量 用于计算:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = 5 * 10; </script> </body> </html>
结果

数组(Array)字面量 定义一个数组:
[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:
function myFunction(a, b) { return a * b;}
5.2 JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> var length; length = 6; document.getElementById("demo").innerHTML = length; </script> </body> </html>
结果

变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
变量是一个名称。字面量是一个值。
5.3 JavaScript 操作符
JavaScript使用 算术运算符 来计算值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = (5 + 6) * 10; </script> </body> </html>
结果

JavaScript使用赋值运算符给变量赋值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title></title> </head> <body> <p id="demo"></p> <script> var x, y, z; x = 5 y = 6; z = (x + y) * 10; document.getElementById("demo").innerHTML = z; </script> </body> </html>
结果

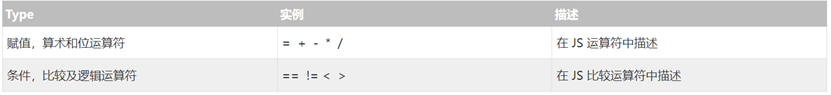
JavaScript语言有多种类型的运算符:

5.4 JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。浏览器通过 JavaScript 语句明白要执行什么操作。
语句是用分号分隔:
x = 5 + 6;
y = x * 10;
5.5 JavaScript 关键词
JavaScript 语句通常以关键词为开头。 var 关键词告诉浏览器创建一个新的变量:
var x = 5 + 6;
var y = x * 10;
5.6 JavaScript 标识符
和其他任何编程语言一样,JavaScript 保留了一些标识符为自己所用。
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
JavaScript 标识符必须以字母、下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便 JavaScript 可以轻易区分开标识符和数字)。
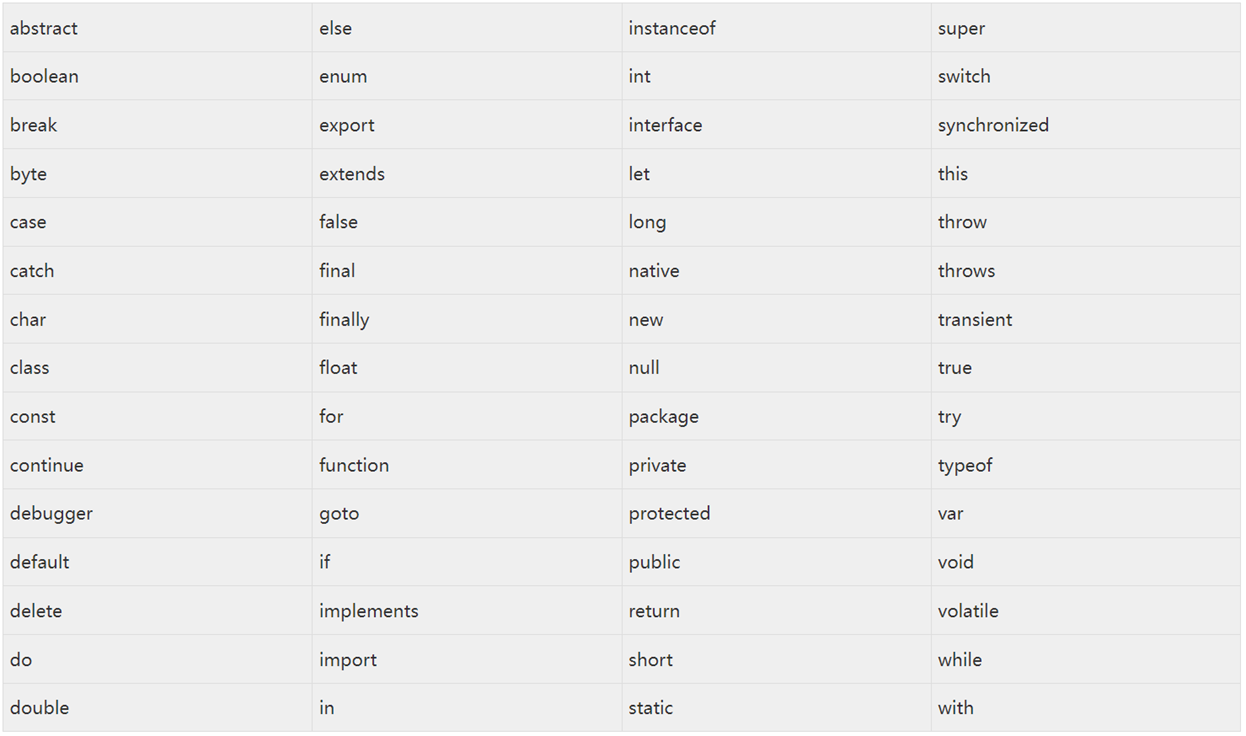
以下是 JavaScript 中最重要的保留字(按字母顺序):

5.7 JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:
// 我不会执行
5.8 JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
5.9 数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + "Volvo"
16 加上 "Volvo" 是如何计算呢? 以上会产生一个错误还是输出以下结果呢?
"16Volvo"
你可以在浏览器尝试执行以上代码查看效果。
在接下来的章节中你将学到更多关于数据类型的知识。
5.10 JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘于 b 的结果
}
5.11 JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
5.12 JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
6.JavaScript 语句
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
下面的 JavaScript 语句向 id="demo" 的 HTML 元素输出文本 "Hello Dolly" :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> </head> <body> <h1>我的网页</h1> <p id="demo">我的第一个段落。</p> <script> document.getElementById("demo").innerHTML = "你好 Dolly"; </script> </body> </html>
结果

6.1 分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> </head> <body> <h1>我的网页</h1> <p id="demo1"></p> <p id="demo2"></p> <script> a = 1; b = 2; c = a + b; document.getElementById("demo1").innerHTML = c; x = 1; y = 2; z = x + y; document.getElementById("demo2").innerHTML = z; </script> </body> </html>
结果

下面这种写法同上:
a = 5; b = 6; c = a + b;
您也可能看到不带有分号的案例。
在 JavaScript 中,用分号来结束语句是可选的。
6.2 JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
本例向网页输出一个标题和两个段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的 Web 页面</h1> <p id="demo">一个段落。</p> <div id="myDIV">一个 DIV。</div> <script> document.getElementById("demo").innerHTML="你好 Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?"; </script> </body> </html>
结果

6.3 JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
本例向网页输出一个标题和两个段落:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的 Web 页面</h1> <p id="myPar">我是一个段落。</p> <div id="myDiv">我是一个div。</div> <p> <button type="button" onclick="myFunction()">点击这里</button> </p> <script> function myFunction() { document.getElementById("myPar").innerHTML="你好世界"; document.getElementById("myDiv").innerHTML="你最近怎么样?"; } </script> <p>当您点击上面的按钮时,两个元素会改变。</p> </body> </html>
结果

点击之后

6.4 JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :

6.5 空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var person="Hege";
var person = "Hege";
6.6 对代码行进行折行
您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("你好 \
W3Cschool!");
不过,您不能像这样折行:
document.write \
("你好W3Cschool!");
7.JavaScript 变量
变量是用于存储信息的"容器"。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var x=5; var y=6; var z=x+y; document.write(x + "<br>"); document.write(y + "<br>"); document.write(z + "<br>"); </script> </body> </html>
结果

7.1 就像代数那样
x=5
y=6
z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。
通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。
在 JavaScript 中,这些字母被称为变量。
您可以把变量看做存储数据的容器。
7.2 JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感。
7.3 JavaScript 数据类型
JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var pi=3.14; var name="Bill Gates"; var answer='Yes I am!'; document.write(pi + "<br>"); document.write(name + "<br>"); document.write(answer + "<br>"); </script> </body> </html>
结果

7.4 声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为"声明"变量。
我们使用 var 关键词来声明变量:
var carname;
变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,请使用等号
carname="Volvo";
不过,您也可以在声明变量时对其赋值:
var carname="Volvo";
在下面的例子中,我们创建了名为 carname 的变量,并向其赋值 "Volvo",然后把它放入 id="demo" 的 HTML 段落中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击这里来创建变量,并显示结果。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var carname="Volvo"; document.getElementById("demo").innerHTML=carname; } </script> </body> </html>
结果

点击之后

7.5 一条语句,多个变量
您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var lastname="Doe", age=30, job="carpenter";
声明也可横跨多行:
var lastname="Doe",
age=30,
job="carpenter";
7.6 Value = undefined
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
var carname;
7.7 重新声明 JavaScript 变量
如果重新声明 JavaScript 变量,该变量的值不会丢失:
在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;
7.8 JavaScript 算数
您可以通过 JavaScript 变量来做算数,使用的是 = 和 + 这类运算符:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>假设 y=5,计算 x=y+2,并显示结果。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var y=5; var x=y+2; var demoP=document.getElementById("demo") demoP.innerHTML="x=" + x; } </script> </body> </html>
结果

点击之后

7.9 JavaScript变量学习图

8.JavaScript 数据类型
JavaScript有以下几种类型:字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。
8.1 JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
8.2 JavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var carname1="Volvo XC60"; var carname2='Volvo XC60'; var answer1="It's alright"; var answer2="He is called 'Johnny'"; var answer3='He is called "Johnny"'; var answer4='It\'s alright'; var answer5="He is called \"Johnny\""; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>") document.write(answer4 + "<br>") document.write(answer5 + "<br>") </script> </body> </html>
结果

8.3 JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; // 使用小数点来写
var x2=34; // 不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
8.4 JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
8.5 JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");
或者 (literal array):
<!DOCTYPE html> <html> <body> <script> var i; var cars = new Array(); cars[0] = "Saab"; cars[1] = "Volvo"; cars[2] = "BMW"; for (i=0;i<cars.length;i++) { document.write(cars[i] + "<br>"); } </script> </body> </html>
结果

