对于js原型和原型链继承的简单理解
【转】对于js原型和原型链继承的简单理解(第一种,原型链继承)
原型是js中的难点加重点,也是前端面试官最爱问的问题之一,因为面试官可以通过被面试者对原型的理解、来判断被面试者对js的熟悉程度。
原型的定义
Js所有的函数都有一个prototype属性,这个属性引用了一个对象,即原型对象,也简称原型。这个函数包括构造函数和普通函数,我们讲的更多是构造函数的原型,但是也不能否定普通函数也有原型。
先看一下普通函数的原型
例如:
function animal(){ } //这个函数就有原型属性,引用的对象就是object
今天看了一个视频,那位老师讲的很清晰,在此感谢自学网的燕18老师!
接下来,我们通过一个构造函数的例子来了解原型。
function animal(){ this.name = function(){ document.write("我有名字<br/>"); } } function cat(){ this.climb = function(){ document.write("我会爬树<br/>"); } } function tiger(){ this.type = function(){ document.write("我是一直虎<br/>"); } } cat.prototype = new animal();//这里就是继承 tiger.prototype = new cat(); var smtiger = new tiger(); smtiger.climb();//这里输出“我会爬树”
smtiger.name(); //这里输出“我有名字”
我们new了一个对象小虎smtiger对象,而且在tiger的构造函数中只有一个type,它不会爬树,也没有名字;
但是!!!通过原型,tiger继承了cat,cat又继承了animal,所以:小虎会爬树,也有了名字。
js虽然没有类,但是却是面向对象的一门脚本语言,就是因为它可以通过prototype来实现继承
这样只看表面很不切实际,也很难理解,接下来分析一下具体的prototype和_proto_的关系

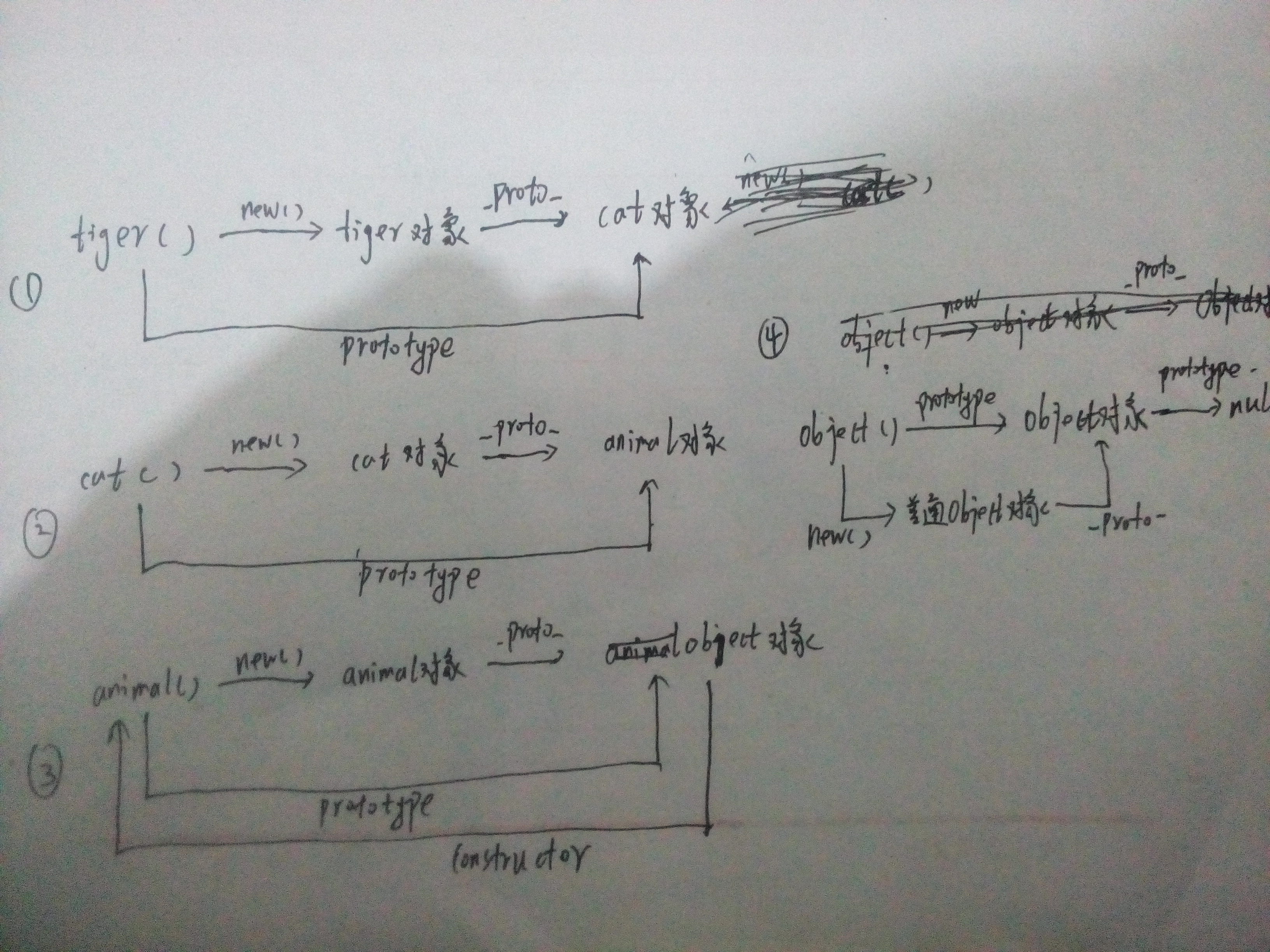
1、tiger()构造函数new一个tiger对象--》这个对象的_proto_指向cat对象,tiger()构造函数的prototype指向cat对象;
2、cat()构造函数new一个cat对象--》这个对象的_proto_指向animal对象,cat()构造函数的prototype指向animal对象;
3、animal()构造函数new一个animal对象--》这个对象的_proto_指向一个普通的object(也就是js的object“个人理解”),animal()构造函数的prototype指向普通的object对象,这个object对象有constructor的构造函数,指向animal(),所以anima其实是转了一圈又回来指向自己,表现为aniaml;
4、object()new一个obj对象--》这个对象的_proto_指向系统的object(应该就是window“个人理解”),object()的prototype指向系统的object对象;
5、系统的object对象指向null。




