CSS教程练习
本文档练习参考w3cschool练习记录。
1.CSS 简介
1.1 你需要具备的知识
在继续学习之前,你需要对下面的知识有基本的了解:
- HTML / XHTML
如果你希望首先学习这些项目,请在 HTML教程练习 访问相关教程。
1.2 什么是 CSS?
- CSS 指层叠样式表 ( Cascading Style Sheets )
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
- 样式对网页中元素位置的排版进行像素级精确控制
1.3 CSS样式
HTML 标签原本被设计为用于定义文档内容,如下实例:
<h1>这是一个标题</h1> <p>这是一个段落。</p>
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .CSS 文件中。CSS 样式表极大的提高了工作效率,通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
当代浏览器都支持 CSS 。
1.4 多页面应用同一个样式
通常保存在外部的独立的 .CSS 文件(该文件不属于任何页面文件)可以在多个页面中使用同一个 CSS 样式表。通过在任何的页面文件中引用 .CSS 文件,你可以设置具有一致风格的多个页面。
1.5 样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
1.6 样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
2.CSS 语法
2.1 实例
查看实例 1
<html> <head> <style> body {background-color:yellow;} h1 {font-size:36pt;} h2 {color:blue;} p {margin-left:50px;} </style> </head> <body> <h1>This header is 36 pt</h1> <h2>This header is blue</h2> <p>This paragraph has a left margin of 50 pixels</p> </body> </html>
结果

查看实例 2
<html> <head> <style> body {background-color:tan;} h1 {color:maroon;font-size:20pt;} hr {color:navy;} p {font-size:11pt;margin-left:15px;} a:link {color:green;} a:visited {color:yellow;} a:hover {color:black;} a:active {color:blue;} </style> </head> <body> <h1>This is a header 1</h1> <hr> <p>You can see that the style sheet formats the text</p> <p><a href="http://www.w3cschool.cn" target="_blank">This is a link</a></p> </body> </html>
结果

2.2 CSS 构成
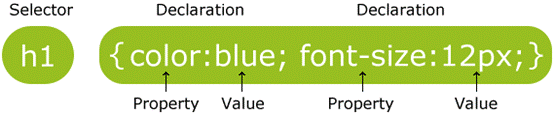
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
2.3 CSS 实例
CSS 声明总是以分号 ( ; ) 结束,声明组以大括号 ({ }) 括起来:
p {color:red;text-align:center;}
为了让 CSS 可读性更强,你可以每行只描述一个属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { color:red; text-align:center; } </style> </head> <body> <p>Hello World!</p> <p>This paragraph is styled with CSS.</p> </body> </html>
结果

2.4 CSS 颜色值的写法
在描述颜色的时候,除了使用英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color: #ff0000; }
为了节约字节,我们可以使用 CSS 的缩写形式:
p { color: #f00; }
我们还可以通过两种方法使用 RGB 值:
p { color: rgb(255,0,0); } p { color: rgb(100%,0%,0%); }
提示:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位。
2.5 CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
3.CSS Id 和 Class选择器
3.1 id 和 class 选择器
如果你要在 HTML 元素中设置 CSS 样式,你需要在元素中设置 "id" 和 "class" 选择器。
3.2 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> <style> #para1 { text-align:center; color:red; } </style> </head> <body> <p id="para1">你好,世界!!!</p> <p>此段落不受样式的影响。</p> </body> </html>
结果

ID 属性不要以数字开头,数字开头的 ID 在 Mozilla/Firefox 浏览器中不起作用。
ID 属性只能在每个 HTML 文档中出现一次。具体的解释,请参阅 XHTML:网站重构。
3.3 class 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class 可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { text-align:center; } </style> </head> <body> <h1 class="center">标题居中</h1> <p class="center">段落居中。</p> </body> </html>
结果

你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.center { text-align:center; } </style> </head> <body> <h1 class="center">此标题不受影响</h1> <p class="center">此段落将居中对齐。</p> </body> </html>
结果

类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
3.4 标签选择器
除了提到的 id 和 class 选择器外,第三种选择器为标签选择器,即以 HTML 标签作为 CSS 修饰所用的选择器。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h3{ color:red; } </style> </head> <body> <h3>测试教程</h3> </body> </html>
结果

3.5 内联选择器
第四种内联选择器即直接在标签内部写 CSS 代码。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <h3 style="color:red;">测试教程</h3> </body> </html>
结果

3.6 优先级
这四种 CS 选择器有修饰上的优先级,即:
内联选择器 > id选择器 > 类选择器 > 标签选择器
4.CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
4.1 如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
4.2 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .CSS 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
不要在属性值与单位之间留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
4.3 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
4.4 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p style="color:sienna;margin-left:20px">这是一个段落。</p> </body> </html>
结果

4.5 多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 H3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 H3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 H3 得到的样式是:
color:red; text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代
4.6 多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 head 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
4.7 多重样式优先级深入理解
优先级用于浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。
优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
多重样式优先级顺序
下列是一份优先级逐级增加的选择器列表,其中数字 7 拥有最高的优先权:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖 CSS 中任何其他的声明,无论它处在声明列表中的哪里。尽管如此,!important 规则还是与优先级毫无关系。使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
- Never 永远不要在全站范围的 CSS 上使用 !important
- Never 永远不要在你的插件中使用 !important
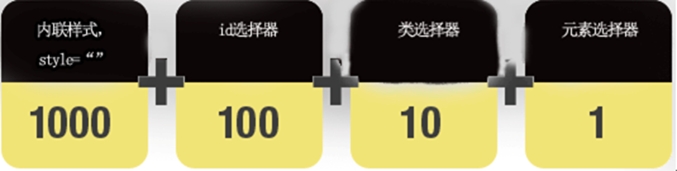
权重计算:

以下是对于上图的解释:
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
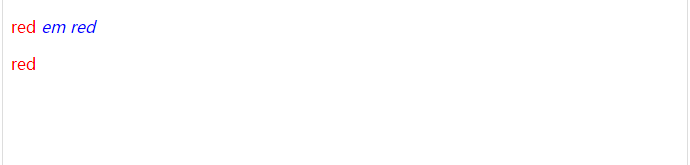
利用选择器的权值进行计算比较,em 显示蓝色,我们提供了详细的代码参考:
<!DOCTYPE html> <html> <head> <style type="text/css"> #redP p { /* 权值 = 100+1=101 */ color:#F00; /* 红色 */ } #redP .red em { /* 权值 = 100+10+1=111 */ color:#00F; /* 蓝色 */ } #redP p span em { /* 权值 = 100+1+1+1=103 */ color:#FF0;/*黄色*/ } </style> </head> <body> <div id="redP"> <p class="red">red <span><em>em red</em></span> </p> <p>red</p> </div> </body> </html>
结果

CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的 CSS 样式不如后来指定的 CSS 样式;
- E 在同一组属性设置中标有 "!important" 规则的优先级最大;
4.8 多重样式优先级简单实例(来自菜鸟教程)
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
style.css 文件样式代码如下:
h3 {
color:blue;
}
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <!-- 外部样式 style.css --> <link rel="stylesheet" type="text/css" href="https://static.runoob.com/assets/css/css-howto/style.css"/> <!-- 设置:h3{color:blue;} --> <style type="text/css"> /* 内部样式 */ h3{color:green;} </style> </head> <body> <h3>显示绿色,是内部样式</h3> </body> </html>
结果

注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式,实例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <!-- 设置:h3{color:blue;} --> <style type="text/css"> /* 内部样式 */ h3{color:green;} </style> <!-- 外部样式 style.css --> <link rel="stylesheet" type="text/css" href="https://static.runoob.com/assets/css/css-howto/style.css"/> </head> <body> <h3>显示蓝色,是外部样式</h3> </body> </html>
结果

5.CSS Backgrounds (背景)
5.1 CSS 背景
CSS 背景属性用于定义 HTML 元素的背景。
CSS 属性定义背景效果:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
5.2 背景颜色
background-color 属性定义了元素的背景颜色。
页面的背景颜色使用在 body 的选择器中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-color:#b0c4de; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好编程狮!这是来自W3Cschool教程的实例。</p> </body> </html>
结果

CSS 中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
以下实例中, h1, p, 和 div元素拥有不同的背景颜色:
<!DOCTYPE html> <html> <head> <mate charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 { background-color:#6495ed; } p { background-color:#e0ffff; } div { background-color:#b0c4de; } </style> </head> <body> <h1>CSS background-color 实例!</h1> <div> 改文本插入在 div 元素中。 <p>该段落有自己的背景颜色。</p> 我们仍然在同一个 div 中。 </div> </body> </html>
结果

提示:你可以为所有元素设置背景色,包括 body 一直到 em 和 a 等行内元素。
提示:background-color 不能继承,其默认值是 transparent。如果一个元素没有指定背景色,那么背景就是透明的,这样其父元素的背景才可见。
5.3 背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
页面背景图片设置实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/intro.png'); background-color:#cccccc; } </style> </head> <body> <h1>Hello w3cschool!</h1> </body> </html>
结果

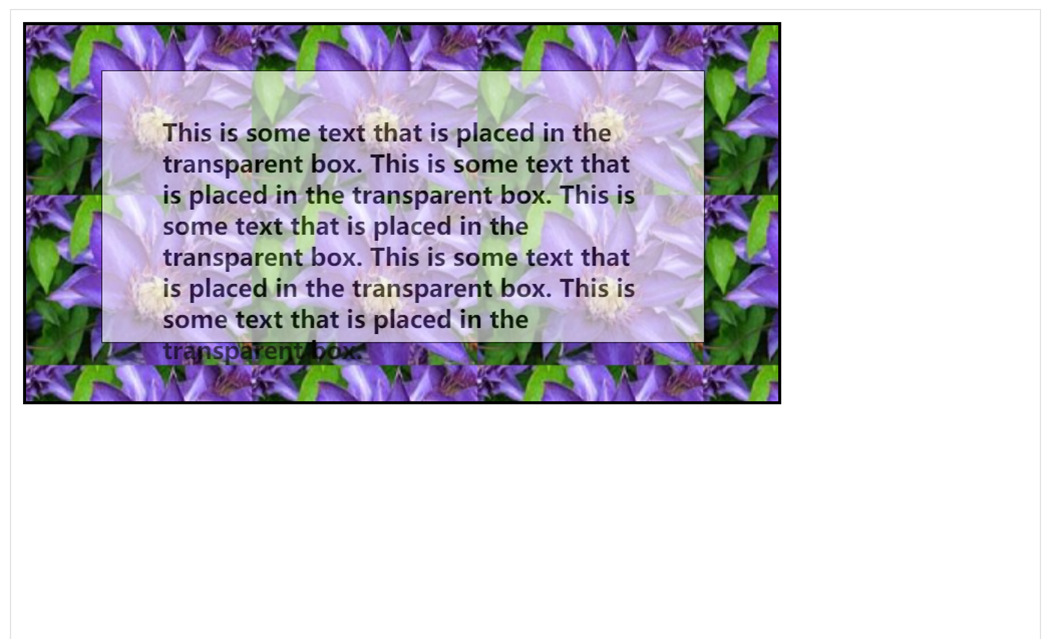
下面是一个例子是一个糟糕的文字和背景图像组合。文本可读性差:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body {background-image:url('/statics/images/w3c/intro.png');} </style> </head> <body> <h1>Hello w3cschool</h1> <p>该文本不容易被阅读。</p> </body> </html>
结果

5.4 背景图像 - 水平或垂直平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/logo.png'); } </style> </head> <body> <h1>Hello World!</h1> </body> </html>
结果

如果图像只在水平方向平铺 (repeat-x) , 页面背景会更好些:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/intro.png'); background-repeat:repeat-x; } </style> </head> <body> <h1>Hello w3cschool!</h1> </body> </html>
结果

5.5 背景图像- 设置定位与不平铺
让背景图像不影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/logo.png'); background-repeat:no-repeat; } </style> </head> <body> <h1>你好,世界!</h1> <p>W3Cschool背景图像示例。</p> <p>背景图片只显示了一次,但却干扰了读者!</p> </body> </html>
结果

以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/intro.png'); background-repeat:no-repeat; background-position:right top; margin-right:200px; } </style> </head> <body> <h1>你好,编程狮!</h1> <p>背景图片不重复,设置 position 实例。</p> <p>背景图片只显示一次,并与文本分开。</p> <p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p> </body> </html>
结果

提示:为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center;其次,可以使用长度值,如 100px 或 5cm;最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
5.5.1 关键字
图像放置关键字最容易理解的作用就像其名字的意义。例如,top left 使图像放置在元素内边距区的左上角。
只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向,那么你可以设置位置关键字以任何顺序出现。
如果只有一个关键字,则会默认另一个关键字为 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:top;}
下面是等价的位置关键字:

5.5.2 百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,你可以按照下面的代码进行设置:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:50% 50%;}
这会导致图像适当放置,其中心与其元素的中心对齐。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:66% 33%;}
5.5.3 长度值
长度值解释的是元素内边距区左上角的偏移,偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:50px 100px;}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
5.6 背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background":
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background:#ffffff url('/statics/images/w3c/intro.png') no-repeat right top; margin-right:200px; } </style> </head> <body> <h1>你好,编程狮!</h1> <p>现在背景图像只显示一次,而且它的位置也远离文本。</p> <p>在这个例子中,我们还在右边添加了一个边距,这样背景图像就不会干扰文本。</p> </body> </html>
结果

当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.
5.7 更多实例
如何设置固定的背景图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { background-image:url('/statics/images/w3c/intro.png'); background-repeat:no-repeat; background-attachment: fixed } </style> </head> <body> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> <p>背景图像是固定的, 试着向下滚动页面。</p> </body> </html>
结果

本例演示如何设置固定的背景图像。图像不会随着页面的其他部分滚动。
5.8 CSS背景属性
| Property | 描述 |
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
6.CSS Text(文本)
6.1 CSS Text 文本格式
通过 CSS 的 Text 属性,你可以改变页面中文本的颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等等,你可以观察下述的一段简单的应用了 CSS 文本格式的段落。

6.2 Text Color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如"#FF0000"
- 一个RGB值 - "RGB(255,0,0)"
- 颜色的名称 - 如"红"
参阅w3cschool CSS 颜色值 查看完整的颜色值。
一个网页的背景颜色是指在主体内的选择:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body {color:red;} h1 {color:#00ff00;} p.ex {color:rgb(0,0,255);} </style> </head> <body> <h1>这是标题1</h1> <p>这是一个普通的段落。请注意,此文本为红色。页面的默认文本颜色在正文选择器中定义。</p> <p class="ex">这是一个class=“ex”的段落。这个文本是蓝色的。</p> </body> </html>
结果

6.3 文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当 text-align 设置为justify,每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1{text-align:center} p.date{text-align:right} p.main{text-align:justify} </style> </head> <body> <h1>CSS text-align 实例</h1> <p class="date">2015 年 3 月 14 号</p> <p class="main">“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>
结果

提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
6.4 文本修饰
text-decoration属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration 属性主要是用来删除链接的下划线:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a {text-decoration:none;} </style> </head> <body> <p>链接到: <a href="https://www.baidu.cn">baidu.com</a></p> </body> </html>
结果

也可以这样装饰文字:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;} </style> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> </body> </html>
结果

不建议强调指出不是链接的文本,因为这常常混淆用户。
6.5 文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.uppercase {text-transform:uppercase;} p.lowercase {text-transform:lowercase;} p.capitalize {text-transform:capitalize;} </style> </head> <body> <p class="uppercase">This is some text.</p> <p class="lowercase">This is some text.</p> <p class="capitalize">This is some text.</p> </body> </html>
结果

6.6 文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p {text-indent:50px;} </style> </head> <body> <p>在我更年轻、更脆弱的年代, 父亲给了我一些建议,从那时起我就一直在想这些建议他对我说, 每当你想批评任何人时,只要记住,这个世界上所有的人都没有你所拥有的优势</p> </body> </html>
结果

6.7 文本间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
下面案例中指定段字之间的空间,应该是30像素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> <style> p { word-spacing:30px; } </style> </head> <body> <p> 这是一些文字。 这是一些文字。 </p> </body> </html>
结果