8.6 JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var person= { firstname : "John", lastname : "Doe", id : 5566 }; document.write(person.lastname + "<br>"); document.write(person["lastname"] + "<br>"); </script> </body> </html>
结果

8.7 Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null;
person=null;
8.8 声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
提示:JavaScript具有隐含的全局概念,意味着你不声明的任何变量都会成为一个全局对象属性。
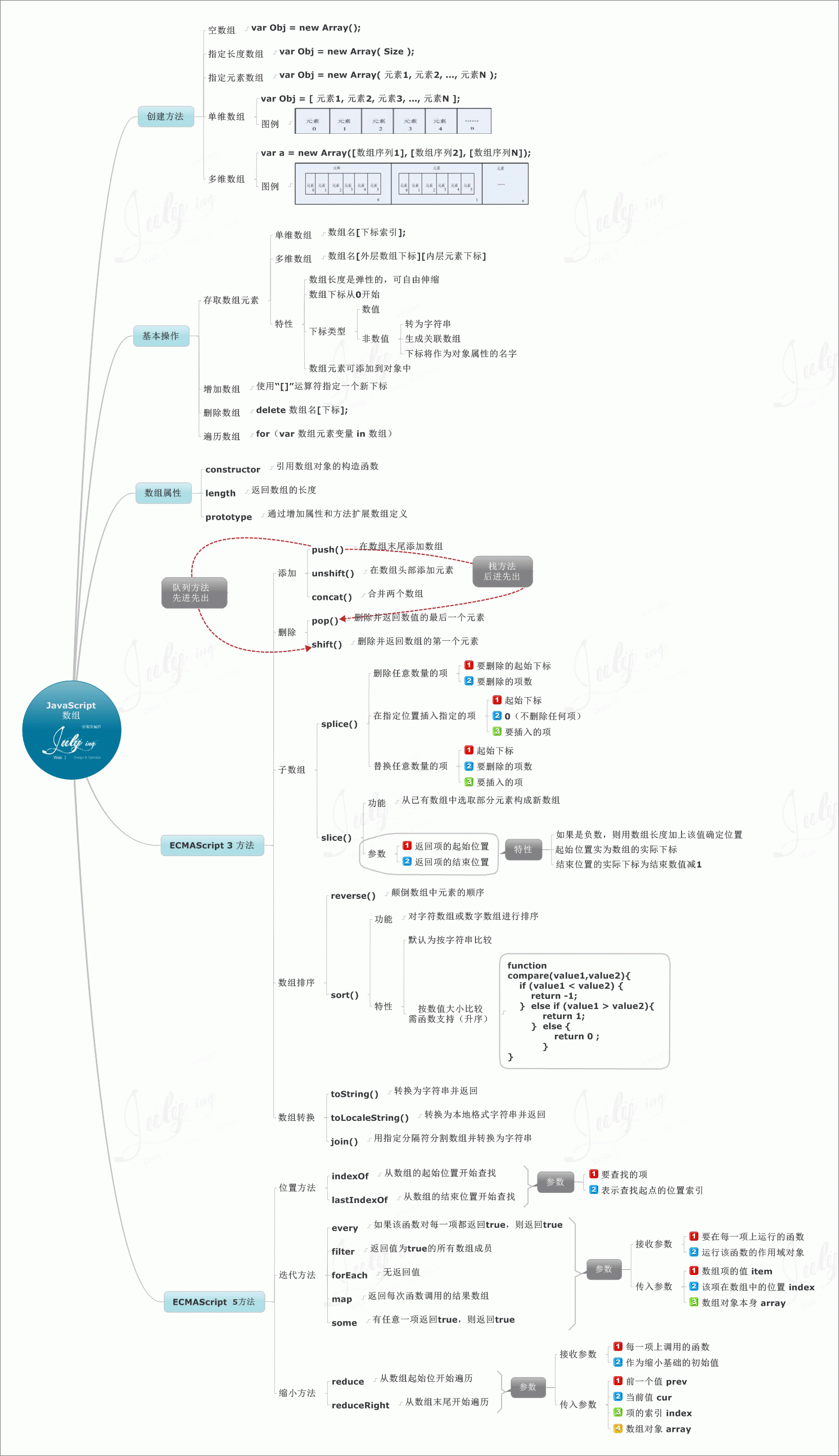
8.9 JavaScript数据类型学习脑图:

9.JavaScript 函数
在JavaScript中,函数即对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问它们被定义时所处的作用域中的任何变量。
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
<!DOCTYPE html> <html> <head> <script> function myFunction() { alert("Hello World!"); } </script> </head> <body> <button onclick="myFunction()">Try it</button> </body> </html>
9.1 JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname() {
执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
提示:function 中的花括号是必需的,即使函数体内只包含一条语句,仍然必须使用花括号将其括起来。
9.2 调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2){
代码
}
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击这个按钮,来调用带参数的函数。</p> <button onclick="myFunction('Harry Potter','Wizard')">点击这里</button> <script> function myFunction(name,job) { alert("Welcome " + name + ", the " + job); } </script> </body> </html>
结果

点击之后

上面的函数在按钮被点击时会提示 "Welcome Harry Potter, the Wizard"。
函数很灵活,您可以使用不同的参数来调用该函数,这样就会给出不同的消息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>请点击其中的一个按钮,来调用带参数的函数。</p> <button onclick="myFunction('Harry Potter','Wizard')">点击这里</button> <button onclick="myFunction('Bob','Builder')">点击这里</button> <script> function myFunction(name,job) { alert("Welcome " + name + ", the " + job); } </script> </body> </html>
结果

根据您点击的不同的按钮,上面的例子会提示 "Welcome Harry Potter, the Wizard" 或 "Welcome Bob, the Builder"。
9.3 带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
语法
function myFunction(){
var x=5;
return x;
}
上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById("demo").innerHTML=myFunction();
"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
您可以使返回值基于传递到函数中的参数:
计算两个数字的乘积,并返回结果:
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
"demo" 元素的 innerHTML 将是:
12
完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>本例调用的函数会执行一个计算,然后返回结果:</p> <p id="demo"></p> <script> function myFunction(a,b){ return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3); </script> </body> </html>
结果

在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:
function myFunction(a,b){
if (a>b){
return;
}
x=a+b
}
如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
9.4 局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。
9.5 全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
9.6 JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
9.7 向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
这条语句:
carname="Volvo";
将声明一个全局变量 carname,即使它在函数内执行。
JavaScript函数学习脑图

10.JavaScript 作用域
作用域是可访问变量的集合。
在JavaScript中,能够定义全局作用域或者局部作用域。
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
10.1 JavaScript 局部作用域
变量在函数内声明,变量为局部作用域。
局部变量:只能在函数内部访问。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>局部变量在声明的函数内可以访问。</p> <p id="demo"></p> <script> myFunction(); document.getElementById("demo").innerHTML = "我可以显示 " + typeof carName; function myFunction() { var carName = "Volvo"; } </script> </body> </html>
结果

因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
10.2 JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>全局变量在任何脚本和函数内均可访问。</p> <p id="demo"></p> <script> var carName = "Volvo"; myFunction(); function myFunction() { document.getElementById("demo").innerHTML = "我可以显示 " + carName; } </script> </body> </html>
结果

如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> 如果你的变量没有声明,它将自动成为全局变量: </p> <p id="demo"></p> <script> myFunction(); document.getElementById("demo").innerHTML = "我可以显示 " + carName; function myFunction() { carName = "Volvo"; } </script> </body> </html>
结果

10.3 JavaScript 变量生命周期
JavaScript 变量生命周期在它声明时初始化。
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
10.4 函数参数
函数参数只在函数内起作用,是局部变量。
10.5 HTML 中的全局变量
在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> 在 HTML 中, 所有全局变量都会成为 window 变量。 </p> <p id="demo"></p> <script> myFunction(); document.getElementById("demo").innerHTML = "我可以显示 " + window.carName; function myFunction() { carName = "Volvo"; } </script> </body> </html>
结果

你的全局变量,或者函数,可以覆盖 window 对象的变量或者函数。
局部变量,包括 window 对象可以覆盖全局变量和函数。
11.JavaScript 事件
事件是可以被 JavaScript 侦测到的行为。
HTML 事件是发生在 HTML 元素上的事情。
当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
11.1 HTML 事件
HTML 事件可以是浏览器行为,也可以是用户行为。
HTML 网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。
以下是 HTML 事件的实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
通常,当事件发生时,你可以做些事情。
在事件触发时 JavaScript 可以执行一些代码。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
单引号:
<some-HTML-element some-event='some JavaScript'>
双引号:
<some-HTML-element some-event="some JavaScript">
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button> <p id="demo"></p> </body> </html>
结果

以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <button onclick="this.innerHTML=Date()">现在的时间是?</button> </body> </html>
结果

JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button onclick="displayDate()">点我</button> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body> </html>
结果

11.2 常见的HTML事件
下面是一些常见的HTML事件的列表:

关于dom,后面会有一篇专门的文章来进行练习
12.JavaScript 字符串
12.1 JavaScript 字符串
字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
var carname = "Volvo XC60";
var carname = 'Volvo XC60'
你可以使用索引位置来访问字符串中的每个字符:
var character = carname[7];
字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1], 以此类推。
你可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同:
var answer = "It's alright";
var answer = "He is called 'Johnny'";
var answer = 'He is called "Johnny"';
你也可以在字符串添加转义字符来使用引号:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var carname1="Volvo XC60"; var carname2='Volvo XC60'; var answer1="It's alright"; var answer2="He is called 'Johnny'"; var answer3='He is called "Johnny"'; var answer4='It\'s alright'; var answer5="He is called \"Johnny\""; document.write(carname1 + "<br>") document.write(carname2 + "<br>") document.write(answer1 + "<br>") document.write(answer2 + "<br>") document.write(answer3 + "<br>") document.write(answer4 + "<br>") document.write(answer5 + "<br>") </script> </body> </html>
结果

