Javascript 原型链之原型对象、实例和构造函数三者之间的关系
【转】Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之。
本文主要解决的问题有以下三个:
(1)constructor 和 prototype 以及实例之间啥关系?
(2)prototype是啥,__proto__又是啥,他们之间啥关系?
(3)如果改变一个 constructor 的 prototype,他的实例会发生什么改变?
ok,下面一个一个解决。
(1)constructor 和 prototype 以及实例对象三者之间啥关系?
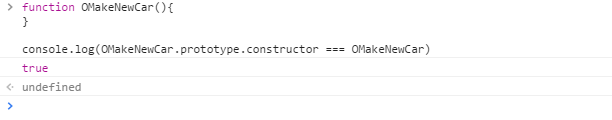
举例:

如上,当我们创建一个函数,系统就会为这个函数自动分配一个prototype指针,指向它的原型对象。并且可以发现,这个原型对象包含两个部分(constructor 和 __proto__)其中constructor指向函数自身。(这里形成了一个小闭环)
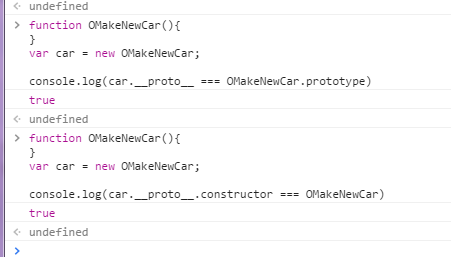
当我们将该函数作为模版创建实例(new方法)的时候,我们发现创建出的实例是一个与构造函数同名的object,这个object是独立的,他只包含了一个__proto__指针(实例没有prototype,强行访问则会输出undefined),这个指针指向上面提到的构造函数的prototype原型对象。
这时候我们发现三者形成了一个大"闭环"。之所以加上引号,因为构造函数和实例之间无法直接访问,需要通过__proto__指针间接读取。

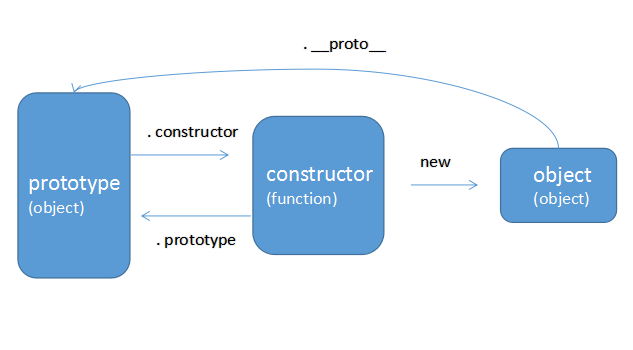
这个"大闭环"画出来就是下面这个样子啦:

到此第一个问题已经解决。
(2)prototype是啥,__proto__又是啥,他们之间啥关系?
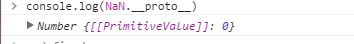
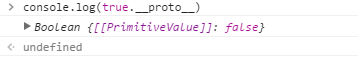
在上一个问题中,我们用到了实例对象的__proto__指针,实际上在JavaScript中大部分类型的值都拥有__proto__属性,例如:



当然object和function对象也有:

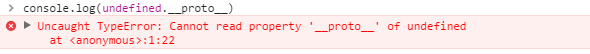
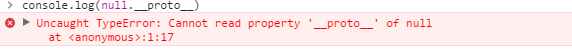
不过也有不存在__proto___属性的类型,比如:


等等。
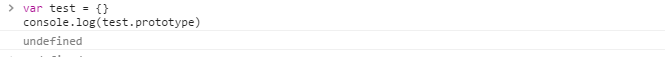
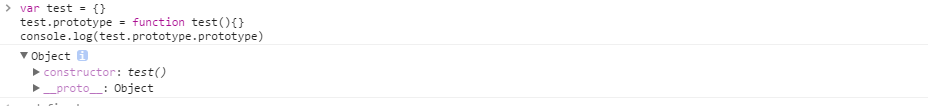
然而。只有function对象才有prototype属性,其他任何类型的值都没有。即使是使用new方法从function构造出的实例对象也没有prototype属性。

(object类型的值的prototype输出undefined)

(我们改变了test的prototype的值,将其链接到一个函数名为test的函数,接着,函数类型的值的prototype输出了一个原型对象)
so,do you understand?
(3)如果改变一个 constructor 的 prototype,他的实例会发生什么改变?
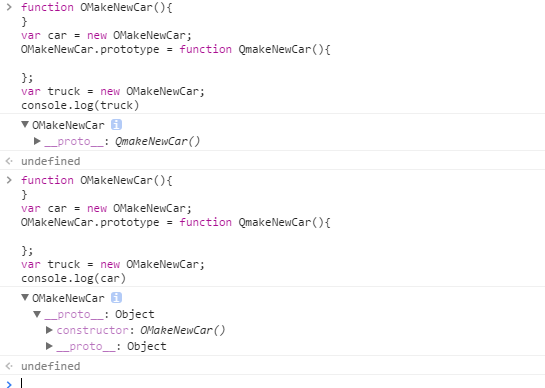
我们来做一个尝试:

我们可以发现,改变了prototype之后创建的实例指向了新的prototype对象,而之前的依然指向老的prototype对象。
下面是个应用这个方法拓展实例的小例子:
var shape = function () {
};
var p = {
a: function () {
console.log('aaa');
}
};
shape.prototype = p;
var circle = new shape();
circle.a();
//输出'aaa'