6.8 更多实例
指定字符之间的空间
这个例子演示了如何增加或减少字符之间的空间。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 {letter-spacing:2px;} h2 {letter-spacing:-3px;} </style> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> </body> </html>
结果

指定行与行之间的空间
这个例子演示了如何指定在一个段落中行之间的空间
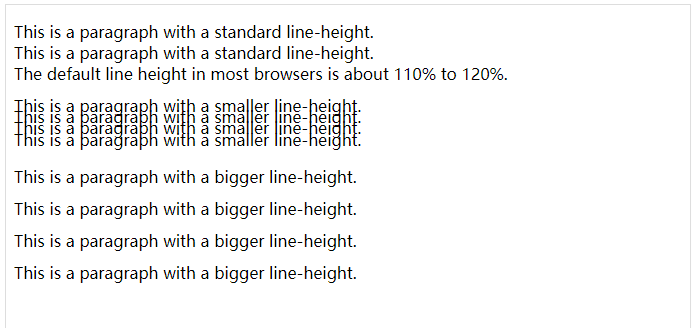
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.small {line-height:70%;} p.big {line-height:200%;} </style> </head> <body> <p> This is a paragraph with a standard line-height.<br> This is a paragraph with a standard line-height.<br> The default line height in most browsers is about 110% to 120%.<br> </p> <p class="small"> This is a paragraph with a smaller line-height.<br> This is a paragraph with a smaller line-height.<br> This is a paragraph with a smaller line-height.<br> This is a paragraph with a smaller line-height.<br> </p> <p class="big"> This is a paragraph with a bigger line-height.<br> This is a paragraph with a bigger line-height.<br> This is a paragraph with a bigger line-height.<br> This is a paragraph with a bigger line-height.<br> </p> </body> </html>
结果

设置元素的文本方向
这个例子演示了如何改变元素的文本方向。
这个例子演示了如何改变元素的文本方向。 <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style type="text/css"> div.ex1 {direction:rtl;} </style> </head> <body> <div>一些文本。 默认书写方向</div> <div class="ex1">一些文本。从右到左的书写方向。</div> </body> </html>
结果

增加单词之间的空白空间
这个例子演示了如何增加一个段落中的单词之间的空白空间。
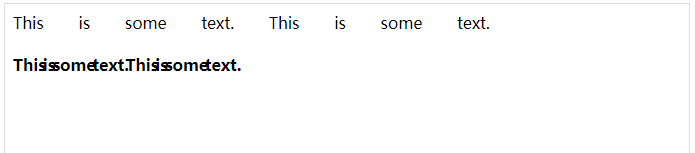
<html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style type="text/css"> p { word-spacing:30px; } h4{ word-spacing: -0.5em; } </style> </head> <body> <p> This is some text. This is some text. </p> <h4> This is some text. This is some text. </h4> </body> </html>
结果

在元素内禁用文字环绕
这个例子演示了如何禁用一个元素内的文字环绕。
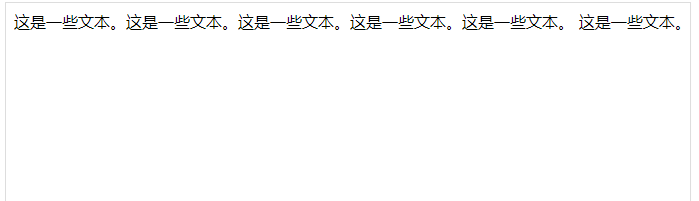
<html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style type="text/css"> p { white-space:nowrap; } </style> </head> <body> <p> 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。这是一些文本。这是一些文本。 </p> </body> </html>
结果

垂直对齐图像
这个例子演示了如何设置文本的垂直对齐图像。
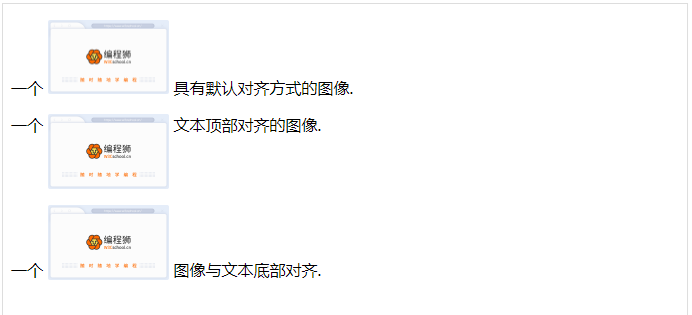
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img.top {vertical-align:text-top;} img.bottom {vertical-align:text-bottom;} </style> </head> <body> <p>一个 <img src="/statics/images/w3c/intro.png" alt="w3cschool" width="121" height="74" /> 具有默认对齐方式的图像.</p> <p>一个 <img class="top" src="/statics/images/w3c/intro.png" alt="w3cschool" width="121" height="75" /> 文本顶部对齐的图像.</p> <p>一个 <img class="bottom" src="/statics/images/w3c/intro.png" alt="w3cschool" width="121" height="75" /> 图像与文本底部对齐.</p> </body> </html>
结果

添加文本阴影
这个例子演示了如何设置文本阴影。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 {text-shadow:2px 2px #FF0000;} </style> </head> <body> <h1>Text-shadow effect</h1> <p><b>Note:</b> Internet Explorer 9 and earlier do not support the text-shadow property.</p> </body> </html>
结果

6.9 所有CSS文本属性
| 属性 | 描述 |
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
7.CSS Fonts (字体)
7.1 CSS字体
CSS字体属性定义字体,加粗,大小,文字样式。
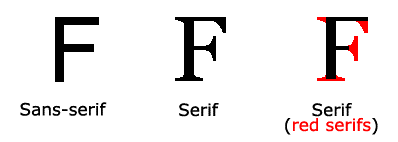
7.2 serif 和 sans-serif 字体之间的区别

在计算机屏幕上,sans-serif 字体被认为是比 serif 字体容易阅读
7.3 CSS字型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 "Serif" 或 "Monospace")
- 特定字体系列 - 一个特定的字体系列(如 "Times" 或 "Courier")

除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
- Serif 字体
- Sans-serif 字体
- Monospace 字体
- Cursive 字体
- Fantasy 字体
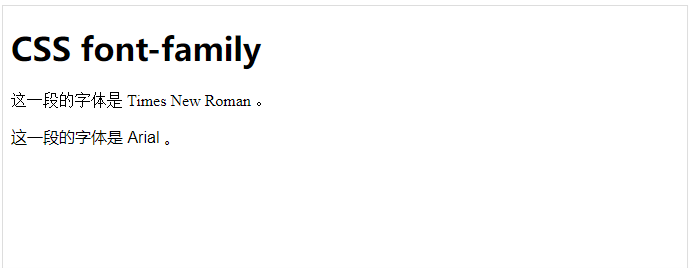
7.4 字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如 Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.serif{font-family:"Times New Roman",Times,serif;} p.sansserif{font-family:Arial,Helvetica,sans-serif;} </style> </head> <body> <h1>CSS font-family</h1> <p class="serif">这一段的字体是 Times New Roman 。</p> <p class="sansserif">这一段的字体是 Arial 。</p> </body> </html>
结果

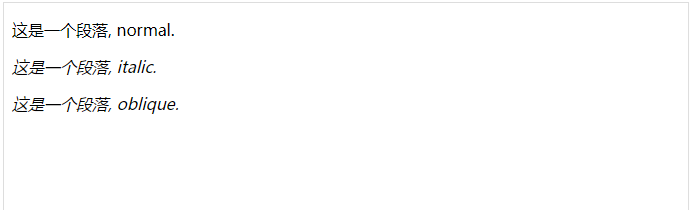
7.5 字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
- 正常 - 正常显示文本
- 斜体 - 以斜体字显示的文字
- 倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄小家电维修-测试</title> <style> p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;} </style> </head> <body> <p class="normal">这是一个段落, normal.</p> <p class="italic">这是一个段落, italic.</p> <p class="oblique">这是一个段落, oblique.</p> </body> </html>
结果

italic 和 oblique 的区别
- 斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。
- 倾斜(oblique)文本是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
7.6 字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就<h1> - <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
7.7 设置字体大小像素
设置文字的大小与像素,让您完全控制文字大小:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;} </style> </head> <body> <h1>这是标题1</h1> <h2>这是标题2</h2> <p>这是段落</p> <p>在px中指定字体大小允许internetexplorer9、Firefox、Chrome、Opera和Safari调整文本大小。</p> <p><b>提示:</b> 这个例子在IE的早期版本9中不起作用。</p> </body> </html>
结果

上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 调整文本大小。
注意:以上实例不能在IE9以前的版本运行。
虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整是整个页面,而不仅仅是文本
7.8 用em来设置字体大小
为了避免 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em 的尺寸单位由W3C建议。
1em 和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 30px,那么公式需改为:pixels/30=em)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 {font-size:2.5em;} /* 40px/16=2.5em */ h2 {font-size:1.875em;} /* 30px/16=1.875em */ p {font-size:0.875em;} /* 14px/16=0.875em */ </style> </head> <body> <h1>这是标题1</h1> <h2>这是标题2</h2> <p>这是一个段落。</p> <p>在em中指定字体大小允许所有主要浏览器调整文本大小。 不幸的是,旧版本的IE仍然存在问题。当调整文本大小时,它会变得比应该的大/小。 </p> </body> </html>
结果

7.9 使用百分比和EM组合
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body {font-size:100%;} h1 {font-size:2.5em;} h2 {font-size:1.875em;} p {font-size:0.875em;} </style> </head> <body> <h1>这是标题1</h1> <h2>这是标题2</h2> <p>这是一个段落。</p> <p>以百分比和em指定字体大小将显示相同的大小 主要浏览器,并允许所有浏览器调整文本大小!</p> </body> </html>
结果

我们的代码非常有效。在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
8.CSS 链接样式
8.1 CSS链接
不同的链接可以有不同的样式。
8.2 链接样式
链接的样式,可以用任何 CSS 属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:link {color:#FF0000;} /* unvisited link */ a:visited {color:#00FF00;} /* visited link */ a:hover {color:#FF00FF;} /* mouse over link */ a:active {color:#0000FF;} /* selected link */ </style> </head> <body> <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p> <p><b>注意:</b> a:active 必须在 a:hover 之后。</p> </body> </html>
结果

当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited 后面
- a:active 必须跟在 a:hover 后面
8.3 常见的链接样式
根据上述链接的颜色变化的例子,看它是在什么状态。
让我们通过一些其他常见的方式转到链接样式:
8.4 文本修饰
text-decoration 属性主要用于删除链接中的下划线:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:link {text-decoration:none;} /* unvisited link */ a:visited {text-decoration:none;} /* visited link */ a:hover {text-decoration:underline;} /* mouse over link */ a:active {text-decoration:underline;} /* selected link */ </style> </head> <body> <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p> <p><b>提示:</b> a:hover 必须在 CSS 中的 a:link 和 a:visited 之后 为了有效而定义。</p> <p><b>提示:</b> a:active必须在 CSS 定义中的 a:hover 之后按顺序出现 有效。</p> </body> </html>
结果

8.5 背景颜色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:link {background-color:#B2FF99;} /* unvisited link */ a:visited {background-color:#FFFF85;} /* visited link */ a:hover {background-color:#FF704D;} /* mouse over link */ a:active {background-color:#FF704D;} a:active {text-decoration:underline;} /* selected link */ </style> </head> <body> <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> hover必须在:link和 a:visited之后定义才有效.</p> <p><b>注意:</b>active必须在hover之后定义是有效的.</p> </body> </html>
结果

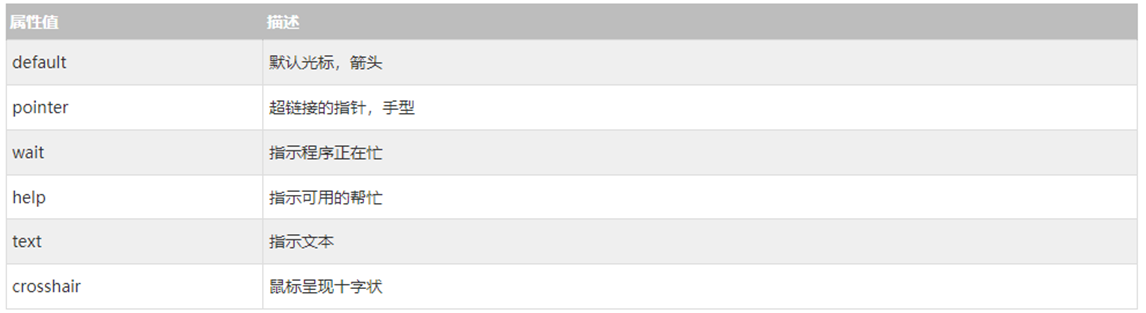
8.6 鼠标形状
常用鼠标形状如下所示:

8.7 cursor 属性实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:hover { color: green; cursor: crosshair; } </style> </head> <body> <p><a href="https://www.baidu.com/">百度</a></p> </body> </html>
结果

8.8 更多案例
添加不同样式的超链接
这个例子演示了如何为超链接添加其他样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a.one:link {color:#ff0000;} a.one:visited {color:#0000ff;} a.one:hover {color:#ffcc00;} a.two:link {color:#ff0000;} a.two:visited {color:#0000ff;} a.two:hover {font-size:150%;} a.three:link {color:#ff0000;} a.three:visited {color:#0000ff;} a.three:hover {background:#66ff66;} a.four:link {color:#ff0000;} a.four:visited {color:#0000ff;} a.four:hover {font-family:monospace;} a.five:link {color:#ff0000;text-decoration:none;} a.five:visited {color:#0000ff;text-decoration:none;} a.five:hover {text-decoration:underline;} </style> </head> <body> <p>将鼠标移至链接上改变样式.</p> <p><b><a class="one" href="/css/" target="_blank">这个链接会改变字体颜色</a></b></p> <p><b><a class="two" href="/css/" target="_blank">这个链接会改变字体大小</a></b></p> <p><b><a class="three" href="/css/" target="_blank">这个链接会改变背景颜色</a></b></p> <p><b><a class="four" href="/css/" target="_blank">这个链接会改变字体样式</a></b></p> <p><b><a class="five" href="/css/" target="_blank">这个链接会改变下划线</a></b></p> </body> </html>
结果

高级 - 创建链接框
这个例子演示了一个更高级的例子,我们结合若干CSS属性显示为方框。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:link,a:visited { display:block; font-weight:bold; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style> </head> <body> <a href="/css/" target="_blank">This is a link</a> </body> </html>
结果

9.CSS 列表样式 (ul)
9.1 CSS 列表
CSS 列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
9.2 列表
在 HTML 中,有两种类型的 HTML列表:
- 无序列表 - 列表项的标记使用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记使用数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
9.3 不同的列表项标记
list-style-type 属性指定列表项标记的类型是:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> ul.a {list-style-type:circle;} ul.b {list-style-type:square;} ol.c {list-style-type:upper-roman;} ol.d {list-style-type:lower-alpha;} </style> </head> <body> <p>无序列表实例:</p> <ul class="a"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="b"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> <p>有序列表实例:</p> <ol class="c"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="d"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ol> </body> </html>
结果

一些值是无序列表,以及有些是有序列表。
下列是对 list-style-type 属性的常见属性值的描述:
- none:不使用项目符号
- disc:实心圆
- circle:空心圆
- square:实心方块
- decimal:阿拉伯数字
- lower-alpha:小写英文字母
- upper-alpha:大写英文字母
- lower-roman:小写罗马数字
- upper-roman:大写罗马数字
9.4 作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> ul { list-style-image:url('/statics/images/w3c/sqpurple.gif'); } </style> </head> <body> <ul> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> </body> </html>
结果

上面的例子在各大主流浏览器中的显示有所差异,IE 和 Opera 显示图像标记比火狐( Firefox ),Chrome 和 Safari 更高一点点。
提示:
- 利用 list-style-position 可以确定标志出现在列表项内容之外还是内容内部。
- 如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,方法如下。
9.5 浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> ul { list-style-type:none; padding:0px; margin:0px; } ul li { background-image:url("/statics/images/w3c/sqpurple.gif"); background-repeat:no-repeat; background-position:0px 5px; padding-left:14px; } </style> </head> <body> <ul> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> </body> </html>
结果