12.2 字符串长度
可以使用内置属性 length 来计算字符串的长度:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var txt = "Hello World!"; document.write("<p>" + txt.length + "</p>"); var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ"; document.write("<p>" + txt.length + "</p>"); </script> </body> </html>
结果

12.3 特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
因为这样,以下实例 JavaScript 无法解析:
"We are the so-called "Vikings" from the north."
字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 (\) 来转义 "Vikings" 字符串中的双引号,如下:
"We are the so-called \"Vikings\" from the north."
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 () 可以用于转义撇号,换行,引号,等其他特殊字符。
下表中列举了在字符串中可以使用转义字符转义的特殊字符:

12.4 字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> var x = "John"; // x是一个字符串 var y = new String("John"); // y是一个对象 document.getElementById("demo").innerHTML =typeof x + " " + typeof y; </script> </body> </html>
结果

不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> var x = "John"; // x 是字符串 var y = new String("John"); // y 是一个对象 document.getElementById("demo").innerHTML = x===y; </script> <p>=== 为绝对相等,即数据类型与值都必须相等。</p> </body> </html>
结果

12.5 字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
字符串方法我们将在下一章节中介绍。
12.6 字符串属性

12.7 字符串方法

可以参考w3cschool官网的JavaScript 标准参考手册:JavaScript String对象
13.JavaScript 运算符
本节将介绍JavaScript中的三种类型的运算符:算术运算符、赋值运算符以及字符串连接运算符。
运算符 = 用于赋值。
运算符 + 用于加值。
运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
指定变量值,并将值相加:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮计算 x 的值.</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { y=5; z=2; x=y+z; document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

13.1 JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。 给定
y=5
下面的表格解释了这些算术运算符:

具体实例运算符就不演示了
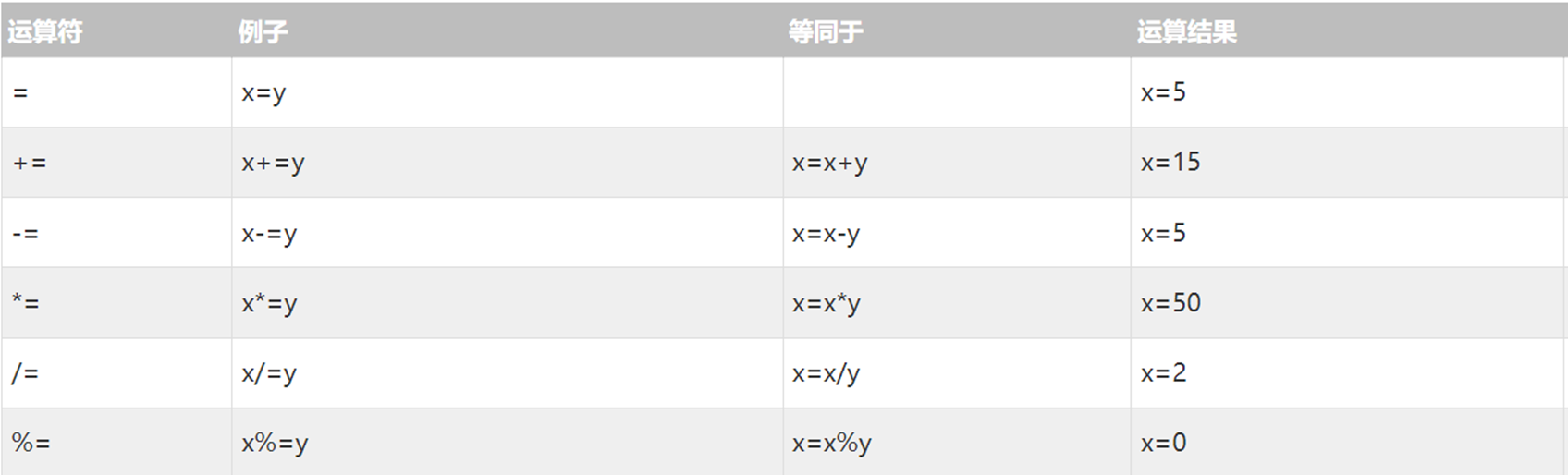
13.2 JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

13.3 用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮创建及增加字符串变量。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { txt1="What a very"; txt2="nice day"; txt3=txt1+txt2; document.getElementById("demo").innerHTML=txt3; } </script> </body> </html>
结果

要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮创建及增加字符串变量。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { txt1="What a very "; txt2="nice day"; txt3=txt1+txt2; document.getElementById("demo").innerHTML=txt3; } </script> </body> </html>
结果

或者把空格插入表达式中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮创建及增加字符串变量。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2; document.getElementById("demo").innerHTML=txt3; } </script> </body> </html>
结果

13.4 对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮创建及增加字符串变量。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var x=5+5; var y="5"+5; var z="Hello"+5; var demoP=document.getElementById("demo"); demoP.innerHTML=x + "<br>" + y + "<br>" + z; } </script> </body> </html>
结果

规则:如果把数字与字符串相加,结果将成为字符串!
13.5 JavaScript运算符学习脑图

14.JavaScript 比较和逻辑运算符
比较和逻辑运算符用于变量(或一些数据类型)之间的比较和逻辑推断。并返回比较或推断结果(返回真(True)或假(False))。
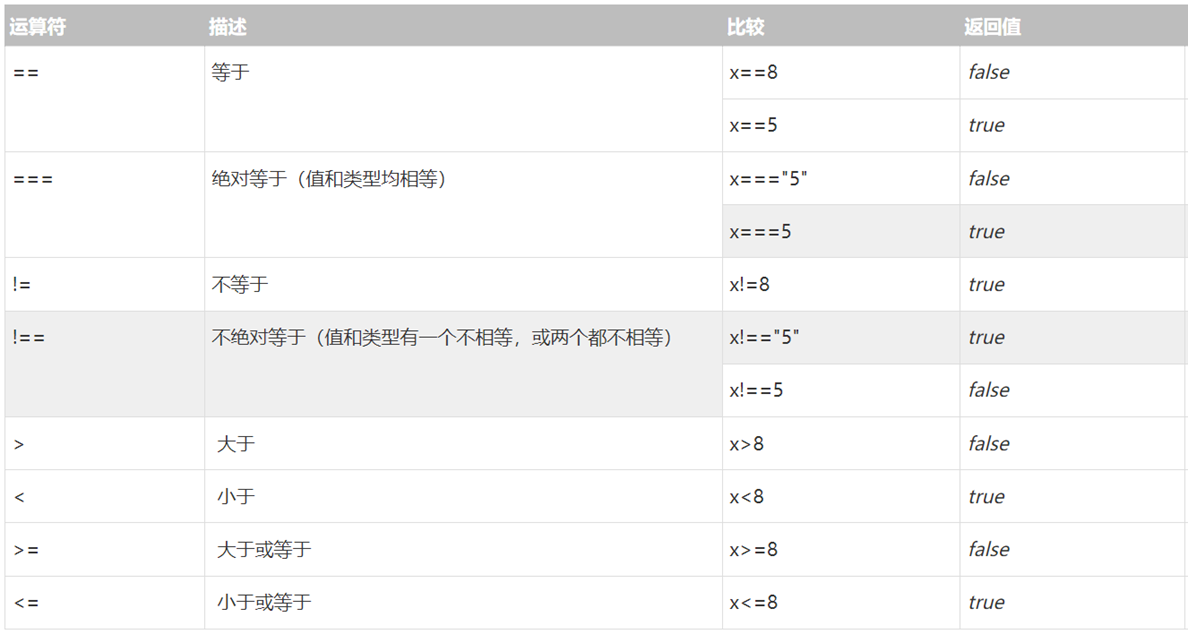
14.1 比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定
x=5,下面的表格解释了比较运算符:

14.2 如何使用
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
if (age<18) x="Too young";
14.3 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

提示:JavaScript逻辑运算符的优先级是:!、&& 、||。
14.4 条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法
variablename=(condition)?value1:value2
例子
如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮检测年龄。</p> 年龄:<input id="age" value="18" /> <p>是否达到投票年龄?</p> <button onclick="myFunction()">点击按钮</button> <p id="demo"></p> <script> function myFunction() { var age,voteable; age=document.getElementById("age").value; voteable=(age<18)?"年龄太小":"年龄已达到"; document.getElementById("demo").innerHTML=voteable; } </script> </body> </html>
结果

15.JavaScript 流程语句知识脑图
JavaScript 通过规定的语句让程序代码有条件的按照一定的方式执行。

16.JavaScript if…else 语句
条件语句用于基于不同的条件来执行不同的动作。
16.1 条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- JavaScript三目运算 - 当条件为true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
16.2 If 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法
if (condition){
当条件为 true 时执行的代码
}
注意:请使用小写的 if。使用大写字母(IF)会生成 JavaScript 错误!
当时间小于 20:00 时,生成问候 "Good day":
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>如果时间早于 20:00,会获得问候 "Good day"。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; var time=new Date().getHours(); if (time<20){ x="Good day"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

