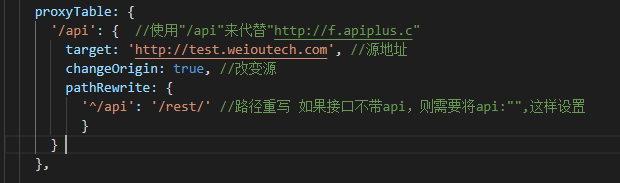
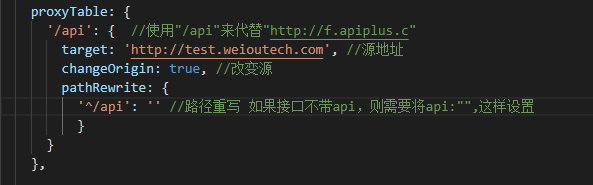
webpack的proxytable的配置

这个一定不能忘记了/rest/后面的/,否则就是404找不到接口
这样的实现效果是
this.axios.post('/api/delShare', qs.stringify({'Id':Number(id)})).then(res=>{
if(res.data.status=="success"){
alert(res.data.msg);
_this.getData();
}
}).catch(err=>{
console.log(err);
});
请求效果:
localhost:7086/api/delShare => http://test.weioutech.com/rest/delShare

请求效果:
localhost:7086/api/delShare => http://test.weioutech.com/delShare



