CSS3动画之animation属性
一、概述
CSS3的animation属性可以像flash制作动画一样,通过关键帧控制动画的每一步,实现更为复杂的动画效果。使用方法:
1)利用@keyframes声明一个关键帧组。
2)在animation属性中调用上述声明的的关键帧组,来实现动画。
二、浏览器兼容性
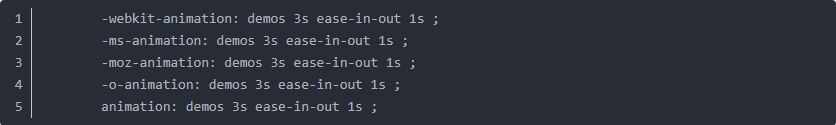
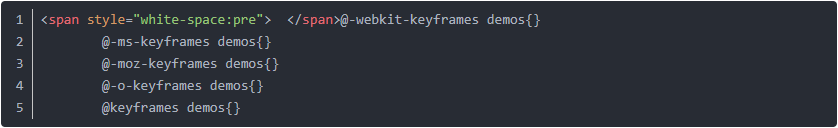
为了最大限度的兼容各个浏览器,在使用此属性时需要加上浏览器的前缀。例如,可以这样:


三、animation属性的值:
1)animation-name:指定一个关键帧动画的名字,由@keyframes声明。
当值为none时(默认值),将没有任何动画效果,其可以用于覆盖任何动画。
2)animation-duration:动画持续时间,单位为s或ms,一般使用秒
3)animation-timing-function:动画的播放方式函数:linear、ease-in等
4)animation-delay:动画开始之前的延迟时间
5)animation-iteration-count:指定动画的循环次数
取值一般为整数,默认值为1,即只播放一次,如果取值为infinite,动画将会无限次地播放。
6)animation-direction:动画的播放方向。
默认值为normal,即动画每次循环都向前播放,取值为alternate时,动画播放为偶数次则向前播放,为奇数次则反方向播放,例如一个反复的弹跳动画。。。
7)animation-play-state:用来控制动画的播放状态。
主要值有两个:running和paused。running为默认值,可以通过paused将正在播放的动画停止,可以通过running将暂停的动画播放。
8)animation-fill-mode:用来设置动画的时间外属性
其用四个值:none、forwards、backwards和both。
默认值为none,表示动画正常开始,结束后样式回到初始样式(animation属性之外的样式)
取值为forwars时,动画结束后,样式保持为最后一帧的样式(100%时)。
取值为backwards时,当有delay属性时,可以迅速将第一帧的样式应用到动画元素,而不是开始动画时才将第一帧的样式应用到动画元素,当然,delay为0时看不出效果。
取值为both时,让动画元素同时有forwards和backws两种属性效果。
注:当然,这八个属性可以分开写,也可以合并写并用空格隔开。
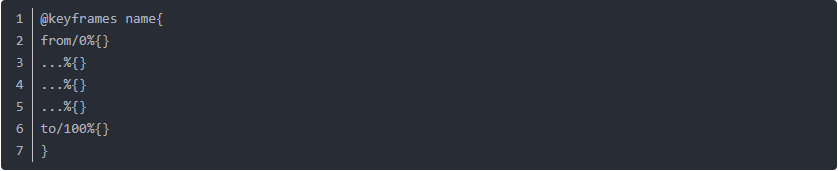
四、@keyframes使用方式:

中间的省略号表示一个数字,可以任意指定n个。




