这几天趁着过年有点时间,用flask写了一个简单的博客系统,但是并不满意,没有做到前后端分离,且没有做相应的安全措施。这对一个曾经在安全行业混了好几年,擅长渗透测试的人来说,实在是有点惭愧。这两天使用node安装vue脚手架的时候,踩了不少坑,记录一下,免得忘了。
首先在github下载nvm,并解压(图方便的话,可以略过这一步,直接在node官网下载安装包)
解压在一个盘根目录下(推荐是根目录),在目录下添加一个settings.txt,内容如下:
- root: F:\web\nvm
- path: F:\web\nodejs
- arch: 64
然后添加环境变量
-
-
NVM_SYMLINK=
然后安装node.js,先去官网看一下最新的稳定版本号,我安装的是14.15.5 LTS。在命令行输入:
- nvm install 14.15.5
安装好node.js之后,配置好环境变量

接下来配置npm国内源,指向taobao
npm config set registry https://registry.npm.taobao.org
接下来运行
npm init
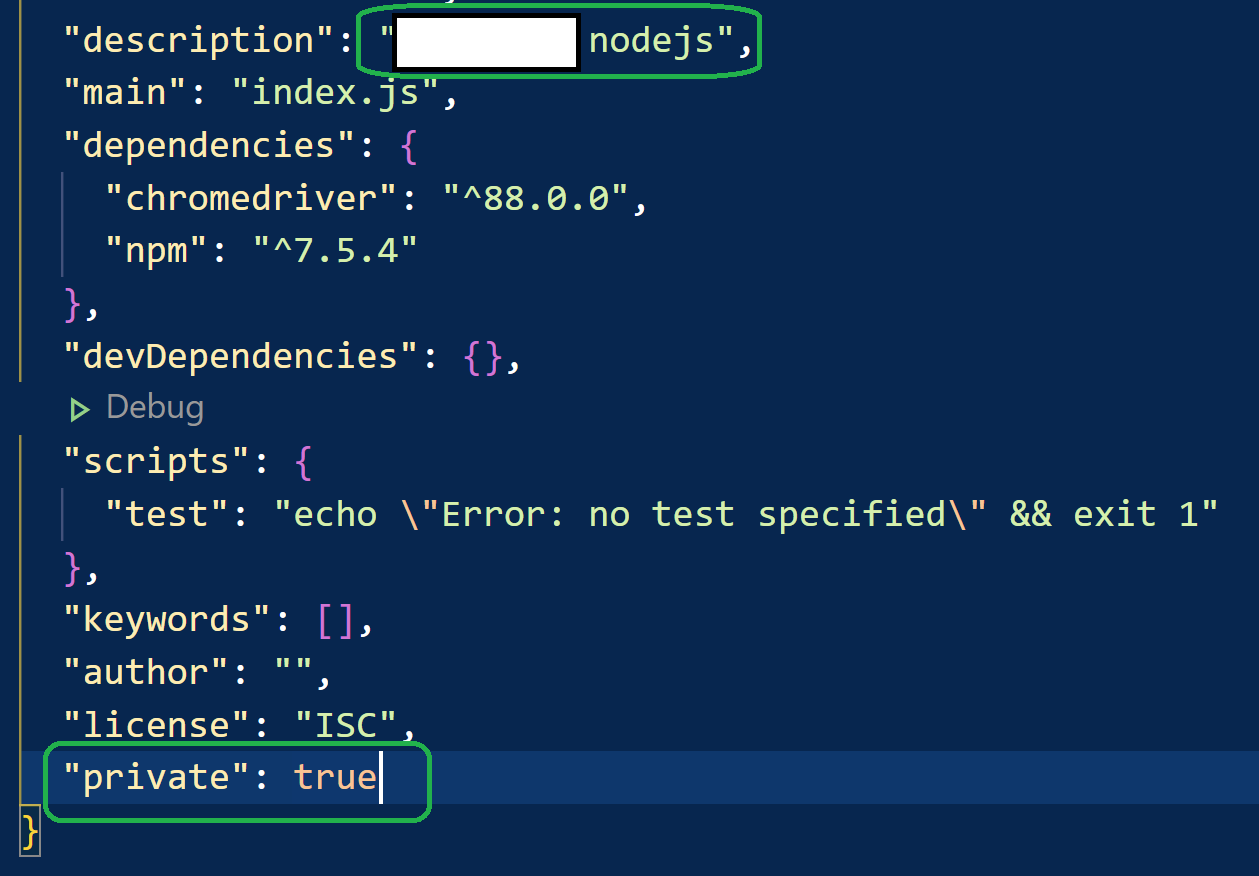
这个命令会在C:\user\你的用户目录下生成package.json,编辑此文件,在description位置随便输入点什么,只要不为空就行。在最后添加"private" : true,保存退出。

接下来升级npm,并安装依赖包,命令不写了,我快要忘记顺序了,赶紧记录下来。
一切准备就绪之后,执行如下命令,安装vue/cli
npm install -g @vue/cli
过程中会有一些warn,不用管,只要最后能正常显示vue的版本,就算安装成功了。

整个过程遇到无数问题,一步一步的解决就好。
这些问题,差点让我忍不住放弃Windows,重新回到Ubuntu。TBC的怀旧服估计快开了,先忍一下再说。




