CSS3打造3D效果
声明:此篇博文虽是自己手写,但大量资源取自 张鑫旭 的博文。想看更详细 更专业的剖析请看张鑫旭的博文。
昨天对css3的transform做了初步的分析和认识,突然看到perspective属性,调了半天没看出任何效果,于是开始百度... ...
度了半天发现perspective这玩意是做3D效果的,但为甚我做demo楞没看出perspective加上去有任何3D。拜读过 张鑫旭 的博文后才了解perspective是透视(学美术,建筑的肯定懂,不懂得我也解释的不专业,个人理解为景深)。既然perspective是透视,从理解上说就应该用在场景样式上,场景有了透视元素就能做3D特效了。
先来看看perspective的作用
CSS代码

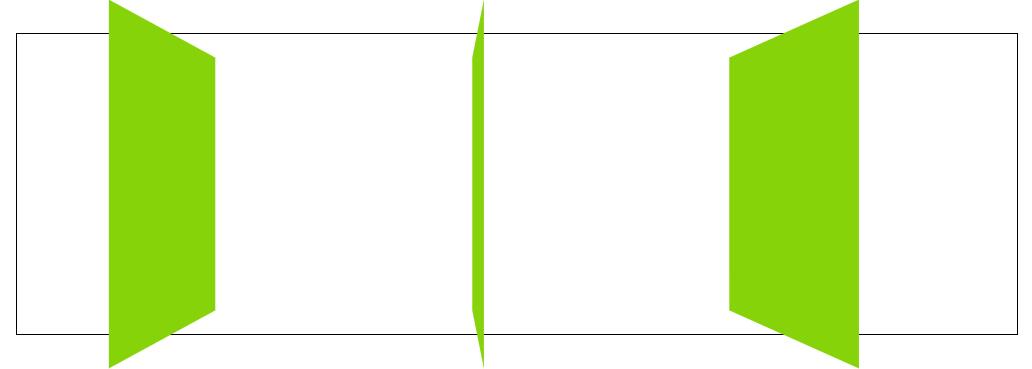
.box{ border:solid 1px #000; box-sizing:content-box; margin:100px auto; width:1000px; height:300px; /* 重点看这里 */ perspective:800px; } .child{ box-sizing:content-box; width:300px; height:300px; float:left; margin-left:5px; background-color:#87D30A; /* 重点看这里 */ transform:rotateY(95deg); }
HTML代码

<div class="box"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div style="clear:both;"></div> </div>

从这个demo看box父元素上有perspective,child子元素Y轴旋转95度。从效果看可以想象这三个div的透视可以有一个交点,且这个交点看起来在第二个div附近。
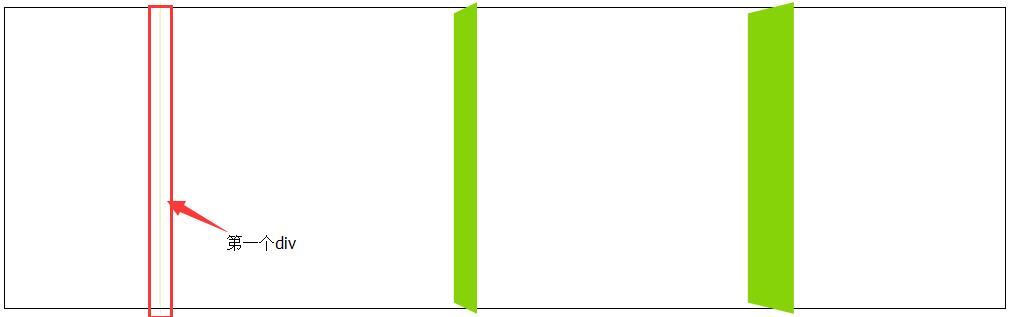
接着,尝试调整perspective的值,从原来的800px调整到4000px,也就是原来的5倍。其他属性不变,看看效果。

调整了perspective后发现div旋转幅度变大了,且透视焦点转移到了第一个div附近。通过这个调整发现,改变perspective的值透视焦点会发生改变。

.box{ border:solid 1px #000; box-sizing:content-box; margin:100px auto; width:900px; height:300px; /* 重点看这里 */ perspective:800px; transition:all 1.5s; } .box:hover{ /* 重点看这里 */ perspective:5px; } .child{ box-sizing:content-box; width:300px; height:300px; float:left; background-color:#87D30A; /* 重点看这里 */ transform:rotateY(110deg) translateX(150px); }

通过这个demo可以证实perspective的值影响透视焦点的位置。
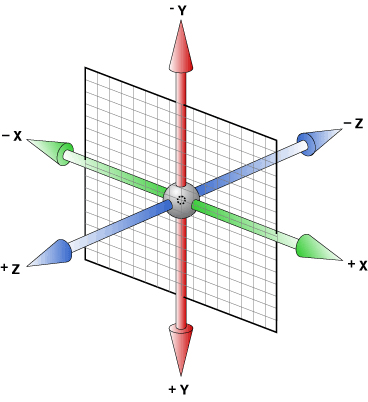
借一张图

这就是3D世界的坐标图。而perspective在Z轴上,而perspective是设置Z轴的长度。在css3中只有设置了perspective的值元素才会有Z轴,perspective为none元素则没有Z轴(就是2D元素)。
rotateZ:div围绕Z轴旋转,以div中心点为轴心旋转
rotateX:div围绕X轴旋转,以div横向中轴为轴心前后翻转
rotateY:div围绕Y轴旋转,以div纵向中轴为轴心左右翻转
rotate的三个值找到了3D坐标,接下来找找perspective透视焦点。
(待续... ...)