例子解释:
- ul :
- 设置列表样式类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
- ul 中所有 li :
- 设置图像的 URL ,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px )
- 用 padding-left 属性把文本置于列表中
9.6 列表 -简写属性
在单个属性中可以指定所有的列表属性。这就是所谓的简写属性。
为列表使用简写属性,列表样式属性设置如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> ul { list-style:square url("/statics/images/w3c/sqpurple.gif"); } </style> </head> <body> <ul> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> </body> </html>
结果

如果使用缩写属性值的顺序是:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
在简写属性时,如果上述值丢失一个,其余仍在指定的顺序,就没关系。
9.7 更多实例
所有不同的列表项标记
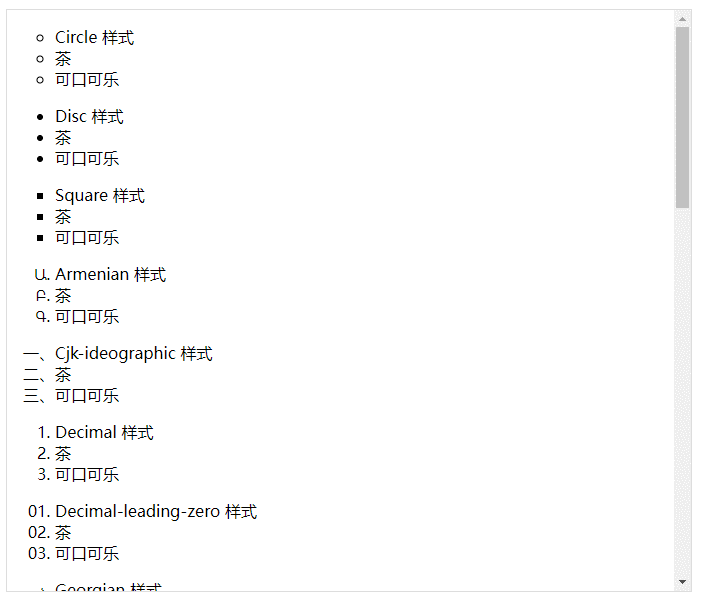
这个例子演示了所有不同的 CSS 列表项标记。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> ul.a {list-style-type:circle;} ul.b {list-style-type:disc;} ul.c {list-style-type:square;} ol.d {list-style-type:armenian;} ol.e {list-style-type:cjk-ideographic;} ol.f {list-style-type:decimal;} ol.g {list-style-type:decimal-leading-zero;} ol.h {list-style-type:georgian;} ol.i {list-style-type:hebrew;} ol.j {list-style-type:hiragana;} ol.k {list-style-type:hiragana-iroha;} ol.l {list-style-type:katakana;} ol.m {list-style-type:katagana-iroha;} ol.n {list-style-type:lower-alpha;} ol.o {list-style-type:lower-greek;} ol.p {list-style-type:lower-latin;} ol.q {list-style-type:lower-roman;} ol.r {list-style-type:upper-alpha;} ol.s {list-style-type:upper-latin;} ol.t {list-style-type:upper-roman;} ol.u {list-style-type:none;} ol.v {list-style-type:inherit;} </style> </head> <body> <ul class="a"> <li>Circle 样式</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="b"> <li>Disc 样式</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="c"> <li>Square 样式</li> <li>茶</li> <li>可口可乐</li> </ul> <ol class="d"> <li>Armenian 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="e"> <li>Cjk-ideographic 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="f"> <li>Decimal 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="g"> <li>Decimal-leading-zero 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="h"> <li>Georgian 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="i"> <li>Hebrew 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="j"> <li>Hiragana 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="k"> <li>Hiragana-iroha 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="l"> <li>Katakana 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="m"> <li>Katakana-iroha 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="n"> <li>Lower-alpha 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="o"> <li>Lower-greek 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="p"> <li>Lower-latin 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="q"> <li>Lower-roman 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="r"> <li>Upper-alpha 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="s"> <li>Upper-latin 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="t"> <li>Upper-roman 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="u"> <li>None 样式</li> <li>茶</li> <li>可口可乐</li> </ol> <ol class="v"> <li>inherit 样式</li> <li>茶</li> <li>可口可乐</li> </ol> </body> </html>
结果

9.8 所有的CSS列表属性
| 属性 | 描述 |
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
10.CSS Table (表格)
10.1 CSS 表格
使用 CSS 可以大大提高 HTML 表格的外观。

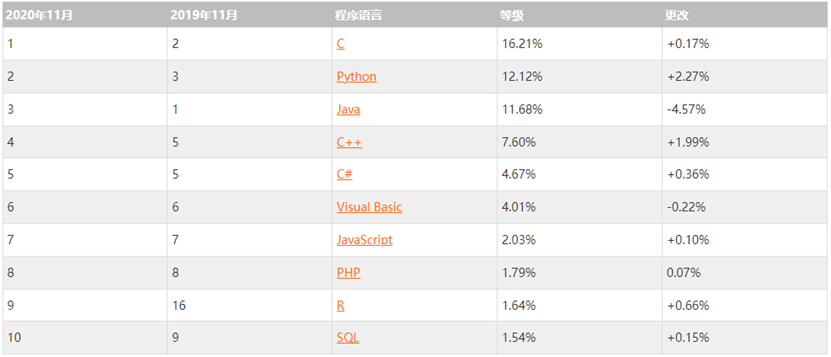
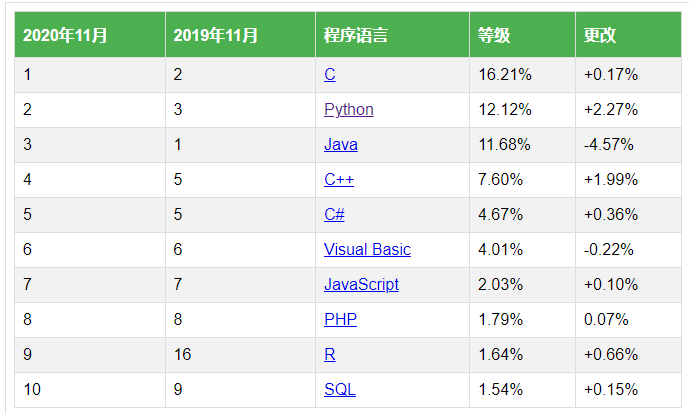
<!DOCTYPE html> <html> <head> <style> #customers { font-family: Arial, Helvetica, sans-serif; border-collapse: collapse; width: 100%; } #customers td, #customers th { border: 1px solid #ddd; padding: 8px; } #customers tr:nth-child(even){background-color: #f2f2f2;} #customers tr:hover {background-color: #ddd;} #customers th { padding-top: 12px; padding-bottom: 12px; text-align: left; background-color: #4CAF50; color: white; } </style> </head> <body> <table id="customers"> <tbody> <tr> <th>2020年11月</th> <th>2019年11月</th> <th>程序语言</th> <th>等级</th> <th>更改</th> </tr> <tr> <td>1</td> <td>2</td> <td> <a href="https://www.w3cschool.cn/c/" target="_blank">C</a> </td> <td>16.21%</td> <td>+0.17%</td> </tr> <tr> <td>2</td> <td>3</td> <td> <a href="https://www.w3cschool.cn/python3/" target="_blank">Python</a> </td> <td>12.12%</td> <td>+2.27%</td> </tr> <tr> <td>3</td> <td>1</td> <td> <a href="https://www.w3cschool.cn/java/" target="_blank">Java</a> </td> <td>11.68%</td> <td>-4.57%</td> </tr> <tr> <td>4</td> <td>5</td> <td> <a href="https://www.w3cschool.cn/cpp/" target="_blank">C++</a> </td> <td>7.60%</td> <td>+1.99%</td> </tr> <tr> <td>5</td> <td>5</td> <td> <a href="https://www.w3cschool.cn/csharp/" target="_blank">C#</a> </td> <td>4.67%</td> <td>+0.36%</td> </tr> <tr> <td>6</td> <td>6</td> <td> <a href="https://www.w3cschool.cn/csharp/" target="_blank">Visual Basic</a> </td> <td>4.01%</td> <td>-0.22%</td> </tr> <tr> <td>7</td> <td>7</td> <td> <a href="https://www.w3cschool.cn/javascript/" target="_blank">JavaScript</a> </td> <td>2.03%</td> <td>+0.10%</td> </tr> <tr> <td>8</td> <td>8</td> <td> <a href="https://www.w3cschool.cn/php/" target="_blank">PHP</a> </td> <td>1.79%</td> <td>0.07%</td> </tr> <tr> <td>9</td> <td>16</td> <td> <a href="https://www.w3cschool.cn/r/" target="_blank">R</a> </td> <td>1.64%</td> <td>+0.66%</td> </tr> <tr> <td>10</td> <td>9</td> <td> <a href="https://www.w3cschool.cn/sql/" target="_blank">SQL</a> </td> <td>1.54%</td> <td>+0.15%</td> </tr> </tbody> </table>
结果

10.2 表格边框
指定 CSS 表格边框,使用 border 属性。
下面的例子指定了一个表格的 th 和 td 元素的黑色边框:
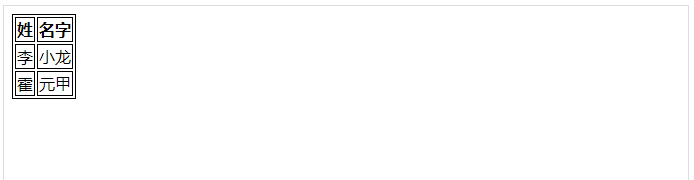
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table,th,td { border:1px solid black; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> </tr> <tr> <td>李</td> <td>小龙</td> </tr> <tr> <td>霍</td> <td>元甲</td> </tr> </table> </body> </html>
结果

请注意,在上面的例子中的表格有双边框。这是因为表和 th / td 元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
10.3 折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
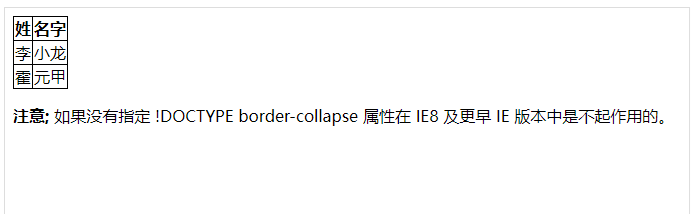
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table { border-collapse: collapse; } table, td, th { border: 1px solid black; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> </tr> <tr> <td>李</td> <td>小龙</td> </tr> <tr> <td>霍</td> <td>元甲</td> </tr> </table> <p><b>注意;</b> 如果没有指定 !DOCTYPE border-collapse 属性在 IE8 及更早 IE 版本中是不起作用的。</p> </body> </html>
结果

10.4 表格宽度和高度
width 和 height 属性定义表格的宽度和高度。
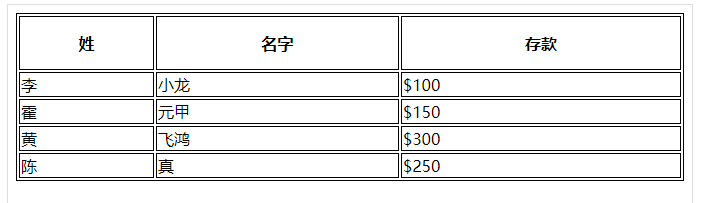
下面的例子是设置 100% 的宽度,50 像素的 th 元素的高度的表格:
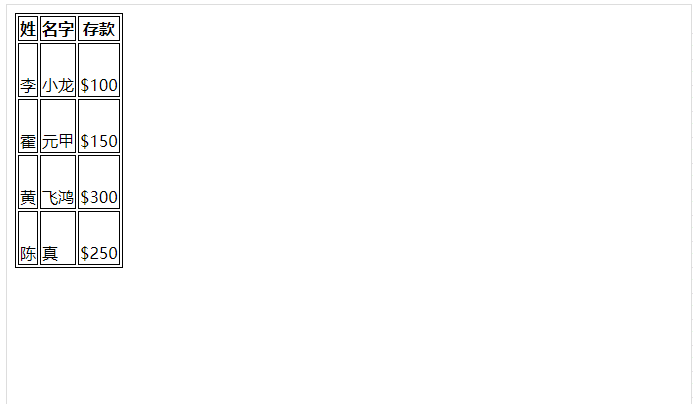
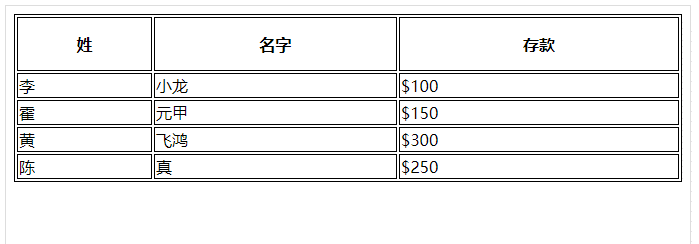
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table,td,th { border:1px solid black; } table { width:100%; } th { height:50px; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果

10.5 表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align 属性设置水平对齐方式,像左,右,或中心:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table,td,th { border:1px solid black; } td { text-align:right; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果

垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table, td, th { border:1px solid black; } td { height:50px; vertical-align:bottom; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果

10.6 表格填充
如果在表的内容中控制空格之间的边框,应使用 td 和 th 元素的填充属性:
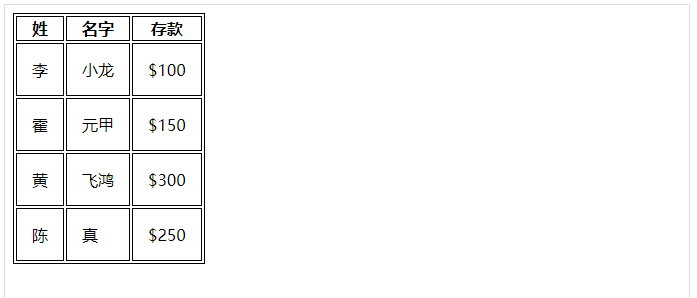
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table, td, th { border:1px solid black; } td { padding:15px; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果

10.7 表格颜色
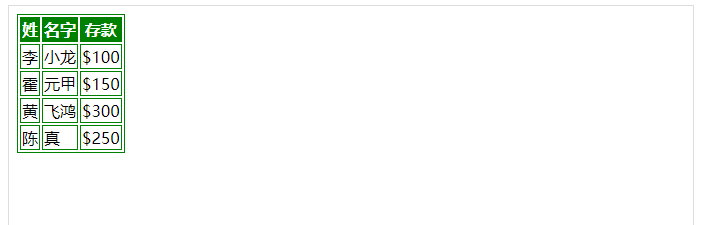
下面的例子指定边框的颜色,和 th 元素的文本和背景颜色:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> <style> table, td, th { border:1px solid green; } th { background-color:green; color:white; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果

10.8 更多实例
制作一个个性表格
这个例子演示了如何创建一个个性的表格。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> #customers { font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%; border-collapse:collapse; } #customers td, #customers th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px; } #customers th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; } #customers tr.alt td { color:#000000; background-color:#EAF2D3; } </style> </head> <body> <table id="customers"> <tbody> <tr> <th>2020年11月</th> <th>2019年11月</th> <th>程序语言</th> <th>等级</th> <th>更改</th> </tr> <tr class="alt"> <td>1</td> <td>2</td> <td> <a href="https://www.w3cschool.cn/c/" target="_blank">C</a> </td> <td>16.21%</td> <td>+0.17%</td> </tr> <tr> <td>2</td> <td>3</td> <td> <a href="https://www.w3cschool.cn/python3/" target="_blank">Python</a> </td> <td>12.12%</td> <td>+2.27%</td> </tr> <tr class="alt"> <td>3</td> <td>1</td> <td> <a href="https://www.w3cschool.cn/java/" target="_blank">Java</a> </td> <td>11.68%</td> <td>-4.57%</td> </tr> <tr> <td>4</td> <td>5</td> <td> <a href="https://www.w3cschool.cn/cpp/" target="_blank">C++</a> </td> <td>7.60%</td> <td>+1.99%</td> </tr> <tr class="alt"> <td>5</td> <td>5</td> <td> <a href="https://www.w3cschool.cn/csharp/" target="_blank">C#</a> </td> <td>4.67%</td> <td>+0.36%</td> </tr> <tr> <td>6</td> <td>6</td> <td> <a href="https://www.w3cschool.cn/csharp/" target="_blank">Visual Basic</a> </td> <td>4.01%</td> <td>-0.22%</td> </tr> <tr class="alt"> <td>7</td> <td>7</td> <td> <a href="https://www.w3cschool.cn/javascript/" target="_blank">JavaScript</a> </td> <td>2.03%</td> <td>+0.10%</td> </tr> <tr> <td>8</td> <td>8</td> <td> <a href="https://www.w3cschool.cn/php/" target="_blank">PHP</a> </td> <td>1.79%</td> <td>0.07%</td> </tr> <tr class="alt"> <td>9</td> <td>16</td> <td> <a href="https://www.w3cschool.cn/r/" target="_blank">R</a> </td> <td>1.64%</td> <td>+0.66%</td> </tr> <tr > <td>10</td> <td>9</td> <td> <a href="https://www.w3cschool.cn/sql/" target="_blank">SQL</a> </td> <td>1.54%</td> <td>+0.15%</td> </tr> </tbody> </table> </body> </html>
结果