请注意,在这个语法中,没有 ..else..。您已经告诉浏览器只有在指定条件为 true 时才执行代码。
16.3 If...else 语句
请使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
语法
if (condition) {
当条件为 true 时执行的代码
}
else{
当条件不为 true 时执行的代码
}
当时间小于 20:00 时,生成问候 "Good day",否则生成问候 "Good evening"。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击这个按钮,获得基于时间的问候。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var x=""; var time=new Date().getHours(); if (time<20) { x="Good day"; } else { x="Good evening"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

16.4 Javascript三目运算(三元运算) 语句
与其他语言类似,JavaScript存在一个用于条件判断的三目(三元)运算符,它的基本使用方式是这样的:对于条件表达式b ? x : y,先计算条件b,然后进行判断。如果b的值为true,计算x的值,运算结果为x的值;否则,计算y的值,运算结果为y的值。一个条件表达式绝不会既计算x,又计算y。条件运算符是右结合的,也就是说,从右向左分组计算。例如,a ? b : c ? d : e将按a ? b : (c ? d : e)执行。
实例
5 > 3 ? alert("5大于3") : alert("5小于3");
注意:if...else与三目运算这两者的区别,总结为一句话:三目运算有返回值,if else没有返回值
例子1:
var n=1;
if(n>1){
n=0;
}else{
n++;
}
console.log(n);
//输出结果:2
var n=1;
n = n>1?0 : n++;
console.log(n);
//输出结果为:1
例子2:
var n=1;
if(n>1){
n=0;
}else{
++n;
}
console.log(n);
//输出结果:2
var n=1;
n = n>1?0 : ++n;
console.log(n);
//输出结果为:2
16.5 If...else if...else 语句
使用 if....else if...else 语句来选择多个代码块之一来执行。
语法
if (condition1){
当条件 1 为 true 时执行的代码
}
else if (condition2){
当条件 2 为 true 时执行的代码
}
else{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
如果时间小于 10:00,则生成问候 "Good morning",如果时间大于 10:00 小于 20:00,则生成问候 "Good day",否则生成问候 "Good evening":
<html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> </head> <body> <script type="text/javascript"> var d = new Date(); var time = d.getHours(); if (time<10) { document.write("<b>早上好</b>"); } else if (time>=10 && time<20) { document.write("<b>今天好</b>"); } else { document.write("<b>Hello World!</b>"); } </script> <p> 这个例子演示了 if..else if...else 语句。 </p> </body> </html>
结果

16.6 更多实例
这个实例演示了一个链接,当您点击链接时,会带您到不同的地方去。每种机会都是 50% 的概率。
<!DOCTYPE html> <html> <body> <p id="demo"></p> <script> var r=Math.random(); var x=document.getElementById("demo") if (r>0.5) { x.innerHTML="<a href='http://baidu.cn'>Visitbaidu</a>"; } else { x.innerHTML="<a href='http://wwf.org'>Visit WWF</a>"; } </script> </body> </html>
结果

17.JavaScript switch 语句
switch 语句用于在不同的条件执行不同的动作。搭配case和default使用(default可以认为是一个特殊的case,case对应一种或多种(default)情况,Switch语句没有case是没有办法体现其功能的)。
17.1 JavaScript switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
语法
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}
代码解释:
- 计算一次 switch 表达式
- 把表达式的值与每个case的值进行对比
- 如果存在匹配,则执行关联代码
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行,因为默认情况下Switch会按顺序将所有匹配的case(default)执行完毕!
实例
显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮来显示今天是周几:</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var x; var d=new Date().getDay(); switch (d) { case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

17.2 break 关键词
如果 JavaScript 遇到 break 关键词,它会跳出 switch 代码块。
此举将停止代码块中更多代码的执行以及 case 测试。
如果找到匹配,并完成任务,则随机中断执行(break)。无需更多测试。
break 能够节省大量执行时间,因为它会“忽略” switch 代码块中的其他代码的执行。
不必中断 switch 代码块中的最后一个 case。代码块在此处会自然结束。
17.3 default 关键词
请使用 default 关键词来规定匹配不存在时做的事情(default也是case,是一类特殊的case,即已有case情况外的case):
实例
如果今天不是星期六或星期日,则会输出默认的消息:
<html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮,会显示出基于今日日期的消息:</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction() { var x; var d=new Date().getDay(); switch (d) { case 6:x="今天是星期六"; break; case 0:x="今天是星期日"; break; default: x="期待周末"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

default不必是 switch 代码块中最后一个 case:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript switch</h2> <p id="demo"></p> <script> var text; switch (new Date().getDay()) { default: text = "期待周末"; break; case 6: text = "今天是周六"; break; case 0: text = "今天是周日"; } document.getElementById("demo").innerHTML = text; </script> </body> </html>
结果

如果 default 不是 switch 代码块中最后一个 case,请记得用 break 结束默认 default。
17.4 常见的代码块
有时您会需要不同的 case 来使用相同的代码。
在本例中,case 4 和 5 分享相同的代码块,而 0 和 6 分享另一段代码块:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript switch</h2> <p id="demo"></p> <script> var text; switch (new Date().getDay()) { case 4: case 5: text = "周末马上就到了"; break; case 0: case 6: text = "今天是周末"; break; default: text = "期待周末"; } document.getElementById("demo").innerHTML = text; </script> </body> </html>
结果

17.5 Switching 的细节
如果多种 case 匹配一个 case 值,则选择第一个 case。
如果未找到匹配的 case,程序将继续使用默认 label。
如果未找到默认 label,程序将继续 switch 后的语句。
17.6 严格的比较
Switch case 使用严格比较(===)。
值必须与要匹配的类型相同。
只有操作数属于同一类型时,严格比较才能为 true。
在这个例子中,x 将不匹配:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript switch</h2> <p id="demo"></p> <script> var x = "0"; switch (x) { case 0: text = "Off"; break; case 1: text = "On"; break; default: text = "未找到值"; } document.getElementById("demo").innerHTML = text; </script> </body> </html>
结果

18.JavaScript for 循环
循环可以将代码块执行指定的次数。
18.1 JavaScript 循环
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
我们可以这样输出数组的值:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; for (var i=0;i<cars.length;i++){ document.write(cars[i] + "<br>"); } </script> </body> </html>
结果

18.2 不同类型的循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
18.3 For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}
语句 1 (代码块)开始前执行 starts.
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮循环代码5次。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x=""; for (var i=0;i<5;i++){ x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

从上面的例子中,您可以看到:
Statement 1 在循环开始之前设置变量 (var i=0)。
Statement 2 定义循环运行的条件(i 必须小于 5)。
Statement 3 在每次代码块已被执行后增加一个值 (i++)。
18.4 语句 1
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
您可以在语句 1 中初始化任意(或者多个)值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; for (var i=0,l=cars.length; i<l; i++){ document.write(cars[i] + "<br>"); } </script> </body> </html>
结果

同时您还可以省略语句 1(比如在循环开始前已经设置了值时):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; var i=2,len=cars.length; for (; i<len; i++){ document.write(cars[i] + "<br>"); } </script> </body> </html>
结果

18.5 语句 2
通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
如果您省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来。这样有可能令浏览器崩溃。请在本教程稍后的章节阅读有关 break 的内容。
18.6 语句 3
通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; var i=0,len=cars.length; for (; i<len; ){ document.write(cars[i] + "<br>"); i++; } </script> </body> </html>
结果

18.7 For/In 循环
JavaScript for/in 语句循环遍历对象的属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮,循环遍历对象 "person" 的属性。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x; var txt=""; var person={fname:"Bill",lname:"Gates",age:56}; for (x in person){ txt=txt + person[x]; } document.getElementById("demo").innerHTML=txt; } </script> </body> </html>
结果

提示:在JavaScript中,for in循环不仅可以遍历对象的属性,还可以遍历数组。
您将在有关 JavaScript 对象的章节学到更多有关 for / in 循环的知识。
19.JavaScript while 循环
JavaScript while 循环的目的是为了反复执行语句或代码块。
只要指定条件为 true,循环就可以一直执行代码块。
19.1 while 循环
while 循环会在指定条件为真时循环执行代码块。
语法
while (条件){
需要执行的代码
}
实例
本例中的循环将继续运行,只要变量 i 小于 5:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; while (i<5){ x=x + "该数字为 " + i + "<br>"; i++; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

如果您忘记增加条件中所用变量的值,该循环永远不会结束。这可能导致浏览器崩溃。
19.2 do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do{
需要执行的代码
}while (条件);
实例
下面的例子使用 do/while 循环。该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; do{ x=x + "该数字为 " + i + "<br>"; i++; } while (i<5) document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

别忘记增加条件中所用变量的值,否则循环永远不会结束!
19.3 比较 for 和 while
如果您已经阅读了前面那一章关于 for 循环的内容,您会发现 while 循环与 for 循环很像。
本例中的循环使用 for 循环来显示 cars 数组中的所有值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; var i=0; for (;cars[i];){ document.write(cars[i] + "<br>"); i++; } </script> </body> </html>
结果

本例中的循环使用 while 循环来显示 cars 数组中的所有值:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; var i=0; while (cars[i]){ document.write(cars[i] + "<br>"); i++; } </script> </body> </html>
结果

20.JavaScript Break 和 Continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
20.1 Break 语句
我们已经在本教程之前的章节中见到过 break 语句。它用于跳出 switch() 语句。
break 语句可用于跳出循环。
continue 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击按钮,测试带有 break 语句的循环。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ break; } x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

