微信小程序开发--项目的创建
【转】微信小程序开发(二)-----项目的创建
项目创建的步骤:(以mac版为例)
1.在"应用程序"中,双击"微信web开发者工具.app", 如图:

2. 选择类型

3.点击"+"

4.点击无AppID

注:因为没有开发资格所以要选择无AppID
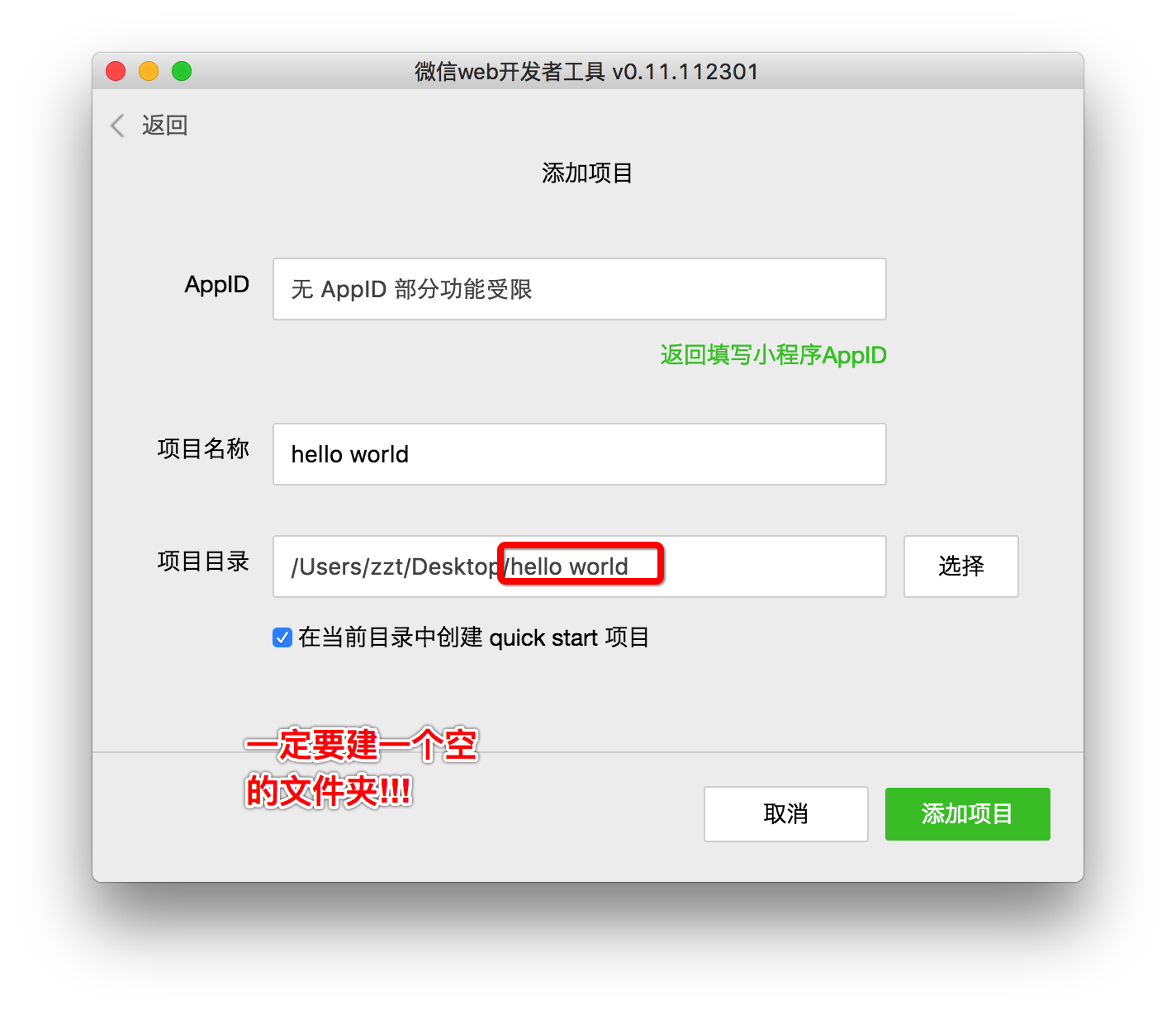
5.填写项目名称和项目目录

注意两点:
1.项目文件夹不能用中文;
2.新建项目文件夹要建一个空的文件夹。
6.新建之后的文件目录结构

app.js------应用程序逻辑
app.json------应用程序配置
app.wxss------应用程序公共样式
7. 添加hello world

8.运行结果

代码示例:
1 //app.js 2 App({ 3 onLaunch: function () { 4 5 //程序加载的时候添加 6 console.log('hello world') 7 8 //调用API从本地缓存中获取数据 9 var logs = wx.getStorageSync('logs') || [] 10 logs.unshift(Date.now()) 11 wx.setStorageSync('logs', logs) 12 }, 13 getUserInfo:function(cb){ 14 var that = this 15 if(this.globalData.userInfo){ 16 typeof cb == "function" && cb(this.globalData.userInfo) 17 }else{ 18 //调用登录接口 19 wx.login({ 20 success: function () { 21 wx.getUserInfo({ 22 success: function (res) { 23 that.globalData.userInfo = res.userInfo 24 typeof cb == "function" && cb(that.globalData.userInfo) 25 } 26 }) 27 } 28 }) 29 } 30 }, 31 globalData:{ 32 userInfo:null 33 } 34 })
孜孜不倦,必能求索;风尘仆仆,终有归途。