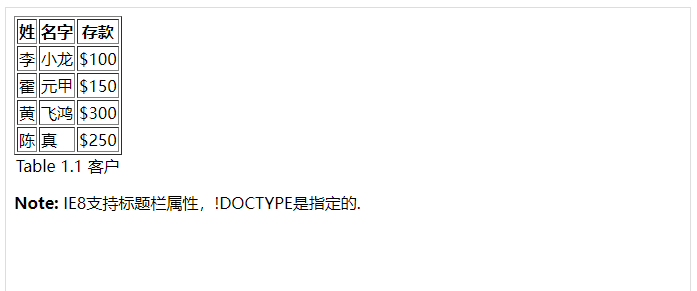
设置表格标题的位置
这个例子演示了如何定位表格标题。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> caption {caption-side:bottom;} </style> </head> <body> <table border="1"> <caption>Table 1.1 客户</caption> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> <p><b>Note:</b> IE8支持标题栏属性,!DOCTYPE是指定的.</p> </body> </html>
结果

指定表格的宽度和高度
这个例子演示了如何指定表格的高度与宽度。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> table,td,th { border:1px solid black; } table { width:100%; } th { height:50px; } </style> </head> <body> <table> <tr> <th>姓</th> <th>名字</th> <th>存款</th> </tr> <tr> <td>李</td> <td>小龙</td> <td>$100</td> </tr> <tr> <td>霍</td> <td>元甲</td> <td>$150</td> </tr> <tr> <td>黄</td> <td>飞鸿</td> <td>$300</td> </tr> <tr> <td>陈</td> <td>真</td> <td>$250</td> </tr> </table> </body> </html>
结果输出

11.CSS Box Model (盒子模型)
11.1 CSS Box Model (盒子模型)
所有 HTML 元素可以看作盒子,在 CSS 中,"box model "这一术语是用来设计和布局时使用。
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
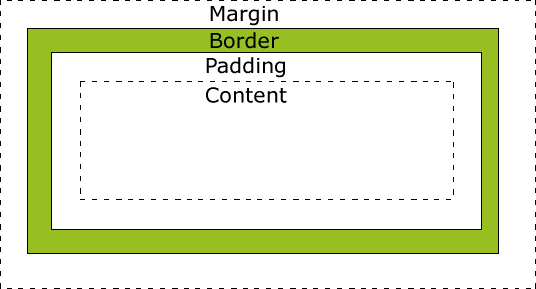
下面的图片说明了盒子模型 (Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框区域。Margin 没有背景颜色,它是完全透明
- Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容) - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
提示:在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
提示:参考 CSS盒子模型的内部结构 可以了解更多的信息。
11.2 元素的宽度和高度
重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
下面的例子中的元素的总宽度为 300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
让我们自己算算:
250px (宽)
+ 20px (左 + 右填充)
+ 10px (左 + 右边框)
+ 20px (左 + 右边距)
= 300px
试想一下,你只有 250 像素的空间。让我们设置总宽度为 250 像素的元素:
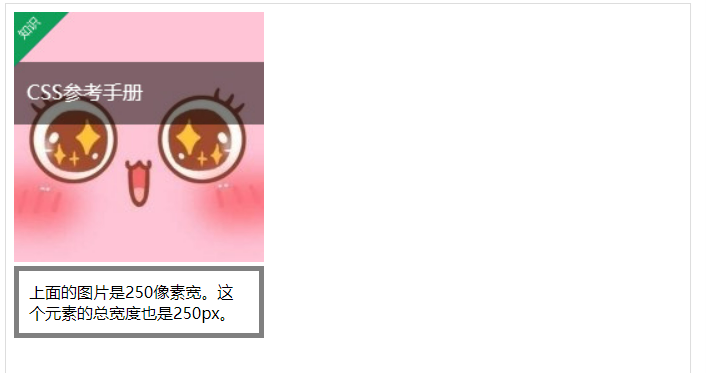
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div.ex { width:220px; padding:10px; border:5px solid gray; margin:0px; } </style> </head> <body> <img src="/attachments/cover/cover_cssref.jpeg" width="250" height="250" /> <div class="ex">上面的图片是250像素宽。这个元素的总宽度也是250px。</div> </body> </html>
结果

最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
11.3 浏览器的兼容性问题
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
IE8 及更早IE版本不支持 填充的宽度和边框的宽度属性设。
解决 IE8 及更早版本不兼容问题可以在 HTML 页面声明 <!DOCTYPE html>即可。
12.CSS Border (边框)
12.1 CSS 边框
CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。使用 CSS 边框属性,我们可以创建出比 HTML 中更加优秀的效果。

12.2 边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style 值:
none: 默认无边框

实例
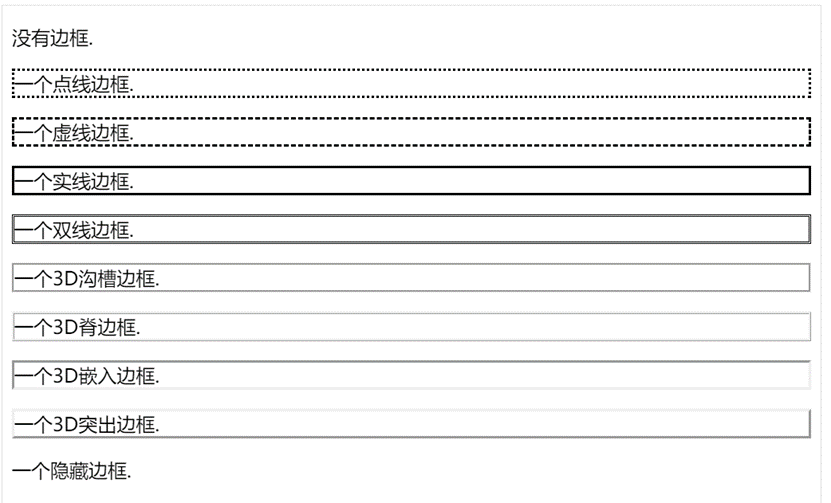
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <p class="none">没有边框.</p> <p class="dotted">一个点线边框.</p> <p class="dashed">一个虚线边框.</p> <p class="solid">一个实线边框.</p> <p class="double">一个双线边框.</p> <p class="groove">一个3D沟槽边框.</p> <p class="ridge">一个3D脊边框.</p> <p class="inset">一个3D嵌入边框.</p> <p class="outset">一个3D突出边框.</p> <p class="hidden">一个隐藏边框.</p> </body> </html>
结果

12.3 边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.one { border-style:solid; border-width:5px; } p.two { border-style:solid; border-width:medium; } p.three { border-style:solid; border-width:1px; } </style> </head> <body> <p class="one">一些文字</p> <p class="two">一些文字</p> <p class="three">一些文字</p> <p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p> </body> </html>
结果

12.4 边框颜色
border-color 属性用于设置边框的颜色,它一次可以接受最多 4 个颜色值。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color 单独使用是不起作用的,必须得先使用 border-style 来设置边框样式。
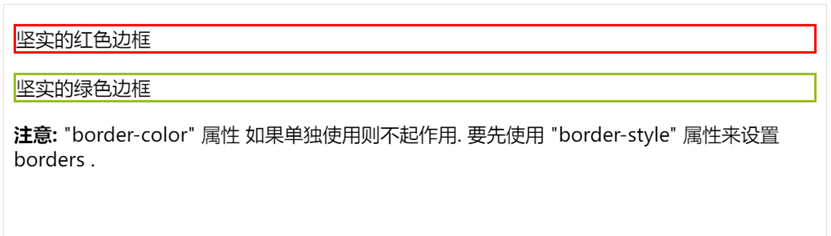
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.one { border-style:solid; border-color:red; } p.two { border-style:solid; border-color:#98bf21; } </style> </head> <body> <p class="one">坚实的红色边框</p> <p class="two">坚实的绿色边框</p> <p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p> </body> </html>
结果

12.5 边框-单独设置各边
在 CSS 中,可以指定不同的侧面不同的边框:
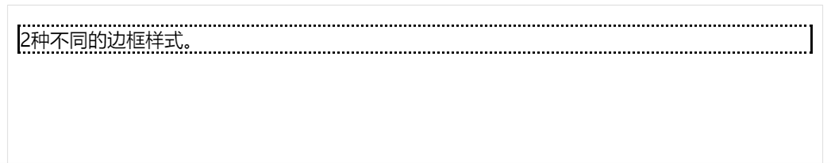
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; } </style> </head> <body> <p>2种不同的边框样式。</p> </body> </html>
结果

上面的例子也可以设置一个单一属性:
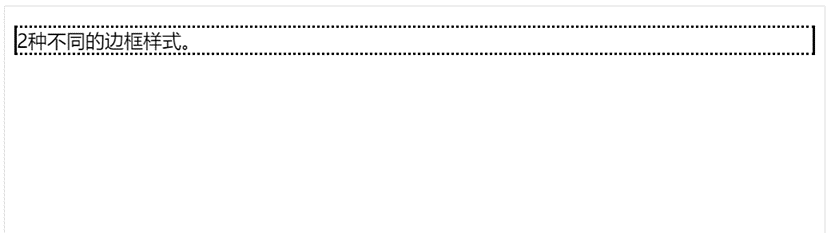
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border-style:dotted solid; } </style> </head> <body> <p>2种不同的边框样式。</p> </body> </html>
结果

border-style 属性可以有 1-4 个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 左、右边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了 border-style。然而,它也可以和 border-width 、 border-color 一起使用。
12.6 透明边框
CSS2 引入了边框颜色值 transparent,这个值用于创建有宽度的不可见边框。
透明样式的定义如下:
a:link, a:visited {
border-style: solid; border-width: 5px; border-color: transparent;
} a:hover {border-color: gray;}
利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
12.7 边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border:5px solid red; } </style> </head> <body> <p>这是一段文字。</p> </body> </html>
结果

12.8 更多实例
所有边框属性在一个声明之中
本例演示用简写属性来将所有四个边框属性设置于同一声明中。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border: medium double rgb(250,0,255) } </style> </head> <body> <p>这是一个段落中的一些文本。</p> </body> </html>
结果

设置下边框的样式
本例演示如何设置下边框的样式。
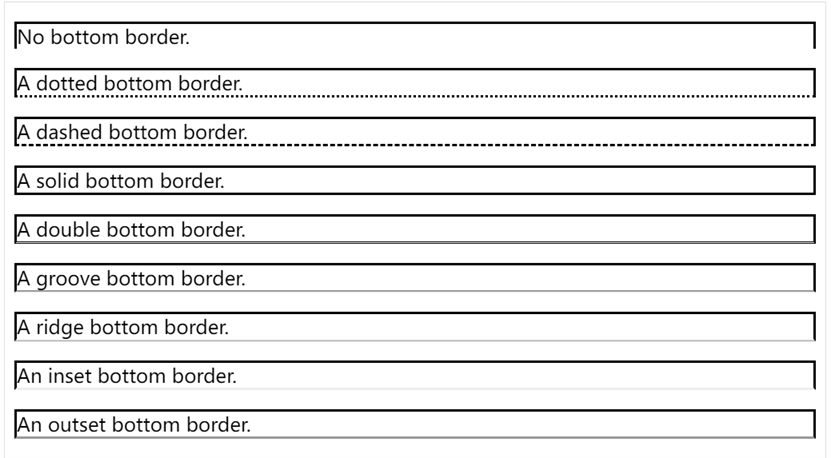
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p {border-style:solid;} p.none {border-bottom-style:none;} p.dotted {border-bottom-style:dotted;} p.dashed {border-bottom-style:dashed;} p.solid {border-bottom-style:solid;} p.double {border-bottom-style:double;} p.groove {border-bottom-style:groove;} p.ridge {border-bottom-style:ridge;} p.inset {border-bottom-style:inset;} p.outset {border-bottom-style:outset;} </style> </head> <body> <p class="none">No bottom border.</p> <p class="dotted">A dotted bottom border.</p> <p class="dashed">A dashed bottom border.</p> <p class="solid">A solid bottom border.</p> <p class="double">A double bottom border.</p> <p class="groove">A groove bottom border.</p> <p class="ridge">A ridge bottom border.</p> <p class="inset">An inset bottom border.</p> <p class="outset">An outset bottom border.</p> </body> </html>
结果

设置左边框的宽度
本例演示如何设置左边框的宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border-style:solid; border-left-width:15px; } </style> </head> <body> <p><b>注意:</b>"border-left-width" 单独使用没有效果.要先使用 "border-style" 属性设置borders.</p> </body> </html>
结果

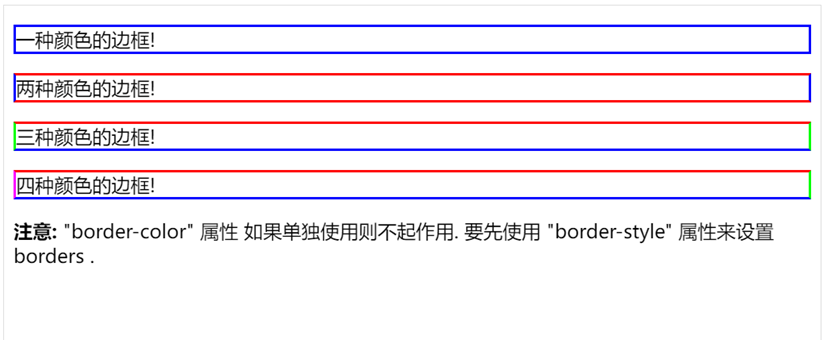
设置四个边框的颜色
本例演示如何设置四个边框的颜色。可以设置一到四个颜色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.one { border-style:solid; border-color:#0000ff; } p.two { border-style:solid; border-color:#ff0000 #0000ff; } p.three { border-style:solid; border-color:#ff0000 #00ff00 #0000ff; } p.four { border-style:solid; border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255); } </style> </head> <body> <p class="one">一种颜色的边框!</p> <p class="two">两种颜色的边框!</p> <p class="three">三种颜色的边框!</p> <p class="four">四种颜色的边框!</p> <p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p> </body> </html>
结果

设置右边框的颜色
本例演示如何设置右边框的颜色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border-style:solid; border-right-color:#ff0000; } </style> </head> <body> <p>这是一个段落中的一些文本。</p> </body> </html>
结果

12.9 CSS边框属性
| 属性 | 描述 |
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
13.CSS 轮廓(outline)属性
13.1 CSS Outlines
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)属性的位置让它不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示。
13.2 轮廓(outline)实例
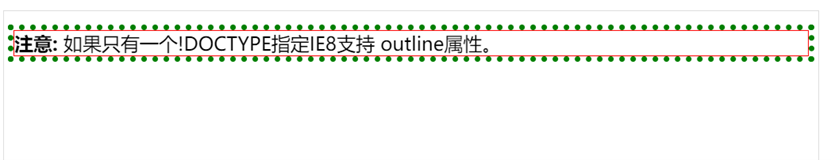
在元素周围画线
本例演示使用outline属性在元素周围画一条线。
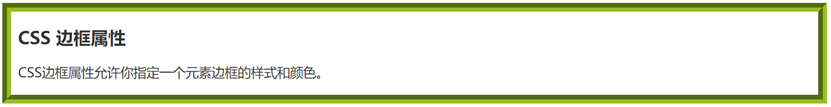
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border:1px solid red; outline:green dotted thick; } </style> </head> <body> <p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p> </body> </html>
结果