由于这个 if 语句只有一行代码,所以可以省略花括号:
for (i=0;i<10;i++){ if (i==3) break; x=x + "The number is " + i + "<br>"; }
20.2 Continue 语句
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。 该例子跳过了值 3:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击下面的按钮来执行循环,该循环会跳过 i=3 的步进。</p> <button onclick="myFunction()">点击这里</button> <p id="demo"></p> <script> function myFunction(){ var x="",i=0; for (i=0;i<10;i++){ if (i==3){ continue; } x=x + "该数字为 " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
结果

注意:由于 break 语句的作用是跳出代码块,所以 break 可以使用于循环和 switch 等;而 continue 语句的作用是进入下一个迭代,所以 continue 只能用于循环的代码块。
20.3 JavaScript 标签
正如您在 switch 语句那一章中看到的,可以对 JavaScript 语句进行标记。
如需标记 JavaScript 语句,请在语句之前加上冒号:
label:
statements
break 和 continue 语句仅仅是能够跳出代码块的语句。
语法:
break labelname;
continue labelname;
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
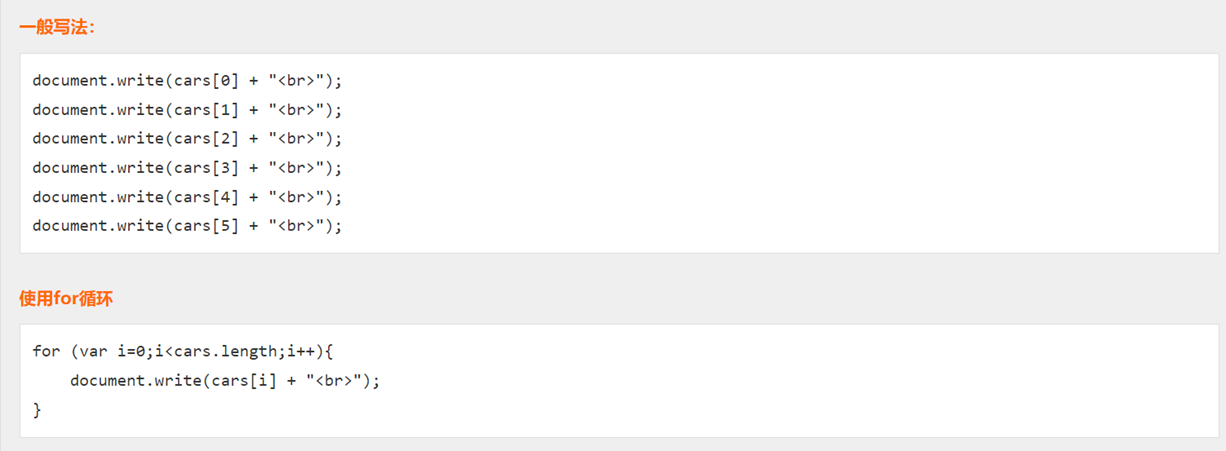
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> cars=["BMW","Volvo","Saab","Ford"]; list:{ document.write(cars[0] + "<br>"); document.write(cars[1] + "<br>"); document.write(cars[2] + "<br>"); break list; document.write(cars[3] + "<br>"); document.write(cars[4] + "<br>"); document.write(cars[5] + "<br>"); } </script> </body> </html>
结果

也可以参考w3cschool官网学习循环: JavaScript 循环控制
21.JavaScript typeof, null, 和 undefined
21.1 typeof 操作符
你可以使用 typeof 操作符来检测变量的数据类型。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> typeof 操作符返回变量或表达式的类型。</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = typeof "john" + "<br>" + typeof 3.14 + "<br>" + typeof false + "<br>" + typeof [1,2,3,4] + "<br>" + typeof {name:'john', age:34}; </script> </body> </html>
结果

在JavaScript中,数组是一种特殊的对象类型。 因此 typeof [1,2,3,4] 返回 object。
21.2 null
在 JavaScript 中 null 表示 "什么都没有"。
null是一个只有一个值的特殊类型。表示一个空对象引用。
注意:用 typeof 检测 null 返回是object。
你可以设置为 null 来清空对象:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>对象可以通过设置为 <b>null</b> 来清空。</p> <p id="demo"></p> <script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; var person = null; document.getElementById("demo").innerHTML = typeof person; </script> </body> </html>
结果

你可以设置为 undefined 来清空对象:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>对象可以设置为 <b>undefined</b> 来清空。</p> <p id="demo"></p> <script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; var person = undefined; document.getElementById("demo").innerHTML = typeof person; </script> </body> </html>
结果

21.3 undefined
在 JavaScript 中, undefined 是一个没有设置值的变量。
typeof 一个没有值的变量会返回 undefined。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>变量的值如果不存在则该变量值为 <b>undefined</b>。</p> <p id="demo"></p> <script> var person; document.getElementById("demo").innerHTML = person + "<br>" + typeof person; </script> </body> </html>
结果

任何变量都可以通过设置值为 undefined 来清空。 类型为 undefined.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>变量可以通过设置 <b>undefined</b> 来清空。</p> <p id="demo"></p> <script> var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; var person = undefined; document.getElementById("demo").innerHTML = person + "<br>" + typeof person; </script> </body> </html>
结果

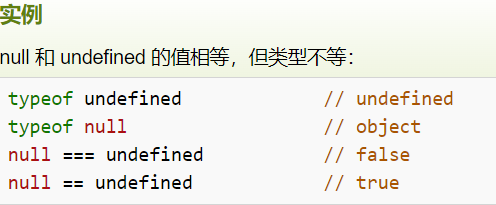
21.4 undefined 和 null 的区别

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = typeof undefined + "<br>" + typeof null + "<br>" + (null === undefined) + "<br>" + (null == undefined); </script> </body> </html>
结果

22.JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
22.1 JavaScript 数据类型
在 JavaScript 中有 5 种不同的数据类型:
- string
- number
- boolean
- object
- function
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
22.2 typeof 操作符
你可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。

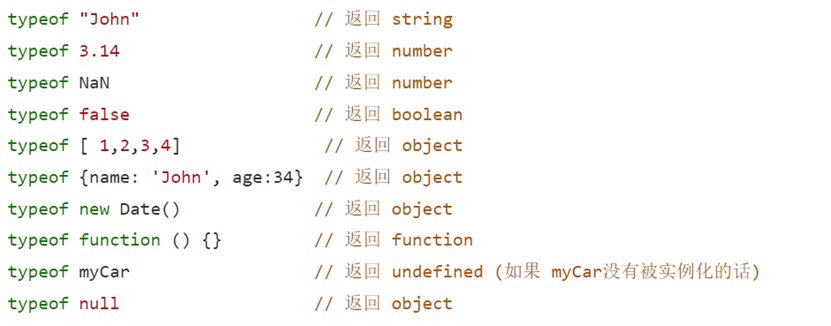
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> </head> <body> <p> typeof 操作符返回变量、对象、函数、表达式的类型。</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = typeof "john" + "<br>" + typeof 3.14 + "<br>" + typeof NaN + "<br>" + typeof false + "<br>" + typeof [1,2,3,4] + "<br>" + typeof {name:'john', age:34} + "<br>" + typeof new Date() + "<br>" + typeof function () {} + "<br>" + typeof myCar + "<br>" + typeof null; </script> </body> </html>
结果

请注意:
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
- null 的数据类型是 object
- 未定义变量的数据类型为 undefined
如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 Object。
22.3 constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> constructor 属性返回变量或对象的构造函数。</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = "john".constructor + "<br>" + (3.14).constructor + "<br>" + false.constructor + "<br>" + [1,2,3,4].constructor + "<br>" + {name:'john', age:34}.constructor + "<br>" + new Date().constructor + "<br>" + function () {}.constructor; </script> </body> </html>
结果

你可以使用 constructor 属性来查看对象是否为数组 (包含字符串 "Array"):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>判断是否为数组。</p> <p id="demo"></p> <script> var fruits = ["Banana", "Orange", "Apple", "Mango"]; document.getElementById("demo").innerHTML = isArray(fruits); function isArray(myArray) { return myArray.constructor.toString().indexOf("Array") > -1; } </script> </body> </html>
结果

你可以使用 constructor 属性来查看是对象是否为日期 (包含字符串 "Date"):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>判断是否为日期。</p> <p id="demo"></p> <script> var myDate = new Date(); document.getElementById("demo").innerHTML = isDate(myDate); function isDate(myDate) { return myDate.constructor.toString().indexOf("Date") > -1; } </script> </body> </html>
结果

22.4 JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
22.5 将数字转换为字符串
全局方法 String() 可以将数字转换为字符串。
该方法可用于任何类型的数字,字母,变量,表达式:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> String() 方法可以将数字转换为字符串。</p> <p id="demo"></p> <script> var x = 123; document.getElementById("demo").innerHTML = String(x) + "<br>" + String(123) + "<br>" + String(100 + 23); </script> </body> </html>
结果

Number 方法 toString() 也是有同样的效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>toString() 方法将数字转换为字符串。</p> <p id="demo"></p> <script> var x = 123; document.getElementById("demo").innerHTML = x.toString() + "<br>" + (123).toString() + "<br>" + (100 + 23).toString(); </script> </body> </html>
结果

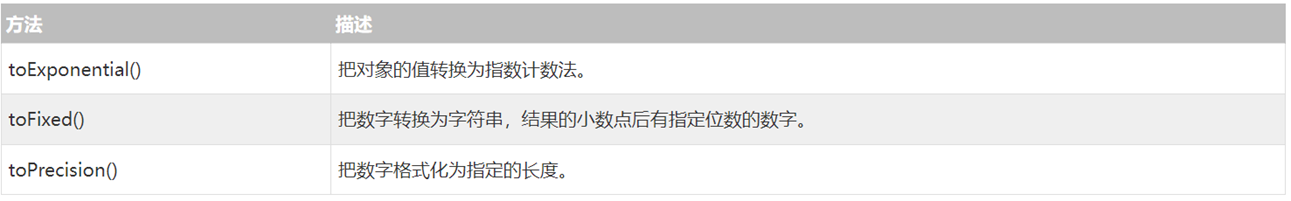
在 w3cschool 官网Number 方法 章节中,你可以找到更多数字转换为字符串的方法:

