微信小程序开发之页面分享
【转】微信小程序开发之页面分享 onShareAppMessage 分享参数用处
先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.

先说分享功能,目前真机尚不能调试.开发工具上可以看看效果.后续还会更新.
Page()中加上如下代码后在右上角就会出现三个小白点
title:分享的标题.
desc:分享一段描述.
path:这个参数有点意思.以前在微信中的分享一般都是url.这里是当前页面这里应该是pages/index?id=123这里的id目前还不知道是什么.
也就是说以后你可以在微信中像分享一个网页一样分享一个页面了.
onShareAppMessage: function () {
return {
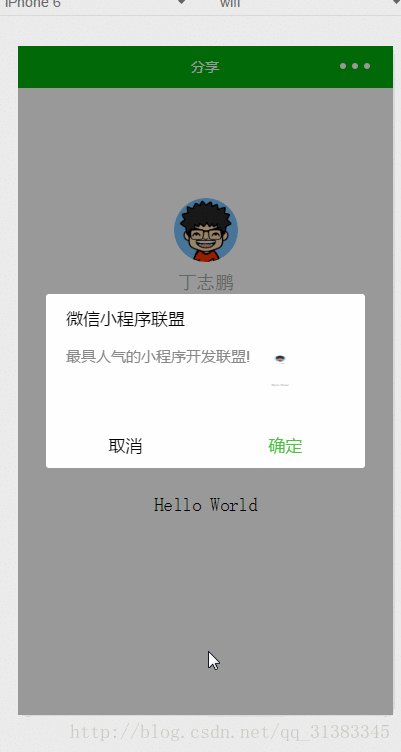
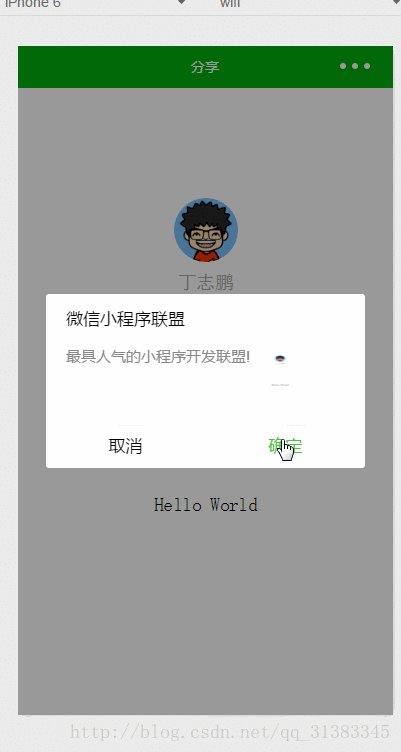
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}分享参数用处:
我这里没有用到路径后的参数,说个场景:参数是用户昵称,A分享了XXX小程序到微信群里,B点开小程序,弹个toast,”来自A的分享”.
孜孜不倦,必能求索;风尘仆仆,终有归途。