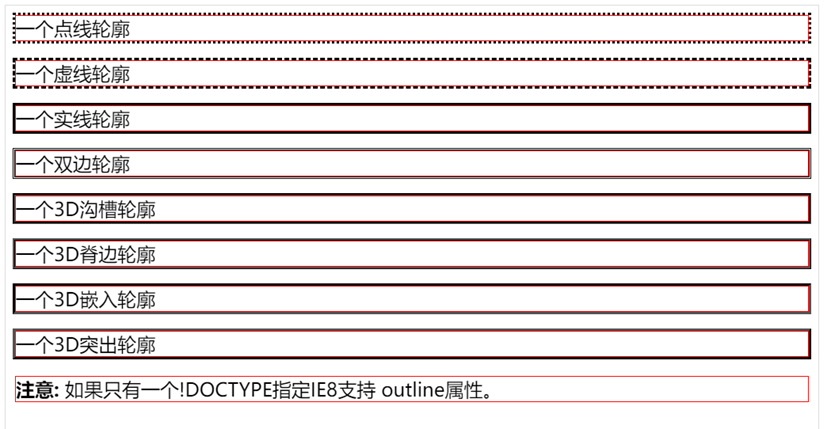
设置轮廓的样式
本例演示如何设置轮廓的样式。
<html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p {border:1px solid red;} p.dotted {outline-style:dotted;} p.dashed {outline-style:dashed;} p.solid {outline-style:solid;} p.double {outline-style:double;} p.groove {outline-style:groove;} p.ridge {outline-style:ridge;} p.inset {outline-style:inset;} p.outset {outline-style:outset;} </style> </head> <body> <p class="dotted">一个点线轮廓</p> <p class="dashed">一个虚线轮廓</p> <p class="solid">一个实线轮廓</p> <p class="double">一个双边轮廓</p> <p class="groove">一个3D沟槽轮廓</p> <p class="ridge">一个3D脊边轮廓</p> <p class="inset">一个3D嵌入轮廓</p> <p class="outset">一个3D突出轮廓</p> <p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p> </body> </html>
结果

设置轮廓的颜色
本例演示如何设置轮廓的颜色。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { border:1px solid red; outline-style:dotted; outline-color:#00ff00; } </style> </head> <body> <p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p> </body> </html>
结果

设置轮廓的宽度
本例演示如何设置轮廓的宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.one { border:1px solid red; outline-style:solid; outline-width:thin; } p.two { border:1px solid red; outline-style:dotted; outline-width:3px; } </style> </head> <body> <p class="one">这是一个段落中的一些文本</p> <p class="two">这是一个段落中的一些文本</p> <p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p> </body> </html>
结果

13.3 CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

13.4 所有 CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个 CSS 版本定义了该属性 ( CSS1 或者 CSS2 )。
| 属性 | 说明 | 值 | CSS |
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit |
2 |
14.CSS Margin(外边距)
14.1 CSS Margin(外边距)
CSS Margin (外边距)属性定义元素周围的空间。
CSS Margin 属性接受任何长度单位、百分数值甚至负值。
14.2 Margin
margin 清除周围的元素(外边框)的区域。margin 没有背景颜色,是完全透明的
margin 可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
14.3 可能的值

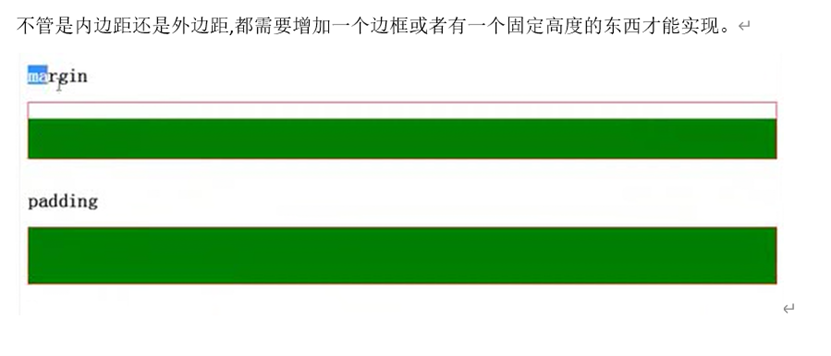
14.4 课堂笔记

15.CSS Padding(填充)
15.1 CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
15.2 Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
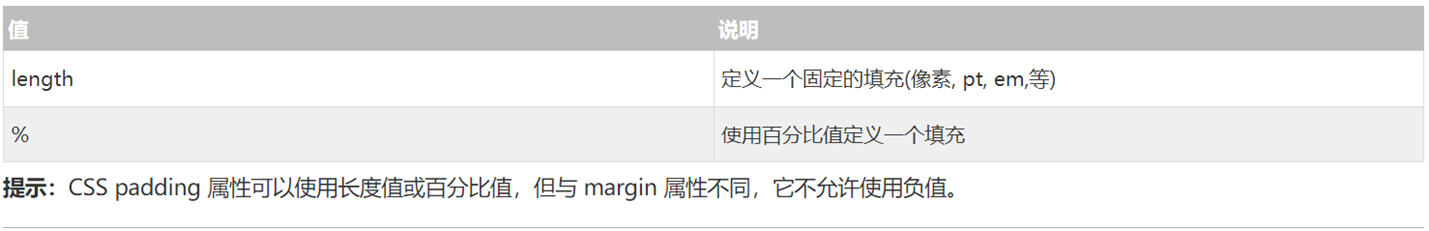
15.3 可能的值

15.4 内边距的百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
以下是将段落的内边距设置为父元素 width 的 20% 的示例:
p {padding: 20%;}
假设一个段落的父元素是 div 元素,那么它的 padding 的 width 计算是根据 div 进行的:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <div style="width: 200px;border: 1px solid #616161"> <p>这个段落包含在一个宽度为200像素的DIV中。</p> </div> </body> </html>
结果

注意:上下内边距与左右内边距一致,即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
15.5 填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { background-color:yellow; } p.padding { padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px; } </style> </head> <body> <p>这是一个没有指定填充的段落。</p> <p class="padding">这是一个有指定填充的段落。</p> </body> </html>
结果

15.6 填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { background-color:yellow; } p.padding { padding:25px 50px; } </style> </head> <body> <p>This is a paragraph with no specified padding.</p> <p class="padding">This is a paragraph with specified paddings.</p> </body> </html>
结果

Padding 属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
15.7 更多实例
在一个声明中的所有填充属性
这个例子演示了使用缩写属性设置在一个声明中的所有填充属性,可以有一到四个值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.ex1 {padding:2cm;} p.ex2 {padding:0.5cm 3cm;} </style> </head> <body> <p class="ex1">这段文字每边的内边距相等。两边的衬垫是2cm.</p> <p class="ex2">该文本的上下padding为0.5cm,左右padding为3cm.</p> </body> </html>
结果

设置左部填充
这个例子演示了如何设置元素左填充。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.padding {padding-left:2cm;} p.padding2 {padding-left:50%;} </style> </head> <body> <p>这是一个没有左内边距的文本.</p> <p class="padding">此文本的左内距为2厘米.</p> <p class="padding2">此文本的左填充为50%.</p> </body> </html>
结果

设置右部填充
这个例子演示了如何设置元素右填充。.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.padding {padding-right:2cm;} p.padding2 {padding-right:50%;} </style> </head> <body> <p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p> <p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p> <p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p> </body> </html>
结果

设置上部填充
这个例子演示了如何设置元素上填充。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.padding {padding-top:2cm;} p.padding2 {padding-top:50%;} </style> </head> <body> <p>这是一个没有顶部填充的文本. 这是一个没有顶部填充的文本. 这是一个没有顶部填充的文本.</p> <p class="padding">此文本顶部有2厘米的填充. 此文本顶部有2厘米的填充.此文本顶部有2厘米的填充.</p> <p class="padding2">此文本的顶部填充为50%。 此文本的顶部填充为50%。此文本的顶部填充为50%。</p> </body> </html>
结果

设置下部填充
这个例子演示了如何设置元素下填充。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.padding {padding-bottom:2cm;} p.padding2 {padding-bottom:50%;} </style> </head> <body> <p>这是一个没有底部填充的文本. 这是一个没有底部填充的文本. 这是一个没有底部填充的文本.</p> <p class="padding">此文本的底部填充为2厘米. 此文本的底部填充为2厘米. 此文本的底部填充为2厘米.</p> <p class="padding2">此文本的底部填充为50%.此文本的底部填充为50%. 此文本的底部填充为50%.</p> </body> </html>
结果

15.8 所有的CSS填充属性
| 属性 | 说明 |
| padding | 使用缩写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
16.CSS 分组和嵌套
CSS 分组可以将具有相同样式的选择器进行分组,减少代码量。
CSS 嵌套适用于选择器内部的选择器的样式。
16.1 Grouping Selectors
在样式表中有很多具有相同样式的元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1 { color:green; } h2 { color:green; } p { color:green; } </style> </head> <body> <h1>Hello W3Cschool!</h1> <h2>这是一个二级标题!</h2> <p>这是一个段落。</p> </body> </html>
结果

为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔.
在下面的例子中,我们对以上代码使用分组选择器:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1,h2,p { color:green; } </style> </head> <body> <h1>Hello W3Cschool!</h1> <h2>这是一个二级标题!</h2> <p>这是一个段落。</p> </body> </html>
结果

提示:您可以对任意多个选择器进行分组,CSS 对此没有任何限制。
16.2 嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子,为所有 p 元素指定一个样式,为所有元素指定一个 class="marked"的样式,并仅用于class="标记",类内的 p 元素指定第三个样式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { color:blue; text-align:center; } .marked { background-color:red; } .marked p { color:white; } </style> </head> <body> <p>此段落文本为蓝色,居中对齐。</p> <div class="marked"> <p>这一段没有蓝色文字。</p> </div> <p>“标记”类元素中的 p 元素保持对齐样式,但具有不同的文本颜色。</p> </body> </html>
结果

17.CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
17.1 更多实例
设置元素的高度
这个例子演示了如何设置不同元素的高度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img.normal { height:auto; } img.big { height:120px; } p.ex { height:100px; width:100px; } </style> </head> <body> <img class="normal" src="/attachments/cover/cover_css.png" width="95" height="84" /><br> <img class="big" src="/attachments/cover/cover_css.png" width="95" height="84" /> <p class="ex">该段落的高度和宽度为100px.</p> <p>这是一个段落中的一些文本. 这是一个段落中的一些文本. 这是一个段落中的一些文本.这是一个段落中的一些文本. 这是一个段落中的一些文本. 这是一个段落中的一些文本.</p> </body> </html>
结果

使用百分比设置图像的高度
这个例子演示了如何使用百分比值设置元素的高度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> html {height:100%;} body {height:100%;} img.normal {height:auto;} img.big {height:50%;} img.small {height:10%;} </style> </head> <body> <img class="normal" src="/attachments/cover/cover_css.png" width="95" height="84" /><br> <img class="big" src="/attachments/cover/cover_css.png" width="95" height="84" /><br> <img class="small" src="/attachments/cover/cover_css.png" width="95" height="84" /> </body> </html>
结果

使用像素值来设置元素的宽度
本例演示如何使用像素值来设置元素的宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img {width:200px;} </style> </head> <body> <img src="/attachments/cover/cover_css.png" width="95" height="84" /> </body> </html>
结果

设置元素的最大高度
此示例演示如何设置元素的最大高度。
<html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style type="text/css"> p { max-height:50px; background-color:yellow; } </style> </head> <body> <p>本段落的最大高度被设置为 50px。 本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。本段落的最大高度被设置为 50px。</p> </body> </html>
结果

使用百分比来设置元素的最大宽度
本例演示如何使用百分比值来设置元素的最大宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> <style> p { max-width:20%; background-color:yellow; } </style> </head> <body> <p>这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本.这是一些文本.</p> </body> </html>
结果

设置元素的最低高度
此示例演示如何设置元素的最小高度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { min-height:100px; background-color:yellow; } </style> </head> <body> <p>这个段落的最小高度设置为100px.</p> </body> </html>
结果

使用像素值设置元素的最小宽度
这个例子演示了如何使用像素值设置元素的最小宽度。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p { min-width:150px; background-color:yellow; } </style> </head> <body> <p>这个段落的最小宽度设置为150px.</p> </body> </html>
结果

17.2 所有CSS 尺寸 (Dimension)属性
| 属性 | 描述 |
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
18.CSS Display (显示) 与 Visibility(可见性)
CSS display 属性和 visibility 属性都可以用来隐藏某个元素,但是这两个属性有不同的定义,请详细阅读以下内容。
display 属性设置一个元素应如何显示,visibility 属性指定一个元素应可见还是隐藏。

18.1 隐藏元素 - display:none 或 visibility:hidden
隐藏一个元素可以通过把 display 属性设置为"none",或把 visibility 属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1.hidden {visibility:hidden;} </style> </head> <body> <h1>This is a visible heading</h1> <h1 class="hidden">This is a hidden heading</h1> <p>注意,隐藏标题仍然占用空间.</p> </body> </html>
结果

display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1.hidden {display:none;} </style> </head> <body> <h1>This is a visible heading</h1> <h1 class="hidden">This is a hidden heading</h1> <p>注意,隐藏标题没有占用空间.</p> </body> </html>
结果

18.2 CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
- <span>
- <a>
18.3 如何改变一个元素显示
可以更改内联元素为块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循 web 标准。
下面的示例把列表项显示为内联元素:
<!DOCTYPE html> <html> <head> <style> li{display:inline} </style> </head> <body> <p>将此链接列表显示为水平菜单:</p> <ul> <li><a href="/html/" target="_blank">HTML</a></li> <li><a href="/css/" target="_blank">CSS</a></li> <li><a href="/js/" target="_blank">JavaScript</a></li> <li><a href="/xml/" target="_blank">XML</a></li> </ul> </body> </html>
结果

下面的示例把 span 元素作为块元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> span { display:block; } </style> </head> <body> <h2>涅槃</h2> <span>记录:纽约的MTV不插电</span> <span>年份: 1993</span> <h2>电台</h2> <span>回复: 收到电脑指令</span> <span>年份: 1997</span> </body> </html>
结果

注意:变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为 display:block 是不允许有它内部的嵌套块元素。
18.4 更多实例
如何显示元素的内联元素。
这个例子演示了如何显示一个元素的内联元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p {display:inline;} </style> </head> <body> <p>值为“inline”的显示属性将导致</p> <p>两个元素之间没有距离.</p> </body> </html>
结果

如何显示元素的块元素。
这个例子演示了如何显示一个元素的块元素。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> span { display:block; } </style> </head> <body> <span>结果是一个值为“block”的显示属性</span> <span>两个元素之间的换行符.</span> </body> </html>
结果

如何使用一个表的collapse属性。
这个例子演示了如何使用表的collapse属性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> tr.collapse {visibility:collapse;} </style> </head> <body> <table border="1"> <tr> <td>李小龙</td> <td>霍元甲</td> </tr> <tr class="collapse"> <td>黄飞鸿</td> <td>陈真</td> </tr> </table> <p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p> </body> </html>
结果

19.CSS Positioning (定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
19.1 static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
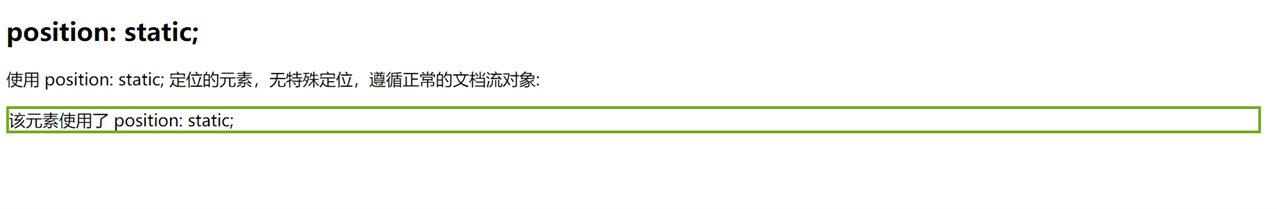
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div.static { position: static; border: 3px solid #73AD21; } </style> </head> <body> <h2>position: static;</h2> <p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p> <div class="static"> 该元素使用了 position: static; </div> </body> </html>
结果