22.6 一元运算符 +
Operator + 可用于将变量转换为数字:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> typeof 操作符返回变量或表达式的类型。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var y = "5"; var x = + y; document.getElementById("demo").innerHTML = typeof y + "<br>" + typeof x; } </script> </body> </html>
结果

如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字):

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p> typeof 操作符返回变量或表达式的类型。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var y = "John"; var x = + y; document.getElementById("demo").innerHTML = typeof x + "<br>" + x; } </script> </body> </html>
结果

22.7 将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0
Number(true) // 返回 1
22.8 将日期转换为数字
全局方法 Number() 可将日期转换为数字。
d = new Date();
Number(d) // 返回 1404568027739
日期方法 getTime() 也有相同的效果。
d = new Date();
d.getTime() // 返回 1404568027739
22.9 自动转换类型 Type Conversion
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
以下输出结果不是你所期望的:
5 + null // 返回 5 because null is converted to 0
"5" + null // 返回"5null" because null is converted to "null"
"5" + 1 // 返回 "51" because 1 is converted to "1"
"5" - 1 // 返回 4 because "5" is converted to 5
22.10 自动转换为字符串
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:
document.getElementById("demo").innerHTML = myVar;
// if myVar = {name:"Fjohn"} // toString 转换为 "[object Object]"
// if myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"
// if myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200"
数字和布尔值也经常相互转换:
// if myVar = 123 // toString 转换为 "123"
// if myVar = true // toString 转换为 "true"
// if myVar = false // toString 转换为 "false"
22.11 null
在 JavaScript 中 null 表示 "什么都没有",是一个只有一个值的特殊类型,表示一个空对象引用。
当设置为“null”时,可以用来清空对象:
var person = null; // 值为 null(空), 但类型为对象
提示:你可以使用 typeof 检测 null 返回是object。
22.12 undefined
在 JavaScript 中 undefined 是一个没有设置值的变量。
如果一个变量没有设置值的话,就会返回 undefined:
var person; // 值为 undefined(空), 类型是undefined
23.JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
23.1 什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
语法
var patt = /w3cschool/i
实例解析:
/w3cschool/i 是一个正则表达式。
w3cschool 是一个模式 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
23.2 使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子字符串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子字符串。
23.3 search() 方法使用正则表达式

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>搜索字符串 "w3cSchool", 并显示匹配的起始位置:</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var str = "Visit W3cSchool!"; var n = str.search(/w3cSchool/i); document.getElementById("demo").innerHTML = n; } </script> </body> </html>
结果

23.4 search() 方法使用字符串
search 方法可使用字符串作为参数。字符串参数会转换为正则表达式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>搜索字符串 "W3cSchool", 并显示匹配的起始位置:</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var str = "Visit W3cSchool!"; var n = str.search("W3cSchool"); document.getElementById("demo").innerHTML = n; } </script> </body> </html>
结果

23.5 replace() 方法使用正则表达式

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>替换 "microsoft" 为 "W3cSchool" :</p> <button onclick="myFunction()">点我</button> <p id="demo">请访问 Microsoft!</p> <script> function myFunction() { var str = document.getElementById("demo").innerHTML; var txt = str.replace(/microsoft/i,"W3cSchool"); document.getElementById("demo").innerHTML = txt; } </script> </body> </html>
结果

23.6 replace() 方法使用字符串
replace() 方法将接收字符串作为参数:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>替换 "Microsoft" 为 "W3cSchool" :</p> <button onclick="myFunction()">点我</button> <p id="demo">请访问 Microsoft!</p> <script> function myFunction() { var str = document.getElementById("demo").innerHTML; var txt = str.replace("Microsoft","W3cSchool"); document.getElementById("demo").innerHTML = txt; } </script> </body> </html>
结果

你注意到了吗?
正则表达式参数可用在以上方法中 (替代字符串参数)。
正则表达式使得搜索功能更加强大(如实例中不区分大小写)。
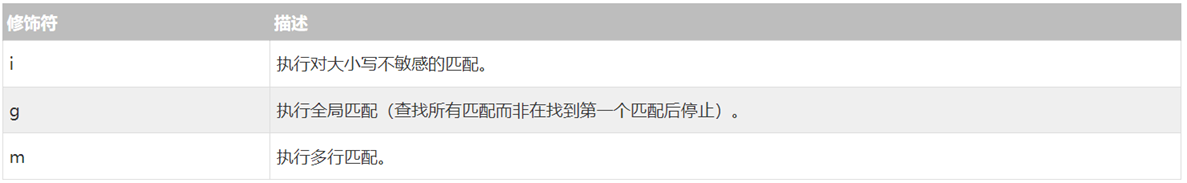
23.7 正则表达式修饰符
修饰符 可以在全局搜索中不区分大小写:

23.8 正则表达式模式

23.9 使用 RegExp 对象
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
23.10 使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "e":

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <script> var patt1=new RegExp("e"); document.write(patt1.test("The best things in life are free")); </script> </body> </html>
结果


23.11 使用 exec()
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 "e":

23.12 使用 compile()
compile() 方法用于改变 RegExp。
compile() 既可以改变检索模式,也可以添加或删除第二个参数。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
patt1.compile("d");
document.write(patt1.test("The best things in life are free"));
由于字符串中存在 "e",而没有 "d",以上代码的输出是:
Truefalse
24.JavaScript 错误处理(Throw、Try 和 Catch)
24.1 throw、try 和 catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
24.2 JavaScript 错误
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误:
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
24.3 JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
24.4 JavaScript try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try{
//在这里运行代码
}catch(err){
//在这里处理错误
}
实例
在下面的例子中,我们故意在 try 块的代码中写了一个错字。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script> var txt=""; function message(){ try { adddlert("Welcome guest!"); } catch(err) { txt="本页有一个错误。\n\n"; txt+="错误描述:" + err.message + "\n\n"; txt+="点击确定继续。\n\n"; alert(txt); } } </script> </head> <body> <input type="button" value="查看消息" onclick="message()" /> </body> </html>
结果

24.5 Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
实例
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script> function myFunction(){ try{ var x=document.getElementById("demo").value; if(x=="") throw "值为空"; if(isNaN(x)) throw "不是数字"; if(x>10) throw "太大"; if(x<5) throw "太小"; } catch(err){ var y=document.getElementById("mess"); y.innerHTML="错误:" + err + "。"; } } </script> </head> <body> <h1>我的第一个 JavaScript</h1> <p>请输出一个 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入</button> <p id="mess"></p> </body> </html>
结果

请注意,如果 getElementById 函数出错,上面的例子也会抛出一个错误。
25.JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
表单数据经常需要使用 JavaScript 来验证其正确性:
- 验证表单数据是否为空?
- 验证输入是否是一个正确的email地址?
- 验证日期是否输入正确?
- 验证表单输入内容是否为数字型?
25.1 必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
function validateForm() {
var x=document.forms["myForm"]["fname"].value;
if (x==null || x==""){
alert("First name must be filled out");
return false;
}
}
以上函数在 form 表单提交时被调用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script> function validateForm(){ var x=document.forms["myForm"]["fname"].value; if (x==null || x==""){ alert("姓必须填写"); return false; } } </script> </head> <body> <form name="myForm" action="/statics/demosource/demo-form.php" onsubmit="return validateForm()" method="post"> 姓: <input type="text" name="fname"> <input type="submit" value="提交"> </form> </body> </html>
结果

25.2 E-mail 验证
下面的函数检查输入的数据是否符合电子邮件地址的基本语法。
意思就是说,输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号:
function validateForm(){ var x=document.forms["myForm"]["email"].value; var atpos=x.indexOf("@"); var dotpos=x.lastIndexOf("."); if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){ alert("Not a valid e-mail address"); return false; } }
下面是连同 HTML 表单的完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <head> <script> function validateForm(){ var x=document.forms["myForm"]["email"].value; var atpos=x.indexOf("@"); var dotpos=x.lastIndexOf("."); if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length){ alert("不是一个有效的 e-mail 地址"); return false; } } </script> </head> <body> <form name="myForm" action="demo-form" onsubmit="return validateForm();" method="post"> Email: <input type="text" name="email"> <input type="submit" value="提交"> </form> </body> </html>
结果

25.3 数字验证
下面的函数检查输入的数据是否是1~10之间的数字。假如输入的不为数字或不是,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <form name="myForm" action="demo_form.asp" onsubmit="return validateForm();" method="post"> <strong>请输入1到10之间的数字:</strong> <input id="number"> <button type="button" onclick="myFunction()">提交</button> </form> <script type="text/javascript"> function myFunction() { var x = document.getElementById("number").value;//获取id="number"的值 //如果输入的值 x 不是数字或者小于 1 或者大于 10,则提示错误 if (isNaN(x) || x < 1 || x > 10) { alert("您输入有误,请输入1到10之间的数字!!!"); return false; } else { alert("您输入正确"); return true; } } </script> </body> </html>
结果

