关于padding和margin的用法和区别
之前教过的很多学生对这两个属性用法很模糊,说白了,很多人都是用的时候蒙了,这个蒙不对肯定是另外一个,今天咱们就稍加讲解一下这两个属性的用法。
一、首先说一下两者的概念:
margin: 外边距 padding:内边距
二、两者到底怎么用,在哪里用?
1.用法:
(1)padding (margin) -left:10px; 左内 (外) 边距
(2)padding (margin) -right:10px; 右内 (外) 边距
(3)padding (margin) -top:10px; 上内 (外) 边距
(4)padding (margin) -bottom:10px; 下内 (外) 边距
(5)padding (margin) :10px; 四边统一内 (外) 边距
(6)padding (margin) :10px 20px; 上下、左右内 (外) 边距
(7)padding (margin) :10px 20px 30px; 上、左右、下内 (外) 边距
(8)padding (margin) :10px 20px 30px 40px; 上、右、下、左内 (外) 边距
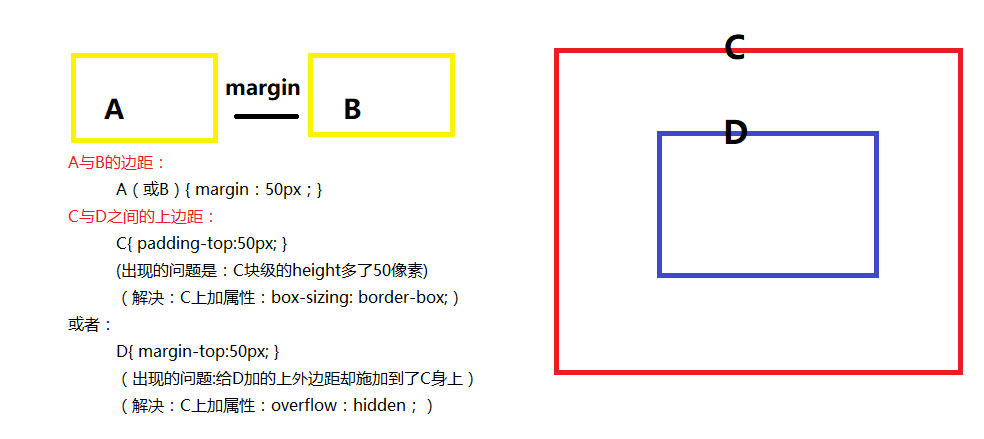
2.具体哪里用(举例):

★★★★★★★★★怎么记padding和margin:
padding:我们中国有国宝动物,就是大熊猫啦,还记得大熊猫英语怎么说吗?是panda,大熊猫是在国内的,所以以p开头是国内。
margin:小时候学英语的时候,前几句就是what’s your name? My name is Mike.Mike是外国人的名字,以m开头,所以代表是国外。