19.2 fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.pos_fixed { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> <p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p> </body> </html>
结果

注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
19.3 relative 定位
相对定位元素的定位是相对其正常位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h2.pos_left { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; } </style> </head> <body> <h2>这是位于正常位置的标题</h2> <h2 class="pos_left">这个标题相对于其正常位置向左移动</h2> <h2 class="pos_right">这个标题相对于其正常位置向右移动</h2> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p> </body> </html>
移动相对定位元素,但它原本所占的空间不会改变。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h2.pos_top { position:relative; top:-50px; } </style> </head> <body> <h2>这是一个没有定位的标题</h2> <h2 class="pos_top">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p> </body> </html>
结果

相对定位元素经常被用来作为绝对定位元素的容器块。
19.4 absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h2 { position:absolute; left:100px; top:150px; } </style> </head> <body> <h2>这是一个绝对定位了的标题</h2> <p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p> </body> </html>
结果

absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
19.5 sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div.sticky { position: -webkit-sticky; position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>尝试滚动页面。</p> <p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p> <div class="sticky">我是粘性定位!</div> <div style="padding-bottom:2000px"> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> </div> </body> </html>
结果

19.6 重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img { position:absolute; left:0px; top:0px; z-index:-1; } </style> </head> <body> <h1>This is a heading</h1> <img src="w3css.gif" width="100" height="140" /> <p>因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。</p> </body> </html>
结果

具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
19.7 更多实例
裁剪元素的外形
此示例演示如何设置元素的外形。该元素被剪裁成这种形状,并显示出来。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img { position:absolute; clip:rect(0px,60px,200px,0px); } </style> </head> <body> <img src="w3css.gif" width="100" height="140" /> </body> </html>
结果

如何使用滚动条来显示元素内溢出的内容
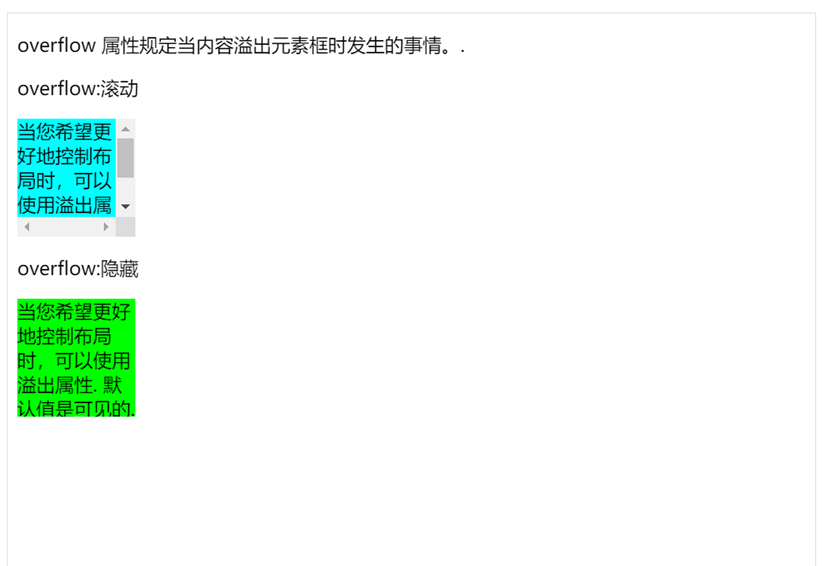
这个例子演示了overflow属性创建一个滚动条,当一个元素的内容在指定的区域过大时如何设置以适应。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div.scroll { background-color:#00FFFF; width:100px; height:100px; overflow:scroll; } div.hidden { background-color:#00FF00; width:100px; height:100px; overflow:hidden; } </style> </head> <body> <p>overflow 属性规定当内容溢出元素框时发生的事情。.</p> <p>overflow:滚动</p> <div class="scroll">当您希望更好地控制布局时,可以使用溢出属性. 默认值是可见的.</div> <p>overflow:隐藏</p> <div class="hidden">当您希望更好地控制布局时,可以使用溢出属性. 默认值是可见的.</div> </body> </html>
结果

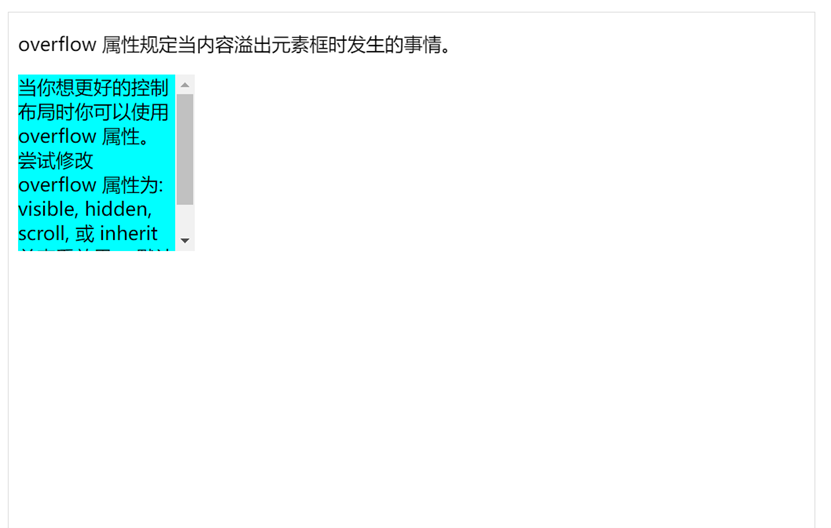
如何设置浏览器自动溢出处理
这个例子演示了如何设置浏览器来自动处理溢出。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div { background-color:#00FFFF; width:150px; height:150px; overflow:auto; } </style> </head> <body> <p>overflow 属性规定当内容溢出元素框时发生的事情。</p> <div> 当你想更好的控制布局时你可以使用 overflow 属性。尝试修改 overflow 属性为: visible, hidden, scroll, 或 inherit 并查看效果。 默认值为 visible。 </div> </body> </html>
结果

更改光标
这个例子演示了如何改变光标。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> </head> <body> <p>将鼠标移动到这些字上改变鼠标样式光标.</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">十字</span><br> <span style="cursor:default">默认的</span><br> <span style="cursor:e-resize">e-调整</span><br> <span style="cursor:help">帮助</span><br> <span style="cursor:move">移动</span><br> <span style="cursor:n-resize">n-调整</span><br> <span style="cursor:ne-resize">ne-调整</span><br> <span style="cursor:nw-resize">nw-调整</span><br> <span style="cursor:pointer">指针</span><br> <span style="cursor:progress">前进等待</span><br> <span style="cursor:s-resize">s-调整</span><br> <span style="cursor:se-resize">se-调整</span><br> <span style="cursor:sw-resize">sw-调整</span><br> <span style="cursor:text">下一个</span><br> <span style="cursor:w-resize">w-调整</span><br> <span style="cursor:wait">等待</span><br> </body> </html>
结果

19.8 所有的CSS定位属性
"CSS" 列中的数字表示哪个CSS(CSS1 或者CSS2)版本定义了该属性。
| 属性 | 说明 | 值 | CSS |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 | auto length % inherit |
2 |
| clip | 剪辑一个绝对定位的元素 | shape auto inherit |
2 |
| cursor | 显示光标移动到指定的类型 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
2 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 | auto length % inherit |
2 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 | auto hidden scroll visible inherit |
2 |
| position | 指定元素的定位类型 | absolute fixed relative static inherit |
2 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 | auto length % inherit |
2 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移 | auto length % inherit |
2 |
| z-index | 设置元素的堆叠顺序 | number auto inherit |
2 |
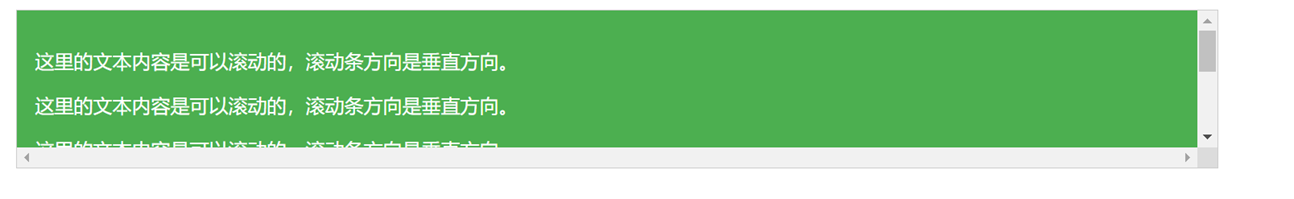
20.CSS 布局 - Overflow
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> #overflowTest { background: #4CAF50; color: white; padding: 15px; width: 80%; height: 100px; overflow: scroll; border: 1px solid #ccc; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> <p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p> </div> </body> </html>
结果

20.1 CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:

注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
20.2 overflow: visible
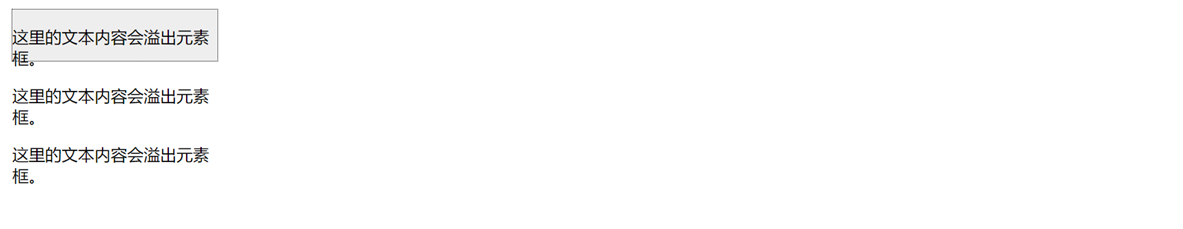
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
这里的文本内容会溢出元素框。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div { background-color: #eee; width: 200px; height: 50px; border: 1px dotted black; overflow: visible; } </style> </head> <body> <div id="overflowTest"> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> <p>这里的文本内容会溢出元素框。</p> </div> </body> </html>
结果

21.CSS Float(浮动)
CSS float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。
21.1 什么是 CSS Float(浮动)?

CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
21.2 元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img { float:right; } </style> </head> <body> <p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p> <p> <img src="/attachments/cover/cover_css.png" width="95" height="84" /> 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 </p> </body> </html>
结果

21.3 彼此相邻的浮动元素
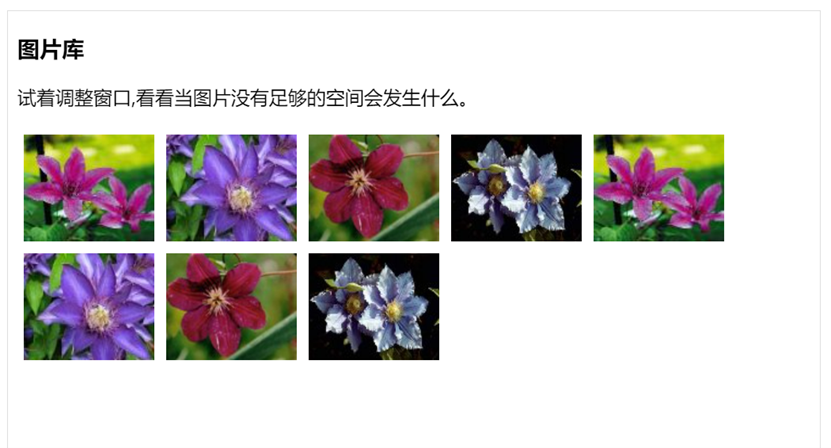
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; } </style> </head> <body> <h3>图片库</h3> <p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p> <img class="thumbnail" src="/statics/images/course/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/statics/images/course/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/statics/images/course/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/statics/images/course/klematis4_small.jpg" width="120" height="90"> <img class="thumbnail" src="/statics/images/course/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/statics/images/course/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/statics/images/course/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/statics/images/course/klematis4_small.jpg" width="120" height="90"> </body> </html>
结果

21.4 清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; } .text_line { clear:both; margin-bottom:2px; } </style> </head> <body> <h3>图片库</h3> <p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p> <img class="thumbnail" src="/statics/images/course/klematis_small.jpg" width="207" height="90"> <img class="thumbnail" src="/statics/images/course/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/statics/images/course/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/statics/images/course/klematis4_small.jpg" width="120" height="90"> <h3 class="text_line">第二行</h3> <img class="thumbnail" src="/statics/images/course/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/statics/images/course/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/statics/images/course/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/statics/images/course/klematis4_small.jpg" width="120" height="90"> </body> </html>
结果

21.5 更多实例
为图像添加边框和边距并浮动到段落的右侧
让我们为图像添加边框和边距并浮动到段落的右侧
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img { float:right; border:1px dotted black; margin:0px 0px 15px 20px; } </style> </head> <body> <p> 在下面的段落中,图像将向右浮动。黑色虚线边界添加到图像。 我们还添加了边缘的0 px的顶部和右侧 margin,15 px底部margin,和20 px左侧的margin的图像。使得文本远离图片:</p> <p> <img src="/attachments/cover/cover_css.png" width="95" height="84" /> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </p> </body> </html>
结果

标题和图片向右侧浮动
让标题和图片向右侧浮动。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div { float:right; width:120px; margin:0 0 15px 20px; padding:15px; border:1px solid black; text-align:center; } </style> </head> <body> <div> <img src="/attachments/cover/cover_css.png" width="95" height="84" /><br> CSS is fun! </div> <p> 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. 这是一些文本. </p> <p> 在上面的段落中,div元素是120像素宽,它包含了图像。 div元素会向右浮动。 Margins 被添加到div使得文本远离div。 Borders和padding被添加到div框架的图片和标题中 </p> </body> </html>
结果

让段落的第一个字母浮动到左侧
改变样式,让段落的第一个字母浮动到左侧。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> span { float:left; width:1.2em; font-size:400%; font-family:algerian,courier; line-height:80%; } </style> </head> <body> <p> <span>这</span>是一些文本。 这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 </p> <p> 在上面的段落中, 第一个字嵌入在span 元素中。 这个 span 元素的宽度是当前字体大小的1.2倍。 这个 span 元素是当前字体的400%(相当大), line-height 为80%。 文字的字体为"Algerian"。 </p> </body> </html>
结果

创建一个没有表格的网页
使用 float 创建一个网页页眉、页脚、左边的内容和主要内容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div.container { width:100%; margin:0px; border:1px solid gray; } div.header,div.footer { padding:0.5em; color:white; background-color:gray; clear:left; } h1.header { padding:0; margin:0; } div.left { float:left; width:160px; margin:0; padding:1em; } div.content { margin-left:190px; border-left:1px solid gray; padding:1em; } </style> </head> <body> <div class="container"> <div class="header"><h1 class="header">百度.cn</h1></div> <div class="left"><p>“不要在必要的范围内增加解释任何事情所需的实体数量。”奥卡姆威廉(1285-1349)</p></div> <div class="content"> <h2>免费的网页构建教程</h2> <p>你会找到所有你需要的网络建设教程, 从基本的HTML和XHTML到高级XML、XSL、多媒体和WAP.</p> <p>hhhh</p></div> <div class="footer">版权:1999-2005年.</div> </div> </body> </html>
结果

21.6 CSS中所有的浮动属性
"CSS" 列中的数字表示不同的 CSS 版本(CSS1 或 CSS2)定义了该属性。
| 属性 | 描述 | 值 | CSS |
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit |
1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
1 |
22.CSS 水平对齐 (Horizontal Align)
22.1 元素居中对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { margin: auto; width: 60%; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>元素居中对齐</h2> <p>水平居中块级元素 (如 div), 可以使用 margin: auto;</p> <div class="center"> <p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p> </div> </body> </html>
结果

注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
22.2 文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
![]()
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { text-align: center; border: 3px solid green; } </style> </head> <body> <h2>文本居中对齐</h2> <div class="center"> <p>文本居中对齐。</p> </div> </body> </html>
结果