26.JavaScript 保留关键字
保留关键字在意思上表达成为将来的关键字而保留的单词。
在 JavaScript 中,一些标识符是保留关键字,不能用作变量名或函数名。
26.1 JavaScript 标准
所有的现代浏览器完全支持 ECMAScript 3(ES3,JavaScript 的第三版,从 1999 年开始)。
ECMAScript 4(ES4)未通过。
ECMAScript 5(ES5,2009 年发布),是 JavaScript 最新的官方版本。
随着时间的推移,我们开始看到,所有的现代浏览器已经完全支持 ES5。
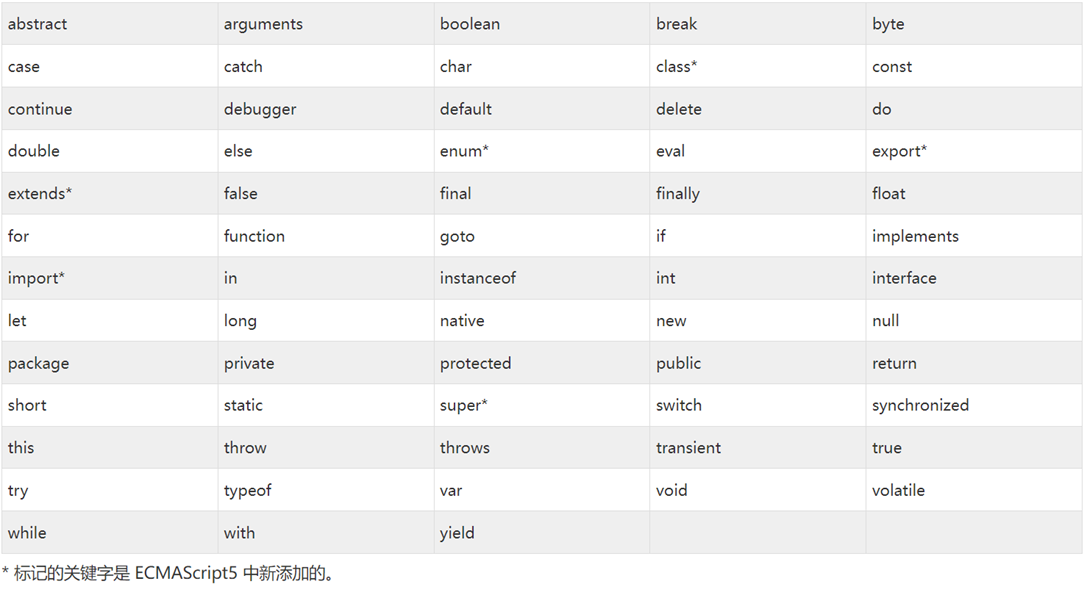
26.2 JavaScript 保留关键字
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。

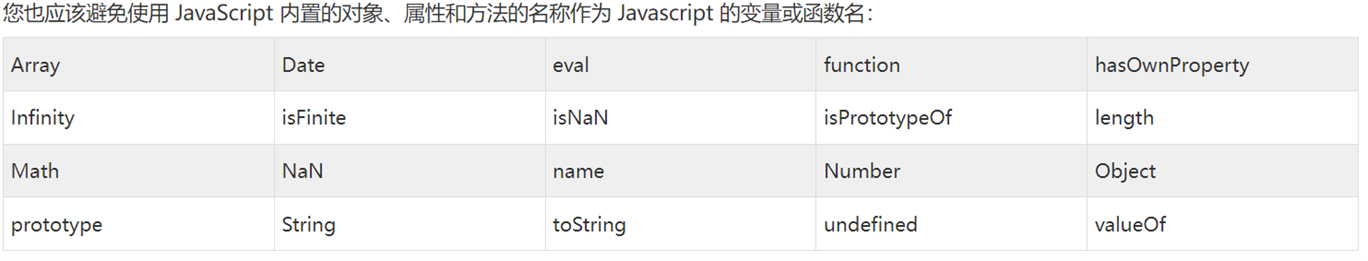
26.3 JavaScript 对象、属性和方法

26.4 Java 保留关键字

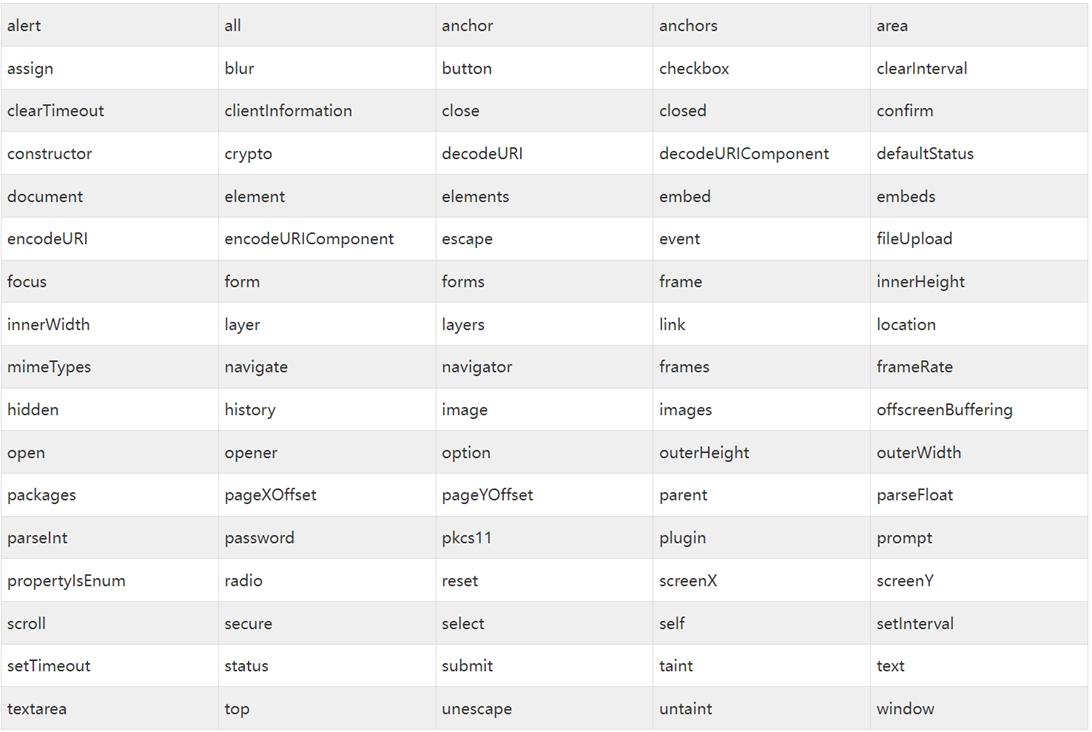
26.5 Windows 保留关键字
JavaScript 可以在 HTML 外部使用。它可在许多其他应用程序中作为编程语言使用。
在 HTML 中,您必须(为了可移植性,您也应该这么做)避免使用 HTML 和 Windows 对象和属性的名称作为 Javascript 的变量及函数名:

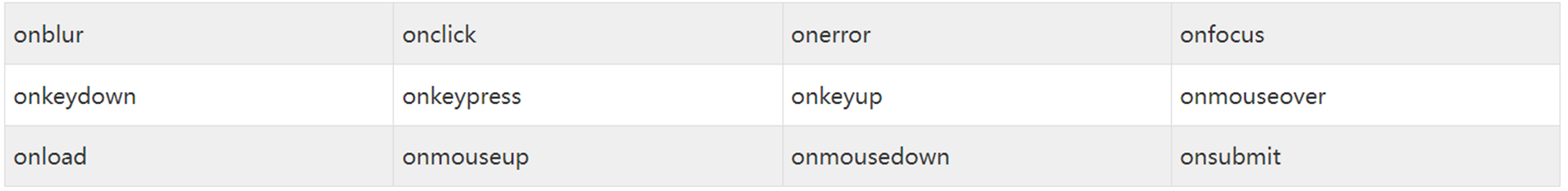
26.6 HTML 事件句柄
除此之外,您还应该避免使用 HTML 事件句柄的名称作为 Javascript 的变量及函数名。
实例:

注意:在JavaScript中关键字不能用作变量名或者函数名,否则可能会得到错误消息,例如“"Identifier Expected"(应该有标识符、期望标识符)”。
26.7 非标准 JavaScript
除了保留关键字,在 JavaScript 实现中也有一些非标准的关键字。
一个实例是 const 关键字,用于定义变量。 一些 JavaScript 引擎把 const 当作 var 的同义词。另一些引擎则把 const 当作只读变量的定义。
Const 是 JavaScript 的扩展。JavaScript 引擎支持它用在 Firefox 和 Chrome 中。但是它并不是 JavaScript 标准 ES3 或 ES5 的组成部分。建议:不要使用它。
27.javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <a href="javascript:void(0)">单此处什么也不会发生</a> </body> </html>
结果

当用户链接时,void(0) 计算为 0,但 Javascript 上没有任何效果。
以下实例中,在用户点击链接后显示警告信息:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script type="text/javascript"> <!-- //--> </script> </head> <body> <p>点击以下链接查看结果:</p> <a href="javascript:void(alert('Warning!!!'))">点我!</a> </body> </html>
结果

以下实例中参数 a 将返回 undefined :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <script type="text/javascript"> function getValue(){ var a,b,c; a = void ( b = 5, c = 7 ); document.write('a = ' + a + ' b = ' + b +' c = ' + c ); } </script> </head> <body> <p>点击以下按钮查看结果:</p> <form> <input type="button" value="点我" onclick="getValue();" /> </form> </body> </html>
结果

27.1 href="#"与href="javascript:void(0)"的区别
# 包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>点击以下链接查看不同效果:</p> <a href="javascript:void(0);">点我没有反应的!</a> <br> <a href="#pos">点我定位到指定位置!</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <p id="pos">尾部定位点</p> </body> </html>
结果