22.3 图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> img { display: block; margin: 0 auto; } </style> </head> <body> <h2>图片居中对齐</h2> <p>要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:</p> <img src="//static.runoob.com/images/mix/paris.jpg" alt="Paris" style="width:40%"> </body> </html>
结果

22.4 左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素:
<!DOCTYPE html> <html> <head> <style> .right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>右对齐</h2> <p>以下实例演示了如何使用 position 来实现右对齐:</p> <div class="right"> <p>position实现右对齐</p> </div> </body> </html>
结果

注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是 <div class="container">)设置了指定的宽度,并且省略了 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 position 属性时,请始终设置 !DOCTYPE 声明:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { margin: 0; padding: 0; } .container { position: relative; width: 100%; } .right { position: absolute; right: 0px; width: 300px; background-color: #b0e0e6; } </style> </head> <body> <div class="container"> <div class="right"> <p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p> </div> </div> </body> </html>
22.5 左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>右对齐</h2> <p>以下实例演示了使用 float 属性来实现右对齐:</p> <div class="right"> <p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p> </div> </body> </html>
结果

当像这样对齐元素时,对 <body> 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div { border: 3px solid #4CAF50; padding: 5px; } .img1 { float: right; } .clearfix { overflow: auto; } .img2 { float: right; } </style> </head> <body> <p>以下实例图在父元素中溢出,很不美观:</p> <div> <img class="img1" src="pineapple.jpg" alt="Pineapple" width="170" height="170"> 小家电维修</div> <p style="clear:right">在父元素上通过添加 clearfix 类,并设置 overflow: auto; 来解决该问题:</p> <div class="clearfix"> <img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170"> 小家电维修!</div> </body> </html>
结果

当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> body { margin: 0; padding: 0; } .right { float: right; width: 300px; background-color: #b0e0e6; } </style> </head> <body> <div class="right"> <p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p> </div> </body> </html>
结果

22.6 垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { padding: 70px 0; border: 3px solid green; } </style> </head> <body> <h2>垂直居中</h2> <p>以上实例,我们使用 padding 属性实现元素的垂直居中:</p> <div class="center"> <p>我是垂直居中的。</p> </div> </body> </html>
结果

如果要水平和垂直都居中,可以使用 padding 和 text-align: center:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { padding: 70px 0; border: 3px solid green; text-align: center; } </style> </head> <body> <h2>Centering</h2> <p>以下实例,我们使用 padding 和 text-align 让 div 元素的水平和垂直方向都居中:</p> <div class="center"> <p>我是水平和垂直都居中的。</p> </div> </body> </html>
结果

22.7 垂直居中 - 使用 line-height

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center; } .center p { line-height: 1.5; display: inline-block; vertical-align: middle; } </style> </head> <body> <h2>居中</h2> <p>以下实例中,我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中:</p> <div class="center"> <p>我是垂直居中的。</p> </div> </body> </html>
结果

22.8 垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> .center { height: 200px; position: relative; border: 3px solid green; } .center p { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } </style> </head> <body> <h2>居中</h2> <p>以下实例中,我们使用了 positioning 和 transform 属性来设置水平和垂直居中:</p> <div class="center"> <p>我是水平和垂直居中的。</p> </div> <p>注意: IE8 及更早版本不支持 transform 属性。</p> </body> </html>
结果

23.CSS 组合选择符
CSS 组合选择符可以让你直观的明白选择器与选择器之间的关系。
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
- 后代选取器(以空格分隔)
- 子元素选择器(以大于号分隔)
- 相邻兄弟选择器(以加号分隔)
- 普通兄弟选择器(以波浪号分隔)
23.1 后代选取器
后代选取器匹配所有指定元素的后代元素。
以下实例选取所有 <p> 元素插入到 <div> 元素中:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div p { background-color:yellow; } </style> </head> <body> <div> <p>段落 1。 在 div 中。</p> <p>段落 2。 在 div 中。</p> </div> <p>段落 3。不在 div 中。</p> <p>段落 4。不在 div 中。</p> </body> </html>
结果

23.2 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
以下实例选择了<div>元素中所有直接子元素 <p> :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div>p { background-color:yellow; } </style> </head> <body> <h1>欢迎来到我的主页</h1> <div> <h2>我叫李泽雄</h2> <p>我住在中州。</p> </div> <div> <span><p>我不是被设计的。</p></span> </div> <p>我最好的朋友是米奇。</p> </body> </html>
结果

23.3 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div+p { background-color:yellow; } </style> </head> <body> <h1>欢迎来到我的主页</h1> <div> <h2>我叫李泽雄</h2> <p>我住在中州。</p> </div> <p>我最好的朋友是米奇。</p> <p>我不是被设计的。</p> </body> </html>
结果

23.4 普通相邻兄弟选择器
普通兄弟选择器选取所有指定元素的相邻兄弟元素。
以下实例选取了所有 <div> 元素之后的所有相邻兄弟元素 <p> :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> div~p { background-color:yellow; } </style> </head> <body> <div> <p>段落 1。 在 div 中。</p> <p>段落 2。 在 div 中。</p> </div> <p>段落 3。不在 div 中。</p> <p>段落 4。不在 div 中。</p> </body> </html>
结果

24.CSS 伪类
CSS 伪类是用来添加一些选择器的特殊效果。
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和 class 有些类似,但它是基于文档之外的抽象,所以叫伪类。
24.1 语法
伪类的语法:
selector:pseudo-class {property:value;}
CSS 类也可以使用伪类:
selector.class:pseudo-class {property:value;}
24.2 anchor 伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a:link {color:#FF0000;} /* unvisited link */ a:visited {color:#00FF00;} /* visited link */ a:hover {color:#FF00FF;} /* mouse over link */ a:active {color:#0000FF;} /* selected link */ </style> </head> <body> <p><b><a href="/css/" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p> <p><b>注意:</b> a:active 必须在 a:hover 之后。</p> </body> </html>
结果

注意: 在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
注意:伪类的名称不区分大小写。
24.3 伪类和 CSS 类
伪类可以与 CSS 类配合使用:
a.red:visited {color:#FF0000;} <a class="red" href="css-syntax.html">CSS Syntax</a>
如果在上面的例子的链接已被访问,它会显示为红色。
24.4 CSS - :first - child 伪类
您可以使用 :first-child 伪类来选择元素的第一个子元素
注意:在 IE8 的之前版本必须声明 <!DOCTYPE> ,这样 :first-child 才能生效。
匹配第一个 <p> 元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 <p> 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p:first-child { color:blue; } </style> </head> <body> <p>这是一些文字。</p> <p>这是一些文字。</p> <p><b>注意:</b>对于 :first-child 工作于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.</p> </body> </html>
结果

匹配所有 <p> 元素中的第一个 <i> 元素
在下面的例子中,选择相匹配的所有 <p> 元素的第一个 <i> 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p > i:first-child { color:blue; } </style> </head> <body> <p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p> <p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p> <p><b>注意:</b> 当 :first-child 作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经定义.</p> </body> </html>
结果

匹配所有作为第一个子元素的 <p> 元素中的所有 <i> 元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的 <p> 元素中的所有 <i> 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p:first-child i { color:blue; } </style> </head> <body> <p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p> <p>我是一个 <i>强壮</i> 的男人. 我是一个 <i>强壮</i> 的男人.</p> <p><b>注意:</b> 当:first-child 作用于 IE8及更早版本的浏览器, DOCTYPE 必须已经定义.</p> </body> </html>
结果

24.5 CSS - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
注意:IE8 必须声明 <!DOCTYPE> 才能支持; lang 伪类。
在下面的例子中,:lang 类为属性值为 no 的 q 元素定义引号的类型:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> q:lang(no) { quotes: "~" "~"; } </style> </head> <body> <p>一些文字 <q lang="no">段落中的引用</q> 一些文字。</p> <p>在这个例子中,:lang定义了q元素的值为lang =“no”</p> <p><b>注意:</b> 仅当 !DOCTYPE已经声明时 IE8支持 :lang.</p> </body> </html>
结果

24.6 更多实例
为超链接添加不同样式
这个例子演示了如何为超链接添加其他样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> a.one:link {color:#ff0000;} a.one:visited {color:#0000ff;} a.one:hover {color:#ffcc00;} a.two:link {color:#ff0000;} a.two:visited {color:#0000ff;} a.two:hover {font-size:150%;} a.three:link {color:#ff0000;} a.three:visited {color:#0000ff;} a.three:hover {background:#66ff66;} a.four:link {color:#ff0000;} a.four:visited {color:#0000ff;} a.four:hover {font-family:monospace;} a.five:link {color:#ff0000;text-decoration:none;} a.five:visited {color:#0000ff;text-decoration:none;} a.five:hover {text-decoration:underline;} </style> </head> <body> <p>将鼠标移至链接上改变样式.</p> <p><b><a class="one" href="/css/" target="_blank">这个链接会改变字体颜色</a></b></p> <p><b><a class="two" href="/css/" target="_blank">这个链接会改变字体大小</a></b></p> <p><b><a class="three" href="/css/" target="_blank">这个链接会改变背景颜色</a></b></p> <p><b><a class="four" href="/css/" target="_blank">这个链接会改变字体样式</a></b></p> <p><b><a class="five" href="/css/" target="_blank">这个链接会改变下划线</a></b></p> </body> </html>
结果

使用 :focus
这个例子演示了如何使用 :focus 伪类。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> input:focus { background-color:yellow; } </style> </head> <body> <form action="demo-form" method="get"> 第一个名字: <input type="text" name="fname" /><br> 第二个名字: <input type="text" name="lname" /><br> <input type="submit" value="提交" /> </form> <p><b>注意:</b>仅当 !DOCTYPE已经声明时 IE8支持 :focus.</p> </body> </html>
结果

24.7 所有CSS伪类/元素

25.CSS 伪元素
CSS 伪元素是用来添加一些选择器的特殊效果。
CSS 伪元素控制的内容和元素是没有差别的,但是它本身只是基于元素的抽象,并不存在于文档中,所以称为伪元素。
25.1 语法
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
在CSS1和CSS2中,伪元素和伪类都采用单冒号进行表示,在CSS3中为了区分伪元素和伪类,规定使用双冒号代表伪元素,单冒号代表伪类,即CSS3标准中应该这么写:selector.class::pseudo-element {property:value;}
虽然CSS3规定了必须使用双冒号,但实际上使用单冒号也可以工作,这是由于CSS的兼容性带来的,但这并不意味着可以无所忌惮的使用单冒号,因为单双冒号的区分,可以给CSS代码带来更高的可读性。
25.2 :first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
<!DOCTYPE html> <html> <head> <style> p:first-line { color:#ff0000; font-variant:small-caps; } </style> </head> <body> <p>可以使用:first line伪元素向文本的第一行添加特殊效果。</p> </body> </html>
结果

注意:"first-line" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-line" 伪元素:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
25.3 :first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p:first-letter { color:#ff0000; font-size:xx-large; } </style> </head> <body> <p>You can use the :first-letter pseudo-element to add a special effect to the first character of a text!</p> </body> </html>
结果

注意: "first-letter" 伪元素只能用于块级元素。
注意: 下面的属性可应用于 "first-letter" 伪元素:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if "float" is "none")
- text-transform
- line-height
- float
- clear
25.4 伪元素和 CSS 类
伪元素可以结合 CSS 类:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p.article:first-letter {color:#ff0000;} </style> </head> <body> <p class="article">文章中的段落</p> </body> </html>
结果

上面的例子会使所有 class 为 article 的段落的首字母变为红色。
25.5 Multiple Pseudo-elements
可以结合多个伪元素来使用。
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。
段落中的其余文本将以默认字体大小和颜色来显示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> p:first-letter { color:#ff0000; font-size:xx-large; } p:first-line { color:#0000ff; font-variant:small-caps; } </style> </head> <body> <p>您可以组合:first letter和:first-line伪元素,为文本的第一个字母和第一行添加特殊效果!</p> </body> </html>
结果

25.6 CSS - :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1:before {content:url(/statics/images/course/smiley.gif);} </style> </head> <body> <h1>这是一个标题</h1> <p>这是一个标题:before伪元素在元素之前插入内容。</p> <h1>这是一个标题</h1> <p><b>注意:</b>仅当 !DOCTYPE 已经声明 IE8 支持这个内容属性</p> </body> </html>
结果

25.7 CSS - :after 伪元素
":after" 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修-测试</title> <style> h1:after {content:url(http://www.w3cschool.cn/statics/images/course/smiley.gif);} </style> </head> <body> <h1>这是一个标题</h1> <p>在伪元素插入元素后的内容。</p> <h1>这是一个标题</h1> <p><b>注意:</b>仅当!DOCTYPE 已经声明 IE8支持这个内容属性。</p> </body> </html>
结果

25.8 所有CSS伪类/元素

26.CSS 导航栏

熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
26.1 导航栏=链接列表
作为标准的 HTML 基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的 HTML 列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li> 元素非常有意义:
<!DOCTYPE html> <html> <body> <ul> <li><a href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> </ul> <p>注意:我们使用 href="#" 作为测试链接。在真实的 web 站点中,这将是url</p> </body> </html>
结果

现在,让我们从列表中删除边距和填充:
<!DOCTYPE html> <html> <head> <style> ul { list-style-type:none; margin:0; padding:0; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>
结果

例子解析:
- list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
- 移除浏览器的默认设置将边距和填充设置为 0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
26.2 垂直导航栏
上面的代码,我们只需要<a>元素的样式,建立一个垂直的导航栏:
<!DOCTYPE html> <html> <head> <style> ul { list-style-type:none; margin:0; padding:0; } a { display:block; width:60px; background-color:#dddddd; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p>A background color is added to the links to show the link area.</p> <p>Notice that the whole link area is clickable, not just the text.</p> </body> </html>
结果

示例说明:
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个 60 像素的宽度
提示:查看完全样式的垂直导航栏的示例.
注意: 请务必指定 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
26.3 水平导航栏
有两种方法创建横向导航栏。使用内联或浮动的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内嵌列表项
建立一个横向导航栏的方法之一是指定
元素, 上述代码是标准的内嵌:
<!DOCTYPE html> <html> <head> <style> ul { list-style-type:none; margin:0; padding:0; } li { display:inline; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>
结果

实例解析:
- display:inline - 默认情况下,<li> 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动
元素,并指定为 元素的宽度:
<!DOCTYPE html> <html> <head> <style> ul { list-style-type:none; margin:0; padding:0; overflow:hidden; } li { float:left; } a { display:block; width:60px; background-color:#dddddd; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p><b>Note:</b> If a !DOCTYPE is not specified, floating items can produce unexpected results.</p> <p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p> <p><b>Note:</b> overflow:hidden is added to the ul element to prevent li elements from going outside of the list.</p> </body> </html>
结果

实例解析:
- float:left - 使用浮动块元素的幻灯片彼此相邻
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
- display:inline; -默认情况下,元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行 。
27.CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
27.1 基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。
<!DOCTYPE html> <html> <head> <title>李泽雄-小家电维修-测试</title> <meta charset="utf-8"> <style> .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; } .dropdown:hover .dropdown-content { display: block; } </style> </head> <body> <h2>鼠标移动后出现下拉菜单</h2> <p>将鼠标移动到指定元素上就能看到下拉菜单。</p> <div class="dropdown"> <span>鼠标移动到我这!</span> <div class="dropdown-content"> <p>W3Cschool教程</p> <p>www.w3cschool.cn</p> </div> </div> </body> </html>
结果

实例解析
HTML 部分:
我们可以使用任何的 HTML元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
27.2 下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:
这个实例类似前面的实例,当我们在下拉列表中添加了链接,并设置了样式:
<!DOCTYPE html> <html> <head> <title>李泽雄-小家电维修-测试</title> <meta charset="utf-8"> <style> .dropbtn { background-color: #4CAF50; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } .dropdown:hover .dropbtn { background-color: #3e8e41; } </style> </head> <body> <h2>下拉菜单</h2> <p>鼠标移动到按钮上打开下拉菜单。</p> <div class="dropdown"> <button class="dropbtn">下拉菜单</button> <div class="dropdown-content"> <a href="http://www.w3cschool.cn">W3Cschool教程 1</a> <a href="http://www.w3cschool.cn">W3Cschool教程 2</a> <a href="http://www.w3cschool.cn">W3Cschool教程 3</a> </div> </div> </body> </html>
结果

27.3 下拉内容对齐方式
float:left;
float:right;
<!DOCTYPE html> <html> <head> <title>李泽雄-小家电维修-测试</title> <meta charset="utf-8"> <style> .dropbtn { background-color: #4CAF50; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; right: 0; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } .dropdown:hover .dropbtn { background-color: #3e8e41; } </style> </head> <body> <h2>下拉内容的对齐方式</h2> <p>left 和 right 属性指定了下拉内容是从左到右或从右到左。</p> <div class="dropdown" style="float:left;"> <button class="dropbtn">左</button> <div class="dropdown-content" style="left:0;"> <a href="#">W3Cschool教程 1</a> <a href="#">W3Cschool教程 2</a> <a href="#">W3Cschool教程 3</a> </div> </div> <div class="dropdown" style="float:right;"> <button class="dropbtn">右</button> <div class="dropdown-content"> <a href="#">W3Cschool教程 1</a> <a href="#">W3Cschool教程 2</a> <a href="#">W3Cschool教程 3</a> </div> </div> </body> </html>
结果

27.4 更多实例
图片下拉
该实例演示了如何如何在下拉菜单中添加图片。
<!DOCTYPE html> <html> <head> <title>李泽雄-小家电维修-测试</title> <meta charset="utf-8"> <style> .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown:hover .dropdown-content { display: block; } .desc { padding: 15px; text-align: center; } </style> </head> <body> <h2>下拉图片</h2> <p>移动鼠标到图片上显示下拉内容。</p> <div class="dropdown"> <img src="//www.w3cschool.cn/statics/images/w3c/intro.png" alt="Trolltunga Norway" width="100" height="50"> <div class="dropdown-content"> <img src="//www.w3cschool.cn/statics/images/w3c/intro.png" alt="Trolltunga Norway" width="400" height="200"> <div class="desc">学技术,从W3Cschool开始!</div> </div> </div> </body> </html>
结果

导航条下拉
该实例演示了如何在导航条上添加下拉菜单。
<!DOCTYPE html> <html> <head> <title>李泽雄-小家电维修-测试</title> <meta charset="utf-8"> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a, .dropbtn { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover, .dropdown:hover .dropbtn { background-color: #111; } .dropdown { display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } </style> </head> <body> <ul> <li><a class="active" href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <div class="dropdown"> <a href="#" class="dropbtn">下拉菜单</a> <div class="dropdown-content"> <a href="#">链接 1</a> <a href="#">链接 2</a> <a href="#">链接 3</a> </div> </div> </ul> <h3>导航栏上的下拉菜单</h3> <p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p> </body> </html>
结果

28.CSS 图片廊
以下是使用CSS创建图片廊:

以下是使用CSS创建图片廊:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>李泽雄-小家电维修测试</title> <style> div.img { margin: 2px; border: 1px solid #000000; height: auto; width: auto; float: left; text-align: center; } div.img img { display: inline; margin: 3px; border: 1px solid #ffffff; } div.img a:hover img {border: 1px solid #0000ff;} div.desc { text-align: center; font-weight: normal; width: 120px; margin: 2px; } </style> </head> <body> <div class="img"> <a target="_blank" href="javascript;:"><img src="/statics/images/course/klematis_small.jpg" alt="Klematis" width="110" height="90"></a> <div class="desc">Add a description of the image here</div> </div> <div class="img"> <a target="_blank" href="javascript;:"><img src="/statics/images/course/klematis2_small.jpg" alt="Klematis" width="110" height="90"></a> <div class="desc">Add a description of the image here</div> </div> <div class="img"> <a target="_blank" href="javascript;:"><img src="/statics/images/course/klematis3_small.jpg" alt="Klematis" width="110" height="90"></a> <div class="desc">Add a description of the image here</div> </div> <div class="img"> <a target="_blank" href="javascript;:"><img src="/statics/images/course/klematis4_small.jpg" alt="Klematis" width="110" height="90"></a> <div class="desc">Add a description of the image here</div> </div> </body>
结果

29.CSS 图像透明/不透明
使用 CSS 很容易创建透明的图像。
注意:CSS Opacity 属性是W3C 的 CSS3 建议的一部分。
实例1 - 创建一个透明图像
CSS3中属性的透明度是 opacity.
首先,我们将向您展示如何用CSS创建一个透明图像。

看看下面的CSS:
img
{ opacity:0.4; filter:alpha(opacity=40); /*IE8 及更早版本 */ }
IE9,Firefox,Chrome,Opera,和 Safari 浏览器使用透明度属性可以将图像变的不透明。 Opacity 属性值从0.0 - 1.0。值越小,使得元素更加透明。
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
<!DOCTYPE html> <html> <head> <style> img { opacity:0.4; filter:alpha(opacity=40); /* For IE8 and earlier */ } </style> </head> <body> <h1>Image Transparency</h1> <img src="/statics/images/course/klematis.jpg" width="150" height="113" alt="klematis"> <img src="/statics/images/course/klematis2.jpg" width="150" height="113" alt="klematis"> <p><b>Note:</b> In IE, a <!DOCTYPE> must be added for the :hover selector to work on other elements than the <a> element.</p> </body> </html>
结果

实例2 - 图像的透明度 - 悬停效果
将鼠标移到图像上:

CSS样式:
img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及更早版本 */ }
第一个 CSS 块是和例1中的代码类似。此外,我们还增加了当用户将鼠标悬停在其中一个图像上时发生什么。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。
此 CSS 是:opacity=1.
IE8 和更早版本使用: filter:alpha(opacity=100).
当鼠标指针远离图像时,图像将重新具有透明度。
<!DOCTYPE html> <html> <head> <style> img { opacity:0.4; filter:alpha(opacity=40); /* For IE8 and earlier */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* For IE8 and earlier */ } </style> </head> <body> <h1>Image Transparency</h1> <img src="/statics/images/course/klematis.jpg" width="150" height="113" alt="klematis"> <img src="/statics/images/course/klematis2.jpg" width="150" height="113" alt="klematis"> <p><b>Note:</b> In IE, a <!DOCTYPE> must be added for the :hover selector to work on other elements than the <a> element.</p> </body> </html>
结果

实例3 - 透明的盒子中的文字

首先,我们创建一个固定的高度和宽度的div元素,带有一个背景图片和边框。然后我们在第一个 div 内部创建一个较小的 div 元素。 这个 div 也有一个固定的宽度,背景颜色,边框 - 而且它是透明的。透明的 div 里面,我们在 P 元素内部添加一些文本。
<!DOCTYPE html> <html> <head> <style> div.background { width: 500px; height: 250px; background: url(/statics/images/course/klematis.jpg) repeat; border: 2px solid black; } div.transbox { width: 400px; height: 180px; margin: 30px 50px; background-color: #ffffff; border: 1px solid black; opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ } div.transbox p { margin: 30px 40px; font-weight: bold; color: #000000; } </style> </head> <body> <div class="background"> <div class="transbox"> <p>This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. </p> </div> </div> </body> </html>
结果

30.CSS 图像拼合技术
30.1 图像拼合
图像拼合就是单个图像的集合。
有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。
使用图像拼合会降低服务器的请求数量,并节省带宽。
30.2 图像拼合 - 简单实例
与其使用三个独立的图像,不如我们使用这种单个图像("img_navsprites.gif"):

有了CSS,我们可以只显示我们需要的图像的一部分。
在下面的例子CSS指定显示 "img_navsprites.gif" 的图像的一部分:
<!DOCTYPE html> <html> <head> <style> img.home { width: 46px; height: 44px; background: url(/statics/images/course/img_navsprites.gif) 0 0; } img.next { width: 43px; height: 44px; background: url(/statics/images/course/img_navsprites.gif) -91px 0; } </style> </head> <body> <img class="home" src="/statics/images/course/img_trans.gif"><br><br> <img class="next" src="/statics/images/course/img_trans.gif"> </body> </html>
结果

实例解析:
- <img class="home" src="img_trans.gif" /> -因为不能为空,src 属性只定义了一个小的透明图像。显示的图像将是我们在 CSS 中指定的背景图像
- 宽度:46px;高度:44px; - 定义我们使用的那部分图像
- background:url(img_navsprites.gif) 0 0; - 定义背景图像和它的位置(左 0px,顶部 0px)
这是使用图像拼合最简单的方法,现在我们使用链接和悬停效果。
30.3 图像拼合 - 创建一个导航列表
我们想使用拼合图像 ("img_navsprites.gif"),以创建一个导航列表。
我们将使用一个 HTML 列表,因为它可以链接,同时还支持背景图像:
<!DOCTYPE html> <html> <head> <style> #navlist{position:relative;} #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} #navlist li, #navlist a{height:44px;display:block;} #home{left:0px;width:46px;} #home{background:url('/statics/images/course/img_navsprites.gif') 0 0;} #prev{left:63px;width:43px;} #prev{background:url('/statics/images/course/img_navsprites.gif') -47px 0;} #next{left:129px;width:43px;} #next{background:url('/statics/images/course/img_navsprites.gif') -91px 0;} </style> </head> <body> <ul id="navlist"> <li id="home"><a href="http://www.w3cschool.cn/css"></a></li> <li id="prev"><a href="http://www.w3cschool.cn/css"></a></li> <li id="next"><a href="http://www.w3cschool.cn/css"></a></li> </ul> </body> </html>
结果

实例解析:
- #navlist{position:relative;} - 位置设置相对定位,让里面的绝对定位
- #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} - margin和padding 设置为0,列表样式被删除,所有列表项是绝对定位
- #navlist li, #navlist a{height:44px;display:block;} - 所有图像的高度是 44px
现在开始每个具体部分的定位和样式:
- #home{left:0px;width:46px;} - 定位到最左边的方式,以及图像的宽度是 46px
- #home{background:url(img_navsprites.gif) 0 0;} - 定义背景图像和它的位置(左0px,顶部0px)
- #prev{left:63px;width:43px;} - 左外边距定位63px(#home宽46px+项目之间的一些多余的空间),宽度为43px。
- #prev{background:url('img_navsprites.gif') -47px 0;} - 定义背景图像向右侧定位47px(#home宽46px+分隔线的1px)
- #next{left:129px;width:43px;}- 左外边距定位129px(#prev 63px + #prev宽是43px + 剩余的空间), 宽度是43px.
- >#next{background:url('img_navsprites.gif') no-repeat -91px 0;}
- 定义背景图像向右侧定位91px(#home 46px+1px的分割线+#prev宽43px+1px的分隔线)
30.4 图像拼合 - 悬停效果
现在,我们希望我们的导航列表中添加一个悬停效果。

我们的新图像 ("img_navsprites_hover.gif") 包含三个导航图像和三幅图像:

因为这是一个单一的图像,而不是6个单独的图像文件,当用户停留在图像上不会有延迟加载。
我们添加悬停效果只添加三行代码:
<!DOCTYPE html> <html> <head> <style> #navlist{position:relative;} #navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;} #navlist li, #navlist a{height:44px;display:block;} #home{left:0px;width:46px;} #home{background:url('/statics/images/course/img_navsprites_hover.gif') 0 0;} #home a:hover{background: url('/statics/images/course/img_navsprites_hover.gif') 0 -45px;} #prev{left:63px;width:43px;} #prev{background:url('/statics/images/course/img_navsprites_hover.gif') -47px 0;} #prev a:hover{background: url('/statics/images/course/img_navsprites_hover.gif') -47px -45px;} #next{left:129px;width:43px;} #next{background:url('/statics/images/course/img_navsprites_hover.gif') -91px 0;} #next a:hover{background: url('/statics/images/course/img_navsprites_hover.gif') -91px -45px;} </style> </head> <body> <ul id="navlist"> <li id="home"><a href="default.asp"></a></li> <li id="prev"><a href="css_intro.asp"></a></li> <li id="next"><a href="css_syntax.asp"></a></li> </ul> </body> </html>
结果

实例解析:
- 由于该列表项包含一个链接,我们可以使用:hover 伪类
- #home a:hover{background: transparent url(img_navsprites_hover.gif) 0 -45px;} - 对于所有三个悬停图像,我们指定相同的背景位置,只是每个再向下45px
31.CSS 媒体类型
媒体类型允许你指定文件将如何在不同媒体呈现。该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。
31.1 媒体类型
某些 CSS 属性仅仅被设计为针对某些媒介。比方说 voice-family 属性被设计为针对听觉用户终端。其他一些属性可用于不同的媒体类型。例如,font-size属性可用于屏幕和印刷媒体,但有不同的值。屏幕和纸上的文件不同,通常需要一个更大的字体,sans - serif字体比较适合在屏幕上阅读,而 serif 字体更容易在纸上阅读。
31.2 @media 规则
@media 规则允许在相同样式表为不同媒体设置不同的样式。
在下面的例子告诉我们浏览器屏幕上显示一个14像素的 Verdana 字体样式。但是如果页面打印,将是10个像素的 Times 字体。请注意,font-weight在屏幕上和纸上设置为粗体:
<style> @media screen { p.test {font-family:verdana,sans-serif;font-size:14px; } } @media print { p.test {font-family:times,serif;font-size:10px;} } @media screen,print { p.test {font-weight:bold;}} </style>
31.3 其他媒体类型
注意:媒体类型名称不区分大小写。

32.CSS 属性选择器
顾名思义,CSS 属性选择器就是指可以根据元素的属性以及属性值来选择元素。
具有特定属性的HTML元素样式
具有特定属性的 HTML 元素样式不仅仅是 class 和 id。
注意:IE7 和 IE8 需声明 !DOCTYPE 才支持属性选择器!IE6 和更低的版本不支持属性选择器。
32.1 属性选择器
下面的例子是把包含标题(title)的所有元素变为蓝色:
<!DOCTYPE html> <html> <head> <style> [title] { color:blue; } </style> </head> <body> <h2>适用于:</h2> <h1 title="Hello world">你好世界</h1> <a title="baidu" href="http:/baidu.cn">baidu</a> <hr> <h2>不适用于:</h2> <p>你好!</p> </body> </html>
结果

32.2 属性和值选择器
下面的实例改变了标题 title='w3cschool' 元素的边框样式:
<!DOCTYPE html> <html> <head> <style> [title=baidu] { border:5px solid green; } </style> </head> <body> <h2>适用于:</h2> <img title="baidu" src="/statics/images/w3c/logo.png" width="247" height="48" /> <br> <a title="baidu" href="http://baidu.cn">baidu</a> <hr> <h2>不适用于:</h2> <p title="greeting">嗨!</p> <a class="baidu" href="http://baidu.cn">baidu</a> </body> </html>
结果

32.3 属性和值的选择器 - 多值
下面是包含指定值的 title 属性的元素样式的例子,使用(~)分隔属性和值:
<!DOCTYPE html> <html> <head> <style> [title~=hello] { color:blue; } </style> </head> <body> <h2>适用于:</h2> <h1 title="hello world">你好世界</h1> <p title="student hello">你好 CSS 学员!</p> <hr> <h2>不适用于:</h2> <p title="student">嘿 CSS 学员!</p> </body> </html>
结果

下面是包含指定值的 lang 属性的元素样式的例子,使用(|)分隔属性和值:
<!DOCTYPE html> <html> <head> <style> [lang|=en] { color:blue; } </style> </head> <body> <h2>适用于:</h2> <p lang="en">你好!</p> <p lang="en-us">嗨!</p> <p lang="en-gb">小明!</p> <hr> <h2>不适用于:</h2> <p lang="us">嗨!</p> <p lang="no">嘿!</p> </body> </html>
结果

32.4 表单样式
属性选择器样式无需使用 class 或 id 的形式:
<!DOCTYPE html> <html> <head> <style> input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; } input[type="button"] { width:120px; margin-left:35px; display:block; } </style> </head> <body> <form name="input" action="demo-form" method="get"> Firstname:<input type="text" name="fname" value="Peter" size="20"> Lastname:<input type="text" name="lname" value="Griffin" size="20"> <input type="button" value="Example Button"> </form> </body> </html>
结果

33.实例
由于本练习都是一句w3cschool来进行学习和练习,具体的实例案例参考https://www.w3cschool.cn/css/css-examples.html。