注意:void()仅仅是代表不返回任何值,但是括号内的表达式还是要运行
28.JavaScript this 关键字
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p> <p>因为 person 对象是 fullName 方法的所有者。</p> <p id="demo"></p> <script> // 创建一个对象 var person = { firstName: "John", lastName : "Doe", id : 5566, fullName : function() { return this.firstName + " " + this.lastName; } }; // 显示对象的数据 document.getElementById("demo").innerHTML = person.fullName(); </script> </body> </html>
结果

28.1 方法中的 this
在对象方法中, this 指向调用它所在方法的对象。
在上面一个实例中,this 表示 person 对象。
fullName 方法所属的对象就是 person。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p> <p>因为 person 对象是 fullName 方法的所有者。</p> <p id="demo"></p> <script> // 创建一个对象 var person = { firstName: "John", lastName : "Doe", id : 5566, fullName : function() { return this.firstName + " " + this.lastName; } }; // 显示对象的数据 document.getElementById("demo").innerHTML = person.fullName(); </script> </body> </html>
结果

28.2 单独使用 this
单独使用 this,则它指向全局(Global)对象。
在浏览器中,window 就是该全局对象为 [object Window]:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 指向了 window 对象:</p> <p id="demo"></p> <script> var x = this; document.getElementById("demo").innerHTML = x; </script> </body> </html>
结果

严格模式下,如果单独使用,this 也是指向全局(Global)对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 指向了 window 对象:</p> <p id="demo"></p> <script> "use strict"; var x = this; document.getElementById("demo").innerHTML = x; </script> </body> </html>
结果

28.3 函数中使用 this(默认)
在函数中,函数的所属者默认绑定到 this 上。
在浏览器中,window 就是该全局对象为 [object Window]:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 表示 myFunction 函数的所有者:</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = myFunction(); function myFunction() { return this; } </script> </body> </html>
结果

28.4 函数中使用 this(严格模式)
严格模式下函数是没有绑定到 this 上,这时候 this 是 undefined。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>函数中,默认情况下,<b>this</b> 指向全局对象。</p> <p>严格模式下,<b>this</b> 为 <b>undefined</b>,因为严格模式下不允许默认绑定:</p> <p id="demo"></p> <script> "use strict"; document.getElementById("demo").innerHTML = myFunction(); function myFunction() { return this; } </script> </body> </html>
结果

28.5 事件中的 this
在 HTML 事件句柄中,this 指向了接收事件的 HTML 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <button onclick="this.style.display='none'">点我后我就消失了</button> </body> </html>
结果

28.6 对象方法中绑定
下面实例中,this 是 person 对象,person 对象是函数的所有者:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>在实例中,<b>this</b> 指向了 fullName 方法所属的对象 person。</p> <p id="demo"></p> <script> // 创建一个对象 var person = { firstName : "John", lastName : "Doe", id : 5566, myFunction : function() { return this; } }; // 显示表单数据 document.getElementById("demo").innerHTML = person.myFunction(); </script> </body> </html>
结果

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript <b>this</b> 关键字</h2> <p>实例中,<b>this</b> 指向了 <b>person</b> 对象。</p> <p>因为 person 对象是 fullName 方法的所有者。</p> <p id="demo"></p> <script> // 创建一个对象 var person = { firstName: "John", lastName : "Doe", id : 5566, fullName : function() { return this.firstName + " " + this.lastName; } }; // 显示对象的数据 document.getElementById("demo").innerHTML = person.fullName(); </script> </body> </html>
结果

说明: this.firstName 表示 this (person) 对象的 firstName 属性。
28.7 显式函数绑定
在 JavaScript 中函数也是对象,对象则有方法,apply 和 call 就是函数对象的方法。这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。
在下面实例中,当我们使用 person2 作为参数来调用 person1.fullName 方法时, this 将指向 person2, 即便它是 person1 的方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h2>JavaScript this 关键字</h2> <p>实例中 <strong>this</strong> 指向了 person2,即便它是 person1 的方法:</p> <p id="demo"></p> <script> var person1 = { fullName: function() { return this.firstName + " " + this.lastName; } } var person2 = { firstName:"John", lastName: "Doe", } var x = person1.fullName.call(person2); document.getElementById("demo").innerHTML = x; </script> </body> </html>
结果

29.JavaScript 代码规范
所有的 JavaScript 项目适用同一种规范。
29.1 JavaScript 代码规范
代码规范通常包括以下几个方面:
- 变量和函数的命名规则
- 空格,缩进,注释的使用规则。
- 其他常用规范……
规范的代码可以更易于阅读与维护。
代码规范一般在开发前规定,可以跟你的团队成员来协商设置。
29.2 变量名
变量名推荐使用驼峰法来命名(camelCase):
firstName = "John";
lastName = "Doe";
price = 19.90;
tax = 0.20;
fullPrice = price + (price * tax);
在JavaScript中定义变量名时,还应该注意以下事项:
- 变量名应该区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号;
- 变量命名长度应该尽可能的短,并抓住要点,尽量在变量名中体现出值的类型;
- 变量名的命名应该是有意义的;
- 变量名不能为JavaScript中的关键词、保留字全名;
- 变量名命名方法常见的有匈牙利命名法、驼峰命名法和帕斯卡命名法。
29.3 空格与运算符
通常运算符 ( = + - * / ) 前后需要添加空格:
实例:
var x = y + z;
var values = ["Volvo", "Saab", "Fiat"];
29.4 代码缩进
通常使用 4 个空格符号来缩进代码块:
29.5 函数:
function toCelsius(fahrenheit) {
return (5 / 9) * (fahrenheit - 32);
}
注意:不推荐使用 TAB 键来缩进,因为不同编辑器 TAB 键的解析不一样。
29.6 语句规则
简单语句的通用规则:
- 一条语句通常以分号作为结束符。
实例:
var values = ["Volvo", "Saab", "Fiat"];
var person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
复杂语句的通用规则:
- 将左花括号放在第一行的结尾。
- 左花括号前添加一空格。
- 将右花括号独立放在一行。
- 不要忘记以分号结束一个复杂的声明。
所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。
函数:
function toCelsius(fahrenheit) {
return (5 / 9) * (fahrenheit - 32);
}
循环:
for (i = 0; i < 5; i++) { x += i; }
条件语句:
if (time < 20) { greeting = "Good day"; } else { greeting = "Good evening"; }
29.7 对象规则
对象定义的规则:
- 将左花括号与类名放在同一行。
- 冒号与属性值间有个空格。
- 字符串使用双引号,数字不需要。
- 最后一个属性-值对后面不要添加逗号。
- 将右花括号独立放在一行,并以分号作为结束符号。
实例:
var person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
短的对象代码可以直接写成一行:
实例:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
29.8 每行代码字符小于 80
为了便于阅读每行字符建议小于数 80 个。
如果一个 JavaScript 语句超过了 80 个字符,建议在 运算符或者逗号后换行。
实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h1>我的 Web 页面</h1> <p> 建议在运算符或者逗号后换行。 </p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = "小家电维修"; </script> </body> </html>
结果

注意:在函数声明、函数表达式、函数调用、对象创建、数组创建、for 语句等场景中,不允许在 , 或 ; 前换行。
29.9 命名规则
一般很多代码语言的命名规则都是类似的,例如:
- 变量和函数为驼峰法( camelCase)
- 全局变量为大写 (UPPERCASE )
- 常量 (如 PI) 为大写 (UPPERCASE )
变量命名你是否使用这几种规则: hyp-hens, camelCase, 或under_scores ?
HTML 和 CSS 的横杠(-)字符:
HTML5 属性可以以 data- (如:data-quantity, data-price) 作为前缀。
CSS 使用 - 来连接属性名 (font-size)。
注意:- 通常在 JavaScript 中被认为是减法,所以不允许使用。
下划线:
很多程序员比较喜欢使用下划线(如:date_of_birth), 特别是在 SQL 数据库中。
PHP 语言通常都使用下划线。
帕斯卡拼写法(PascalCase):
帕斯卡拼写法(PascalCase) 在 C 语言中语言较多。
驼峰法:
JavaScript 中通常推荐使用驼峰法,jQuery 及其他 JavaScript 库都使用驼峰法。
注意:变量名不要以 $ 作为开始标记,会与很多 JavaScript 库冲突。
29.10 HTML 载入外部 JavaScript 文件
使用简洁的格式载入 JavaScript 文件 ( type 属性不是必须的):
<script src="myscript.js">
29.11 使用 JavaScript 访问 HTML 元素
一个糟糕的 HTML 格式可能会导致 JavaScript 执行错误。
以下两个 JavaScript 语句会输出不同结果:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p id="Demo">段落 1。</p> <p id="demo">段落 2。</p> <script> // 只有段落 2 会被替换 document.getElementById("demo").innerHTML = "HELLO."; </script> </body> </html>
结果

HTML 与 JavaScript 尽量使用相同的命名规则。
29.12 文件扩展名
HTML 文件后缀可以是 .html (或r .htm)。
CSS 文件后缀是 .css 。
JavaScript 文件后缀是 .js 。
29.13 使用小写文件名
大多 Web 服务器 (Apache, Unix) 对大小写敏感: london.jpg 不能通过 London.jpg 访问。
其他 Web 服务器 (Microsoft, IIS) 对大小写不敏感: london.jpg 可以通过 London.jpg 或 london.jpg 访问。
你必须保持统一的风格,我们建议统一使用小写的文件名。
学完本教程之后,W3Cschool推荐您进行实战练习来巩固自己的知识:javascript实战






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律